4. svg学习笔记-文档结构元素和样式的使用
svg除了绘图元素之外还有一部分是专门用于文档结构的,这类元素有<g>,<use>,<defs>,<symbol>等
<g>元素
如果我们仅仅用于学习svg的时候可能不太会用到<g>元素,但当我们绘制特别复杂的图形的时候<g>元素可配上大用场。<g>元素的作用就是将其子元素作为一个组合,以备将来的复用。可以通过为<g>元素添加<title>子元素来为组合添加标题,详细的描述可以放在<desc>子元素中。例如:
<!DOCTYPE html>
<html>
<head>
<title>SVG</title>
</head>
<body>
<svg width="300" height="300" style="border:1px solid #000">
<g id="basic">
<title>一条线段</title>
<desc>这是一条线段,起点坐标(23,30),终点坐标(209,78)</desc>
<line x1="23" y1="30" x2="209" y2="78" stroke="#000"></line>
</g>
</svg>
</body>
</html>
<g>元素的作用在于复用,且看下面的<use>元素
<use>元素
以上介绍的<g>元素可将元素进行分组,<use>元素的作用就是复用这些分组元素,use的使用格式如下:
<use xlink:href="#use-element-id" x="translate-x" y="translate-y"></use>
xlink:href属性指定了引用元素的id,x属性指定了相对于原来的元素水平平移的距离,y元素指定了相对于原来的元素垂直平移的距离
示例如下:
<!DOCTYPE html>
<html>
<head>
<title>SVG</title>
</head>
<body>
<svg width="300" height="300" style="border:1px solid #000">
<g id="basic">
<title>一条线段</title>
<desc>这是一条线段,起点坐标(23,30),终点坐标(209,78)</desc>
<line x1="10" y1="0" x2="10" y2="100" stroke="#000"></line>
</g>
<use xlink:href="#basic" x="10" y="0"></use>
</svg>
</body>
</html>
打开效果如下:

将<use>元素的y改为10,效果如下:

<defs>元素
<defs>元素的作用和<g>元素的作用类似,都是复用元素,但是<defs>元素块相当于声明了一个模板区域,这个元素块中的子元素一律不会显示,而是作为模板,以备文档中其他部分的引用,SVG规范推荐我们将所有的想要复用的对象放在<defs>模块中,这样SVG阅读器可以更高效的处理数据。
示例如下:
<!DOCTYPE html>
<html>
<head>
<title>SVG</title>
</head>
<body>
<svg width="300" height="300" style="border:1px solid #000">
<defs>
<g id="basic-line">
<title>一条线段</title>
<desc>这是一条线段,起点坐标(23,30),终点坐标(209,78)</desc>
<line x1="10" y1="0" x2="10" y2="100" stroke="#000"></line>
</g>
<g id="basic-circle">
<circle cx="30" cy="40" r="50" stroke="black" fill="none">
</g>
</defs> <use xlink:href="#basic-line" x="10" y="10"></use>
<use xlink:href="#basic-circle" x="70" y="50"></use>
</svg>
</body>
</html>
呈现如下:

<symbol>元素
<symbol>元素的作用和<g>元素的作用类似,都是用来组合元素,而不同的是<symbol>元素内的子元素不会显示,但依然建议将<symbol>元素放在<defs>元素内,以维护代码的简洁性,<symbol>元素与<g>元素还有一个不同,就是<symbol>元素可以指定viewbox属性和preserveAspectRatio属性,示例如下:
<!DOCTYPE html>
<html>
<head>
<title>SVG</title>
</head>
<body>
<svg width="300" height="300" style="border:1px solid #000">
<defs>
<g id="basic-line">
<title>一条线段</title>
<desc>这是一条线段,起点坐标(23,30),终点坐标(209,78)</desc>
<line x1="10" y1="0" x2="10" y2="100" stroke="#000"></line>
</g>
<g id="basic-circle">
<circle cx="30" cy="40" r="50" stroke="black" fill="none">
</g>
<symbol id="basic-polygon">
<polygon points="22.4,34 10,67 90,2"></polygon>
</symbol>
</defs> <use xlink:href="#basic-line" x="10" y="10"></use>
<use xlink:href="#basic-circle" x="70" y="50"></use>
<use xlink:href="#basic-polygon" x="200" y="50"></use>
</svg>
</body>
</html>
效果如下:

<image>元素
<image>元素可以引用其它图像显示在svg中,引用的图像可以是JPEG,PNG和SVG格式,使用格式如下:
<image xlink:href="picture-path" x=" left-top-point-x" y="left-top-point-y" width="w" height="h"></image>
xlink:href属性指定了需要引用图片的路径,x和y分别是引用图片的左上角顶点坐标,但非必需,若不声明,则默认以坐标原点为图片的左上角,width和height为引用图片的宽和高,
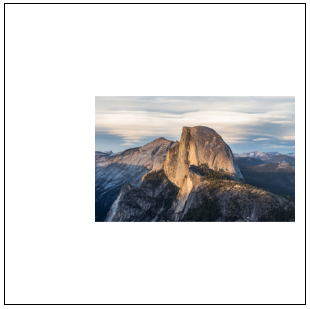
示例如下:
<!DOCTYPE html>
<html>
<head>
<title>SVG</title>
</head>
<body>
<svg width="300" height="300" style="border:1px solid #000">
<image xlink:href="background.jpg" x="90" y="80" width="200" height="150"></image>
</svg>
</body>
</html>

SVG样式的使用方式
主要有内联样式,内部样式表,引用样式表3种方式,和css的使用方式一样。
内联样式就是直接在元素上添加style属性或者直接使用对应的属性,例如:
<svg width="300" height="300" style="border:1px solid #000000">
<line x1="10" y1="10" x2="200" y2="200" stroke="black">
</line>
</svg>
其中<svg>元素使用了style的方式来添加样式,而<line>元素直接使用样式属性添加样式,这种方式就是内联样式
内部样式表就是在文件中直接声明style代码块专门用于给元素添加样式,例如:
<!DOCTYPE html>
<html>
<head>
<title>SVG</title>
</head>
<body>
<svg>
<defs>
<style type="text/css">
svg{
width:300px;
height:300px;
border:1px solid #000;
}
polygon{
stroke: black;
fill:none;
}
</style>
</defs>
<polygon points="10,10 10,210 190,150"></polygon>
</svg>
</body>
</html>
若在网页中使用svg,则可将上述代码的style代码块移到<head>标签内
引用样式表就是将样式表独立出来存成一个文件,然后在要使用该样式表的文件中引用,例如:
<!DOCTYPE html>
<html>
<head>
<title>SVG</title>
<link rel="stylesheet" type="text/css" href="svg-21.css">
</head>
<body>
<svg>
<ellipse cx="150" cy="150" rx="50" ry="10"></ellipse>
</svg>
</body>
</html>
效果如下:

4. svg学习笔记-文档结构元素和样式的使用的更多相关文章
- MongoDB学习笔记——文档操作之增删改
插入文档 使用db.COLLECTION_NAME.insert() 或 db.COLLECTION_NAME.save() 方法向集合中插入文档 db.users.insert( { user_id ...
- html5学习笔记(3)--主题结构元素-1
Article元素 以下为对应代码: <!DOCTYPE html> <html> <head lang="en"> <meta char ...
- MongoDB学习笔记——文档操作之查询
查询文档 使用db.COLLECTION_NAME.findOne()可以查询所有满足条件的第一条数据 预发格式如下: db.COLLECTION_NAME.findOne(<query> ...
- HTML5学习之文档结构和语义(一)
<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <m ...
- StyleCop学习笔记-文档规则
文档规则: .SA1600:ElementsMustBeDocumented元素必须添加注释 .SA1601: PartialElementsMustBeDocumented Partial修饰的成员 ...
- Linux 编程学习笔记----文档管理系统
本文从网络上完成的第 Linux在文件系统管理. 1.VFS文件系统概述 linux採用VFS来管理文件系统,并且linux设计的原则之中的一个就是everything is file.因此文件管理系 ...
- winform学习笔记-文档路径
获取应用程序路径 //获取当前进程的完整路径,包含文件名(进程名).string str = this.GetType().Assembly.Location;result: X:\xxx\xxx\x ...
- Spring3.0学习笔记文档的官方网站(六)--3.4.1
3.4 依靠 3.4.1 依赖注入 依赖注入两种方式:基于构造函数DI.基于setter方法DI. 3.4.1.1 基于构造函数DI 参数是引进一个对象的.和缺乏父母之前-子类关系: ...
- MongoDB学习笔记(四) 用MongoDB的文档结构描述数据关系
MongoDB的集合(collection)可以看做关系型数据库的表,文档对象(document)可以看做关系型数据库的一条记录.但两者并不完全对等.表的结构是固定的,MongoDB集合并没有这个约束 ...
随机推荐
- TensorFlow和深度学习-无需博士学位(TensorFlow and deep learning without a PhD)
1. 概述 原文地址: TensorFlow and deep learning,without a PhD Learn TensorFlow and deep learning, without a ...
- 第6章 LVM详解
6.1 LVM相关概念和机制 LVM(Logical Volume Manager)可以让分区变得弹性,可以随时随地的扩大和缩小分区大小,前提是该分区是LVM格式的. lvm需要使用的软件包为lvm2 ...
- Qt 编程中 namespace Ui { class Widget; } 解析
class Widget 里面有个声明 Ui::Widget *ui,这个 ui 是使用 namespace Ui 里的 Widget 类声明的,该类只是简单的继承了 ui_widget.h 里的 U ...
- 适用于WebApi的SQL注入过滤器
开发工具:Visual Studio 2017 C#版本:C#7.1 最有效的防止SQL注入的方式是调用数据库时使用参数化查询. 但是如果是接手一个旧的WebApi项目,不想改繁多的数据库访问层的代码 ...
- Win10一周年纪念版,瞧一瞧Linux子系统
Bash Bash是一个命令处理器,通常运行于文本窗口中,并能执行用户直接输入的命令.Bash还能从文件中读取命令,这样的文件称为脚本.和其他Unix shell 一样,它支持文件名替换(通配符匹配) ...
- Java_Comparable,Comparator两接口区别
Comparable和Comparator的区别 根本区别 1.Comparable是一个内比较器,Comparator是一个外比较器 封装的包不同 java.util.Comparator java ...
- 【学习笔记】sklearn数据集与估计器
数据集划分 机器学习一般的数据集会划分为两个部分: 训练数据:用于训练,构建模型 测试数据:在模型检验时使用,用于评估模型是否有效 训练数据和测试数据常用的比例一般为:70%: 30%, 80%: 2 ...
- 持续集成 自动化构建、测试、部署您的Coding代码
持续集成(Continuous Integration)指的是,频繁地(一天多次)将代码集成到主干. 持续集成的目的,就是让产品可以快速迭代,同时还能保持高质量. 它的核心措施是,代码集成到主干之前, ...
- String的坑
想必大家在熟悉不过了,不错今天就遇到了这个万年坑,哪怕喜欢翻源码的人,也不屑一顾翻它的源码,良言相劝最好翻下源码. 1. String为啥被定义为final ? 2. String是线程安全的么 ...
- Async/Await是这样简化JavaScript代码的
译者按: 在Async/Await替代Promise的6个理由中,我们比较了两种不同的异步编程方法:Async/Await和Promise,这篇博客将通过示例代码介绍Async/Await是如何简化J ...
