nignx部署Vue单页面刷新路由404问题解决
官网说明:
https://router.vuejs.org/zh/guide/essentials/history-mode.html#%E8%AD%A6%E5%91%8A

在linux下搭建nginx测试网页的时候,正常打开可以访问,当刷新后页面出现404 not found的问题
说明:
vue-router 默认 hash 模式 —— 使用 URL 的 hash 来模拟一个完整的 URL,于是当 URL 改变时,页面不会重新加载。
如果不想要很丑的 hash,我们可以用路由的 history 模式,这种模式充分利用 history.pushState API 来完成 URL 跳转而无须重新加载页面。
const router = new VueRouter({
mode: 'history',
routes: [...]
})当你使用 history 模式时,URL 就像正常的 url,例如 http://yoursite.com/user/id,也好看!不过这种模式要玩好,还需要后台配置支持。因为我们的应用是个单页客户端应用,如果后台没有正确的配置,当用户在浏览器直接访问 http://oursite.com/user/id 就会返回 404,这就不好看了。
所以呢,你要在服务端增加一个覆盖所有情况的候选资源:如果 URL 匹配不到任何静态资源,则应该返回同一个index.html 页面,这个页面就是你 app 依赖的页面。
解决方法:
Apache
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteBase /
RewriteRule ^index\.html$ - [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.html [L]
</IfModule>
nginx
location / {
try_files $uri $uri/ /index.html;
}
Node.js (Express)
https://github.com/bripkens/connect-history-api-fallback
警告
给个警告,因为这么做以后,你的服务器就不再返回 404 错误页面,因为对于所有路径都会返回 index.html 文件。为了避免这种情况,你应该在 Vue 应用里面覆盖所有的路由情况,然后在给出一个 404 页面。
const router = new VueRouter({
mode: 'history',
routes: [
{ path: '*', component: NotFoundComponent }
]
})
或者,如果你是用 Node.js 作后台,可以使用服务端的路由来匹配 URL,当没有匹配到路由的时候返回 404,从而实现 fallback。
IIS的处理方法
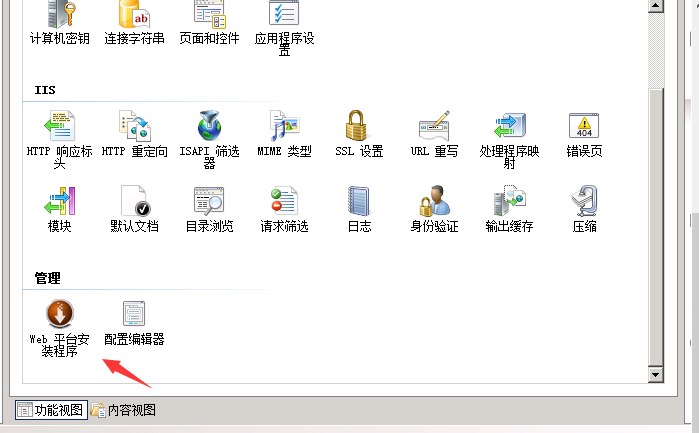
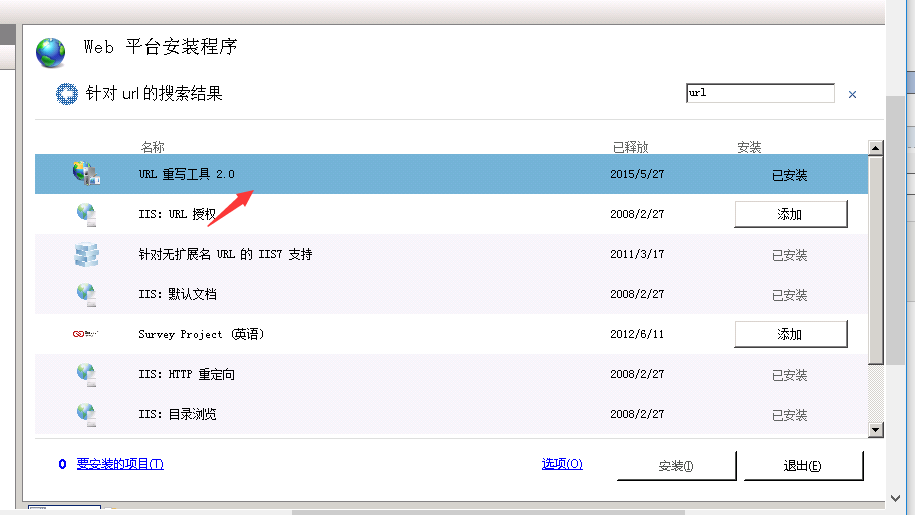
1.安装url重写模块,找到管理下的web平台安装程序,搜索url,选择url重写工具2.0,选择安装。


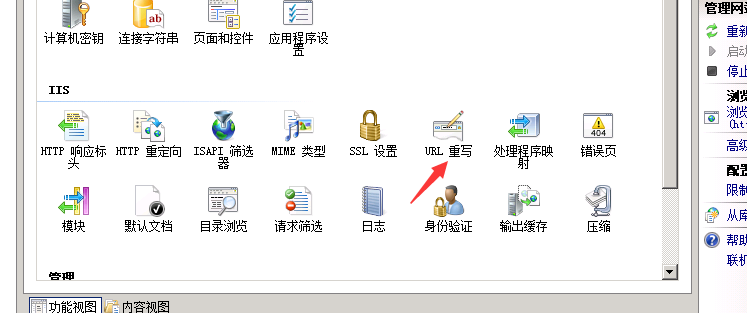
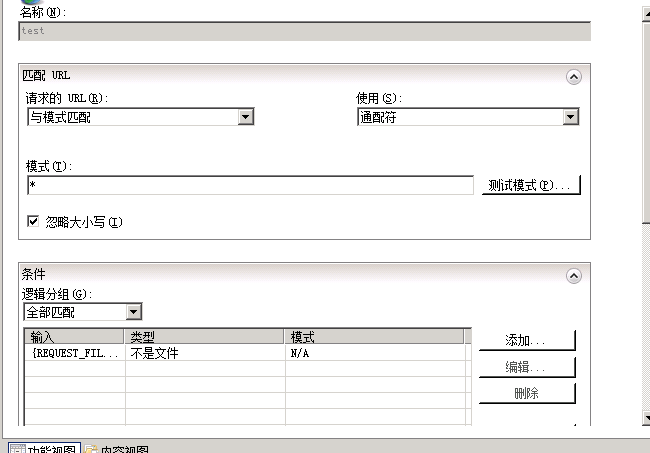
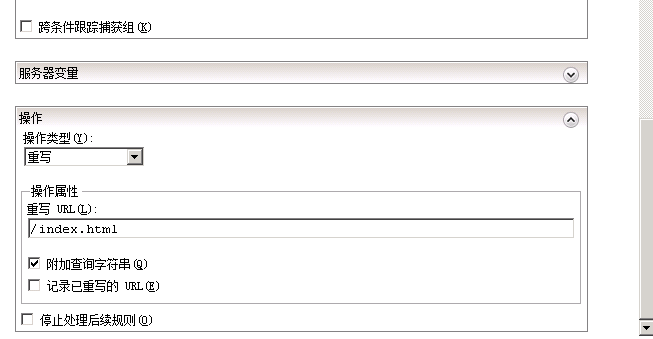
2.添加规则。点击url重写,选择添加规则,空白规则,输入名称,按照下图进行配置。



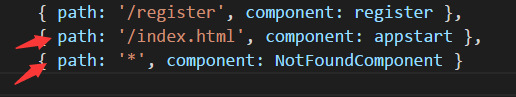
3.vue程序中添加两条路由。

下面总结下:
url重写设置中,将配置url选择为与模式匹配,模式中填入*,使用选项选择通配符;即表示所有的网站都通过此模式进行检查匹配。匹配的条件是下面的条件选项,我们选择的是不是文件,逻辑分组为全部匹配。
操作为重写到我们的index.html(根据情况,设置为自己的单页面应用首页)。以上操作是设置我们的页面请求为先检查有没有此文件,没有此文件全部重写到我们的首页中,从而能够是的我们的自定义路由起作用。
然后我们在vue程序中设置/index.html路径为我们的起始页面,并且定义404页面。至此完成设置。
nignx部署Vue单页面刷新路由404问题解决的更多相关文章
- Vue 部署IIS 单页面刷新报404问题
参考地址: https://blog.csdn.net/yinjing8435/article/details/71274416
- vue 在nginx下页面刷新出现404问题解决和在nginx下页面加载了js但是页面显示空白问题解决
一.vue 在nginx下页面刷新出现404 在网上翻遍了所有这样问题的解决办法,全都是一个解决办法也是正确的解决办法,(后来在vue官网上关于history方式出现404解决方法也是这样说的),只是 ...
- IIS部署vue项目页面刷新404,url重写问题解决办法
这里需要用到URL重写工具 --URL Rewrite(默认没有,需要自己下载安装) 如果IIS上默认有安装Web平台安装程序,我们可以使用平台自动安装URL Rewrite重写工具,打开IIS在管理 ...
- nginx部署vue前端,刷新出现404或者500错误的解决方案
在nginx配置文件的server下加上 try_files $uri $uri/ /index.html; 不加的话是404,路径错误是500,这里的路径只要照着/index.html就行,不用加上 ...
- [转] 2017-11-20 发布 另辟蹊径:vue单页面,多路由,前进刷新,后退不刷新
目的:vue-cli构建的vue单页面应用,某些特定的页面,实现前进刷新,后退不刷新,类似app般的用户体验.注: 此处的刷新特指当进入此页面时,触发ajax请求,向服务器获取数据.不刷新特指当进入此 ...
- 另辟蹊径:vue单页面,多路由,前进刷新,后退不刷新
目的:vue-cli构建的vue单页面应用,某些特定的页面,实现前进刷新,后退不刷新,类似app般的用户体验.注: 此处的刷新特指当进入此页面时,触发ajax请求,向服务器获取数据.不刷新特指当进入此 ...
- Vue 子路由 与 单页面多路由 的区别
本文地址:http://www.cnblogs.com/veinyin/p/7911292.html 最近学完了基础课程,打算整理一波笔记,对基本概念梳理一遍,惊觉对子路由和单页面多路由混淆的一塌糊涂 ...
- vue单页面打包文件大?首次加载慢?按需加载?是你打开方式不对
部署各vue项目,走了一遍坑.... vue单页面应用刷新404 找到nginx多网站配置文件:类似nginx/sites-available/www.baidu.com server { liste ...
- 解决angular2页面刷新后报404错误
如果你的angular项目部署到一个tomcat容器里面,localhost:8080是JavaWeb的主页,localhost:8080/driver/login是你angular2项目的登陆地址. ...
随机推荐
- oracle 多行变一行 wmsys.wm_concat
背景 还是那个问题,部分程序员喜欢用sql解决问题.发现了这个函数,当初真是大喜过望,现在是哭笑不得.10g支持这个函数,11好像不支持了,而且只有oracle支持,其实自己写个通用方法 ...
- Float与二进制之间的转化(Java实现)
在线转化:http://www.binaryconvert.com import java.text.DecimalFormat; public class SinglePrecision { //浮 ...
- 【进阶4-2期】Object.assign 原理及其实现 (转)
这是我在公众号(高级前端进阶)看到的文章,现在做笔记 https://github.com/yygmind/blog/issues/26 浅拷贝 Object.assign 上篇文章介绍了其定义和使 ...
- iOS 上线过程中出现的问题总结
1: 因为使用后台播放音乐,在 info 里面添加 required background modes 的 key, 如果你的代码里面没有后套播放音频的功能, 不要添加 required back ...
- socket通讯---TcpClient
IPHostEntry ipe = Dns.GetHostEntry(Dns.GetHostName()); IPAddress ipa = ipe.AddressList[0]; System.Ne ...
- Confluence 6 从一个备份中获得文件附件
页面中的文件附件可以从备份中获得而不需要将备份文件导入到 Confluence 中.这个在用户删掉了附件,但是你还是想恢复这个附件的时候就变得非常有用了. 自动备份和手动备份都允许你进行这个操作,但是 ...
- Confluence 6 用户宏示例 - Hello World
下面示例显示了如何创建一个用户宏,在这个用户宏中显示文本 'Hello World!' 和任何用户在宏内容中输入的内容. Macro name helloworld Visibility Visibl ...
- 前端图片缓存之通过img标签加载GIF只能播放一次问题(转载)
最近项目中要求再网页中插入一张gif图片,让用户每次到达该位置时动一次,所以我们就制作了一张只动一次的gif图片通过img标签引入.当用户进入该位置时,通过remove()清除图片然后重新append ...
- python之vscode中手动选择python解释器(mac)
要选择特定的解释器,请从命令选项板(⇧⌘P)调用Python:Select Interpreter命令. 更详细请看:http://www.cnblogs.com/it-tsz/p/9312151.h ...
- Laravel5.7 跨域解决
先检查app/Http/Middleware/ 下是否有EnableCrossRequestMiddleware.php 这个文件,没有此文件使用此命令创建 php artisan make:midd ...
