easyui的datagrid某个字段return一个a链接
实现方法用 formatter
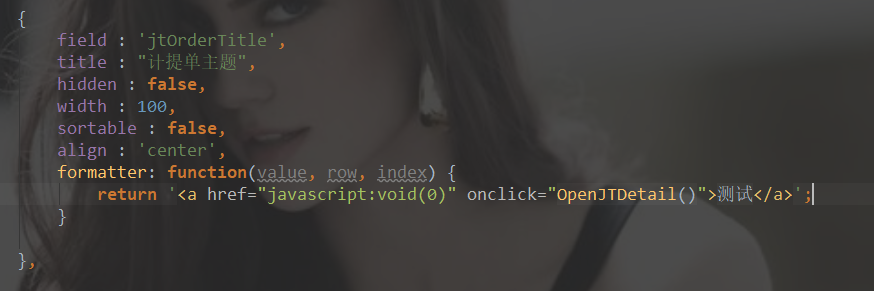
formatter: function(value, row, index) {
return '<a href="javascript:void(0)" onclick="OpenJTDetail()">测试</a>';
}

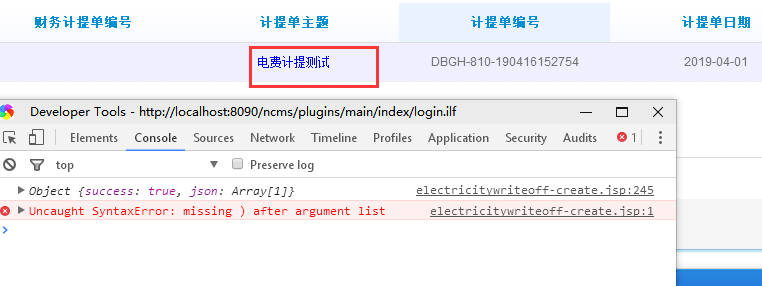
但是在click中传参中遇到一个问题

点击a时浏览器的控制台报错

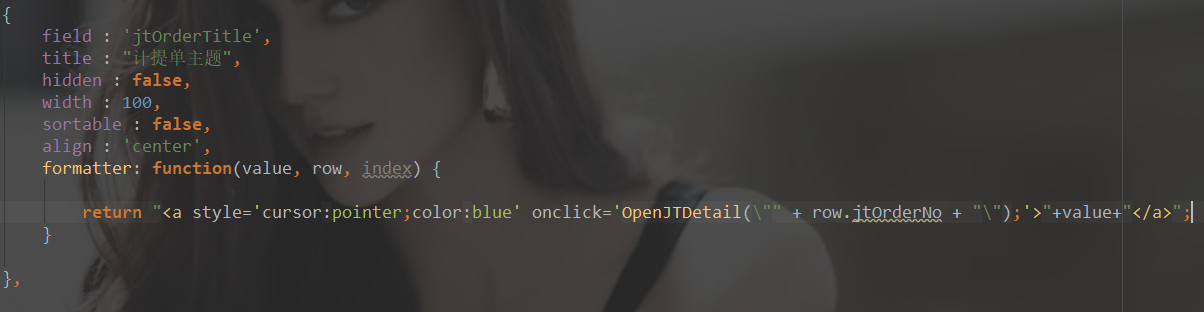
最后百思不得其姐一会终于解决了,传参时转义一下就好了,如下图

formatter: function(value, row, index) {
return "<a style='cursor:pointer;color:blue' onclick='OpenJTDetail(\"" + row.jtOrderNo + "\");'>"+value+"</a>";
}
easyui的datagrid某个字段return一个a链接的更多相关文章
- easyui使用datagrid时列名包含特殊字符导致表头与数据错位的问题
做一个用easyui的datagrid显示数据的功能时发现表格的列头与数据错位了,而且这个现象不总是能重现,一直没搞清楚原因.后来偶然在控制台看出了一点端倪: 推测表头或者单元格的class名应该是用 ...
- easyUI的datagrid控件日期列不能正确显示Json格式数据的解决方案
EasyUI是一套比较轻巧易用的Jquery控件,在使用过程中遇到一个问题,它的列表控件——datagrid, 在显示日期列的时候,由于后台返回给页面的数据是Json格式的,其中的日期字段,在后台是正 ...
- 实例:SSH结合Easyui实现Datagrid的批量删除功能
在我先前的基础上面添加批量删除功能.实现的效果如下 删除成功 通常情况下删除不应该真正删除,而是应该有一个标志flag,但flag=true表示状态可见,但flag=false表示状态不可见,为删除状 ...
- 实例:SSH结合Easyui实现Datagrid的新增功能和Validatebox的验证功能
在我前面一篇分页的基础上,新增了添加功能和添加过程中的Ajax与Validate的验证功能.其他的功能在后面的博客写来,如果对您有帮助,敬请关注. 先看一下实现的效果: (1)点击添加学生信息按键后跳 ...
- EasyUI中datagrid的基本用法
EasyUI中datagrid是最常用的一个控件了,现在整理一下datagrid的基本语法,先展示下页面效果吧,如下图
- 第二百二十二节,jQuery EasyUI,DataGrid(数据表格)组件
jQuery EasyUI,DataGrid(数据表格)组件 学习要点: 1.加载方式 2.分页功能 本节课重点了解 EasyUI 中 DataGrid(数据表格)组件的使用方法,这个组件依赖于 Pa ...
- easyui的datagrid用js插入数据等编辑功能的实现
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title> ...
- easyui的datagrid的使用记录
datagrid是在 table的基础上变化而来的, 而不是在div的基础上来的. 从div来变成 datagrid,样式的设置还是是比较麻烦的. dg=datagrid 的标题 来源于 column ...
- easyUI的datagrid控件日期列格式化
转自:https://blog.csdn.net/idoiknow/article/details/8136093 EasyUI是一套比较轻巧易用的Jquery控件,在使用过程中遇到一个问题,它的列表 ...
随机推荐
- DNS子域授权
DNS子域授权 当一个域很大时,而且还有上,下层关系,如果所有的记录变更都由某一台服务器来管理的话,那将会是什么样子?就好比一个公司的总经理直接管理公司1000个人的所有事项,恐怕会被累死.所以会在总 ...
- Handlebars.js registerHelper
Handlebars.registerHelper('link', function (text, url) { text = Handlebars.Utils.escapeExpression(te ...
- FPGA Asynchronous FIFO设计思路
FPGA Asynchronous FIFO设计思路 将一个多位宽,且在不停变化的数据从一个时钟域传递到另一个时钟域是比较困难的. 同步FIFO的指针比较好确定,当FIFO counter达到上限值时 ...
- 【凡尘】---react-redux---【react】
一.Redux与组件 react-redux是一个第三方插件使我们在react上更方便的来使用redux这个数据架构 React-Redux提供connect方法,用于从UI组件生成容器组件,conn ...
- 机器学习实战ch04 关于python版本所支持的文本格式问题
函数定义中: def spamTest(): docList=[]; classList = []; fullText =[] for i in range(1,26):# print('cycle ...
- 工控随笔_17_西门子_WinCC的VBS脚本_06_过程和函数
和其他语言一样,vbs提供了过程和函数机制,通过函数和过程可以优化代码结构和实现代码复用, 减少代码的编写量. 一.代码 具体不再多说,看实例代码. ' vbs的函数和过程 '1.过程式编程是一大编程 ...
- kibi - join and filter data from multiple Elasticsearch indexes
Kibi extends Kibana 4.6.4 with data intelligence features. The core feature of Kibi is the capabilit ...
- 微信小程序中的组件使用1
不管是vue还是react中,都在强调组件思想,同样,在微信小程序中也是使用组件思想来实现页面复用的,下面就简单介绍一下微信小程序中的组件思想. 组件定义与使用 要使用组件,首先需要有组件页面和使用组 ...
- PXC5.7(Percona XtraDB Cluster)+HAproxy+Keepalived 集群部署
Percona-XtraDB-Cluster+Haproxy 搭建集群环境 环境准备及服务器信息: 配置防火墙 firewall-cmd --add-port=3306/tcp --permanent ...
- substr函数学习
今天写了单词接龙这道恶心题,在想有没有函数能直接去返回string类型一个区间的字符串,没想到还真有,那就是sudstr 坑点 感觉这个函数有点逗比-- 别的都是str在前,这个偏要在后-- 也许是我 ...
