vue IE 报错 引用babel-polyfill
一、vue 项目报错 vuex requires a Promise polyfill in this browser
在网上找到下面三篇文章,然而和我的项目都不太一样。 我的项目基于
- 基础模板: vue-admin-template 修改的。
- 文档:https://panjiachen.gitee.io/vue-element-admin-site/zh/guide/#功能

配置分为:基础配置(base)、 开发环境配置(dev)和运行环境配置(prod)
我的解决方案:
1 由于现在在开发阶段,只需要安装到开发环境
npm install babel-polyfill --save-dev
如果想卸载可以: npm uninstall babel-polyfill --save-dev
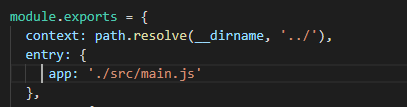
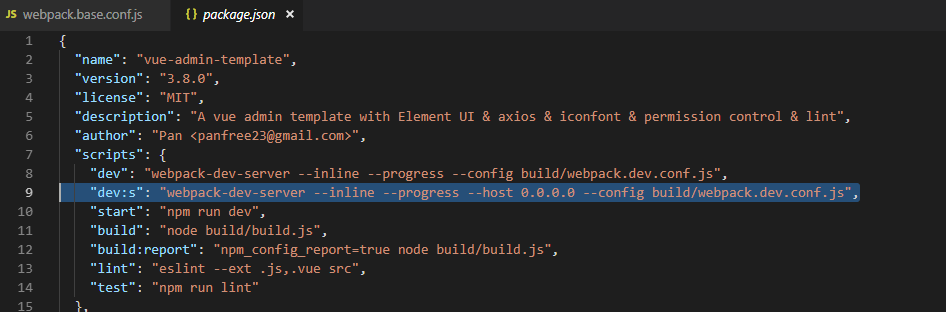
2 在基础配置文件webpack.base.conf.js,找到

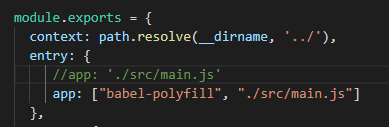
然后替换为:app: ["babel-polyfill", "./src/main.js"],如下

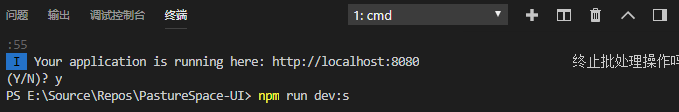
3 在终端运行:npm run dev

图片中npm run dev:s 是因为我在package.json 配置了dev:s 配置,这样可以实现浏览器 本机 IP地址访问。一般情况用不上。

4 在IE 中运行,成功。
因为说明文档不详细,加上我刚入门,花了半天时间才搞定。
其它相关文章:
https://blog.csdn.net/tc216/article/details/78213204?utm_source=copy
解决Vuex, IE浏览器报错
1安装 babel-polyfill 。 babel-polyfill可以模拟ES6使用的环境,可以使用ES6的所有新方法
npm install --save babel-polyfill
2 修改Webpack/Browserify/Node配置
在webpack.config.js文件中,使用
module.exports = {
entry: {
app: ["babel-polyfill", "./src/main.js"]
}
};
https://blog.csdn.net/u010351326/article/details/80568171
VUE解决IE不能用的方法
一般来说VUE本身是不支持IE的,但是可以用特殊的方法来解决,亲测可用
第一步:下载插件 cnpm install --save babel-polyfill
第二步:入口文件main.js引入( import 'babel-polyfill') 好多人没引入,结果不生效
第三步:配置文件修改 vue-loader.conf(脚手架工具构建的项目修改这个配置文件,如果没有就修改webpack.conf.js),如下增加entry
module.exports ={
entry: ["babel-polyfill", "./app/js"]
}
https://www.cnblogs.com/princesong/p/6728250.html
babel-polyfill的引用和使用
前两天一个首页项目,想用vue玩耍一下,就用vue-cli搭建了一套vue的开发框架
完成开发、联调和上线后,问题来了
chrome、ff浏览器下都能正常显示的页面,在百度浏览器下愣就显示不出来了
我还以为是调用的uclogin组件包有问题呢,因为他会在url后面用?方式拼接一些formu、appid、u等参数,用于用户登录信息验证成功后redirect到要去的页面
找来之前用过uclogin和已经应用过uclogin的系统,都没有出现过这个问题,那么这个锅就不是uclogin来背了,那么该谁来背这个锅呢
打开浏览器的debug工具窗口,看到有一个红色的报错警示:vuex requires a Promise polyfill in this browser.
问题已经找到了,那如何来解决呢,百度一下:“vuex requires a Promise polyfill in this browser.”
第一条搜索结果就是:
他说出了问题出现的原因,就是ie9和一些低版本的高级浏览器对es6新语法并不支持,也说出了解决办法

为了方便看帖子同学的使用,再重敲一遍命令行:npm install --save-dev babel-polyfill
这个锅vuex来背一半吧,另外一半让百度浏览器来背吧,谁让你内核版本太低不支持es6新语法的呢。哈哈
然而送佛没有送到西,只是说了要安装babel-polyfill插件,如何使用可能对于一些刚鼓捣系统构建的同学还是有些懵逼的,这也是我写此帖的目的,我来整理一下再补上这临门一脚
vue IE 报错 引用babel-polyfill的更多相关文章
- 【转】Vue项目报错:Uncaught SyntaxError: Unexpected token <
这篇文章主要介绍了Vue项目报错:Uncaught SyntaxError: Unexpected token <,在引入第三方依赖的 JS 文件时,遇到的一个问题,小编觉得挺不错的,现在分享给 ...
- Vue.js报错Failed to resolve filter问题原因
Vue.js报错Failed to resolve filter问题原因 金刚 vue Vue.js js javascript 之前使用vue.js写分页功能时,写了一个过滤器,发现一个比较奇怪的错 ...
- Vue的报错:Uncaught TypeError: Cannot assign to read only property 'exports' of object '#<Object>'
Vue的报错:Uncaught TypeError: Cannot assign to read only property 'exports' of object '#<Object>' ...
- vue 项目报错,提示:Cannot read property '$createElement' of undefined at render ...
vue 项目报错,提示:Cannot read property '$createElement' of undefined at render ...
- Vue. 之 报错 Uncaught (in promise)
Vue. 之 报错 Uncaught (in promise) 在点击同一个URL的时候,会报错如下: 解决方案: 在项目目录下运行 npm i vue-router@3.0 -S 即可.
- vue项目报错webpackJsonp is not defined
在vue单页面应用中,我们大概都会使用CommonsChunkPlugin这个插件. 传送门 CommonsChunkPlugin 但是在项目经过本地测试没有任何问题,打包上线后却会报错 webpac ...
- Vue Cli 报错:You are using the runtime-only build of Vue where the template compiler is not availabl
报错原因: 这里引用的是vue.runtime.esm.js,造成的不能正常运行. vue-cli 2.x 解决方法: 在webpack.base.conf.js配置文件中多加了一段代码,将 vue/ ...
- Vue打包报错Unexpected token: punc(()解决方案
(用vscode)vue项目打包时,报错,报错信息如下: ERROR in static/js/0.564c764efc3ecf31190c.js from UglifyJs Unexpected t ...
- vue eslint报错解决办法
若提示入下图时,在build / webpack.base.conf.js中, 找到 // const createLintingRule = () => ({// test: /\.(js|v ...
随机推荐
- oracle数据导入
1.删除原有数据库的内容 drop user username cascade; 我的数据库名为test,所以sql语句为: drop user test cascade; 2.创建表空间: 语句为: ...
- codewars 题目笔记
原题: Description: Bob is preparing to pass IQ test. The most frequent task in this test is to find ou ...
- 背水一战 Windows 10 (122) - 其它: 通过 Windows.System.Profile 命名空间下的类获取信息, 查找指定类或接口的所在程序集的所有子类和子接口
[源码下载] 背水一战 Windows 10 (122) - 其它: 通过 Windows.System.Profile 命名空间下的类获取信息, 查找指定类或接口的所在程序集的所有子类和子接口 作者 ...
- PaaS平台的尴尬与变革
当今时代只要提到云计算这个词语,一定会提到云计算分为IaaS.PaaS.SaaS 这三个层面,现阶段云环境中IaaS和SaaS都实现了商品化.但是,PaaS作为云计算的服务模式之一,既不像IaaS那样 ...
- Redis学习笔记之Redis基本数据结构
Redis基础数据结构 Redis有5种基本数据结构:String(字符串).list(列表).set(集合).hash(哈希).zset(有序集合) 字符串string 字符串类型是Redis的va ...
- centos上ftp服务器的简易安装部署
申明:本示例为centos7 开启ftp服务命令为:systemctl start vsftpd 关闭防火墙命令为systemctl stop firewalld 7版本以下开启ftp服务器为 ser ...
- Golang之发送消息至kafka
windows下安装zookeeper 1.安装JAVA-JDK,从oracle下载最新的SDK安装(我用的是1.8的) 2.安装zookeeper3.3.6,下载地址:http://apache.f ...
- ubuntu 16.04 安装cuda的方法
很多神经网络架构都需要安装CUDA,安装这个的确费了我不少时间,是要总结一下流程了. 安装这个,最好使用官网的安装步骤和流程,不然,会走很多弯路: https://developer.nvidia.c ...
- 哈尔特征Haar
哈尔特征(Haar-like features) 是用于物体识别的一种数字图像特征.它们因为与哈尔小波转换 极为相似而得名,是第一种即时的人脸检测運算. 历史上,直接使用图像的强度(就是图像每一个像素 ...
- PHP文件基本操作及文件的上传和下载
此篇实现了PHP对文件的系列操作,包括文件的读写和处理.文件的上传.文件的下载. 1.简单写文件:file_put_contents("文件名","数据字符串" ...
