脚手架搭建的vue项目里引入jquery和bootstrap
引入jquery:
1.在cmd输入:npm install jquery,回车,等待..
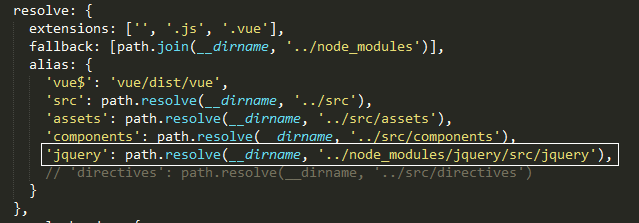
2.在webpack.base.conf.js里进行如下操作:

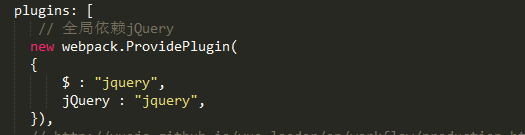
3.在webpack.prod.conf.js里进行如下操作:

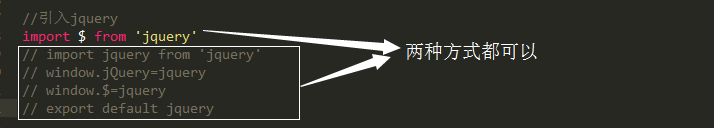
4.在入口文件里引入:

不知道是不是jquery版本的问题,在重构以前写的页面时,通过在.vue文件里引入js的方式将写好的js引入(该js文件里用了jquery插件),部分功能有问题
引入bootstrap
参照网上的方式进行了实践,生效了。
主要在配置文件里添加了两个配置文件,这个两个文件一定要放在一起
1.bootstrap.config.js文件:
module.exports = {
// Default for the style loading
styleLoader: require('extract-text-webpack-plugin').extract('style-loader', 'css-loader!postcss-loader!less-loader'),
scripts: {
'transition': true,
'alert': true,
'button': true,
'carousel': true,
'collapse': true,
'dropdown': true,
'modal': true,
'tooltip': true,
'popover': true,
'scrollspy': true,
'tab': true,
'affix': true
},
styles: {
"mixins": true,
"normalize": true,
"print": true,
"scaffolding": true,
"type": true,
"code": true,
"grid": true,
"tables": true,
"forms": true,
"buttons": true,
"component-animations": true,
"glyphicons": true,
"dropdowns": true,
"button-groups": true,
"input-groups": true,
"navs": true,
"navbar": true,
"breadcrumbs": true,
"pagination": true,
"pager": true,
"labels": true,
"badges": true,
"jumbotron": true,
"thumbnails": true,
"alerts": true,
"progress-bars": true,
"media": true,
"list-group": true,
"panels": true,
"wells": true,
"close": true,
"modals": true,
"tooltip": true,
"popovers": true,
"carousel": true,
"utilities": true,
"responsive-utilities": true
}
};
2.bootstrap.strap.config.less文件(据说空的也行,没试过):
@font-size-base: 24px;
@btn-default-color: #444;
@btn-default-bg: #eee;
3.在入口文件通过import '/path/bootstrap.min.js'的方式引入;
4.bootstrap样式可以采取上述方式引入或者在index.html里引入;
5.其他插件也可通过import方式引入,但部分插件可能会出现问题,解决方案自行google
脚手架搭建的vue项目里引入jquery和bootstrap的更多相关文章
- 在vue项目中引入jquery
在vue项目中引入jquerycnpm install jquery --save在main.js中引入,加入下面这行代码:import 'jquery'注:有些项目是按需加载的,在main.js里面 ...
- 在vue项目里使用jquery
1.NPM 安装 jQuery,项目根目录下运行以下代码 npm install jquery --save 2.webpack配置在项目根目录下的build目录下找到webpack.base.con ...
- 如何在Vue项目中引入jQuery?
假设你的项目由vue-cli初始化 (e.g. vue init webpack my-project). 在你的vue项目目录下执行: npm install jquery --save-dev 打 ...
- vue-cli3搭建的vue项目中使用jquery
装包:npm install jquery --save 方式一 全局使用 1)main.js中引入 // jquery import $ from 'jquery' Vue.prototype.$ ...
- 用脚手架搭建一个 vue 项目
一.需要安装 node 环境 下载地址: https://nodejs.org/en/ 中文网: http://nodejs.cn/ 安装后为方便国内使用,可以把 npm 换成 taobao 的 cn ...
- 如何在 vue 项目里正确地引用 jquery 和 jquery-ui的插件
copy内容的网址: https://segmentfault.com/a/1190000007020623 使用vue-cli构建的vue项目,webpack的配置文件是分散在很多地方的,而我们需要 ...
- 如何在 vue 项目里正确地引用 jquery
转载 2016年11月13日 使用vue-cli构建的vue项目,webpack的配置文件是分散在很多地方的,而我们需要修改的是build/webpack.base.conf.js,修改两处的代码 / ...
- vue项目中引入Sass
Sass作为目前成熟,稳定,强大的css扩展语言,让越来越多的前端工程师喜欢上它.下面介绍了如何在vue项目 中引入Sass. 首先在项目文件夹执行命令 npm install vue-cli -g, ...
- MintUI引入vue项目以及引入iconfont图标
官网地址:http://mint-ui.github.io/#!/zh-cn 中文文档:http://mint-ui.github.io/docs/#/zh-cn2 示例展示:http://eleme ...
随机推荐
- React Native props & state
今天又敲了一丁点代码,看了一下props和state的用法 原本以为state只是一个状态,但是又阅读了一下原文,才知道state是一组状态,这些状态是开发者自己定义的,都统一在state这个大类底下 ...
- Android中使用ListView实现分页刷新(线程休眠模拟)
当要显示的数据过多时,为了更好的提升用户感知,在很多APP中都会使用分页刷新显示,比如浏览新闻,向下滑动到当前ListView的最后一条信息(item)时,会提示刷新加载,然后加载更新后的内容.此过程 ...
- javascript 设置input框只读属性 获取disabled后的值并传给后台
input只读属性 有两种方式可以实现input的只读效果:disabled 和 readonly. 自然两种出来的效果都是只能读取不能编辑,可是两者有很大不同. Disabled说明该input ...
- 【译】Spring 4 Hello World例子
前言 译文链接:http://websystique.com/spring/spring-4-hello-world-example-annotation-tutorial-full-example/ ...
- 使用专业的消息队列产品rabbitmq之centos7环境安装
我们在项目开发的时候都不可避免的会有异步化的问题,比较好的解决方案就是使用消息队列,可供选择的队列产品也有很多,比如轻量级的redis, 当然还有重量级的专业产品rabbitmq,rabbitmq ...
- 转载 NPOI.dll 用法。单元格,样式,字体,颜色,行高,宽度。读写excel
我用的版本是1.25的.每个版本用法有一点不同 using System; using System.Collections.Generic; using System.ComponentModel; ...
- 8.dns服务的搭建
一.DNS的相关配置文件 /etc/hosts 本地主机列表 /etc/nssswitch.conf 本地主机查询方式 /etc/host.conf /etc/resolv.conf ...
- 微软本月将推Win10 望打破Win8所带来差评影响
系统妈 据香港“文汇报”7月15日报道,美国电脑巨擘微软13日宣布,新视窗系统10(Windows 10)将于7月29日推出.微软高层迈赫迪在网志表示,届时全球将有13个城市举办特别活动,表扬参与Wi ...
- Shell命令和流程控制
Shell命令和流程控制 在shell脚本中可以使用三类命令: 1)Unix 命令: 虽然在shell脚本中可以使用任意的unix命令,但是还是由一些相对更常用的命令.这些命令通常是用来进行文件和文字 ...
- CSS3 基于关系的选择器
常见的基于关系的选择器 选择器 选择的元素 A E 元素A的任一后代元素E (后代节点指A的子节点,子节点的子节点,以此类推) A > E 元素A的任一子元素E(也就是直系后代) E:first ...
