Xadmin 组件基础使用以及全局配置
xadmin 的安装
方式一 pip 安装
会因为编码问题导致报错 因此需要下载 更改 README.rst 后本地安装
详情点击这里
方式二 源码方式安装
在 github 上下载源码后 将 xadmin app 包直接以 第三方 app 的形式填入到我们的项目中
当然需要 settings.py 中注册
详情往下看简单使用示例
xadmin 简单使用
第一步 settings.py 设置
里面的添加 app
需要加两个
'xadmin',
'crispy_forms',
第二步 设置路由
urlpatterns = [
# url(r'^admin/', admin.site.urls),
url(r'^xadmin/', xadmin.site.urls),
]
第三步 初始表创建
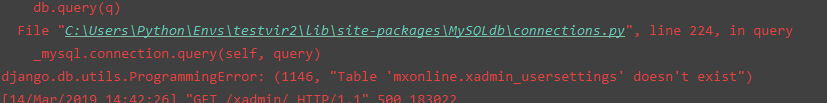
如果没有创建直接使用会有 1146 的报错

因此需要
python manage.py makemigrations
python manage.py migrate
第四步 注册表
新建一个 adminx.py 替代 admin.py ( 随意删除 )
然后注册和 admin 类似
import xadmin from .models import UserAsk, UserCourse, UserMessage, CourseComments, UserFavorite # 用户咨询注册
class UserAskAdmin(object):
list_display = ['name', 'mobile', 'course_name', 'add_time']
search_fields = ['name', 'mobile', 'course_name']
list_filter = ['name', 'mobile', 'course_name', 'add_time'] xadmin.site.register(UserAsk, UserAskAdmin)
第五步 登录web查看
访问 127.0.0.1:8000/xadmin 自己设置的 url 访问
需要一个 super账号
创建也是从 manage.py 中 createsuperuser

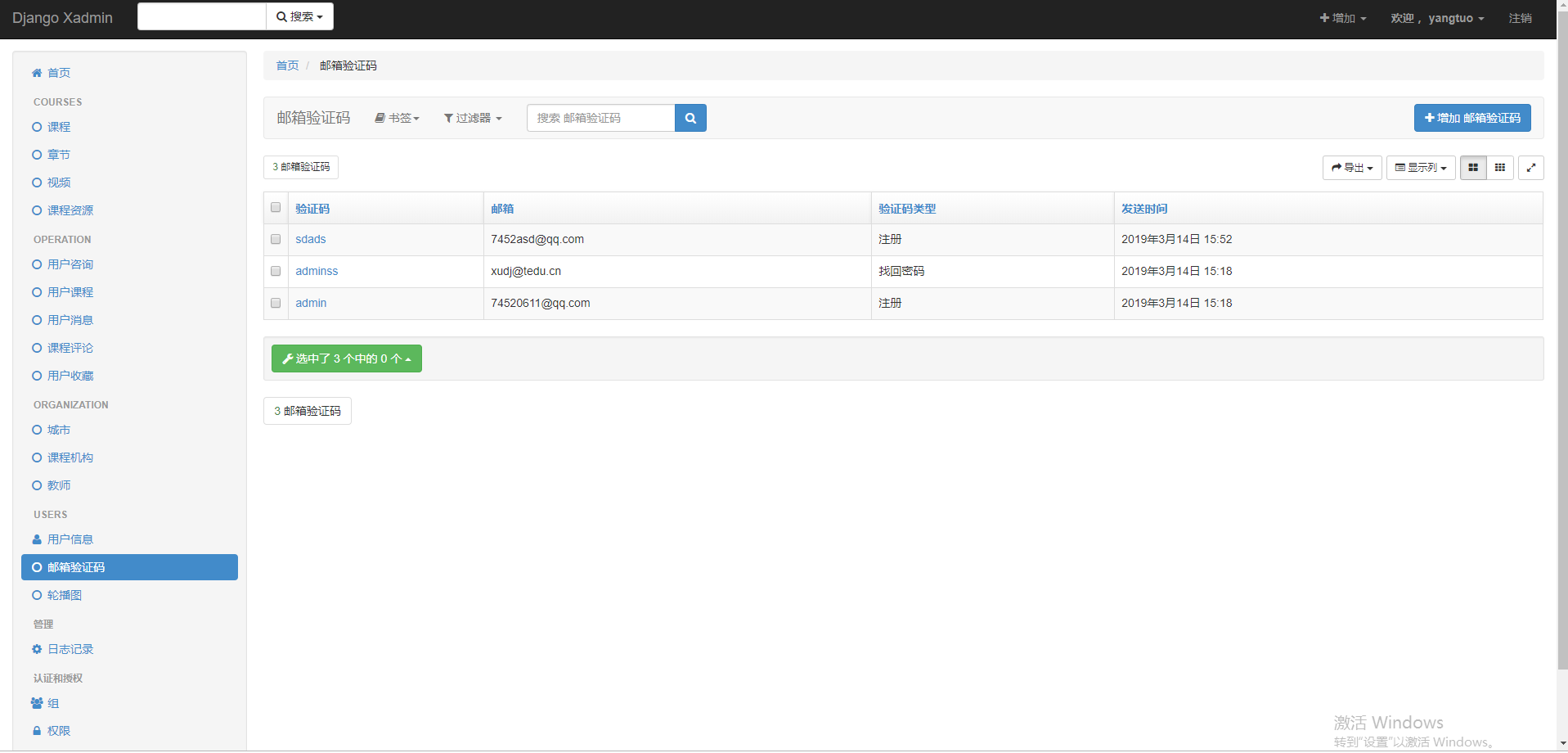
登录后就可以看到相关的被注册的表可以进行后台数据操作了

Xadmin 全局配置
使能主题相关功能
在任意的 adminx.py 中做以下配置
from xadmin import views class BaseSetting(object):
enable_themes = True # 打开主题功能
use_bootswatch = True # 打开可选主题库 xadmin.site.register(views.BaseAdminView, BaseSetting)
更改显示名字以及按APP折叠
# 更改后台默认显示信息
class GlobalSetting(object):
site_title = "羊驼后台管理系统" # 左上角显示信息
site_footer = "羊驼总经联合协会" # 最下面公司信息
menu_style = "accordion" # 左侧表名按 APP 折叠 xadmin.site.register(views.CommAdminView, GlobalSetting)
调整 app 显示名字
此功能与 Xadmin 本身无关, 是 django 自带的机制
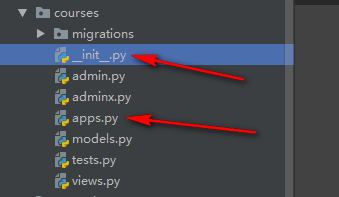
需要修改 每个 APP 下的 init 和 apps

apps.py 下 添加 verbose_name
from django.apps import AppConfig class UsersConfig(AppConfig):
name = 'users'
verbose_name = "用户信息" # 设置显示名字
__init__.py 中 加入使能的配置类
default_app_config = "users.apps.UsersConfig"
Xadmin 组件基础使用以及全局配置的更多相关文章
- vue-cli项目中使用mockjs(基础使用和全局配置使用)
参考:vue+mockjs 模拟数据,实现前后端分离开发 (Github-Demo可查看全部代码),Mockjs ,Axios 很多时候前后端分离的项目在开发过程中前端所需数据和后端接口并不会同步开发 ...
- 小程序基础02:全局配置app.json
1.配置 我们使用app.json文件来对来微信小程序进行全局配置. 作用:他决定了页面文件的路径,窗口表现,设置网络超时时间,设置多tab等 每一个小程序页面也可以使用 .json 文件来对本页面的 ...
- Vue基础二之全局API、实例属性和全局配置,以及组件进阶(mixins)的详细教程(案列实现,详细图解,附源码)
本篇文章主要是写Vue.directive().Vue.use()等常用全局API的使用,vm.$props.vm.$options.vm.$slots等实例属性的使用,以及Vue全局配置.组件的mi ...
- 框架基础:ajax设计方案(六)--- 全局配置、请求格式拓展和优化、请求二进制类型、浏览器错误搜集以及npm打包发布
距离上一次博客大概好多好多时间了,感觉再不搞点东西出来,感觉就废了的感觉.这段时间回老家学习驾照,修养,然后7月底来上海求职(面了4家,拿了3家office),然后入职同程旅游,项目赶进度等等一系列的 ...
- vue全局配置----小白基础篇
今天学习vue全局配置.希望帮助我们去了解vue的全局配置,快速开发. Vue.config是vue的全局配置对象.包含Vue的所有全局属性: silent:boolean(默认值:false)--- ...
- 第三百八十一节,Django+Xadmin打造上线标准的在线教育平台—xadmin全局配置
第三百八十一节,Django+Xadmin打造上线标准的在线教育平台—xadmin全局配置 1.xadmin主题设置 要使用xadmin主题,需要在一个app下的adminx.py后台注册文件里,写一 ...
- Vue.js 源码分析(二) 基础篇 全局配置
Vue.config是一个对象,包含Vue的全局配置,可以在启动应用之前修改下列属性,如下: ptionMergeStrategies ;自定义合并策略的选项silent ...
- Django(九) xadmin全局配置
xadmin的使用,首先需要对model进行注册,才能在后台管理中进行操作. 1.在app里创建py文件:adminx(必须这个名称) 2.导入xadmin和models里的类,格式如下: 其中lis ...
- 微信小程序-全局配置、组件、页面跳转、用户信息等
全局配置 三个页面 app.json pages字段 "pages":[ "pages/index/index", # 首页 "pages/home/ ...
随机推荐
- docker创建nginx+php-fpm+mysql环境(一分钟搭建lnmp)
下载镜像 docker pull bitnami/php-fpm #下载php-fpm镜像 docker pull nginx #下载nginx镜像docker pull mysql:5.5.59 # ...
- CPU-bound(计算密集型) 和I/O bound(I/O密集型)
概念 概念I/O系统,英文全称为“Input output system”,中文全称为“输入输出系统”,由输入输出控制系统和外围设备两部分组成,是计算机系统的重要组成部分.在计算机系统中,通常把处理器 ...
- childNodes遍历DOM节点树
childNodes遍历DOM节点树 var s = ""; function travel(space,node) { if(node.tagName){ s += space ...
- C#Note13:如何在C#中调用python
前言 IronPython 是一种在 .NET 及 Mono上的 Python 实现,由微软的 Jim Hugunin(同时也是 Jython 创造者) 所发起,是一个开源的项目,基于微软的 DLR ...
- python中random模块
random与numpy.random对比: 1.random.random():生成[0,1)之间的随机浮点数: numpy.random.random():生成[0,1)之间的随机浮点数: num ...
- 集合转数组的toArray()和toArray(T[] a)方法
参考:集合转数组的toArray()和toArray(T[] a)方法 1.ArrayList的toArray ArrayList提供了一个将List转为数组的一个非常方便的方法toArray.toA ...
- 使用IWMS的网站打开显示“未能加载文件或程序集”,解决方案
首先,会出现这样的问题原因是: 1.应用程序集里面有些事互相引用的,所以 问题有多种情况,第一.这个应用程序集出问题了: 2.它所依赖的那个程序集出问题了: 3.在项目生成的时候,代码里面有逻辑错误: ...
- 莫烦keras学习自修第四天【分类问题】
1.代码实战 #!/usr/bin/env python #! _*_ coding:UTF-8 _*_ # 导入numpy import numpy as np np.random.seed(133 ...
- 莫烦theano学习自修第八天【分类问题】
1. 代码实现 from __future__ import print_function import numpy as np import theano import theano.tensor ...
- Bootstrap之网格类
代码: <!DOCTYPE html> <html lang="zh"> <head> <meta charset="UTF-8 ...
