使用eclipse初步学习vue.js基础==》v-for的使用 ②
一、步骤演示
1、 新建一个jsp文件
2、 把vue.js放到Web的js目录下

3、 在jsp中引入vue.js

<script src="${pageContext.request.contextPath}/js/vue.js"></script>
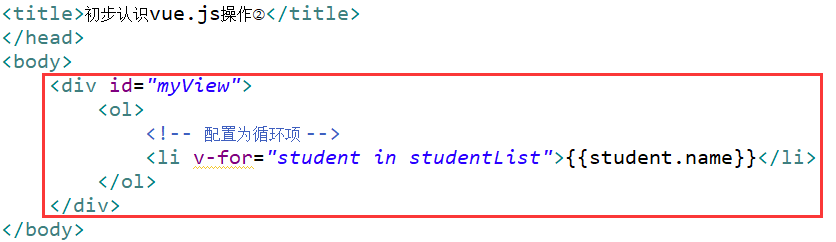
4、 创建一个view对象(DOM组件)

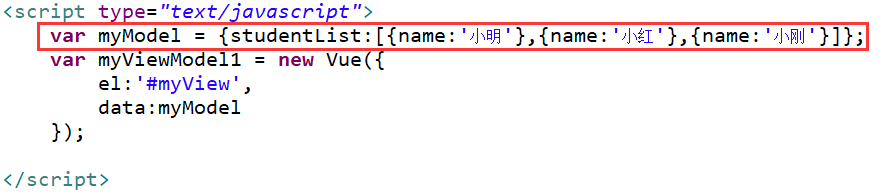
5、 定义一个javascript的model

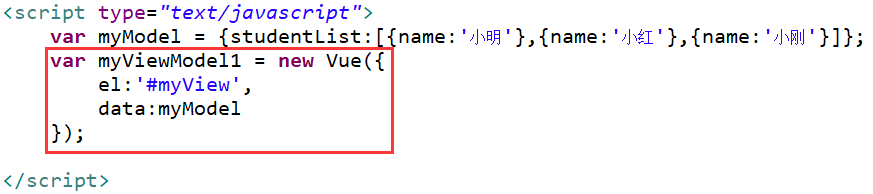
6、 创建一个Vue对象(ViewModel对象)

参数为一个json对象(包含2个参数,el,data)
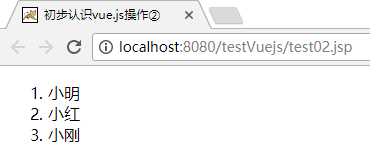
7、运行结果

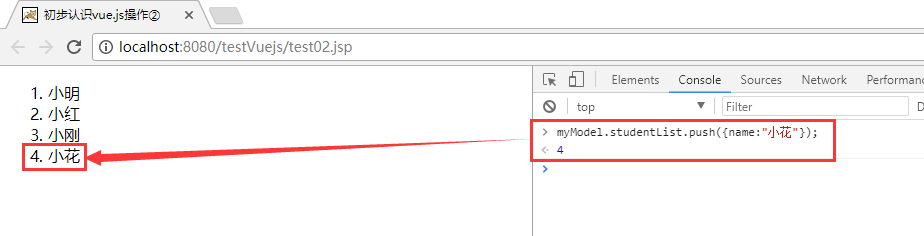
8、在浏览器的控制台使用push方法添加

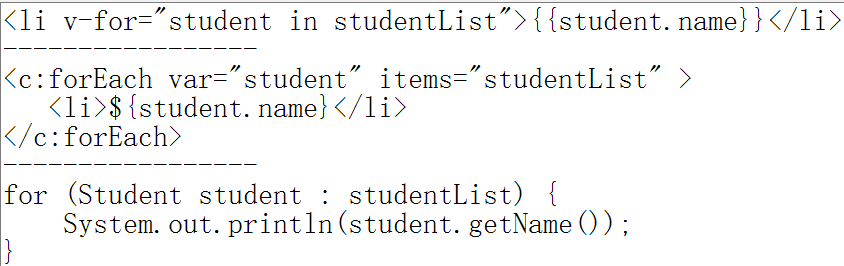
9、与之for each和c:forEach对比

二、代码演示
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>初步认识vue.js操作②</title>
</head>
<body>
<div id="myView">
<ol>
<!-- 配置为循环项 -->
<li v-for="student in studentList">{{student.name}}</li>
</ol>
</div>
</body>
<script src="${pageContext.request.contextPath}/js/vue.js"></script>
<script type="text/javascript">
var myModel = {studentList:[{name:'小明'},{name:'小红'},{name:'小刚'}]};
var myViewModel1 = new Vue({
el:'#myView',
data:myModel
}); </script>
</html>
使用eclipse初步学习vue.js基础==》v-for的使用 ②的更多相关文章
- 使用eclipse初步学习vue.js的基本操作 ①
一.vue.js的初步认识 <a href="https://unpkg.com/vue ">vue.js下载</a> 1.抛开手动操作DOM的思维,Vue ...
- 初步学习vue.js
vue是法语中视图的意思,Vue.js是一个轻巧.高性能.可组件化的MVVM库,同时拥有非常容易上手的API. 响应的数据绑定 Vue.js 的核心是一个响应的数据绑定系统,它让数据与 DOM 保持同 ...
- Vue.js 基础快速入门
Vue.js是一个JavaScript MVVM库,它是以数据驱动和组件化的思想构建的.Vue.js提供了简洁.易于理解的API,使得我们能够快速地上手并使用Vue.js 如果之前已经习惯了用jQue ...
- 从零开始学习Vue.js,学习笔记
一.为什么学习vue.js methods 只有纯粹的数据逻辑,而不是去处理 DOM 事件细节. vue.js兼具angular.js和react的优点,并且剔除了他们的缺点 官网:http://cn ...
- AJAX学习前奏----JS基础加强
AJAX学习前奏----JS基础加强 知识概要: 1.js类&属性&方法的定义 2.静态属性与方法 3.构造方法 4.原型的使用 5.Object对象直接加属性和方法 6.JSO ...
- 两万字Vue.js基础学习笔记
Vue.js学习笔记 目录 Vue.js学习笔记 ES6语法 1.不一样的变量声明:const和let 2.模板字符串 3.箭头函数(Arrow Functions) 4. 函数的参数默认值 5.Sp ...
- web前端——Vue.js基础学习
近期项目的前端页面准备引入Vue.js,看了网上一些简介,及它和JQuery的对比,发现对于新入门的前端开发来说,Vue 其实也是比较适用的一个框架,其实用性不比JQuery差,感觉还挺有意思,于是研 ...
- 两万字Vue.js基础学习笔记(二)
Vue.js学习笔记(二) 4.模块化开发 ES6模块化的导入和导出 我们使用export指令导出了模块对外提供的接口,下面我们就可以通过import命令来加载对应的这个模块了 首先,我们需要在HTM ...
- 记录21.07.22 —— Vue.js基础(一)
VUE基础 语雀课件地址 Vue.js框架 Vue中文文档 Vue.js 创建vue项目 ①在一个空项目中引入vue的js文件 <script src="https://cdn.jsd ...
随机推荐
- 腾讯优秀 SDK 汇总
1. 热修复 -- Tinker 项目地址:http://www.tinkerpatch.com/ SDK地址:https://github.com/Tencent/tinker 集成参考文档: ht ...
- jQuery.extend(object)
为jQuery类添加类方法,可以理解为添加静态方法. jQuery.extend({ min: function(a, b) { return a < b ? a : b; }, max: f ...
- 吴恩达机器学习笔记46-K-均值算法(K-Means Algorithm)
K-均值是最普及的聚类算法,算法接受一个未标记的数据集,然后将数据聚类成不同的组. K-均值是一个迭代算法,假设我们想要将数据聚类成n 个组,其方法为: 首先选择
- oo第二单元的自白
电梯第一次作业 第一次电梯较为简单,主要目的在于初步接触多线程,可以实现一些简单的操作. 在本次作业中,为了更好的了解多线程,我也阅读了一些代码,并据此仿写完成了第一次作业. 根据生产者和消费者的模式 ...
- Python图像处理库PIL中图像格式转换
o 在数字图像处理中,针对不同的图像格式有其特定的处理算法.所以,在做图像处理之前,我们需要考虑清楚自己要基于哪种格式的图像进行算法设计及其实现.本文基于这个需求,使用python中的图像处理库PIL ...
- JavaScript中的注释问题详解? 部分3
注释:解释代码的含义,浏览器中不执行. 方便其他程序员了解代码 ,也可以注释自己不需要的代码(开发过程中)! 1. 单行注释 // 用于一行代码上面 2.多行注释 /* */ 用于一段代码上面 或者是 ...
- JavaScript百宝箱
Js的外部引用 外部文件中不用添加<script>标签,引用书写位置需在使用之前 <script type="text/javascript" src=" ...
- 如何在mpvue下收集小程序的formId
什么是formId formId是小程序可以向用户发送模板消息的通行证,简单而言,你只有获取到formId,把它交给后台,后台同学才能向用户发送通知消息,而这个通行证的有效期只有七天.这是微信为了防止 ...
- 【python35小工具】b站弹幕保存
后面有时间学习弹框,加个弹框 效果图: 原理: 原理简单不繁琐 1 根据设置的参数去post请求json参数 2 json提取出用户名和时间以及弹幕内容 (其中值得注意的时,页面默认会保存10个弹幕, ...
- 剑指offer例题分享--8
前言:继续分享,加油! 面试题44: 代码如下: #include<iostream> #include<stdlib.h> using namespace std; int ...