事件处理程序(HTML)
HTML事件处理程序
通过设置HTML标签特性来绑定事件处理程序。
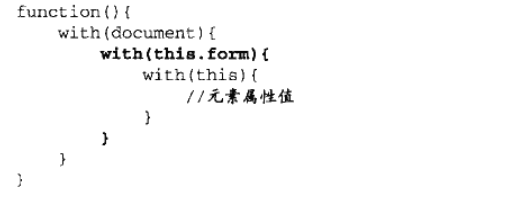
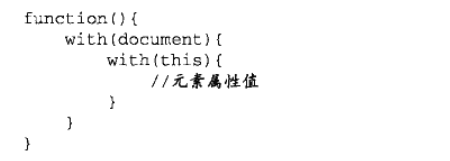
处理方式(如图):
1:会创建一个封装元素属性值的函数
2:会在这个函数中创建一个event事件对象


<form>
<input name="username" value="">
<input onchange="func(username.value,event)" value="">
</form>
<script>
'use strict';
function func(value,event){
console.log(value); // username:值
console.log(event); // 事件对象
}
</script> // 红色参数这块存在一个作用域扩展,上面2副代码图是对作用域扩展的解释。
事件处理程序(HTML)的更多相关文章
- KnockoutJS 3.X API 第七章 其他技术(5) 使用其他事件处理程序
在大多数情况下,数据绑定属性提供了一种干净和简洁的方式来绑定到视图模型. 然而,事件处理是一个常常会导致详细数据绑定属性的领域,因为匿名函数通常是传递参数的推荐技术. 例如: <a href=& ...
- 深入理解DOM事件机制系列第二篇——事件处理程序
× 目录 [1]HTML [2]DOM0级 [3]DOM2级[4]IE[5]总结 前面的话 事件处理程序又叫事件侦听器,实际上就是事件的绑定函数.事件发生时会执行函数中相应代码.事件处理程序有HTML ...
- JavaScript事件对象与事件处理程序
在学习之前建议请看一下事件流.事件冒泡.事件捕获 一.事件对象 事件对象:在DOM触发事件时,会产生一个事件对象event,这个事件对象包含着所有与事件相关的信息.既然event是事件对象,那么它必然 ...
- JS事件-事件处理程序-笔记总结ing...
html事件处理程序:缺点-行为与结构耦合<input type="button" onclick = "diaoyong();"> dom0级事件 ...
- JavaScript事件处理程序
JavaScript中的事件处理程序主要分为3种: HTML事件处理程序: <script type="text/javascript"> // HTML事件处理程序 ...
- JS:事件处理程序
在JQuery中有个toggle事件,可以绑定两个或多个函数,可以轮流相应click事件,这两天学习到原来javascript中有两个方法(也可以说是四个)同样可以实现这个功能. #box{ marg ...
- js 事件处理程序 事件对象
事件:用户或浏览器自身执行的动作: 事件处理程序:响应某个事件的函数: 事件流:从页面中接收事件的顺序. 1.DOM事件流 "DOM2级事件"规定的事件流包括三个阶段:事件捕获阶段 ...
- javaScript事件(二)事件处理程序
一.事件 二.事件流 以上内容见:javaScript事件(一)事件流 三.事件处理程序 前面提到,事件是用户或浏览器自身执行的某种动作,如click,load和mouseover都是事件的名字.响应 ...
- JavaScript:关于事件处理程序何时可以直接访问元素的属性
指定在元素的的事件处理程序中指定 <input type="button" value="click me" onclick="alert(th ...
- 探究JavaScript中的五种事件处理程序
探究JavaScript中的五种事件处理程序 我们知道JavaScript与HTML之间的交互是通过事件实现的.事件最早是在IE3和Netscape Navigator 2中出现的,当时是作为分担服务 ...
随机推荐
- Pool:小对象缓存or复用
对象复用 使用链表作为pool来保存要复用的对象. pool字段 obtain recycle 案例1 android.os.Message private static Message sPool; ...
- Android优化指南
Android系统中GC内存泄漏的原因 主动回收内存System.gc();.getruntime.runtime.gc 导致内存泄漏主要的原因是,申请了内存空间而忘记了释放.如果程序中存在对无用对象 ...
- [Swift]Alamofire:设置网络请求超时时间【timeout】的两种方式
两种方式作用相同,是同一套代码的两种表述. 第一种方式:集聚. 直接设置成员属性(全局属性),这种方法不能灵活修改网络请求超时时间timeout. 声明为成员属性: // MARK: - 设置为全局变 ...
- 机器学习入门07 - 验证 (Validation)
原文链接:https://developers.google.com/machine-learning/crash-course/validation/ 1- 检查直觉 将一个数据集划分为训练集和测试 ...
- 知识扩展——Git和GitHub的区别
一直以为Git和GitHub是一个东西,直到我看到这个解释.... 转载自:git与github区别与简介 一开始接触git或是github的程序员可能搞不太清楚这些名词到底指代的是什么,所以在这里稍 ...
- FTP服务器搭建与访问的相关问题
近期想搭建在云服务器上搭建一个项目,每次远程登陆服务器实在比较繁琐,故而想到使用FTP上传下载方式来进行相应的操作:在网络上搭建FTP服务器的文档还是很丰富的,按照操作一步步来还算方便,楼主就不在这边 ...
- JSON库的使用研究(二)
Java 中哪个 JSON 库的解析速度是最快的? 这个问题有意义吗?各个JSON库的性能差距不大?呵呵,差距大不大,自己往下看吧! 这个问题我们应该分为以下四个维度进行研究: 1.序列化 2.反序列 ...
- C++版 - 剑指Offer 面试题45:圆圈中最后剩下的数字(约瑟夫环问题,ZOJ 1088:System Overload类似)题解
剑指Offer 面试题45:圆圈中最后剩下的数字(约瑟夫环问题) 原书题目:0, 1, - , n-1 这n个数字排成一个圈圈,从数字0开始每次从圆圏里删除第m个数字.求出这个圈圈里剩下的最后一个数字 ...
- 微信支付之手机H5支付实践
最近项目中支付部分涉及到微信支付,使用的是h5支付,官方文档中是没有demo的,所以摸着石头过河,将踩过的坑记录如下. 一 应用场景 H5支付是指商户在微信客户端外的移动端网页展示商品或服务,用户在前 ...
- windows上python的安装
一,python3.X的点击式安装 第一次写博客,我就是想记载一下自己对Python的探索过程,理解过程,学习过程,我接触python已经一年多了,但是真正的学习摸索是半年前,现在才走上正轨,这是我刚 ...
