canvas+js实现时钟效果图
<! DOCTYPE html>
<html>
<head>
<title>Clock</title>
</head>
<style>
canvas{
border:1px solid red;
}
</style>
<body onload="move();">
<canvas width=500 height=400 id="c">浏览器暂不支持该功能</canvas>
</body>
<script>
//画表盘的函数
function drawcycle(){
var cxt=document.getElementById("c").getContext("2d");
//画圆盘
cxt.fillStyle='gray';
cxt.beginPath();
cxt.arc(250,200,120,0,Math.PI*2,false);
cxt.closePath();
cxt.fill();
//画指针心
cxt.fillStyle='black';
cxt.beginPath();
cxt.arc(250,200,5,0,Math.PI*2,false);
cxt.closePath();
cxt.fill();
//画刻度
cxt.fillStyle='black';
cxt.beginPath()
cxt.fillRect(248,81,4,10);
cxt.fillRect(360,198,10,4);
cxt.fillRect(248,310,4,10);
cxt.fillRect(130,198,10,4);
cxt.closePath();
//画线条观测刻度位置是否端正
cxt.moveTo(250,80);
cxt.lineTo(250,320);
cxt.moveTo(130,200);
cxt.lineTo(370,200);
cxt.stroke();*/
}
//变量alphe代表秒针初始状态所在位置角度
var alphe=Math.PI/2;
//变量bata代表分针初始状态所在位置角度
var bata=Math.PI/2;
//变量gama代表时针初始状态所在角度
var gama=Math.PI/2;
//秒针,分针,时针长度定义
var second_len=105;
var minite_len=75;
var hour_len=55;
//画针的函数
function drawpaint(){
//画布的宽高
var width=500;
var height=400;
//秒针初始位置
var second_start_width=250;
var second_start_height=95;
//分针初始化
var minite_start_width=0;
var minite_start_height=0;
//时针初始化
var hour_start_width=0;
var hour_start_height=0;
var cxt=document.getElementById("c").getContext("2d");
cxt.clearRect(0,0,width,height);
drawcycle();
cxt.fillStyle='black';
//画秒针
cxt.moveTo(250,200);
var del=Math.PI/30;
alphe=alphe-del;
second_start_width +=second_len*Math.cos(alphe);
second_start_height =200-second_len*Math.sin(alphe);
cxt.lineTo(second_start_width,second_start_height);
cxt.stroke();
//画分针
cxt.moveTo(250,200);
//分针一秒转过的角度
var del_min=Math.PI/1800;
bata=bata-del_min;
minite_start_width =250+minite_len*Math.cos(bata);
minite_start_height =200-minite_len*Math.sin(bata);
cxt.lineTo(minite_start_width,minite_start_height);
cxt.stroke();
//cxt.fillRect(248,110,4,90);
//画时针
cxt.moveTo(250,200);
//时针一秒转过的角度
var del_hou=Math.PI/108000;
gama=gama-del_hou;
hour_start_width =250+hour_len*Math.cos(gama);
hour_start_height =200-hour_len*Math.sin(gama);
cxt.lineTo(hour_start_width,hour_start_height);
cxt.stroke();
//cxt.fillRect(247,130,6,70);*/
}
function move(){
setInterval('drawpaint()',1000);
}
</script>
</html>
- 实现思路:首先要有绘图的画布,既要用到canvas画布,其次要绘出表盘的图案,最后要画出针的位置,这里注意到不管是时针还是分针亦或是秒针,他们的圆心始终是重叠的,唯一要关注的就是画线的终点坐标,这里就要有一定的几何图案的分析能力。
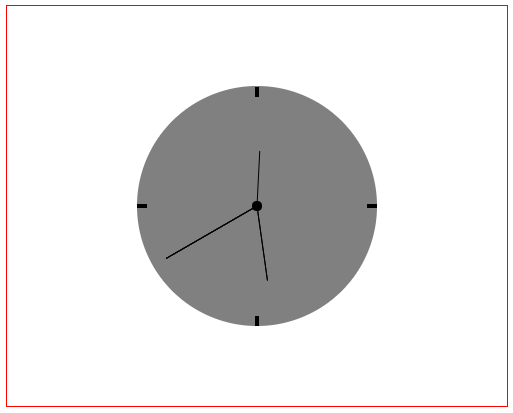
- 运行效果:

canvas+js实现时钟效果图的更多相关文章
- 利用js+canvas实现的时钟效果图
canvas+js时钟特效 运用js+canvas方面的知识完成一个时钟的效果图,再利用for循环实现指针的转动效果: <!--网页文档的声明--> <!doctype html&g ...
- html5 canvas js(数字时钟)
<!doctype html> <html> <head> <title>canvas dClock</title> </head ...
- [ZZ+CH] Html5 canvas+js 时钟
总之新Blog入驻以后,又开始老习惯,到处折腾自定义的空间,放些东西. 想起以前大一的时候做过一个Javascript的时间显示器,现在想做一个时钟,当然现在老奸巨猾,会先去看一看有前辈写过没. 前辈 ...
- JS + HTml 时钟代码实现
JS+ Html 画布实现的时钟效果图: 闲来无聊做了一个网页的时钟,效果模拟传统时钟的运行方式, 运用了html 的画布实现指针,背景图片引用了网络图片. 具体原理: 首先将时钟分为四个不同区域,对 ...
- canvas画的时钟
结合几天来学习的canvas的API,终于完成了一个时钟呵呵 html <!doctype html> <html> <head> <meta charset ...
- canvas炫酷时钟
canvas炫酷时钟 实现的功能 主要用到canvas的一些基础api 直接看效果 html: <canvas id="myCanvas" width="500&q ...
- js 动态时钟
js 动态时钟 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www ...
- canvas.js | CLiPS
canvas.js | CLiPS canvas.js The canvas.js module is a simple and robust JavaScript API for the HTML5 ...
- 深夜,用canvas画一个时钟
深夜,用canvas画一个时钟 查看demo 这几天准备阿里巴巴的笔试,可以说已经是心力交瘁,自从阿里和蘑菇街的内推被刷掉之后,开始越来越怀疑起自己的能力来,虽然这点打击应该是微不足道的.毕竟校招在刚 ...
随机推荐
- 7-2 jmu-python-猜数游戏(10 point(s)) 【python】
7-2 jmu-python-猜数游戏(10 point(s)) 用户从键盘输入两个整数,第一个数是要猜测的数n(<10),第二个数作为随机种子,随机生成一个1~10的整数,如果该数不等于n,则 ...
- Ace(二)Demo示例
Client: #include "ace/Log_Msg.h" #include "ace/OS.h" #include "ace/Service_ ...
- 关于web页自动适配屏幕大小
一.先了解下html5的viewport使用 随着高端手机(Andriod,Iphone,Ipod,WinPhone等)的盛行,移动互联应用开发也越来越受到人们的重视,用html5开发移动应用是最好的 ...
- Retina屏幕下image-set
实现Retina屏幕下图像的显示方法,还特别给我截取了一段代码: .soso .logo .qqlogo { display: block; width: 134px; height: 44px; b ...
- Gym - 101147E E. Jumping —— bfs
题目链接:http://codeforces.com/gym/101147/problem/E 题意:当人在第i个商店时,他可以向左或向右跳di段距离到达另一个商店(在范围之内),一个商店为一段距离. ...
- WebDriver API——鼠标及键盘操作Actions
在自动化中我们可能需要用到鼠标或者是键盘操作,在webdriver中是Actions类进行这些操作的. 代码如下: Actions action = new Actions(driver); //-- ...
- mysql的navicat注册码生成
首先下载安装Navicat在Navicat关闭的情况下运行注册机在注册机界面点击patch,选择Navicat安装目录下的Navicat.exe打补丁弹出破解成功后拔掉网线断网products选择my ...
- 提取html的正文
1 using System; 2 using System.Text; 3 namespace HtmlStrip 4 { 5 class MainClass 6 { 7 ...
- Memory Notification: Library Cache Object loaded into SGA
问题现象: 数据库服务器可以ping通,但SSH连接不了:应用.plsqldeveloper 也都连接不了.事情到了这个地步,只能重启服务器. 服务器环境:oracle10.2.0.1 +rhel5. ...
- 001 - 配置Pycharm的字体大小
本文记录的是Pycharm2017年1月版本 1 配置代码区的字体大小 位置在 File -> setting -> Editor -> Color&Fonts -> ...
