JavaScript是如何工作的:Service Worker的生命周期及使用场景
摘要: 理解Service Worker。
Fundebug经授权转载,版权归原作者所有。
这是专门探索 JavaScript 及其所构建的组件的系列文章的第8篇。
如果你错过了前面的章节,可以在这里找到它们:
- JavaScript是如何工作的:引擎,运行时和调用堆栈的概述!
- JavaScript是如何工作的:深入V8引擎&编写优化代码的5个技巧!
- JavaScript如何工作:内存管理+如何处理4个常见的内存泄漏 !
- JavaScript是如何工作的:事件循环和异步编程的崛起+ 5种使用 async/await 更好地编码方式!
- JavaScript是如何工作: 深入探索 websocket 和HTTP/2与SSE +如何选择正确的路径!
- JavaScript是如何工作的:与 WebAssembly比较 及其使用场景 !
- JavaScript是如何工作的:Web Workers的构建块+ 5个使用他们的场景

你可能已经知道,渐进式Web应用程序 只会越来越受欢迎,因为它们的目标是让Web应用程序用户体验更流畅,创建类似于原生应用程序的体验,而不是浏览器的外观和感觉。
构建渐进式Web应用程序的主要要求之一是使其在网络和加载方面非常可靠——它应该在不确定或不存在的网络条件下可用。
在这篇文章中,将深入探讨 Service Workers:它们是如何工作,你应该关心什么。最后,还列出了 Service Workers 中的一些独特优点在哪些场景下是值得我们使用的。
简介
如果你还想了解更多 Service Workers 的知识,可以阅读作者关于 Web Workers 的文章。
Service Worker是什么
MDN 的介绍:
Service Worker 是一个浏览器背后运行的脚步,独立于 web 页面,为无需一个页面或用户交互的功能打开了大门。今日,它包含了推送通知和背景异步(push notifications and background sync)的功能。将来,Service Worker 将支持包括 periodic sync or geofencing 的功能。
基本上,Service Worker 是 Web Worker 的一个类型,更具体地说,它像 Shared Worker:
- Service Worker 在其自己的全局上下文中运行
- 它没有绑定到特定的网页
- 它不能访问到 DOM
这是一个令人兴奋的 API 的原因是它允许你支持离线体验,让开发人员完全控制体验。
Service Worker 的生命周期
Service Worker 的生命周期与 web 页面完全分离。它包括以下几个阶段:
- 下载
- 安装
- 激活
下载
这是浏览器下载包含 Service Worker 的 .js 文件的时候。
安装
要为 web 应用程序安装 Service Worker,必须先注册它,这可以在 JavaScript 代码中完成。注册 Service Worker 后,它会提示浏览器在后台启动 Service Worker 安装步骤。
通过注册 Service Worker,你可以告诉浏览器你的 Service Worker 的 JavaScript 文件的位置。看看下面的代码:

上例代码首先检查当前环境中是否支持 Service Worker API。如果支持,则 /sw.js 这个 Service Worker 就被注册了。
每次页面加载时都可以调用 register() 方法,浏览器会判断 Service Worker 是否已经注册,根据注册情况会对应的给出正确处理。
register() 方法的一个重要细节是 Service Worker 文件的位置。在本例中,可以看到 Service Worker 文件位于域的根目录,这意味着 Service Worker 范围将是这个域下的。换句话说,这个 Service Worker 将为这个域中的所有内容接收 fetch事件。如果我们在 /example/sw.js 注册 Service Worker 文件,那么 Service Worker 只会看到以 /example/ 开头的页面的 fetch 事件(例如 /example/page1/、/example/page2/)。
通常在安装步骤中,你需要缓存一些静态资源。 如果所有文件都缓存成功,则 Service Worker 将被安装。 如果任何文件无法下载和缓存,则安装步骤将失败,Service Worker 将不会激活(即不会被安装)。 如果发生这种情况,不要担心,下次再试一次。 但是,这意味着如果它安装,你知道你有这些静态资源在缓存中。
如果注册需要在加载事件之后发生,这就解答了你“注册是否需要在加载事件之后发生”的疑惑。这不是必要的,但绝对是推荐的。
为什么?让我们考虑用户第一次访问你的 Web 应用程序。目前还没有 Service Worker,而且浏览器无法预先知道最终是否会安装 Service Worker。如果安装了 Service Worker,浏览器将需要为这个额外的线程花费额外的 CPU 和内存,否则浏览器将把这些额外的 CPU 和内存用于呈现 Web 页面。
最重要的是,如果在页面上安装一个 Service Worker,就可能会有延迟加载和渲染的风险 —— 而不是尽快让你的用户可以使用该页面。
注意,这种情况对第一次的访问页面时才会有。后续的页面访问不会受到 Service Worker 安装的影响。一旦 Service Worker 在第一次访问页面时被激活,它就可以处理加载/缓存事件,以便后续访问 Web 应用程序。这一切都是有意义的,因为它需要准备好处理受限的的网络连接。
激活
安装 Service Worker 之后,下一步将是激活它,这是处理旧缓存管理的好机会。
在激活步骤之后,Service Worker 将控制所有属于其范围的页面,尽管第一次注册 Service Worker 的页面将不会被控制,直到再次加载。
Service Worker 一旦掌控,它将处于以下两种状态之一:
- 处理从网页发出网络请求或消息时发生的提取和消息事件
- Service Worker 将被终止以节省内存
Service Worker 生命周期如下:

Service Worker 安装的内部机制
在页面启动注册过程之后,看看 Service Worker 脚本中发生了什么,它通过向 Service Worker 实例添加事件监听来处理 install 事件:
以下是处理安装事件时需要采取的步骤:
- 开启一个缓存
- 缓存我们的文件
- 确认是否缓存了所有必需的资源
对于最基本的示例,你需要为安装事件定义回调并决定要缓存哪些文件。
self.addEventListener('install', function(event) { // Perform install steps });
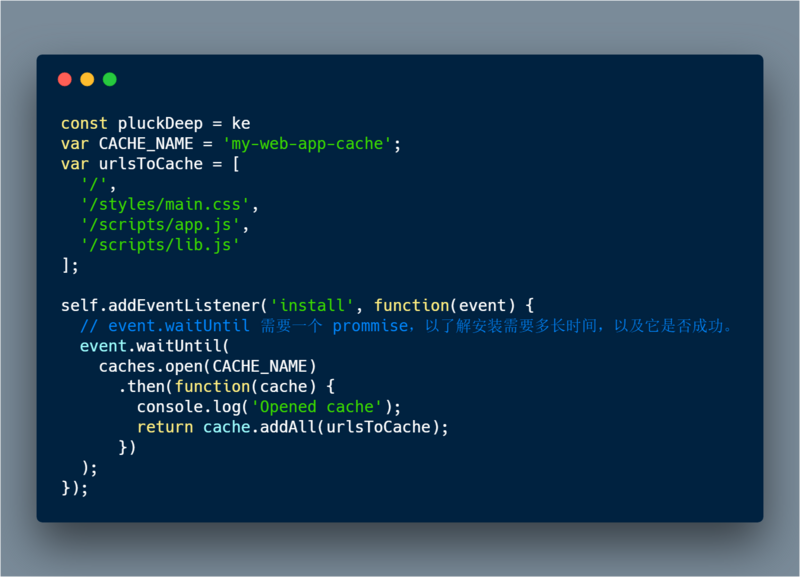
下面是 Service Worker 简单的一个内部安装过程:

从上例代码可以得到:
调用了caches.open() 和我们想要的缓存名称, 之后调用 cache.addAll() 并传入文件数组。 这是一个promise 链( caches.open() 和 cache.addAll() )。 event.waitUntil() 方法接受一个承诺,并使用它来知道安装需要多长时间,以及它是否成功。
如果成功缓存了所有文件,那么将安装 Service Worker。如果其中的一个文件下载失败,那么安装步骤将失败。这意味着需要小心在安装步骤中决定要缓存的文件列表,定义一长串文件将增加一个文件可能无法缓存的机会,导致你的 Service Worker 没有得到安装。
处理 install 事件完全是可选的,你可以避免它,在这种情况下,你不需要执行这里的任何步骤。
运行时缓存请求
安装了 Service Worker 后,用户导航到另一个页面或刷新所在的页面,Service Worker 将收到 fetch 事件。下面是一个例子,演示如何返回缓存的资源或执行一个新的请求,然后缓存结果:

上述流程:
- 在这里我们定义了
fetch事件,在event.respondWith()中,我们传递了一个来自caches.match()的 promise。 此方法查看请求,并查找来自 Service Worker 创建的任何缓存的任何缓存结果。 - 如果在缓存中,响应内容就被恢复了。
- 否则,将会执行 fetch。
- 检查状态码是不是 200,同时检查响应类型是 basic,表明响应来自我们最初的请求。在这种情况下,不会缓存对第三方资源的请求。
- 响应被缓存下来
如果通过检查,克隆响应。这是因为响应是 Stream,所以只能消耗一次。既然要返回浏览器使用的响应,并将其传递给缓存使用,就需要克隆它,以便可以一个发送到浏览器,一个发送到缓存。
更新 Service Worker
当用户访问你的 Web 应用程序时,浏览器试图重新下载包含 Service Worker 代码的 .js 文件,这是在后台完成的。
如果现在下载的 Service Worker 的文件与当前 Service Worker 的文件相比如果有一个字节及以上的差异,浏览器将假设 Service Worker 文件已改过,浏览器就会启动新的 Service Worker。
新的 Service Worker 将启动并且安装事件将被移除。然而,在这一点上,旧的 Service Worker 仍在控制你的 web 应用的页面,这意味着新的 Service Worker 将进入 waiting 状态。
一旦你的 Web 应用程序当前打开的页面被关闭,旧的 Service Worker 将被浏览器杀死,新 Service Worker 接管了控制权,它的激活事件将被激发
为什么需要这些?为了避免 Web 应用程序的两个版本同时在不同的 tab 上运行的问题——这在 Web 上是非常常见的,并且可能会产生非常严重的bug(例如,在浏览器中本地存储数据时使用不同的模式)。
从缓存中删除数据
在激活回调中发生的一个常见任务是缓存管理。你要在激活回调中这样做的原因是,如果你要在安装步骤中清除所有旧的缓存,任何保留所有当前页面的旧 Service Worker 将会突然停止服务来自该缓存的文件。
这里提供了一个如何从缓存中删除一些不在白名单中的文件的例子(在本例中,有 page-1、page-2 两个实体):

要求 HTTPS 的原因
在构建 Web 应用程序时,通过 localhost 使用 Service Workers,但是一旦将其部署到生产环境中,就需要准备好 HTTPS( 这是使用HTTPS 的最后一个原因)。
使用 Service Worker,可以很容易被劫持连接并伪造响应。如果不使用 HTTPs,人的web应用程序就容易受到黑客的攻击。
为了更安全,你需要在通过 HTTPS 提供的页面上注册 Service Worker,以便知道浏览器接收的 Service Worker 在通过网络传输时未被修改。
浏览器支持
浏览器对 Service Worker 的支持正在变得越来越好:

Service Workers 特性将越来越完善及强大
Service Workers 提供的一些独特特性包括:
- 推送通知 — 允许用户选择从网络应用程序及时更新。
- 后台同步 — 允许延迟操作,直到用户具有稳定的连接。通过这种方式,可以确保用户想发送的任何内容实都可以发送。
- 定期同步(后续开放) — 提供管理定期后台同步功能的 API。
- Geofencing (后续开放) — 可以定义参数,也称为围绕感兴趣领域的 geofences。当设备通过geofence 时,Web 应用程序会收到一个通知,该通知允许根据用户的地理位置提供更好的体验。
原文:
https://blog.sessionstack.com...
代码部署后可能存在的BUG没法实时知道,事后为了解决这些BUG,花了大量的时间进行log 调试,这边顺便给大家推荐一个好用的BUG监控工具 Fundebug。
你的点赞是我持续分享好东西的动力,欢迎点赞!
一个笨笨的码农,我的世界只能终身学习!
更多内容请关注公众号《大迁世界》!
关于Fundebug
Fundebug专注于JavaScript、微信小程序、微信小游戏、支付宝小程序、React Native、Node.js和Java线上应用实时BUG监控。 自从2016年双十一正式上线,Fundebug累计处理了9亿+错误事件,付费客户有Google、360、金山软件、百姓网等众多品牌企业。欢迎大家免费试用!

JavaScript是如何工作的:Service Worker的生命周期及使用场景的更多相关文章
- WCF技术剖析之二十三:服务实例(Service Instance)生命周期如何控制[下篇]
原文:WCF技术剖析之二十三:服务实例(Service Instance)生命周期如何控制[下篇] 在[第2篇]中,我们深入剖析了单调(PerCall)模式下WCF对服务实例生命周期的控制,现在我们来 ...
- Android Service服务的生命周期
与activity类似,服务也存在生命周期回调方法,你可以实现这些方法来监控服务的状态变化,并在适当的时机执行一些操作. 以下代码提纲展示了服务的每个生命周期回调方法: public class Ex ...
- Android四大组件之Service --- 服务的生命周期
一旦在项目的任何位置调用了Context的startService() 方法,相应的服务就会启动起来,并回调onStartCommand() 方法.如果这个服务之前还没有创建过,onCreate() ...
- JavaScript 是如何工作的:JavaScript 的共享传递和按值传递
摘要: 原始数据类型和引用数据类型的副本作为参数传递给函数. 原文:JavaScript 是如何工作的:JavaScript 的共享传递和按值传递 作者:前端小智 Fundebug经授权转载,版权归原 ...
- JavaScript 是如何工作的:JavaScript 的内存模型
摘要: 从内存角度理解 let 和 const 的意义. 原文:JavaScript 是如何工作的:JavaScript 的内存模型 作者:前端小智 Fundebug经授权转载,版权归原作者所有. 这 ...
- JavaScript是如何工作的:编写自己的Web开发框架 + React及其虚拟DOM原理
这是专门探索 JavaScript 及其所构建的组件的系列文章的第 19 篇. 如果你错过了前面的章节,可以在这里找到它们: JavaScript 是如何工作的:引擎,运行时和调用堆栈的概述! Jav ...
- JavaScript 是如何工作:Shadow DOM 的内部结构 + 如何编写独立的组件!
这是专门探索 JavaScript 及其所构建的组件的系列文章的第 17 篇. 如果你错过了前面的章节,可以在这里找到它们: JavaScript 是如何工作的:引擎,运行时和调用堆栈的概述! Jav ...
- JavaScript是如何工作的:深入类和继承内部原理 + Babel和TypeScript 之间转换
这是专门探索 JavaScript 及其所构建的组件的系列文章的第 15 篇. 如果你错过了前面的章节,可以在这里找到它们: JavaScript 是如何工作的:引擎,运行时和调用堆栈的概述! Jav ...
- JavaScript是如何工作的: CSS 和 JS 动画底层原理及如何优化它们的性能
摘要: 理解浏览器渲染. 原文:JavaScript是如何工作的: CSS 和 JS 动画底层原理及如何优化它们的性能 作者:前端小智 Fundebug经授权转载,版权归原作者所有. 这是专门探索 J ...
随机推荐
- MySQL-5.7.19 在阿里云 CentOS-7.0 上的安装
工具准备 查看系统是否安装了yum工具: [root@wangbo srv]# rpm -qa | grep yum yum-metadata-parser-1.1.4-10.el7.x86_64 y ...
- 微信小程序信息展示列表
微信小程序信息展示列表 效果展示: 代码展示: wxml <view class="head"> <view class="head_item" ...
- Python开发端口扫描器
首先是最常用的端口扫描器: 虽说有nmap等强大的工具,不过如果由于条件限制无法安装Nmap呢? 我这个脚本写的比较简单,默认扫描1-65535全部的端口 实际的话,可以根据需要自己修改脚本来实现定制 ...
- Redis学习笔记之位图
目录 位图定义 应用场景 基本使用 查找统计 位图定义 位图并不是一种数据结构,其实就是一种普通的字符串,也可以说是byte数组.基本语法是setbit/getbit,刚才说了是一个byte数组,所以 ...
- Debian/Ubuntu清理硬盘空间的8个技巧
1. 删除残余的配置文件 通常Debian/Ubuntu删除软件包可以用两条命令 sudo apt-get remove <package-name> sudo apt-get purge ...
- ubuntu 16.04下安装ADB
1. 安装adb工具. 从谷歌的网站下载LINUX adb调试工具(FQ),当然可以随便百度一个一大堆. http://developer.android.com/tools/device.html ...
- python 分享一个通过 (key1.key2.key3) 形式获取嵌套字典值的方法
最近在做接口自动化测试,响应的内容大多数是多层嵌套的json数据,如果一层层的去剥,效率不高,脚本繁重,所以写了一个可以通过(key1.key2.key3)形式获取嵌套字典值的方法,如有不对或者需要优 ...
- Python快速学习09: 函数的参数
前言 系列文章:[传送门] 继续干起来!! 正文 我们已经接触过函数,函数是可以被引用的(访问或者以其他变量作为其别名),也作为参数传入函数,以及作为列表和字典等等容器对象的元素(function)的 ...
- Spring Boot 1.5升级2.1 主要问题汇总
我们目前工作的系统是基于Spring Boot 1.5.19.RELEASE.Spring Cloud Edgware.SR3开发的,因为一个新项目开发过程的体验,所以在考虑升级到Spring Boo ...
- 第一个NHibernateDemo
什么是Nhibernate,Nhibernate是一个面向.Net环境的对 象/关系数据库映射工具.(ORM) 1.搭建项目基本框架: (1)创建MVC项目,命名为NHShop.Web. (2)依次分 ...
