iOS学习笔记04-视图切换
一、视图切换
- UITabBarController (分页控制器) - 平行管理视图
- UINavigationController (导航控制器) - 压栈出栈管理视图
- 模态窗口
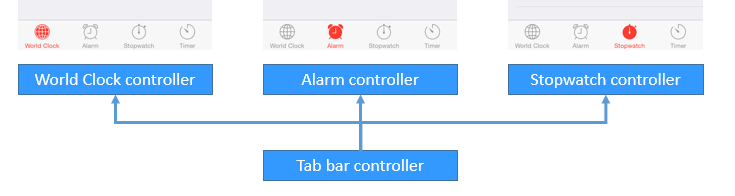
二、UITabBarController分页控制器
UITabBarController是为了利用 页签切换视图 设计的控制器- 该控制器有一个
UITabBar控件,用户通过点击UITabBar进行视图切换 UITabBarController本身会不显示任何视图,它只是一个 容器控制器- 为了减少视图间的耦合,所有
UITabBarController的子视图的相关标题、图标等信息由子视图自己控制

注意事项:
UITabBarController会一次性初始化所有子控制器,但默认只加载第一个控制器视图- 每个视图控制器都有一个
tabBarController属性,用它来访问所在的UITabBarController- 每个视图控制器都有一个
tabBarItem属性,用它来控制UITabBarController的UITabBar上的显示信息tarBarItem的image属性必须是png格式,并且打开alpha通道 ,否则无法正常显示
UITabBarController通常是作为整个程序的rootViewController的,我们需要在程序的window显示之前就创建好它。
具体步骤如下:
- 创建一个
UITabBarController对象- 创建
UITabBarController中每一个tab对应的要显示的对象viewController- 通过
UITabBarController的viewControllers属性将要显示的所有viewController添加到UITabBarController中- 通过设置
UITabBarController对象为window.rootViewController,然后显示window
//a.初始化一个tabBar控制器
UITabBarController *tarbarVC = [[UITabBarController alloc] init];
//设置控制器为Window的根控制器
self.window.rootViewController = tarbarVC;
//b.创建子控制器
UIViewController *c1 = [[UIViewController alloc] init];
c1.view.backgroundColor = [UIColor grayColor];
c1.view.backgroundColor=[UIColor greenColor];
c1.tabBarItem.title = @"消息";
c1.tabBarItem.image = [UIImage imageNamed:@"tab_recent_nor"];
c1.tabBarItem.badgeValue = @"123";
UIViewController *c2 = [[UIViewController alloc] init];
c2.view.backgroundColor = [UIColor brownColor];
c2.tabBarItem.title = @"联系人";
c2.tabBarItem.image = [UIImage imageNamed:@"tab_buddy_nor"];
UIViewController *c3 = [[UIViewController alloc] init];
c3.tabBarItem.title = @"动态";
c3.tabBarItem.image = [UIImage imageNamed:@"tab_qworld_nor"];
UIViewController *c4 = [[UIViewController alloc] init];
c4.tabBarItem.title = @"设置";
c4.tabBarItem.image = [UIImage imageNamed:@"tab_me_nor"];
//c.添加子控制器到ITabBarController中
tarbarVC.viewControllers = @[c1,c2,c3,c4];
//d.设置Window为主窗口并显示出来
[self.window makeKeyAndVisible];UITabBarControllerDelegate代理
#pragma mark 该方法用于控制TabBarItem能不能选中
- (BOOL)tabBarController:(UITabBarController *)tabBarController shouldSelectViewController:(UIViewController *)viewController;改变UITabBarController当前显示视图的方法
- 改变selectedIndex属性
- 改变selectedViewController属性
- 改变viewControllers属性
三、UINavigationController导航控制器
UINavigationController中的子控制器以栈的形式存储,只有在栈顶部的控制器才能显示在界面上- 压栈
pushController,出栈popController UINavigationController必须有一个根控制器rootViewController- 子控制器通过
navigationController属性访问UINavigationController - 在栈中的子控制器都有一个导航栏
navigationBar,通过navigationItem去控制
UINavigationItem属于MVC中的Model,封装了要显示在UINavigationBar上的数据:
title: 标题titleView:标题视图leftBarButtonItem:左按钮rightBarButtonItem:右按钮下一个子视图左侧返回按钮
leftBarButtonItem的标题优先级:
- 导航栏返回按钮
backBarButtonItem的标题- 导航栏
navigationItem的标题- 视图控制器的标题
UINavigationController常用的主要方法:
#pragma mark 压栈,把控制器压入导航控制器子控制器栈中
- (void)pushViewController:(UIViewController *)viewController animated:(BOOL)animated;
#pragma mark 出栈,把导航控制器子控制器栈的栈顶弹出
- (void)popViewControllerAnimated:(BOOL)animated;
#pragma mark 多次出栈直到栈顶为指定控制器
- (void)popToViewController:(UIViewController *)viewController animated:(BOOL)animated;
#pragma mark 多次出栈直到栈顶为根控制器
- (void)popToRootViewControllerAnimated:(BOOL)animated;四、模态窗口
#pragma mark 从下方弹出指定的视图控制器,赋予模态,即当前视图关闭前,其他视图上的内容无法操作
- (void)presentViewController:(UIViewController *)viewControllerToPresent animated:(BOOL)flag completion:(void (^)(void))completion;
#pragma mark 关闭模态窗口,该方法在模态窗口中调用
- (void)dismissViewControllerAnimated:(BOOL)flag completion:(void (^)(void))completion;iOS学习笔记04-视图切换的更多相关文章
- iOS学习笔记——滚动视图(scrollView)
滚动视图:在根视图中添加UIScrollViewDelegate协议,声明一些对象属性 @interface BoViewController : UIViewController<UIScro ...
- IOS 学习笔记(2) 视图UINavigationController
1.栈 导航控制器自身有一个针对显示内容的栈,也有一个对于导航栏的栈,当有新的内容欲显示时,进的导航栏和显示内容会被压入此栈,这样原本显示中的导航栏和显示内容则会进入到栈的更深一层中,根据栈的先进后出 ...
- [ios学习笔记之视图、绘制和手势识别]
一 视图 二 绘制 三 手势 00:31 UIGestureRecognizer 抽象类 两步 1添加识别器(控制器或者视图来完成) 2手势识别后要做的事情 UIPanGestureRecognize ...
- IOS 学习笔记(3) 视图UITabbarController
1.UITabbarViewController标签试图控制器.由于标签页本就起着分类的作用,所以往往呈现的视图内容之间,可以是毫不相关的功能. UITabbarViewController仍然继承自 ...
- iOS学习笔记10-UIView动画
上次学习了iOS学习笔记09-核心动画CoreAnimation,这次继续学习动画,上次使用的CoreAnimation很多人感觉使用起来很繁琐,有没有更加方便的动画效果实现呢?答案是有的,那就是UI ...
- iOS学习笔记-自己动手写RESideMenu
代码地址如下:http://www.demodashi.com/demo/11683.html 很多app都实现了类似RESideMenu的效果,RESideMenu是Github上面一个stars数 ...
- iOS学习笔记-自定义过渡动画
代码地址如下:http://www.demodashi.com/demo/11678.html 这篇笔记翻译自raywenderlick网站的过渡动画的一篇文章,原文用的swift,由于考虑到swif ...
- iOS学习笔记——AutoLayout的约束
iOS学习笔记——AutoLayout约束 之前在开发iOS app时一直以为苹果的布局是绝对布局,在IB中拖拉控件运行或者直接使用代码去调整控件都会发上一些不尽人意的结果,后来发现iOS在引入了Au ...
- IOS学习笔记25—HTTP操作之ASIHTTPRequest
IOS学习笔记25—HTTP操作之ASIHTTPRequest 分类: iOS2012-08-12 10:04 7734人阅读 评论(3) 收藏 举报 iosios5网络wrapper框架新浪微博 A ...
随机推荐
- WPF MATERAIL DESIGN TOOKIT
最近有个程序需要用到WPF,本以为WEB可以做到很炫的,没有想到XAML也能做到如此之炫.心动了,那就行动吧. 搜到有各种款式的:METRO风格,RIBBON风格,MATERIAL风格…… 也许是玩W ...
- mysql命令行执行时不输出列名(字段名)
-N 即可 如:mysql -N -e "select * from test" 摘自:http://blog.csdn.net/eroswang/article/details/ ...
- Oracle Flashback Technology【闪回技术】
-------------------------与其他数据库相比,Oracle的闪回让开发者多了一条选择的路. Flashback的目的 先看下Oracle官方文档中的解释: Oracle Flas ...
- POJ 1155 TELE (树形DP,树形背包)
题意:给定一棵树,n个节点,其中有m个叶子表示的是用户,其他点表示中转器, 每条边都有权值,每个用户i愿意给的钱w[i],问如果在不亏钱的情况下能为多少用户转播足球比赛? 思路: 其实就是要选出部分叶 ...
- (三)SpringMVC之常用注解
SpringMVC的常用注解 注解 说明 @Controller 用于说明这个类是一个控制器 @RequestMapping 用于注释一个控制器类或者控制器类的方法 @RequestParam 用于将 ...
- WPF中Canvas使用
首先知道Canvas有Left.Right.Top和Bottom这四个属性,放入Canvas的元素通过这四个属性来决定它们在Canvas里面的位置. 比如: Xaml: <Canvas Hori ...
- winform中让显示的图片覆盖到父窗体保持父窗体的不可选中的状态,且任务栏中不会显示子窗体的任务选项
要求:为父窗体添加一个类似于加载等待的功能,当窗体点击备份时弹出且覆盖掉窗体 问题一产生:当为弹窗添加控件时,form.show();导致窗体卡死,控件变得透明化; 问题一分析:当窗体show();之 ...
- WINDOWS-基础:_T
_T("")是一个宏,定义于tchar.h下. #define __T(x) L ## x #define _T(x) __T(x) 作用 他的作用是让你的程序支持Unicode编 ...
- C#获得DataTable的key值
//获得dataTable的key值 List<string> keyList = new List<string>(); ; i < dt.Columns.Count; ...
- Vue构建项目
构建Vue项目 按照官网教程安装 //先安装脚手架 cnpm i -g vue-cli //查看项目目标列表: webpack browserify pwa 等项目模板 vue list //使用we ...
