ASP.NET MVC]WebAPI应用支持HTTPS的经验总结
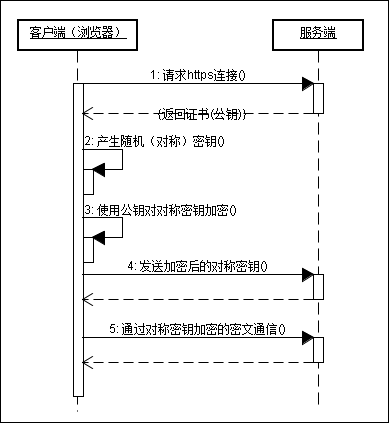
| WebAPI应用支持HTTPS的经验总结 在我前面介绍的WebAPI文章里面,介绍了WebAPI的架构设计方面的内容,其中提出了现在流行的WebAPI优先的路线,这种也是我们开发多应用(APP、微信、微网站、商城、以及Winform等方面的整合)的时候值得考虑的线路之一。一般情况下,由于HTTP协议的安全性,传递的参数容易被拦截,从而可能导致潜在的危险,所以一般WebAPI接口层都采用了HTTPS协议的,也就是采用SSL层来对数据进行安全性的加密的。 1、HTTPS基础知识介绍 1) HTTPS HTTPS(全称:Hypertext Transfer Protocol over Secure Socket Layer),是以安全为目标的HTTP通道,简单讲是HTTP的安全版。即HTTP下加入SSL层,HTTPS的安全基础是SSL,因此加密的详细内容就需要SSL。 它是一个URI scheme(抽象标识符体系),句法类同http:体系。用于安全的HTTP数据传输。https:URL表明它使用了HTTPS,但HTTPS存在不同于HTTP的默认端口及一个加密/身份验证层(在HTTP与TCP之间)。这个系统的最初研发由网景公司进行,提供了身份验证与加密通讯方法,现在它被广泛用于万维网上安全敏感的通讯,例如交易支付方面。 2)HTTPS和HTTP的区别 一、https协议需要到ca申请证书,一般免费证书很少,需要交费。 二、http是超文本传输协议,信息是明文传输,https 则是具有安全性的ssl加密传输协议。 三、http和https使用的是完全不同的连接方式,用的端口也不一样,前者是80,后者是443。 四、http的连接很简单,是无状态的;HTTPS协议是由SSL+HTTP协议构建的可进行加密传输、身份认证的网络协议,比http协议安全。 3)https的实现原理 有两种基本的加解密算法类型 1)对称加密:密钥只有一个,加密解密为同一个密码,且加解密速度快,典型的对称加密算法有DES、AES等; 2)非对称加密:密钥成对出现(且根据公钥无法推知私钥,根据私钥也无法推知公钥),加密解密使用不同密钥(公钥加密需要私钥解密,私钥加密需要公钥解密),相对对称加密速度较慢,典型的非对称加密算法有RSA、DSA等。 https的通信过程 |
 |
| 4) https通信的优点 1)客户端产生的密钥只有客户端和服务器端能得到; 2)加密的数据只有客户端和服务器端才能得到明文; 3)客户端到服务端的通信是安全的。 2、SSL基础知识介绍 1)SSL安全套接层协议(Secure Socket Layer) 为Netscape所研发,用以保障在Internet上数据传输之安全,利用数据加密(Encryption)技术,可确保数据在网络上之传输过程中不会被截取及窃听。目前一般通用之规格为40 bit之安全标准,美国则已推出128 bit之更高安全标准,但限制出境。只要3.0版本以上之IE或Netscape浏览器即可支持SSL。 当前版本为3.0。它已被广泛地用于Web浏览器与服务器之间的身份认证和加密数据传输。 SSL协议位于TCP/IP协议与各种应用层协议之间,是一种国际标准的加密及身份认证通信协议,为TCP提供一个可靠的端到端的安全服务,为两个通讯个体之间提供保密性和完整性(身份鉴别)。SSL协议可分为两层:SSL记录协议(SSL Record Protocol):它建立在可靠的传输协议(如TCP)之上,为高层协议提供数据封装、压缩、加密等基本功能的支持。SSL握手协议(SSL Handshake Protocol):它建立在SSL记录协议之上,用于在实际的数据传输开始前,通讯双方进行身份认证、协商加密算法、交换加密密钥等。 2)SSL协议特点 1)SSL协议可用于保护正常运行于TCP之上的任何应用协议,如HTTP、FTP、SMTP或Telnet的通信,最常见的是用SSL来保护HTTP的通信。 2)SSL协议的优点在于它是与应用层协议无关的。高层的应用协议(如HTTP、FTP、Telnet等)能透明地建立于SSL协议之上。 3)SSL协议在应用层协议之前就已经完成加密算法、通信密钥的协商以及服务器的认证工作。在此之后应用层协议所传送的数据都会被加密,从而保证通信的安全性。 4)SSL协议使用通信双方的客户证书以及CA根证书,允许客户/服务器应用以一种不能被偷听的方式通信,在通信双方间建立起了一条安全的、可信任的通信通道。 5)该协议使用密钥对传送数据加密,许多网站都是通过这种协议从客户端接收信用卡编号等保密信息。常用于交易过程中。 3)SSL功能 1)客户对服务器的身份认证: SSL服务器允许客户的浏览器使用标准的公钥加密技术和一些可靠的认证中心(CA)的证书,来确认服务器的合法性。 2)服务器对客户的身份认证: 也可通过公钥技术和证书进行认证,也可通过用户名,password来认证。 3)建立服务器与客户之间安全的数据通道: SSL要求客户与服务器之间的所有发送的数据都被发送端加密、接收端解密,同时还检查数据的完整性。 |
 |
| 3、支持SSL的CA证书购买 上面介绍一些基础知识,我们可以简单的概括一下,就是引入了HTTPS,可以很好解决接口参数的安全性问题。这些在很多大厂商的接口里面,都是使用HTTPS协议的,如腾讯微信、支付宝等接口,特别对于支付内容,使用HTTPS是必须的。 对于支持HTTPS,核心的问题就是解决证书的问题,必须是由第三方权威机构颁发的证书,这样才能达到不被伪造的可能性,一般我们采用的是CA证书,这些证书是需要通过付费购买的(天下没有免费的午餐),证书的购买的供应商网站有很多,可以选择自己合适的进行购买。 1)国外的GoDaddy平台购买证书过程 这个参考博客园站长dudu的介绍内容,这个goDaddy是支持支付宝用美元购买的,使用平台是英文,可以购买域名、证书等服务,是一个影响力较大的厂商。 1) 打开godaddy.com网站,通过菜单进入Products -> SSL&Security -> SSL Certificates,选择Protect All Subdomains("Wildcard"), 在Pick your plan type中,选择Standard(Validates domain ownership),然后完成购买。 2)进入My Account -> SSL CERTIFICATES,创建证书(Certificate),创建时将之前得到的CSR内容复制到“CSR文本框”中。 3)接入来进入GoDaddy的审批流程,在审批过程中需要验证域名的所有者(dns填加记录或上传html文件至网站目录),验证成功后很快就会生成CA证书。 4)下载CA证书文件至生成CSR的服务器上。 普通证书费用是63美元左右,可以通过支付宝进行交易。 |
 |
| 2)国内沃通平台购买证书过程 这个是纯中文版本的平台,比较方便使用,费用也比上面的贵一些,分的级别好像也多一些,相对上面那个国外的GoDaddy的三个种类证书,这个产品线分了6个类型。最低的也要接近500块,相对GoDaddy来说,费用要多一些了。由于是初步使用,也就购买了这个使用了。 申请购买也很简单,一步步按提示操作填写内容即可,大致分为这几步: 1)输入购买的证书类型,以及年限等资料; 2)输入域名的信息,以及需要域名对应的邮件进行验证; 3)提交购买订单后,使用在线支付或者使用公司账号汇款到指定账号; 4)客服验证后,技术人员提供证书生成操作,我们在列表里面尽快使用证书密码下载证书。 最后成功后,在订单信息里面,有这样的列表,提供了两个SHA1和SHA2两种加密协议的证书,官方建议使用SHA2。 |
 |
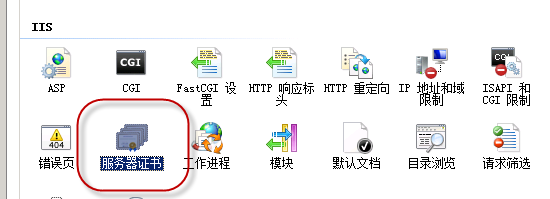
| 4、Web API应用支持HTTPS 有了证书,我们在云服务器上(如阿里云)的IIS里面的证书模块里面,可以导入已有的证书。 |
 |
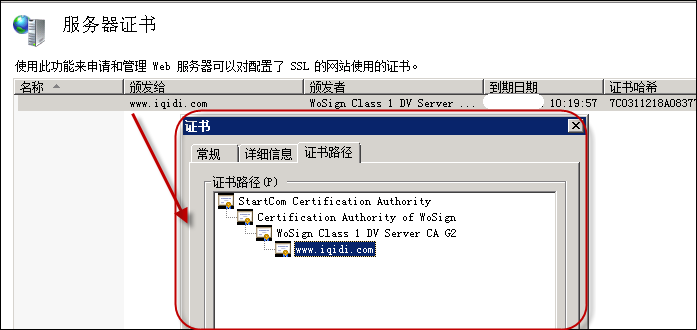
| 导入证书成功后,我们可以看到列表里面有具体的证书了,同时双击可以查看证书详细信息。 |
 |
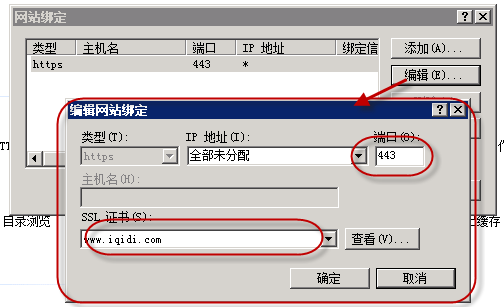
| 创建一个网站,并指定使用这个证书,端口采用443即可。 |
 |
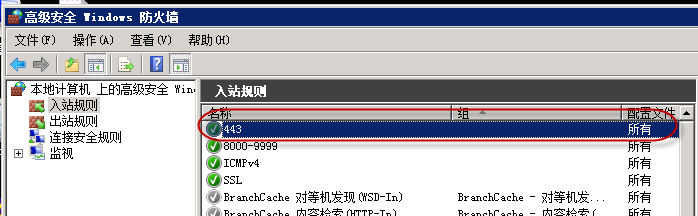
| 一般情况下,我们创建这个步骤后,你可以使用类似这样地址:https://www.iqidi.com/测试下具体的网站是否已经开通了,如果可以正常访问,那说明你的443端口已经启动侦听了,如果没有,可能是没有启动,或者是防火墙禁止了,一般情况下,我们还是需要在防火墙里面增加443端口的入站规则,设置为允许,否则可能被屏蔽了。 |
 |
| 如果都设置了,可以通过DOS命令行来检查端口是否已经开始侦听了。 查询443端口监听 netstat -ano | find "443" 如果还是有问题,可以请求CA证书的供应商或者云供应商的技术人员帮你看看,一般都是会配合你解决的,我的开始也是折腾了他们一会,最后也莫名其妙的可以了。 最后成功后,在Chrome浏览器里面打开地址就有绿色的标志了。 |
 |
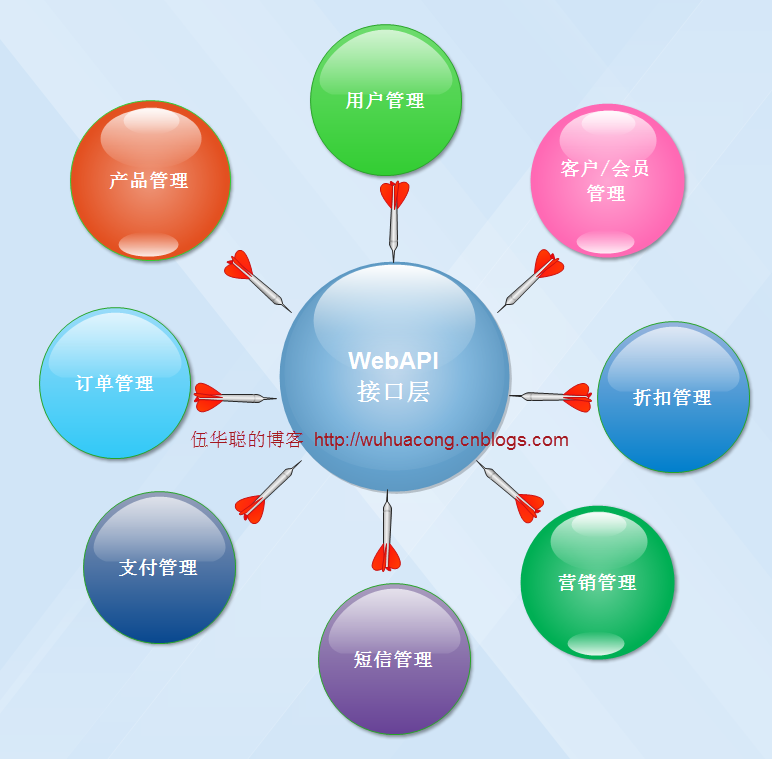
| 由于目前我的API平台还在搭建完善中,因此这个域名展示还是没有东西可以展示的。 最后的构架会如前面Web API框架图所示,做到一个统一的整合方案里面。 |
 |
| 由于Web API层作为一个公共的接口层,我们就很好保证了各个界面应用层的数据一致性,如果考虑到响应式的集成处理,我们甚至可以把微信应用、APP应用、Web应用做层一套Web程序,即使为了利用各自应用的特殊性,也可以把这些应用做的很相似,这样就给用户提供了一个统一的界面表示方式,极大提高客户使用的界面体验效果,用户几乎不需要额外的界面学习,就可以熟悉整个应用体系的各个模块使用。 |
 |
| 从上面的架构分析来看,我们的Web API作为核心层,可以在上面开发我们各种企业业务应用, |
 |
| 在目前比较热门的会员管理、客户管理等方面,结合微信的应用催化剂,就可以做的更加符合移动的潮流,从而实现我们“互联网+”的应用落地。 |
ASP.NET MVC]WebAPI应用支持HTTPS的经验总结的更多相关文章
- 让Asp.net mvc WebAPI 支持OData协议进行分页查询操作
这是我在用Asp.net mvc WebAPI 支持 OData协议 做分页查询服务时的 个人拙笔. 代码已经开发到oschina上.有兴趣的朋友可以看看,欢迎大家指出不足之处. 看过了园子里的几篇关 ...
- ASP.NET MVC WebApi 返回数据类型序列化控制(json,xml) 用javascript在客户端删除某一个cookie键值对 input点击链接另一个页面,各种操作。 C# 往线程里传参数的方法总结 TCP/IP 协议 用C#+Selenium+ChromeDriver 生成我的咕咚跑步路线地图 (转)值得学习百度开源70+项目
ASP.NET MVC WebApi 返回数据类型序列化控制(json,xml) 我们都知道在使用WebApi的时候Controller会自动将Action的返回值自动进行各种序列化处理(序列化为 ...
- .net异步性能测试(包括ASP.NET MVC WebAPI异步方法)
很久没有写博客了,今年做的产品公司这两天刚刚开了发布会,稍微清闲下来,想想我们做的产品还有没有性能优化空间,于是想到了.Net的异步可以优化性能,但到底能够提升多大的比例呢?恰好有一个朋友正在做各种语 ...
- 案例:1 Ionic Framework+AngularJS+ASP.NET MVC WebApi Jsonp 移动开发
落叶的庭院扫的一干二净之后,还要轻轻把树摇一下,抖落几片叶子,这才是Wabi Sabi的境界. 介绍:Ionic是移动框架,angularjs这就不用说了,ASP.Net MVC WebApi提供数据 ...
- [渣翻译] 在ASP.NET MVC WebAPI项目中使用 AngularJS
原文地址http://blog.technovert.com/2013/12/setting-up-angularjs-for-asp-net-mvc-n-webapi-project/ 我们最近发布 ...
- asp.net mvc webapi 实用的接口加密方法
在很多项目中,因为webapi是对外开放的,这个时候,我们就要得考虑接口交换数据的安全性. 安全机制也比较多,如andriod与webapi 交换数据的时候,可以走双向证书方法,但是开发成本比较大, ...
- asp.net mvc webapi 实用的接口加密方法(转载)
在很多项目中,因为webapi是对外开放的,这个时候,我们就要得考虑接口交换数据的安全性. 安全机制也比较多,如andriod与webapi 交换数据的时候,可以走双向证书方法,但是开发成本比较大, ...
- ASP.NET MVC & WebApi 中实现Cors来让Ajax可以跨域访问 (转载)
什么是Cors? CORS是一个W3C标准,全称是"跨域资源共享"(Cross-origin resource sharing).它允许浏览器向跨源服务器,发出XMLHttpReq ...
- C# ASP.NET MVC/WebApi 或者 ASP.NET CORE 最简单高效的跨域设置
概述 前面写了一篇:<C# ASP.NET WebApi 跨域设置>的文章,主要针对 ASP.NET WebApi 项目. 今天遇到 ASP.NET MVC 项目也需要设置跨域,否则浏览器 ...
随机推荐
- git入门 多人协作
当你从远程仓库克隆时,实际上Git自动把本地的master分支和远程的master分支对应起来了,并且,远程仓库的默认名称是origin. 要查看远程库的信息,用git remote: $ git r ...
- Java中static与final
修饰变量:static:静态变量,是属于这个类的final :常量,只能赋值一次static final:静态常量,必须立即初始化(同时具有static.final的特点) 修饰方法:static:静 ...
- JavaScript之Object对象常用属性与方法手册
MDN Object参考地址:https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Global_Objects/Obje ...
- 从发布订阅模式到redux(一)
最近在学习的过程中,学习了一些关于redux的一些知识,学之前用redux,虽然会用但是实现的原理就不是特别清楚,天天沉迷于搬砖 总是这木搬砖也不是个事啊,就准备开始深入了解一些原理性的东西 首先在看 ...
- Genymotion安卓模拟器和VirtualBox虚拟机安装、配置、测试
Genymotion安卓模拟器和VirtualBox虚拟机安装.配置.测试(win7_64bit) 目录 1.概述 2.本文用到的工具 3.VirtualBox虚拟机安装 4.Genymotion安卓 ...
- 排错-Loadrunner录制打不开浏览器解决方法
排错-Loadrunner录制打不开浏览器解决方法 by:授客 QQ:1033553122 问题描述: 采用自带的web测试站点http://127.0.0.1:1080/WebTours/,进行录制 ...
- Android项目实战(五十一):浅谈GreenDao
比较出名的数据库框架 GreenDao使用步骤: 1.app目录下的build.gradle文件 添加依赖 compile 'org.greenrobot:greendao:3.2.0' 顶部添加插件 ...
- Python基础知识点
自学记录: 1.字符串 python中单引号和双引号使用完全相同. 使用三引号('''或""")可以指定一个多行字符串. 转义符 '\' 反斜杠可以用来转义,使用r可以让 ...
- mac 苹果多版本jdk自由切换
场景 手头上的工具有时候依赖低版本jdk,有时候需要高版本jdk, 如何在不同版本jdk之间来回自由的切换? 安装 首选需要去官网下载dmg安装包,地址:https://www.oracle.com/ ...
- ssh框架总结之action接收参数的三种方式
页面将参数传递给action的三种方式 一是通过属性传值: 将页面和action的的属性值保持一致,在action上写上该属性的set和get方法,这样在页面提交参数的时候,action就会调用set ...
