day73 中间件 以及模板引擎
模板引擎:
基本实用{{k1}} if for
模板中自定义函数:操作步骤
1在已经注册的App中创建一个名字叫templates文件夹
2任意创建一个py文件,
3创建名字叫register 的Library类的对象
4定义函数 # 我们定义函数的时候函数的参数必须要自己写,指定的,不能是*args,**kwargs.否则会报错
from django.template import Library # 这一行是固定格式
register=Library() # 括号必须要加上 这一行是固定格式
在我们的模板里面填充数据,使用固定语法{{'字符串函数的第一个参数'|函数名:'函数的第二个参数'}}
参数最多是2个
支持使用if做判断
@register.filter # 我们的函数上面是必须要加上这个装饰器,内置的装饰器,否则会报错
def meikai(a1,a2): # 这里的a2可以是一个字符串里面有特殊符号连接,我们使用字符串里面的语法进行分割就得到了多个出来例如 {{'alex'|func'lily;jack'}}
def func(a1,a2):
n1,n2=a2.split(';') # 可以是任意符号去连接那么就使用该符号去分割
使用:
{% load xl %} # 在我们的模板也就是HTML文件里面引入我们自定义的那个函数所在的文件名,我们引入之后通过模板语言就可以使用这个函数传参然后拿到返回值把返回值渲染给页面提交浏览器
我们的xl文件这样写:
from django.template import Library
register=Library()
@register.filter
def func(a,b):
print(a,b)
data='%s name is %s' % (a,b) # 这里写成了动态的为了下面得到动态的返回值
return data # 这里的返回值就是动态的
在浏览器页面我们这样写:
<h2>{{'peter'|func'fred'}}<h2> #其他的是正常的HTML页面的标配,就是我们的body里面写一行这样的代码,可以用其他的标签包起来,这个看现实效果即可
中间件的内容是重点中的重点,必会
中间件就是一个类,
这个类需要继承MiddlewareMixin
类里面有两个方法,process_request(self,request) [可以没有返回值] process_response(self,request,response) ---[必须设置返回值]
1.我们要在django项目的App里面建立一个python pakage(这是一个模块包,是文件类型,文件名自定义,),然后建立一个py文件,
在文件里面就开始要写代码了,引入中间件模块和包,然后定义类,以及类里面的方法,
如下所示:
- from django.middleware.common import CommonMiddleware
- from django.utils.deprecation import MiddlewareMixin
- # 这是第一个中间件
- class M1(MiddlewareMixin):
- def process_request(self,request):
- print('m1.process_request')
- def process_response(self,request,response):
- print('m1.process_response')
- return response
- # 这是第二个中间件,中间件可以有多个,
- class M2(MiddlewareMixin):
- def process_request(self,request):
- print('m2.process_request')
- def process_response(self,request,response):
- print('m2.process_response')
- return response
我们需要对所有的请求做同一操作时,就使用中间件.
如果对少量的视图函数做操作就使用装饰器,
我们的django项目里面的setting里面有一个配置项
MIDDLEWARE就是中间件的意思,
MIDDLEWARE=[
'xxx.md.M1' # xxx是我们自定义的一个文件夹,md是我们在文件夹里面新建的一个py文件,M1是我们的py文件里面的定义的类名,这里是把我们的中间件的路径保存到我们的setting配置项里面了
]
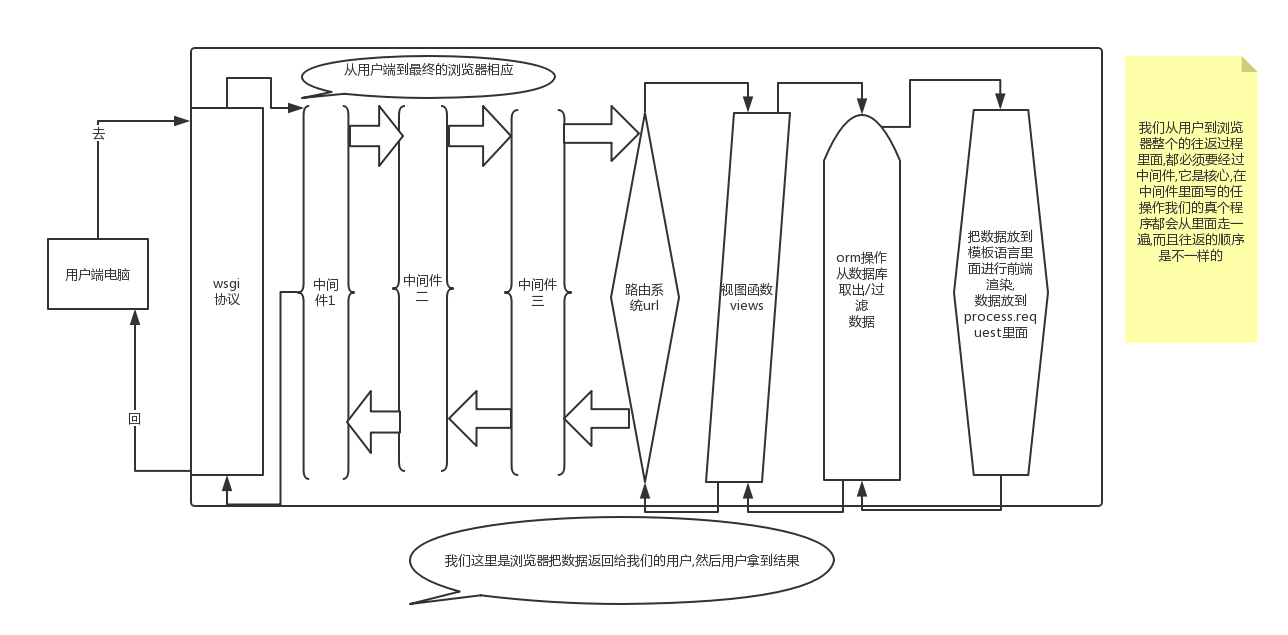
这里就需要牵扯到我们的django请求生命周期了,这是核心的重点
我们的请求过来了,先是到达wsgi,然后到达中间件(可以有多个如果有多个的话,我们就按照程序从上到下加载的顺序一一去执行, 在返回的时候再从下到上一一按照顺序去执行,),再接着到路由系统,紧接着是到视图函数,再是到orm操作数据库,然后把数据取出来通过我们的模板进行渲染,(渲染后我们的结果就可以在前端页面显示出来了),我们需要把渲染后的数据结果拿到{process_request},然后原路返回,穿过orm,视图函数,路由系统,穿过中间件,以及wsgi,最后返回给用户{process_response 必须要有返回值,不可以为None,},这一套流程就是我们的django请求生命周期,
由上不难看出我们的所有请求都需要经过我们的中间件,所以我们对所有的请求做同一个操作的时候,只需要写好一个中间件即可,所有的请求都会经过它,这样效率是最高的.[如果我们写装饰器的话我们需要在使用到装饰器的函数上面一一加上我们的装饰器,如果函数有100个的话我们需要手写100个,单一重复的操作太多了,这里有可优化的空间,这个时候我们的中间件就刚好解决了这个问题,只要我们在setting里把我们的中间件配置好,我们的所有的函数都会走我们的中间件,那么我们只需要改动我们的中间件即可满足要求]所以我们需要理解这个原理,也就是我们的django请求生命周期,然后我们才明白每一步是干什么的,理解了原理之后我们可以随意改动每一步,以满足我们的需求.
总结,中间件的流程图,中间件类里面的方法,以及方法里面的参数,都是需要背下来的
=================================================================================================================================

整个请求周期如图所示
-----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
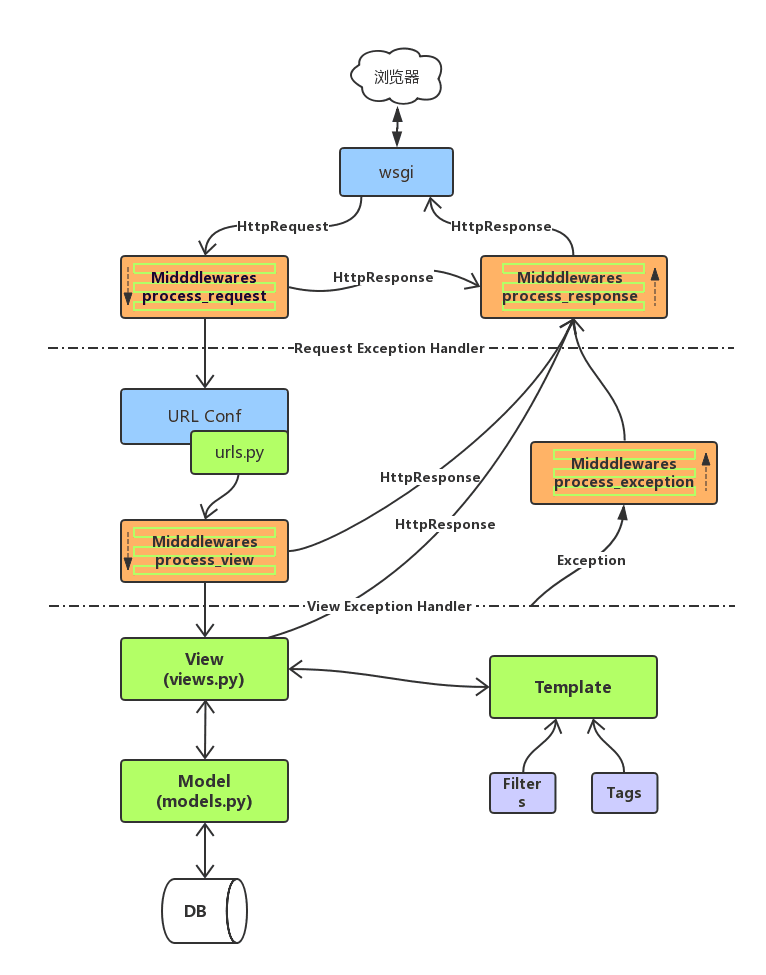
中间件的补充内容,process_view以及process_exception, process_template_response
如果响应的实例有render()方法,process_template_response()在视图刚好执行完毕之后被调用,这表明了它是一个TemplateResponse对象(或等价的对象)

我们的中间件总体流程,
客户端发送请求过来,先经过我们的wsgi,然后经过process_request方法,把所有的中间件里面的request方法走完之后,会走到我们的url.py的文件里面,把我们django里面所有的路由系统走一遍,然后再去从头走一遍我们的process_view方法,一个一个走下来,这里因为我们的request已经在前面走过了url路由系统,所以在这里我们的process_view可以提前预执行我们的views视图函数,在这里的时候,如果我们的views函数有异常的话,我们的中间件里面的process_exception它是专门捕获异常然后提前预处理异常的,把捕获到的结果经过它里面的逻辑代码处理后返回给用户一个更加便于理解的页面响应,这个时候肯定是有返回值的,一旦出现返回值那么就从当前节点开始返回从后往前的顺序一个一个走完process_exception,然后再走process_response方法,也是从后往前一个一个走一遍,把结果放回给wsgi,如果在process_views方法处没有出现异常,那就不会有process_exception出现,然后把函数的返回值响应给HTML模板,再返回给我们的process_response方法,把结果赋值给response,再从尾部一个一个返回给wsgi,
记住几个要点,process_response一定会执行,无论如何都必须会执行,一旦我们的process_request,process_views,process_exception,这三个步骤里面,有任何一个出现了return返回值,那么我们的中间件程序就在当前的节点终止了,招呼上该中间件所对应的process_response方法开始一同返程,沿原路返回,当然了仅仅是限于中间件的返程,中间件后面的url路由以及views视图函数还有HTML模板都是一样会继续执行的,
day73 中间件 以及模板引擎的更多相关文章
- Express ( MiddleWare/中间件 路由 在 Express 中使用模板引擎 常用API
A fast, un-opinionated, minimalist web framework for Node.js applications. In general, prefer simply ...
- 模板引擎,中间件,spring AOP原理
1. 主流模板引擎有哪些 https://blog.csdn.net/wangmx1993328/article/details/81054474 2. 解释模板引擎是个什么东西 https://ww ...
- Express 体验 路由、模板引擎、中间件
http://expressjs.com/en/4x/api.html#req.method http://expressjs.com/en/guide/routing.html [Route pat ...
- Laravel 5.2 三、中间件、视图与 Blade 模板引擎
一.中间件 Laravel 的 HTTP 中间件提供了对路由的一层过滤和保护.下面模拟一下用中间件验证后台登录. 1. 创建中间件 cmd 窗口进入项目目录,使用 artisan 命令创建 php a ...
- 3、KOA模板引擎+访问静态资料中间件
一.Koa模板引擎初识1.安装中间件 : npm i --save koa-views2.安装ejs模板引擎 :npm i --save ejs3.编写模板:<%= title %> 是调 ...
- express-9 Handlebars模板引擎(2)
视图和布局 视图通常表现为网站上的各个页面(它也可以表现为页面中AJAX局部加载的内容,或一封电子邮件,或页面上的任何东西).默认情况下,Express会在views子目录中查找视图.布局是一种特殊的 ...
- express 4.x 模板引擎与express.static
前提:要在express中使用模块引擎需要将要使用的模板引擎安装在本项目,当然,express也是要安装的.在下面实例中,我使用的模板引擎是pug(一起叫做jade) 我的目录结构如下: 根目录为st ...
- 4行代码实现js模板引擎
在平时编码中,经常要做拼接字符串的工作,如把json数据用HTML展示出来,以往字符串拼接与逻辑混在在一起会让代码晦涩不堪,加大了多人协作与维护的成本.而采用前端模板机制就能很好的解决这个问题. 精妙 ...
- 前端笔记之NodeJS(三)Express&ejs模板引擎&请求识别
一.Express框架 1.1基本使用 创建http服务器特别麻烦,express框架解决了这个的问题. Express在node界的地位,就相当于jQuery在DOM界的地位.jQuery的核心就是 ...
随机推荐
- python读写csv文件
文章链接:https://www.cnblogs.com/cloud-ken/p/8432999.html Python读写csv文件 觉得有用的话,欢迎一起讨论相互学习~Follow Me 前言 逗 ...
- Redis重大版本
Redis借鉴了Linux操作系统对于版本号的命名规则: 版本号第二位如果是奇数,则为非稳定版本(例如2.7.2.9.3.1),如果是偶数,则为稳定版本(例如2.6.2.8.3.0.3.2), 当前奇 ...
- JavaScript 加解密库(crypto-js)
1. 概述 1.1 说明 crypto-js(GitHub)是谷歌开发的一个纯JavaScript的加密算法类库,可以非常方便的在前端进行其所支持的加解密操作.目前crypto-js已支持的算法有:M ...
- Confluence 6 查看内容索引概要
内容索引,通常也被称为查找索引,这个索引被用来在 Confluence 中支持查找.这个索引同时也被其他的一些功能使用,例如在归档邮件中构建邮件主题,View Space Activity 的特性和将 ...
- day06 数字类型,字符串类型,列表类型
一:整型int# ======================================基本使用======================================# 1.用途:记录年龄 ...
- laravel 查询
public function recommends(Request $request) { // $sort = $request->query('sort'); $userId = $req ...
- 第三周学习总结-Java
2018年7月29日 这是暑假第三周.这一周我把找到的Java教学视频看完了. 本周学到了Java剩余的基础知识,比如:抽象类.接口.内部类.几种常用类.IO流.多态.多线程等等. 因为没有书,所以我 ...
- fdisk命令
fdisk -l命令详解 Disk /dev/sda: 53.7 GB, 53687091200 bytes 块设备名称为/dev/sda,此设备的大小为53.7GB,这个数字不是特别精确,我系统是5 ...
- swagger2常用注解说明
说明: 1.这里使用的版本:springfox-swagger2(2.4)springfox-swagger-ui (2.4) 2.这里是说明常用注解的含义和基本用法(也就是说已经对swagger进行 ...
- ReactNative——页面跳转
效果图: 进入工作目录,运行 react-native init NavigatorProject 创建项目NavigatorProject import React, { Component } f ...
