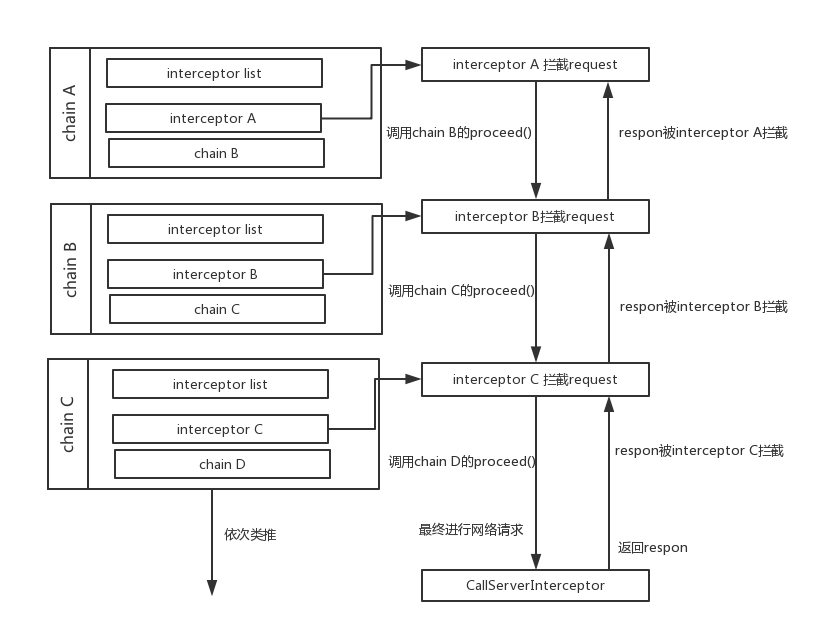
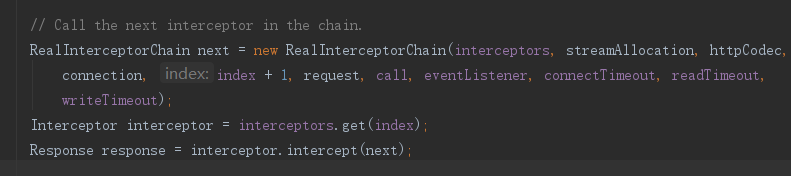
OkHttp之Interceptor








OkHttp之Interceptor的更多相关文章
- # Okhttp解析—Interceptor详解
Okhttp解析-Interceptor详解 Interceptor可以说是okhttp的精髓之一,Okhttp重写请求/响应.重试.缓存响应等操作,基本都是在各个Interceptor中完成的,上篇 ...
- OkHttp自定义重试次数
本文主要应用了OkHttp的Interceptor来实现自定义重试次数 虽然OkHttp自带retryOnConnectionFailure(true)方法可以实现重试,但是不支持自定义重试次数,所以 ...
- Retrofit/Okhttp API接口加固技术实践(上)
作者:Tamic 地址:http://blog.csdn.net/sk719887916/article/details/61914609 写这篇文章,我纠结了非常久,究竟是属于app安全系列,还是属 ...
- Okhttp 插入缓存拦截器 解析
我们在做网络请求的时候,如果网络请求过于频繁而且请求的数据变动不大,或者基本没有变动,这个时候如果没有缓存功能,我们想一下 会浪费掉多少资源,一次请求刷新一次,去请求一次,不但会消耗用户的流量,而且还 ...
- Android OKHttp 可能你从来没用过的拦截器 【实用推荐】
前言 在平时开发中,你有没有下面这样的困扰呢? 场景一 明明是服务端的接口数据错误,而QA(测试)第一个找到的可能是客户端开发的你,为什么这个页面出现错误了? 而作为客户端开发的你,可能要拿出测试机连 ...
- Android网络框架比较
今天,公司需要为一个安卓app选择一个合适的网络框架,具体我了解,主要的安卓网络框架有okhttp,retrofit,android-async-http,volley. 查找网上的资料,大致可以得到 ...
- Android Weekly Notes Issue #249
Android Weekly Issue #249 March 19th, 2017 Android Weekly Issue #249 本期内容包括: 一个设计的实现Demo讨论; Kotlin的C ...
- OkHttp 3.x 源码解析之Interceptor 拦截器
拦截器 Java里的拦截器是动态拦截Action调用的对象.它提供了一种机制可以使开发者可以定义在一个action执行的前后执行的代码,也可以在一个action执行前阻止其执行,同时也提供了一种可以提 ...
- com.squareup.okhttp.Interceptor
retrift 集成了okhttp,所以,我们以后就不用再单独的引用http的jar 了. 但是,今天遇到一个问题,就是okhttp是这样设置一些intercept的: private static ...
随机推荐
- 微信自定义菜单errcode(40016)
最近在做微信开发,通过微信API创建自定义菜单时候出现:{"errcode":40016,"errmsg":"invalid button size ...
- Linq语句的认识
LINQ语句的使用小结: 1.将数组看做一张表来查询的情况: from d in countyIsCityLevel where d.Equals(AreaCode) select d 2.只查询 ...
- 3.7 unittest之断言
3.7 unittest之断言 前言在测试用例中,执行完测试用例后,最后一步是判断测试结果是pass还是fail,自动化测试脚本里面一般把这种生成测试结果的方法称为断言(assert).用unitte ...
- UGUI学习——Canvas基础组件
UGUI的分辨率自适应的机制 UGUI中,Canvas(画布)可以看成电脑屏幕,其功能和属性都是一样的.游戏中的分辨率自适应主要包括两部分: 1. 缩放适应:是在不同尺寸的屏幕下,整体缩放比例的计算方 ...
- bis.org
巴塞尔官网包含了很多文档,看起来容易晕,简单说明一下. 首先,文档有几种类型(https://www.bis.org/bcbs/help/publ_types.htm): S: Standards 最 ...
- hdu-3689 Infinite monkey theorem 概率dp+kmp
有一只猴子随机敲键盘,给出它可能敲的键以及敲各个键的概率. 输入:n,表示有多少个键,m,表示猴子会敲m次键 n个二元组(字母,数字) 表示键代表的字母及其被敲的概率. 最后一个目标字符串. 问这只猴 ...
- Queue 队列的使用
队列一个先进先出的对象集合 public class PlayChickTopicData : MonoBehaviour { Queue<TopicData> topicDatas = ...
- UML第一次作业:UML用例图绘制
UML用例图绘制 一.plantuml用例图语法小结 1.用例 用法:用例用圆括号(),或者使用关键字来定义用例 示例1: @startuml (First UML) (Another UML)a ...
- PTA L2-4 关于堆的判断
先上题面 链接 https://pintia.cn/problem-sets/994805046380707840/problems/994805064676261888 首先,题目描述的很清楚,这是 ...
- axios 重复点击利用CancelToken阻止请求多次发送
import axios from 'axios'; axios.defaults.timeout = 5000; axios.defaults.baseURL =''; let pending = ...
