ajax轮询与长轮询
刚刚网了关于轮询的知识,必须拿到自己这里来做个备份了!
其实以前用ajax轮询做个及时数据更新的,只是当时做了不知道那个就是轮询。
首先我们什么时候会想到用轮询技术呢?
一般而言,最多的是及时信息更新,比如一个商城活动,参与人数的实时更新等,也还有人用来做过聊天室的,但是哈,轮询技术问题还是很多的,频繁的请求的服务器,服务器会把IP给你列入非白名单里,让你无法请求服务器。所以做及时的我还是建议用websocket 建立长连接。
其次小杨用一位老师的原话来讲解一下ajax轮询技术:
Ajax轮询——"定时的通过Ajax查询服务端"。
概念:
轮询(polling):客户端按规定时间定时像服务端发送ajax请求,服务器接到请求后马上返回响应信息并关闭连接。
百闻不如一见,来段代码相信你一看就明白
//为了让同学们都明白,我用了最简单的实现方法,同学们懂了原理后可以自行衍生:
Reception.html //前端代码
<html>
<head>
<title></title>
<script src="http://lib.sinaapp.com/js/jquery/1.9.1/jquery-1.9.1.min.js"></script>
</head>
<body>
</body>
<script type="text/javascript">
var getting = {
url:'server.php',
dataType:'json',
success:function(res) {
console.log(res);
}
};
//关键在这里,Ajax定时访问服务端,不断获取数据 ,这里是1秒请求一次。
window.setInterval(function(){$.ajax(getting)},1000);
</script>
</html>
//服务端。
server_polling.php
<?php
$pdo = new PDO('mysql:dbname=test;host=127.0.0.1','root','root');
$resource = $pdo->query('select * from t1');
$result = $resource->fetchall();
if ($result) {
//exits data
print_r(json_encode(array('success'=>'存在数据')));
exit();
}
print_r(json_encode(array('failed'=>'不存在数据')));
exit();
?>
上面就是最基本最简化的Ajax轮询。判断t1表是否有数据,并执行对应输出。 实际项目中的话查询语句就根据实际需求来定就可以了。
Ajax轮询最关键的地方在于"window.setInterval(function(){$.ajax(getting)},1000);" ,也就是文章开头所说的"客户端按规定时间定时像服务端发送ajax请求"。
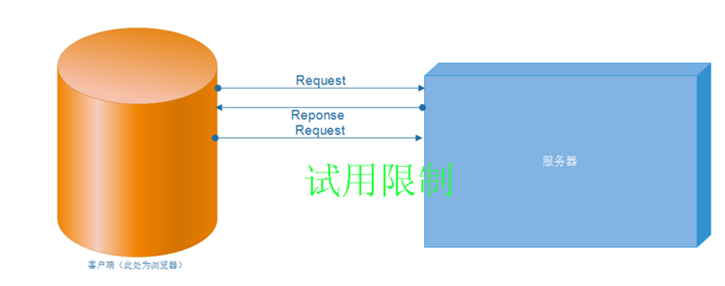
我们用图解释一下吧:
从图中我们可以看出,客户端是按照规定时间(这个时间由你设定,此处默认为1秒)像服务端发送请求,前一次请求完成后,无论有无结果返回,一秒之后下一次请求又会发出。这就叫做Ajax轮询。
用伪代码来表示一下:
<?php
//Ajax轮询
while(true){
echo'发送一次请求';
sleep(1) ; //这次请求发送完毕了,休息一秒钟之后继续发起请求
}
?>
最关键的地方在于,客户端需要通过JS设定一个定时器,按照规定时间不断的请求。
容易吧,其实真就没那么难,很多时候,仅仅是我们自己被新技术吓到罢了
嗯那么我们接下来看看Ajax 长轮询,算是Ajax轮询的升级版
Ajax长轮询属于Ajax轮询的升级版,在客户端和服务端都进行了一些改造,使得消耗更低,速度更快。
"不间断的通过Ajax查询服务端"。
Reception.html //客户端
<html>
<head>
<title></title>
<script src="http://lib.sinaapp.com/js/jquery/1.9.1/jquery-1.9.1.min.js"></script>
</head>
<body>
</body>
<script type="text/javascript">
//前端Ajax持续调用服务端,称为Ajax轮询技术
var getting = {
url:'server.php',
dataType:'json',
success:function(res) {
console.log(res);
$.ajax(getting); //关键在这里,回调函数内再次请求Ajax
}
//当请求时间过长(默认为60秒),就再次调用ajax长轮询
error:function(res){
$.ajax($getting);
}
};
$.ajax(getting);
</script>
</html>
server.php: //服务端
<?php
//这段AJAX请求时间永不过期
set_time_limit(0); $pdo = new PDO('mysql:dbname=test;host=127.0.0.1','root','root'); $resource = $pdo->query('select * from t1'); $result = $resource->fetchall(); while (true) { if ($result) { //exits data print_r(json_encode(array('success'=>'存在数据,返回'))); exit(); //输出数据,退出。然后客户端不间断继续发起请求 } //数据不存在,继续循环。 } ?>
长轮询的精髓就在于Ajax的回调函数,继续再次调用Ajax请求(不间断的原理就在这里,成功返回后立即再次调用):
$.ajax(getting);
下面是是Ajax 长轮询的图解:

图中有两次请求(本文中的请求默认均为Ajax),第一次很快返回了结果,然后不间断的立即发送第二次请求,但是第二次请求没有获得数据,所以请求迟迟没有返回(被挂在服务器了,但只要有数据就会再次返回),如果第二次的请求返回数据后,第三次请求旋即会立刻发出,这种技术就称为Ajax 长轮询。
用伪代码来表示就是这样:
<?php
//客户端通过Ajax发起请求
if ('客户端发送请求' && '服务端有数据可以返回') {
echo '返回数据给客户端';
echo '客户端通过Ajax继续发起请求,然后继续if判断';
}else{
echo'没有数据可以返回,再次执行一次if判断';
}
?>
最关键的地方在于前一次请求结束后,第二次请求立即不间断的发起,这个就叫做Ajax长轮询
ajax轮询与长轮询的更多相关文章
- 浅谈Websocket、Ajax轮询和长轮询(long polling)
浅谈Websocket.Ajax轮询和长轮询(long p0ll) 最近看到了一些介绍Websocket的文章,觉得挺有用,所以在这里将自己的对其三者的理解记录一下. 1.什么是Websocket W ...
- 轮询、长轮询与Web Socket的前端实现
Web Socket 应用场景:实现即时通讯:如股票交易行情分析.聊天室.在线游戏等,替代轮询和长轮询 轮询 轮询是在特定的的时间间隔(如每1秒),由浏览器对服务器发出HTTP request,然后由 ...
- 轮询、长轮询、长连接、websocket
Web端即时通讯技术:即时通讯技术简单的说就是实现这样一种功能:服务器端可以即时地将数据的更新或变化反应到客户端,例如消息即时推送等功能都是通过这种技术实现的.但是在Web中,由于浏览器的限制,实现即 ...
- 你想了解的轮询、长轮询和websocket都在这里了
日常生活中,有很多需要数据的实时更新,比如群聊信息的实时更新,还有投票系统的实时刷新等 实现的方式有很多种,比如轮询.长轮询.websocket 轮询 轮询是通过设置页面的刷新频率(设置多长时间自动刷 ...
- Python知识之 方法与函数、偏函数、轮询和长轮询、流量削峰、乐观锁与悲观锁
方法与函数 函数需要手动传参self.cls,方法自动传,比如对象方法自动传self,类方法自动传cls,而函数相对而言需要手动传,比如静态绑定的函数,self是需要手动传值得,比如我们平常使用的函数 ...
- WebSocket知识、轮询、长轮询、长连接
一.WebSocket理论知识 1.什么是websocket WebSocket是HTML5新增的协议,它的目的是在浏览器和服务器之间建立一个不受限的双向通信的通道,比如说,服务器可以在任意时刻发送消 ...
- http轮询,长轮询
轮询,长轮询 轮询 轮询:客户端定时向服务器发送Ajax请求,服务器接到请求后马上返回响应信息并关闭连接. 优点:后端程序编写比较容易. 缺点:请求中有大半是无用,浪费带宽和服务器资源. 实例:适于小 ...
- HTTP协议中的短轮询、长轮询、长连接和短连接
HTTP协议中的短轮询.长轮询.长连接和短连接 引言 最近刚到公司不到一个月,正处于熟悉项目和源码的阶段,因此最近经常会看一些源码.在研究一个项目的时候,源码里面用到了HTTP的长轮询.由于之前没太接 ...
- HTTP协议中的短轮询、长轮询、长连接和短连接,看到一篇文章有感
关于短轮询.长轮询 短轮询主要是前端实现,JS写个死循环,不停的去请求服务器中的库存量是多少,然后刷新到这个页面当中,这其实就是所谓的短轮询. 长轮询主要取决于服务器,在长轮询中,服务器如果检测到数据 ...
- 轮询、长轮询、websock
引入 Web端即时通讯技术:即时通讯技术简单的说就是实现这样一种功能:服务器端可以即时地将数据的更新或变化反应到客户端,例如消息即时推送等功能都是通过这种技术实现的.但是在Web中,由于浏览器的限制, ...
随机推荐
- file常用功能
构造方法 File(String pathname):将指定的路径名转换成一个File对象 File f = new File("D:\\a\\b.txt"); File(Stri ...
- my.conf配置信息
# mysql conf /etc/my.cnf# Created by http://www.wdlinux.cn# Last Updated 2010.06.01 [client]port = 3 ...
- win7旗舰版64位GHOST版的,安装telnet客户端时,提示:出现错误。并非所有的功能被成功更改。
win7旗舰版64位GHOST版的,安装telnet客户端时,提示:出现错误.并非所有的功能被成功更改. 从安装成功的电脑上拷贝ghost版本缺少的文件,然后再安装telnet客户端,我已打包 链接: ...
- HBase Master HA高可用
HMaster没有单点问题,HBase中可以启动多个HMaster,通过Zookeeper的Master Election机制保证总有一个Master运行. 所以这里要配置HBase高可用的话,只需要 ...
- lets encrypt与openssl结合实现双认证
lets encrypt,是一个免费的证书认证机构,不需要导入根证书.但是这个认证机构只能认证服务端的,如果想要实现双认证,lets encrypt就不行了. openssl可以自签发,可以进行双认证 ...
- Saving custom fields in production order
In additional data screen 1.PPCO0012->EXIT_SAPLCOKO1_001->ZXCO1U11 ci_aufk-zxxx = i_caufvd ...
- 【转】RabbitMQ基础——和——持久化机制
这里原来有一句话,触犯啦天条,被阉割!!!! 首先不去讨论我的日志组件怎么样.因为有些日志需要走网络,有的又不需要走网路,也是有性能与业务场景的多般变化在其中,就把他抛开,我们只谈消息RabbitMQ ...
- python实现随机森林、逻辑回归和朴素贝叶斯的新闻文本分类
实现本文的文本数据可以在THUCTC下载也可以自己手动爬虫生成, 本文主要参考:https://blog.csdn.net/hao5335156/article/details/82716923 nb ...
- Mysql必知必会 第三章 使用Mysql
第三章 使用Mysql SQL语句和大小写 请注意,SQL语句不区分大小写,因此SELECT与select是相同的.同样,写成Select也没有关系.许多SQL开发人员喜欢对所有SQL关键字使用大写, ...
- 《笨方法学Python》加分题16
基础部分 # 载入 sys.argv 模块,以获取脚本运行参数. from sys import argv # 将 argv 解包,并将脚本名赋值给变量 script :将参数赋值给变量 filena ...
