Android--UI之Gallery
前言
这篇博客讲解一下Android开发中,Gallery控件的使用,这是一个画廊视图,用于展示一组图片,用固定在中间位置的水平滚动列表显示列表项的视图。Android最新的API文档中了解到,在Android4.1(Android API level16)之后,就不再赞成使用这个控件,但还对其有支持,所以这里简单讲解一下如何使用。在这篇博客中,将了解到Gallery的一些常用属性、方法、以及样式的设置,最后会以一个小示例来展示如何使用Gallery展示一个画廊的效果。
Gallery
Gallery与Spinner两个控件具有共同的父类:AbsSpinner,表示Gallery和Spinner都是一个列表框。它们之间的区别在于Spinner显示的是一个垂直的列表选择框,而Gallery显示的是一个水平的列表选择框,而且支持水平滑动的效果。Gallery与Spinner还有一个区别:Spinner的作用是供用户选择,而Gallery则允许用户通过拖动来查看上一个、下一个列表项。对于Spinner,在我的另外一篇博客中有详细讲解,有兴趣的朋友可以看看:Android--UI之Spinner。
下面介绍一下Gallery的常用XML属性,Android也为其属性提供了相应的getter、setter方法:
- android:animationDuration:设置列表项切换时的动画持续时间,使用毫秒为单位。
- android:gravity:设置列表项的对其方式。
- android:spacing:设置Gallery内列表项之间的间距。
- android:unselectedAlpha:设置没有被选中的列表项的透明度,范围是一个为0~1的float数,越接近0越透明。
作为一个列表框,它和Spinner一样,声明的事件也是定义在AdapterView类中,常用事件有如下几个:
- AdapterView.OnItemCLickListener:列表项被点击时触发。
- AdapterView.OnItemLongClickListener:列表项被长按时触发。
- AdapterView.OnItemSelectedListener:列表项被选择时触发。
Gallery的数据绑定
Gallery本身的用法非常简单,基本上与Spinner的用法相似,只要为它提供一个Adapter适配器即可。如果需要响应Gallery上用户的操作,可以监听上面介绍的几个事件。
Adapter适配器的概念,在我的另外一篇博客中有讲解,有兴趣的朋友可以看看,Android--UI之AutoCompleteTextView。而对于Gallery的Adapter适配器,虽然可以直接实现Adapter接口,但是一般推荐继承另外一个抽象类:BaseAdapter,它已经实现了一些常用的方法。对于BaseAdapter而言,继承它必须要实现几个方法,下面先了解一下这几个方法:
- int getCount():当前适配器中存在多少个数据项。
- Object getItem(int position):返回数据集中指定位置的数据项。
- long getItemId(int position):返回数据集中指定位置的数据行Id。
- View getView(int position,View convertView,ViewGroup parent):返回一个视图,用于显示数据集中指定位置的数据项。
对于BaseAdapter的getView()方法,这里着重讲解一下。在绑定Adapter适配器之后,系统会根据getCount()方法返回的数据项,循环调用getView()方法,用于返回每个position位置的显示视图,所以对于一个Adapter适配器,其主要的代码量就在getView()方法中。因为BaseAdapter的getView()方法返回的是一个View数据,所以一般自定义的展示效果都会用到BaseAdapter来做父类,继承实现其中的方法来实现自定义的View来展示在UI界面上,
示例程序
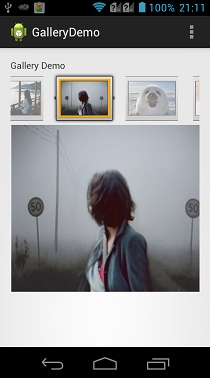
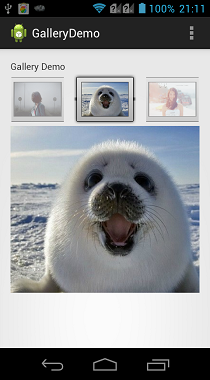
下面通过一个示例说明上面讲到的知识点,在这个示例程序中,使用一个Gallery来展示一组图片的画廊效果,大部分项目中用到的也是这种效果,但是它展示的是一个View,所以并不是仅仅可以用来显示图片,这里只是用图片进行演示。在示例程序中还声明了一个ImageView,用于显示从Gallery中选中的图片,对于ImageView的用法,请参见另外一篇博客:ImageView的使用,这里就不在累述了。
因为是显示一个图片的画廊效果,所以需要准备一组图片,这些图片放在res/drawable-hdpi目录下,这些图片会随着项目源码一起打包到源码中的。
布局代码:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context=".MainActivity" > <TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Gallery Demo" />
<!-- 定义一个Gallery,其中动画换进3秒,数据项间隔3dp,透明度为50% -->
<Gallery
android:id="@+id/gallery1"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:animationDuration="3000"
android:spacing="3dp"
android:unselectedAlpha="0.5" /> <ImageView
android:id="@+id/image1"
android:layout_width="320dp"
android:layout_height="250dp"
android:scaleType="fitXY" /> </LinearLayout>
实现代码:
package com.bgxt.gallerydemo; import android.os.Bundle;
import android.app.Activity;
import android.content.Context;
import android.content.res.TypedArray;
import android.view.Menu;
import android.view.View;
import android.view.ViewGroup;
import android.widget.AdapterView;
import android.widget.AdapterView.OnItemClickListener;
import android.widget.BaseAdapter;
import android.widget.Gallery;
import android.widget.ImageView; public class MainActivity extends Activity {
private int[] imagesIDs = new int[] { R.drawable.bmp1, R.drawable.bmp2,
R.drawable.bmp3, R.drawable.bmp4, R.drawable.bmp5, R.drawable.bmp6,
R.drawable.bmp7, R.drawable.bmp8, R.drawable.bmp9, R.drawable.bmp10 };
private Gallery gallery;
private ImageView image; @Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
gallery = (Gallery) findViewById(R.id.gallery1);
image = (ImageView) findViewById(R.id.image1);
gallery.setAdapter(new ImageAdapter(MainActivity.this));
gallery.setOnItemClickListener(new OnItemClickListener() { @Override
public void onItemClick(AdapterView<?> parent, View view,
int position, long id) {
image.setImageResource(imagesIDs[position]);
}
});
} // 声明一个BaseAdapter
public class ImageAdapter extends BaseAdapter {
// 使用Adapter的上下文变量
Context context;
// 背景样式的Id
int itemBackground; public ImageAdapter(Context c) {
// 在构造函数中传递需要使用这个Adapter的上下文变量
context = c;
// 通过XML资源中定义的样式,设定背景
TypedArray a = obtainStyledAttributes(R.styleable.Gallery1);
itemBackground = a.getResourceId(
R.styleable.Gallery1_android_galleryItemBackground, 0);
a.recycle();
} @Override
public int getCount() {
// 返回当前数据集中数据的个数
return imagesIDs.length;
} @Override
public Object getItem(int position) {
// 返回数据集中,当前position位置的数据
return imagesIDs[position];
} @Override
public long getItemId(int position) {
// 返回数据集中,当前position位置的数据的Id
return position;
} @Override
public View getView(int position, View convertView, ViewGroup parent) {
// 返回当前position位置的视图
ImageView imageview;
if (convertView == null) {
// 通过数据上下文对象声明一个ImageView,并设置相关属性
imageview = new ImageView(context);
imageview.setImageResource(imagesIDs[position]);
imageview.setScaleType(ImageView.ScaleType.FIT_XY);
imageview.setLayoutParams(new Gallery.LayoutParams(150, 120)); } else {
imageview = (ImageView) convertView;
}
// 使用XML 中定义的样式为待显示的View设定背景样式
imageview.setBackgroundResource(itemBackground); return imageview;
} } @Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.main, menu);
return true;
} }
在代码中用到了一个XML文件定义的Android样式,这里仅仅是为了用于Gallery展示图片的背景样式,并不是必须的。下面是样式的XML资源文件attrs.xml的代码,文件存放地址为res/values中。
<?xml version="1.0" encoding="utf-8"?>
<resources> <declare-styleable name="Gallery1">
<attr name="android:galleryItemBackground" />
</declare-styleable> </resources>
效果展示:
总结
虽然Gallery在Android4.1之后就已经不推荐使用了,但是在实际项目中,还是有机会用到这个控件的,并且通过这个控件,讲解了BaseAdapter的用法,BaseAdapter可以定义所有自定义的返回数据,在实际项目中属于比较常用的Adapter。
请支持原创,尊重原创,转载请注明出处。谢谢。

Android--UI之Gallery的更多相关文章
- Android -- ImageSwitch和Gallery 混合使用
1. 实现效果
- Android UI目录
Android UI目录 序:最近一直想进阶android应用开发,虽然对一些相关的android知识都大体熟悉,但是自己的android知识体系,经不起推敲.经不起高手的垂问.经过几个月的努力学习, ...
- android UI进阶之用【转】
android UI进阶之用ViewPager实现欢迎引导页面 摘要: ViewPager需要android-support-v4.jar这个包的支持,来自google提供的一个附加包.大家搜下即可. ...
- GitHub上受欢迎的Android UI Library
GitHub上受欢迎的Android UI Library 内容 抽屉菜单 ListView WebView SwitchButton 按钮 点赞按钮 进度条 TabLayout 图标 下拉刷新 Vi ...
- Android UI相关开源项目库汇总
最近做了一个Android UI相关开源项目库汇总,里面集合了OpenDigg 上的优质的Android开源项目库,方便移动开发人员便捷的找到自己需要的项目工具等,感兴趣的可以到GitHub上给个st ...
- 各种Android UI开源框架 开源库
各种Android UI开源框架 开源库 转 https://blog.csdn.net/zhangdi_gdk2016/article/details/84643668 自己总结的Android开源 ...
- iPhone/iPad/Android UI尺寸规范 UI尺寸规范,UI图标尺寸,UI界面尺寸,iPhone6尺寸,iPhone6 Plus尺寸,安卓尺寸,iOS尺寸
iPhone/iPad/Android UI尺寸规范 UI尺寸规范,UI图标尺寸,UI界面尺寸,iPhone6尺寸,iPhone6 Plus尺寸,安卓尺寸,iOS尺寸 iPhone界面尺寸 设备 分辨 ...
- Android ui 测试课堂笔记
开始接触Android ui测试了,笔记如下 模拟器 Genemotion , the fastest android simulator in the world Android ui 测试工具 S ...
- Android UI 绘制过程浅析(五)自定义View
前言 这已经是Android UI 绘制过程浅析系列文章的第五篇了,不出意外的话也是最后一篇.再次声明一下,这一系列文章,是我在拜读了csdn大牛郭霖的博客文章<带你一步步深入了解View> ...
- 12套有用的免费 PSD 格式 Android UI 素材
在这里,我们向大家呈现一些有用的和免费的 Android 用户界面 PSD 素材.由于 Android 市场迅速增长,设计人员和开发人员正在寻找一些快速和容易的方法来创建 Android 友好的应用和 ...
随机推荐
- xbee3的先进性功能用法
xbee3以及xbee3 PRO 是digi无线模块的又一大突破:不仅实现了所有2.4G的模块整合,更在以后的程序更新中会增加蓝牙功能:它打通了xbee系列1和系列2之间的壁垒:不同于xbee S2C ...
- log4j-日志记录小结
log4j.properties配置 ### 以系统输出流的方式按照指定的格式在控制台上输出日志信息 ###log4j.appender.stdout=org.apache.log4j.Console ...
- hql- 使用like的小坑①
like '%_test_' 要把反斜杠进行转义like '%\_test\_'
- java操作FTP的一些工具方法
java操作FTP还是很方便的,有多种开源支持,这里在apache开源的基础上自己进行了一些设计,使用起来更顺手和快捷. 思路: 1.设计FTPHandler接口,可以对ftp,sftp进行统一操作, ...
- python-mysql驱动64位
安装Python-MySQL驱动一直没有成功: https://pypi.python.org/pypi/MySQL-python/1.2.5#downloads 上面网站下的版本安装都不能通过 提示 ...
- Multi-pattern string match using Aho-Corasick
我是擅(倾)长(向)把一篇文章写成杂文的.毕竟,写博客记录生活点滴,比不得发 paper,要求字斟句酌八股结构到位:风格偏杂文一点,也是没人拒稿的.这么说来,arxiv 就好比是 paper 世界的博 ...
- npm: 权限阻止修复
在使用 npm install 时,总提示: Error: EACCES: permission denied 今天通过这个命令设置了权限解决了问题: sudo chown -R $(whoami) ...
- P层
package net.goeasyway.uploadimage.presenter; import net.goeasyway.uploadimage.model.Photo;import net ...
- W3C标准和规范
W3C标准万维网联盟标准. 万维网联盟(外语缩写:W3C)标准不是某一个标准,而是一系列标准的集合.网页主要由三部分组成:结构(Structure).表现(Presentation)和行为(Behav ...
- Redis的使用及参考代码
Redis是一种完全开源免费,高性能的key-value数据库或数据结构服务器,因为value值可以是字符串,哈希(map),列表list,集合等. Jedis 是 Redis 官方首选的 Java ...