(5/24) 模块化:实现快速CSS文件打包
写在前面:为了兼容,此处的webpack版本为3.6.0、webpack-dev-server版本为2.9.7、css-loader版本为2.0.0、style-loader版本为0.23.1,若在下列安装后运行出错,一般是版本问题,可以安装此处的指定版本来解决。
1.前言
webpack把多个文件打包到一个js里,可以减少http的请求数。要完成CSS打包之,需要完成对webpack.config.js文件里的Loaders配置项进行针对性的配置。
1.1 Loaders
Loaders是Webpack最重要的功能之一,他也是Webpack如此盛行的原因。通过使用不同的Loader,Webpack可以对不同的文件格式进行特定处理。
Loaders使用例子:
(1)分析JSON文件并把它转换为JavaScript文件;
(2)以把ES6或者ES7的代码,转换成大多浏览器兼容的JS代码;
(3)对React的开发而言,合适的Loaders可以把React的JSX文件转换为JS文件。
(4)可以把SASS文件的写法转换成CSS,而不在使用其他转换工具等。
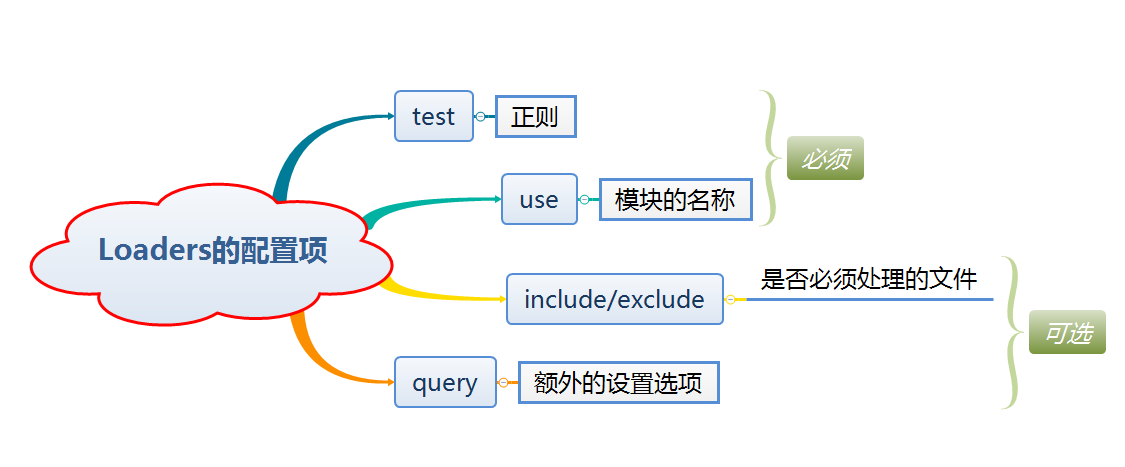
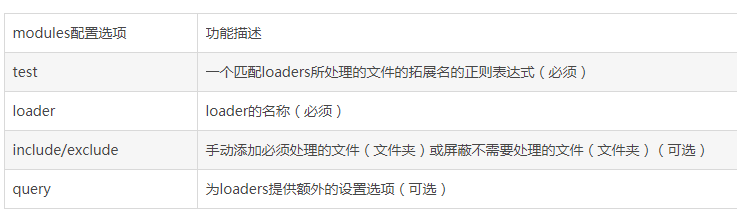
注意:所有的Loaders都需要在npm中单独进行安装,并在webpack.config.js里进行配置,Loaders的配置项包括有:


认识了Loaders相关信息之后,我们开始考虑如何打包CSS文件。
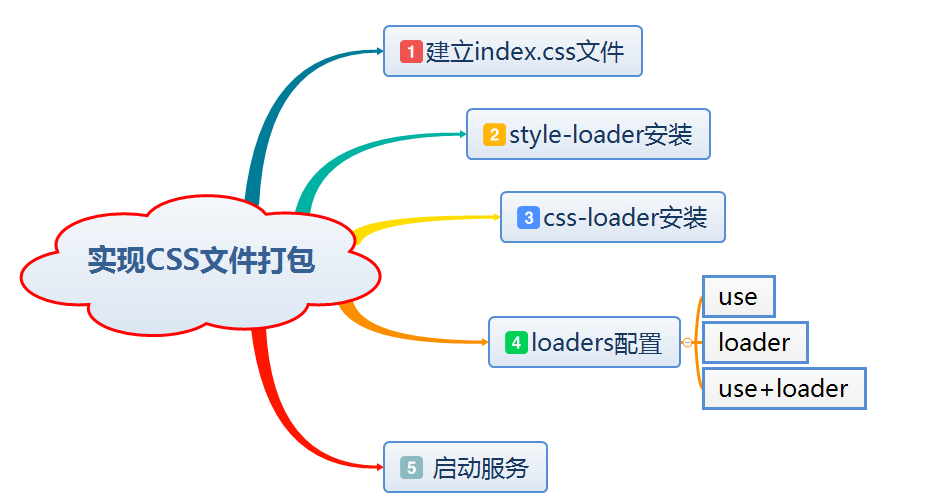
2.打包css文件

2.1 建立index.css文件
要打包css,首先得有个css文件,在/src目录下,我们建立一个css文件夹,在文件夹里建立index.css文件。代码内容如下。
src/css/index.css:
body{
background-color: #018eea;
color: red;
font-size: 32px;
text-align: center;
}
css文件建立完成后,将其引入到入口文件中,才能实现打包,此节中我们把它引入到entry.js中,在src目录下的entry.js文件首行加入以下代码:
import css from './css/index.css'
当css引入完成后,我们就可以开始使用loader来解析css文件了,此处的解析需要两个loader分别是style-loader和css-loader。
2.2 style-loader安装
style-loader是用来处理css文件中的url(),style-loader在npm中网址
采用npm install进行项目安装(若失败,采用cnpm安装)
npm install style-loader --save-dev
--save-dev:表示将模块安装到项目目录下,并在package文件的devDependencies节点写入依赖。
2.3 css-loader安装
css-loader是用来将css插入到页面的style标签,css-loader在npm中网址
采用npm install进行项目安装(若失败,采用cnpm安装),npm install 会默认安装最新的版本。
npm install --save-dev css-loader
两个loader都下载安装好后,我们就可以在webpack.config.js文件里进行loaders配置工作了。
2.4 loaders配置
修改webpack.config.js中module属性中的配置代码如下:
module:{
rules: [
{
test: /\.css$/,
use: [ 'style-loader', 'css-loader' ]
}
]
},
loader的三种写法:
第一种写法:直接用use。
module:{
rules: [
{
test: /\.css$/,
use: [ 'style-loader', 'css-loader' ]
}
]
},
第二种写法:把use换成loader。
module:{
rules:[
{
test:/\.css$/,
loader:['style-loader','css-loader']
}
]
},
第三种写法:用use+loader的写法:
module:{
rules:[
{
test:/\.css$/,
use: [
{
loader: "style-loader"
}, {
loader: "css-loader"
}
]
}
]
},
2.5 启动服务
在终端里输入 npm run server 打开服务器,访问我们上节配置的本地服务端口(localhost:1818),可以看到效果。

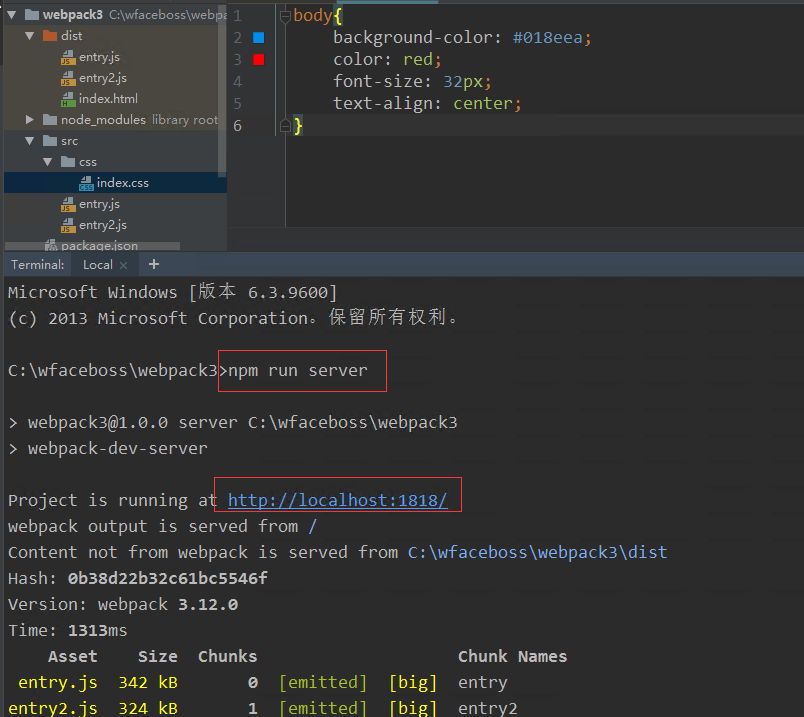
效果为:

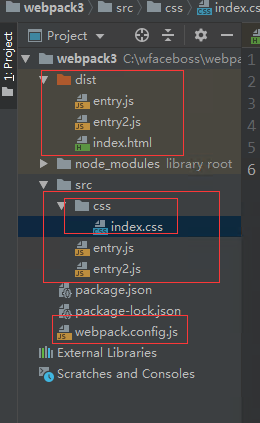
附录此时项目目录结构:

(5/24) 模块化:实现快速CSS文件打包的更多相关文章
- webpack快速入门——CSS文件打包
1.在src下新建css文件,在css文件下新建index.css文件,输入以下代码 body{ background:pink; color:yellowgreen; } 2.css建立好后,需要引 ...
- webpack配置:css文件打包、JS压缩打包和HTML文件发布
一.CSS文件打包 1.在src下新建css文件,在css文件下新建index.css文件,输入以下代码 body{ color:red; font-size:20px; } 2.css建立好后,需要 ...
- vue引入外部.css文件,webpack将其与.vue中的样式混合打包了,怎么办?
我使用vue-cli搭自己的博客,希望引入公共样式: // main.js import './assets/styles/common.css' 我本来是希望webpack打包后,能将这个样式独立打 ...
- ASP.NET MVC 4 Optimization的JS/CSS文件动态合并及压缩
JS/CSS文件的打包合并(Bundling)及压缩(Minification)是指将多个JS或CSS文件打包合并成一个文件,并在网站发布之后进行压缩,从而减少HTTP请求次数,提高网络加载速度和页面 ...
- webpack4对第三方库css,项目全局css和vue内联css文件提取到单独的文件(二十二)
在讲解提取css之前,我们先看下项目的架构如下结构: ### 目录结构如下: demo1 # 工程名 | |--- dist # 打包后生成的目录文件 | |--- node_modules # 所有 ...
- webpack中css文件的代码分割
module.exports = { output: { filename: '[name].js', chunkFilename: '[name].chunk.js', path: path.res ...
- 使用extract-text-webpack-plugin处理css文件路径问题
首先看到我们的文件夹目录如下: webpack.config.js //解析分离cssconst ExtractTextPlugin = require('extract-text-webpack-p ...
- 前端资源多个产品整站一键打包&包版本管理(四)—— js&css文件文件打包并生成哈希后缀,自动写入路径、解决资源缓存问题。
问题: 当我们版本更新的时候,我们都要清理缓存的js跟css,如何使得在网页中不需要手动清理呢? 答案: 生成带有哈希后缀的js跟css文件 1.文件路径 路径中的conf.js 是用于放置全局打包的 ...
- MVC打包压缩JS&CSS文件调试时过滤了一些文件
BundleTable.这个确实是比较好用,打包并压缩了CSS,使之加载时减少流量. 但是在调试的时候会疑问为何有很多JS,CSS文件无法打包,其实是因为调试时VS自动过滤了如下文件: 后台跟踪了 ...
随机推荐
- springmvc java配置
配置DispatcherServlet DispatcherServlet的是SpringMVC的核心.在这里请求会第一次接触都框架,它要负责将请求路由到其他的组件之中. 使用Java配置将Dispa ...
- 16. Antimalware (反病毒 3个)
Malwarebytes反恶意软件是为Windows的恶意软件扫描程序. 作者声称使用各种技术来查找其他恶意软件扫描仪检测不到的恶意软件. 有一个有限选项的免费试用版和支持能够运行扫描计划的完整版本, ...
- ShellSort
#include <bits/stdc++.h> using namespace std; #define MAXSIZE 200000 typedef int KeyType; type ...
- Android Studio 调试快捷键
一直在用微软的东西,用 Android Studio 开发还是太坑了.网上很多人说调试快捷竟然都是错的,不知道是不是不同版本不一样. Android Studio 3.2 快捷键如下: F7:进入当前 ...
- 【备份】如何在 PADS Layout 中选择 Gerber 274X 格式
如何在 PADS Layout 中选择 Gerber 274X 格式. 起初原因是 JLC 说 274X 和 274D 的差别. 有小伙伴使用了 274D 的格式,结果做出来的 PCB 有问题.
- saltstack总结-2018-0620
以下结论 结论1由于minion配置文件里能配置的只有master的IP和master的ret_port,而无法指定master的publish_port因此minion获取的master的publi ...
- day02 格式化字符串
字符格式化2019-04-01 方法一 通过f + {} 格式化字符串 name = input("Name: ")age = input("Age:")sco ...
- 【转】百度UEditor控件中的map组件不支持https使用的问题解决
原文地址:https://blog.csdn.net/stacy06/article/details/82626363 最近项目部署到了https环境下,使用的UEditor富文本编辑器中的map组件 ...
- MS+Oracle各种兼容性的坑
自17年开始新产品开始全面支持Oracle 12c,但陆续发现各种环境问题兼容性的坑,在此汇总一下: 使用11.2.0.1的客户端版本,在连接12c时,发现system账号登陆报用户名密码错误,普通的 ...
- oc 语法基础
1:https://mp.weixin.qq.com/s/IqICB4aW2vZdU0382S9sTA <1-7高质量OC代码> 2:https://blog.csdn.net/qq_3 ...
