通用Logging框架设计
项目开发中,大家都会使用日志框架(LogBack, log4j , java.util.logging 等)。下面来简单的了解一下日志框架的大体设计思路。
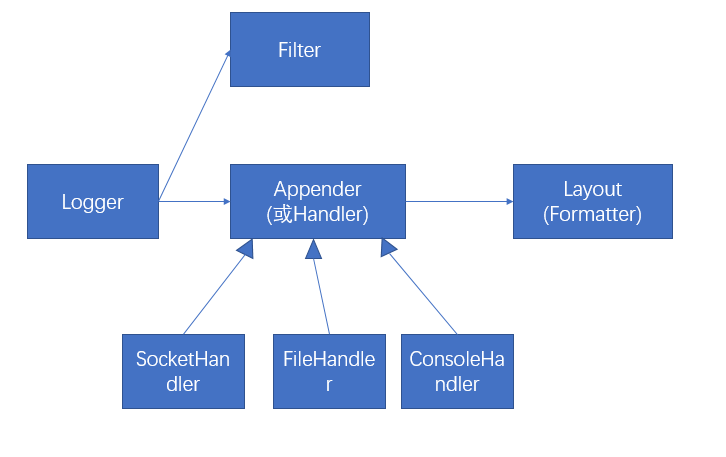
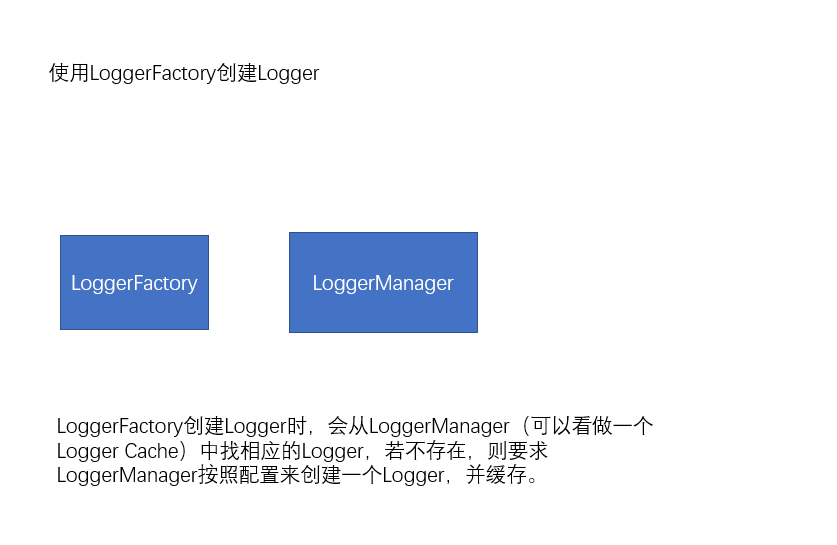
类图:



通用Logging框架设计的更多相关文章
- 基于SSM框架的通用权限框架设计
1. 整体解决方案概述 1.1 权限整体解决方案概述 权限设计主要有一下几大部分组成: PassPort: 针对现在系统的分析,系统之间有部分信息是共享的,这部分信息将由 ...
- python---django中权限框架设计
一:admin下的权限了解 推文:如何正确使用 Django的User Model (一)默认权限表是在自带auth模块,中permission表中 可以使用has_perm方法获取用户是否有这个权限 ...
- Android通用框架设计与完整电商APP开发系列文章
作者|傅猿猿 责编|Javen205 有福利 有福利 有福利 鸣谢 感谢@傅猿猿 邀请写此系列文章 Android通用框架设计与完整电商APP开发 课程介绍 [导学视频] [课程详细介绍] 以下是部分 ...
- Cocos Creator 通用框架设计 —— 资源管理优化
接着<Cocos Creator 通用框架设计 -- 资源管理>聊聊资源管理框架后续的一些优化: 通过论坛和github的issue,收到了很多优化或bug的反馈,基本上抽空全部处理了,大 ...
- 痞子衡嵌入式:嵌入式里通用微秒(microseconds)计时函数框架设计与实现
大家好,我是痞子衡,是正经搞技术的痞子.今天痞子衡给大家分享的是嵌入式里通用微秒(microseconds)计时函数框架设计与实现. 在嵌入式软件开发里,计时可以说是非常基础的功能模块了,其应用也非常 ...
- JavaScript 框架设计(二)
JavaScript 高级框架设计 (二) 上一篇,JavaScript高级框架设计(一)我们 实现了对tag标签的选择 下来我们实现对id的选择,即id选择器. 我们将上一篇的get命名为getTa ...
- JavaScript框架设计(三) push兼容性和选择器上下文
JavaScript框架设计(三) push兼容性和选择器上下文 博主很久没有更博了. 在上一篇 JavaScript框架设计(二) 中实现了最基本的选择器,getId,getTag和getClass ...
- JavaScript框架设计(四) 字符串选择器(选择器模块结束)
JavaScript框架设计(四) 字符串选择器(选择器模块结束) 经过前面JavaScript框架设计(三) push兼容性和选择器上下文的铺垫,实现了在某一元素下寻找,现在终于进入了字符串选择器 ...
- Entity Framework 实体框架的形成之旅--Code First的框架设计(5)
在前面几篇介绍了Entity Framework 实体框架的形成过程,整体框架主要是基于Database First的方式构建,也就是利用EDMX文件的映射关系,构建表与表之间的关系,这种模式弹性好, ...
随机推荐
- Django 系列博客(六)
Django 系列博客(六) 前言 本篇博客介绍 Django 中的路由控制部分,一个网络请求首先到达的就是路由这部分,经过路由与视图层的映射关系再执行相应的代码逻辑并将结果返回给客户端. Djang ...
- sqoop安装及使用
简介: sqoop是一款用于hadoop和关系型数据库之间数据导入导出的工具.你可以通过sqoop把数据从数据库(比如mysql,oracle)导入到hdfs中:也可以把数据从hdfs中导出到关系型数 ...
- 使用VSCode如何调试C#控制台程序_1
A-环境安装 https://www.microsoft.com/net/download 下载 .NET Core SDK Installer: https://www.microsoft.com/ ...
- 【转】探讨:ASP.NET技术的学习顺序问题
摘要:很多人对于ASP.NET的入门和学习顺序比较迷茫,今天让我们一起来跟随作者的思路学习探讨ASP.NET的学习顺序问题,希望有所帮助. 如果你已经有较多的面向对象开发经验,跳过以下这两步: 第一步 ...
- Asp.net 获取访问者IP
using System.Web; namespace Wxlhjcyy.Public { public class GetIp { public static string IPAddress { ...
- js之单例模式
单例模式是指一个类,只有一个实例.实现的思路是,创建实例时候加判断,如果有实例则返回,如果没有就new一个,并返回. 第一步: 创建类. function Waiter(id, name, salar ...
- [Linux]lnmp一键安装包,访问yii/tp5/laravel的时候,报错500或者空白页面
当你将默认的访问路径改后(nginx.conf中的root 之后的路径),同时应该将/home/wwwroot/default/.user.ini 中的路径也改了! .user.ini 是隐藏文件,需 ...
- C#自定义控件、用户控件、动态加载菜单按钮
一.效果图,动态加载5个菜单按钮: 二.实现方法 1.创建用户控件 2.在用户控件拖入toolStrip 3.进入用户控件的Lood事件,这里自动添加5个选 ToolStripMenuItem,后期 ...
- BZOJ3453: tyvj 1858 XLkxc(拉格朗日插值)
题意 题目链接 Sol 把式子拆开,就是求这个东西 \[\sum_{i = 0} ^n \sum_{j = 1}^{a + id} \sum_{x =1}^j x^k \pmod P\] 那么设\(f ...
- CSS的继承和使用方式
CSS的继承 css的继承指的是当标签具有嵌套关系时,内部标签自动拥有外部标签的不冲突的样式的性质. 在Css中有些属性不允许继承,例如,border属性没有继承性.多边框类的属性都没有继承 ,例如, ...
