ECharts.js学习(一) 简单入门
EChart.js 简单入门
最近有一个统计的项目要做,在前端的数据需要用图表的形式展示。网上搜索了一下,发现有几种统计图库。
MSChart
这个是Visual Studio里的自带控件,使用比较简单,不过数据这块需要在后台绑定。
ichartjs
是一款基于HTML5的图形库。使用纯javascript语言, 利用HTML5的canvas标签绘制各式图形。 支持饼图、环形图、折线图、面积图、柱形图、条形图等。
Chart.js
也是一款基于HTML5的图形库和ichartjs整体类似。不过Chart.js的教程文档没有ichartjs的详细。不过感觉在对于移动的适配上感觉比ichartjs要好一点。
ECharts.js
这是我准备在这个项目中使用的图形库,这也是一款基于HTML5的图形库。图形的创建也比较简单,直接引用Javascript即可。使用这个库的原因主要有三点,一个是因为这个库是百度的项目,而且一直有更新,目前最新的是EChart 3;第二个是这个库的项目文档比较详细,每个点都说明的比较清楚,而且是中文的,理解比较容易;第三点是这个库支持的图形很丰富,并且可以直接切换图形,使用起来很方便。
官网:ECharts.js
下面来简单说明一下EChart.js的使用。
第一步,引用Js文件
- <script type="text/javascript" src="js/echarts.js"></script>
js文件有几个版本,可以根据实际需要引用需要的版本。下载链接
第二步,准备一个放图表的容器
- <div id="chartmain" style="width:600px; height: 400px;"></div>
第三步,设置参数,初始化图表
- <script type="text/javascript">
- //指定图标的配置和数据
- var option = {
- title:{
- text:'ECharts 数据统计'
- },
- tooltip:{},
- legend:{
- data:['用户来源']
- },
- xAxis:{
- data:["Android","IOS","PC","Ohter"]
- },
- yAxis:{
- },
- series:[{
- name:'访问量',
- type:'line',
- data:[500,200,360,100]
- }]
- };
- //初始化echarts实例
- var myChart = echarts.init(document.getElementById('chartmain'));
- //使用制定的配置项和数据显示图表
- myChart.setOption(option);
- </script>
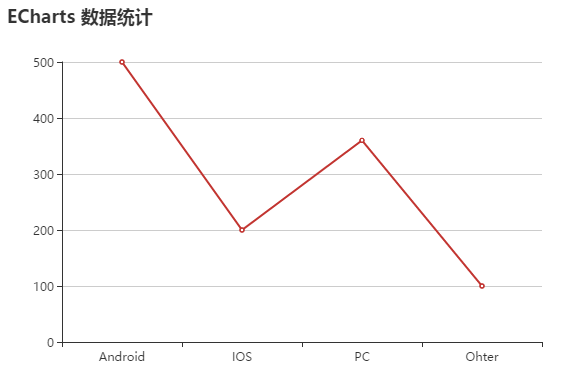
这样简单的一个统计图表就出来了,官网使用的柱状图,我这边改用了折线图。

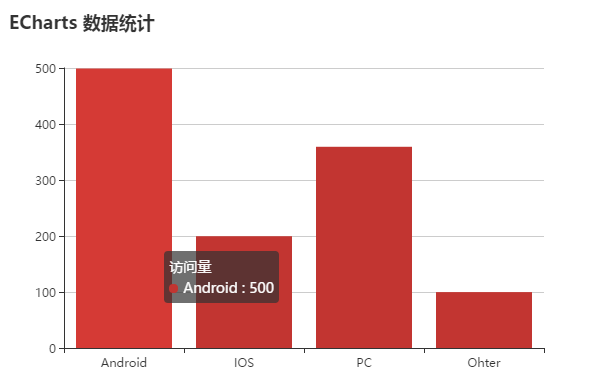
柱状图其实也很简单,只要修改一个参数就可以了。把series里的type 值修改为"bar"

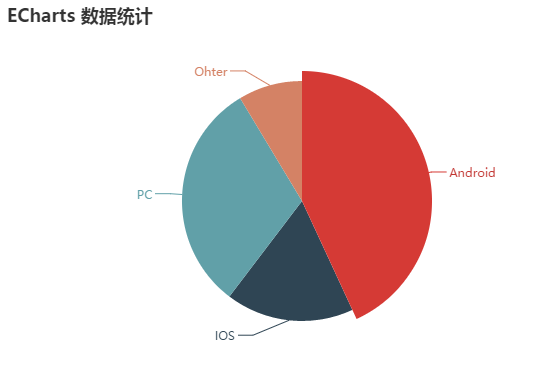
饼图和折线图、柱状图有一点区别。主要是在参数和数据绑定上。饼图没有X轴和Y轴的坐标,数据绑定上也是采用value 和name对应的形式。
- var option = {
- title:{
- text:'ECharts 数据统计'
- },
- series:[{
- name:'访问量',
- type:'pie',
- radius:'60%',
- data:[
- {value:500,name:'Android'},
- {value:200,name:'IOS'},
- {value:360,name:'PC'},
- {value:100,name:'Ohter'}
- ]
- }]
- };
 、
、
ECharts.js学习(一) 简单入门的更多相关文章
- 图表工具--- ECharts.js学习(一) 简单入门
ECharts.js学习(一) 在项目开发的时候,在前端的数据需要用图表的形式展示.网上搜索了一下,发现有几种统计图库.具体有哪几种可以看: 前端开发者常用的9个JavaScript图表库 EChar ...
- ECharts.js学习(二)动态数据绑定
Echarts 数据绑定 简单的统计表已经可以生成,不过之前图标数据都是直接写在参数里面的,而实际使用中,我们的数据一般都是异步读取的.EChart.js对于数据异步读取这块提供了异步加载的方法. 绑 ...
- ECharts.js学习(三)交互组件
ECharts.js 交互组件 ECharts.js有很多的交互组件,一般经常用到的组件有这些: title:标题组件,包含主标题和副标题. legend:图例组件,展现了不同系列的标记(symbol ...
- Vue.js学习 Item1 --快速入门
我们以 Vue 数据绑定的快速导览开始.如果你对高级概述更感兴趣,可查看这篇博文. 尝试 Vue.js 最简单的方法是使用 JSFiddle Hello World 例子.在浏览器新标签页中打开它,跟 ...
- Quartz学习——Quartz简单入门Demo(二)
要学习Quartz框架,首先大概了解了Quartz的基本知识后,在通过简单的例子入门,一步一个脚印的走下去. 下面介绍Quartz入门的示例,由于Quartz的存储方式分为RAM和JDBC,分别对这两 ...
- LESS 学习记录(简单入门)
什么是 LESS LESS是一种动态样式语言,属于 CSS 预处理语言的一种.它使用类似 CSS 的语法,但是 赋予了动态语言的特性,比如变量.继承.运算.函数等,方便 CSS 的编写和维护. 使用 ...
- gulp学习笔记--简单入门
一.准备工作 1.gulp是基于nodeJS的前端构建工具,所以全局安装nodeJS 2.利用npm全局安装gulp. npm install -g gulp 3.在项目根目录下新建文件package ...
- Three.js学习1_快速入门
快速上手, 搭建第一个3D场景 最重要的一步, 先下载three.js, 引入网页中 <script src="./three.js"></script> ...
- 安卓学习-- RecyclerView简单入门
一.加入JAR包 第一感觉这个东东,好复杂,没ListView来的快,方便 在项目中加入android-support-v7-recyclerview.jar包 这个包在extras\android\ ...
随机推荐
- 8 款macOS 分屏应用让你的桌面窗口不再乱糟糟
有时我们想在 Mac 屏幕左边开一个 Word,右侧放一个参考资料:有时我们想把 GTD 应用放在屏幕一角,随时查看.可是,Mac 原生窗口管理不够人性化,总需要用户手动把窗口调整到合适的尺寸与位置. ...
- CodeForces920E 链表强优化BFS
http://codeforces.com/problemset/problem/920/E 题意:求一个图的补图的连通分量个数以及每个连通分量里的点个数 如果这不是一个补图,BFS或者并查集可过,但 ...
- 因子分析factor analysis_spss运用_python建模(推荐AAA)
sklearn实战-乳腺癌细胞数据挖掘(博主亲自录制视频) https://study.163.com/course/introduction.htm?courseId=1005269003& ...
- saltstack pillar
piller组件定义与客户端相关的任何数据(定义在master端),定义好的数据可以被其他组件调用(如state,api) 说通俗了,一句话,就是ansible vars里定义的变量,可以在整个pla ...
- GET和POST传输方式
GET和POST传输 在很多人看来,get和post的区别有比如安不安全,传输有大小限制等,在这里,我将对get和post做出客观的评价: GET: 传输方法:get传输数据一般是在地址栏的url的问 ...
- python读取wav文件并播放[pyaudio/wave]
#!/usr/bin/python # encoding:utf-8 import pyaudio import wave CHUNK = 1024 # 从目录中读取语音 wf = wave.open ...
- Idea构建maven项目
Idea构建maven项目: 步骤一: 步骤二: 自动导入Maven项目: 步骤三:增加web 二:搭建spring项目结构: 结构图: 网上都是一大堆的:自己也可以去搜:ssm pom.xml ...
- ArcGis 拓扑检查——狭长角锐角代码C#
中学的时候醉心于研究怎么“逃课”,大学的时候豁然开悟——最牛逼的逃课是准时准地儿去上每一课,却不知到老师讲的啥,“大隐隐于市”大概就是这境界吧. 用到才听说有“余弦定理”这么一个东西,遂感叹“白上了大 ...
- Django眼中的MVC
(转载)http://www.cnblogs.com/michaely/p/3340087.html MVC是众所周知的模式,即:将应用程序分解成三个组成部分:model(模型),view(视图),和 ...
- plsql developer 11 + Oracle 11g 开发环境setup
这是一个很水的博客, 介绍搭建plsql developer 11+ Oracle 11g 开发环境. 1. 本机上安装Oracle 11g express 对于开发足够了, 300MB的下载文件, ...
