ES6 实战项目构建 ES6+glup+express
ES6推出已经有几个年头了,平时也有学过一些基本语法,无奈实践经验太少。而且前端早已脱离了刀耕火种的时代,一些自动化构建工具像gulp、webpack等也需要熟练掌握。最近刚签了三方,闲暇之余就找了个ES6实战视频系统学习了一下,然而,由于视频中用到的打包工具和编译工具版本不同,导致在按照视频进行项目构建时遇到了很多坑。在此写篇文章记录一下,边学习边填坑,希望帮助到一些人吧。
项目名称:ES6 彩票项目实战
项目搭建环境:win10 任务自动化工具(gulp)后端(nodejs express框架)node版本:v10.5.0 npm版本:6.1.0 命令行工具:Cmder
github: https://github.com/bestchenyan/lotteryTicket
视频就不公布了,感兴趣的请私信~
1 ES6项目构建
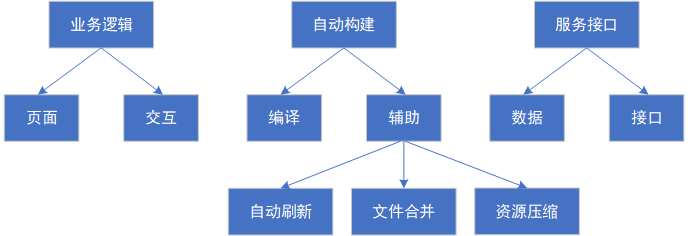
1.1 基础架构

1.2 任务自动化(gulp)
什么是任务自动化?
只关心页面如何写如何与后端交互,至于ES6怎么转换成ES5或ES3、页面变化后怎么进行自动刷新、怎么进行文件合并等都不需要关心。配置好自动化构建工具,输入一行命令即可。
什么是gulp?gulp的作用
参考官网:https://gulpjs.com/
1.3 编译工具(babel)
什么是babel ?
babel 是js的编译器,有的浏览器不支持es6需要用babel编译成ES5或ES3。
1.4 代码实现
1.4.1 创建一个ES6前端工程
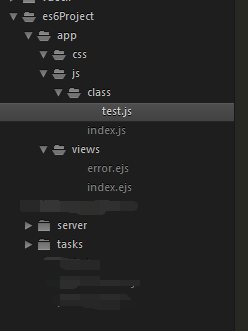
1、先创建一个根目录结构

(1)app:页面目录(我们后面主要在这里写页面)。包括js、css、views,views里面的ejs是express的模板文件,可以把它当成html看待。
(2)server:服务目录(配置后端服务目录)。express框架搭建的后台服务器
(3)tasks:构建目录(构建工具配置目录)。gulp的相关任务配置。
2、切换到server文件夹下安装nodejs的express框架
step1、安装nodejs:参见:https://www.cnblogs.com/bestchenyan/p/9298237.html MAC系统自行搜索配置
step2、全局安装express框架
- npm install -g express
- npm install -g express-generator
在server文件夹下执行
- express -e .
完成后执行:npm install 安装相关包!
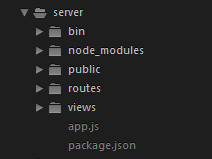
安装完成后,你的server文件夹是这样的:

3、切换到构建目录tasks,配置构建工具。
在tasks下创建util文件夹,在util文件夹下创建args.js文件。
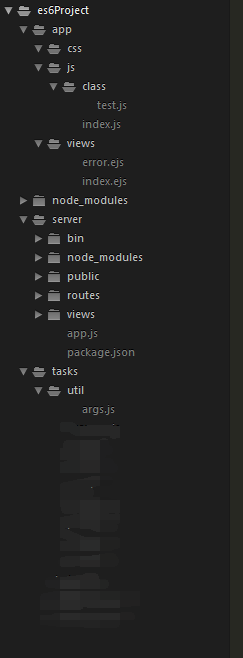
4、切换到根目录下,目前我们的文件目录如下

在项目中是要从npm中安装很多包的,我们在项目根目录中需要一个package.json的文件。可以手动创建,但是有了npm,就用npm命令来创建,根目录下执行:
- npm init
这是交互性的命令,你可以一直按回车键就行。最后输入yes 回车 搞定!你的根目录就会有一个package.json的包,从npm下载的依赖包都会放在这里。
5、根目录下,创建设置babel编译工具配置文件,文件名如下:只能是这个名字,先不写内容,后面写
- .babelrc
6、根目录下,创建gulp配置文件。官网说的是创建gulpfile.js文件,但是这里我们用这个文件名:
- gulpfile.babel.js
因为我们接下来写的脚本都是用的ES6的语法,如果不这么命名,执行gulp脚本时会报错。
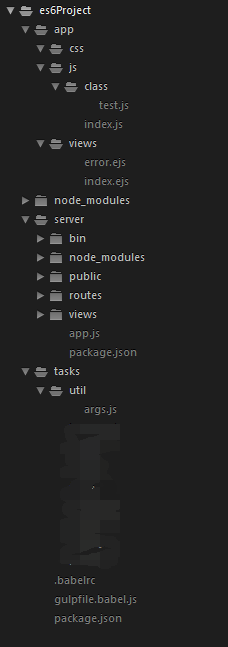
7、最终的项目目录

项目目录已经完成,开始配置task(构建目录)下的各种文件,以及搭建服务器
1.4.2 自动构建配置、服务器搭建
1、在tasks/util/args.js脚本中编写如下代码
关于yargs的用法,请参考:https://www.npmjs.com/package/yargs
- var yargs = require('yargs');
- const args = yargs
- // 区分是线上还是开发环境,默认false 开发环境
- .option('production', {
- boolean: true,
- default: false,
- describe: 'min all script'
- })
- // 是否监听 修改的文件 我改了 js、css是否需要自动编译
- .option('watch', {
- boolean: true,
- default: false,
- describe: 'watch all files'
- })
- // 是否详细输出日志
- .option('verbose', {
- boolean: true,
- default: false,
- describe: 'log'
- })
- // 强制生成sourcemaps
- .option('sourcemaps', {
- describe: 'force the creation of sourcemaps'
- })
- // 服务器端口
- .option('port', {
- string: true,
- default: 8080,
- describe: 'server port'
- })
- .argv
args.js
2、在tasks 文件夹下新建scripts.js文件,配置如下:
- var gulp = require('gulp');
- var gulpif = require('gulp-if');
- var concat = require('gulp-concat');
- var webpack = require('webpack');
- var webpackStream = require('webpack-stream');
- var named = require('vinyl-named');
- var livereload = require('gulp-livereload');
- var plumber = require('gulp-plumber');
- var rename = require('gulp-rename');
- var uglify = require('gulp-uglify');
- var { log, colors } = require('gulp-util');
- var args = require('./util/args');
- gulp.task('scripts', () => {
- // 文件打开
- return gulp.src(['app/js/index.js'])
- // 错误处理
- .pipe(plumber({
- errorHandle: function() {
- }
- }))
- // 文件名标识
- .pipe(named())
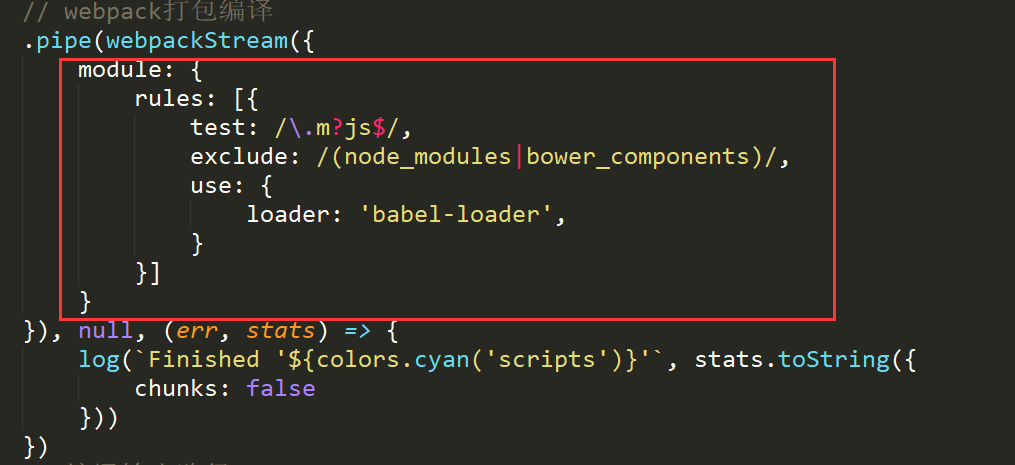
- // webpack打包编译
- .pipe(webpackStream({
- module: {
- rules: [{
- test: /\.m?js$/,
- exclude: /(node_modules|bower_components)/,
- use: {
- loader: 'babel-loader',
- }
- }]
- }
- }), null, (err, stats) => {
- log(`Finished '${colors.cyan('scripts')}'`, stats.toString({
- chunks: false
- }))
- })
- // 编译输出路径
- .pipe(gulp.dest('server/public/js'))
- // 输出cp一份 重命名
- .pipe(rename({
- basename: 'cp',
- extname: '.min.js'
- }))
- // 压缩
- .pipe(uglify({ compress: { properties: false }, output: { 'quote_keys': true } }))
- // 压缩之后生成路径
- .pipe(gulp.dest('server/public/js'))
- // 监听文件 文件变化后自动刷新
- .pipe(gulpif(args.watch, livereload()))
- })
scripts.js
注意:babel版本已经更新了,但是中文官网并没有更新。请访问英文官网:https://babeljs.io/
此外,webpack目前是4.X版本了,新的配置方法参考:https://github.com/babel/babel-loader

3、安装script.js中导入的包
在根目录下执行:
- npm install gulp gulp-if gulp-concat webpack webpack-stream vinyl-named gulp-livereload gulp-plumber gulp-rename gulp-uglify gulp-util yargs --save-dev
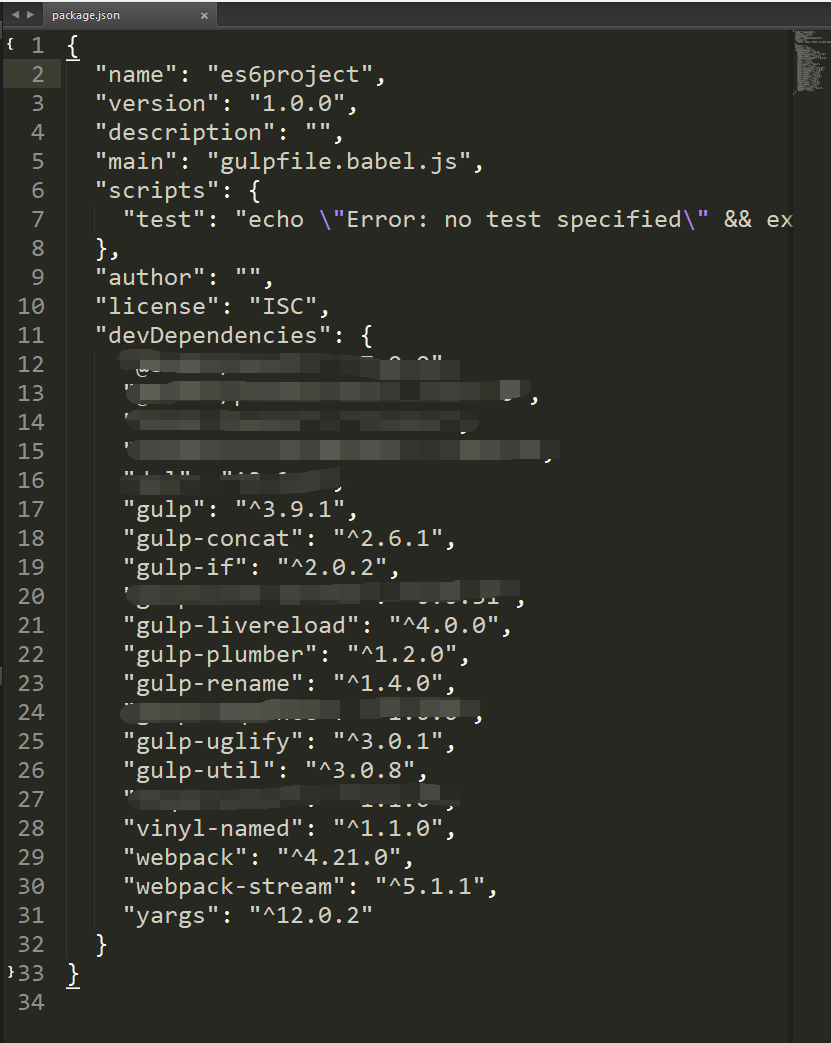
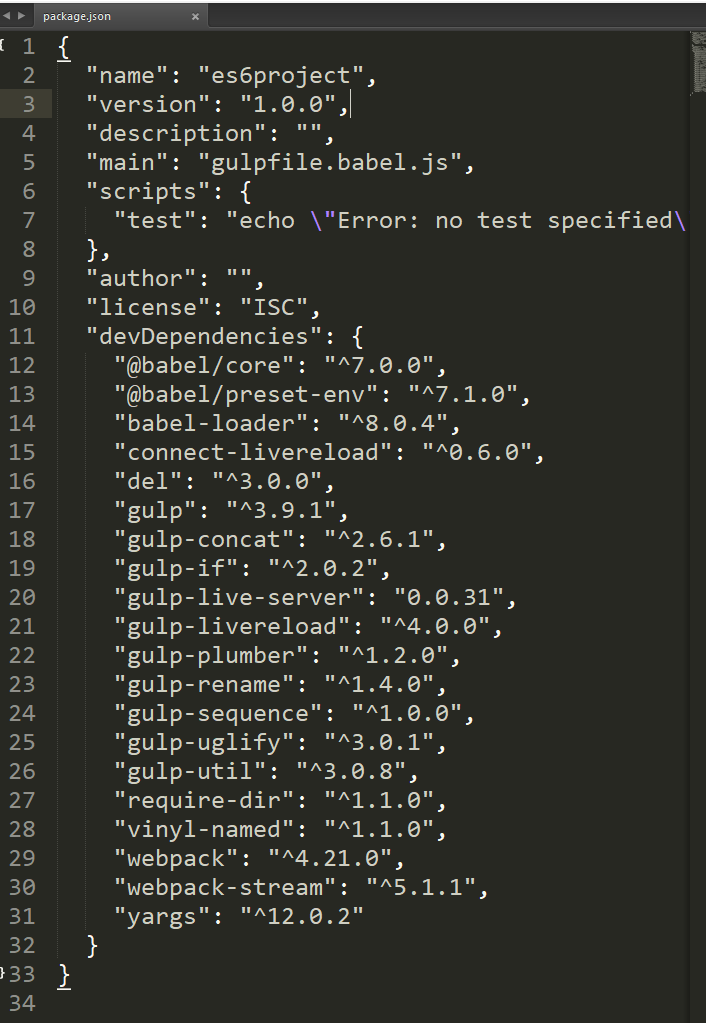
4、这是自动安装的,安装完的package.json如下

5、在tasks文件夹下创建处理模版的构建脚本pages.js
- var gulp = require('gulp');
- var gulpif = require('gulp-if');
- var livereload = require('gulp-livereload');
- var args = require('./util/args');
- gulp.task('pages',()=>{
- return gulp.src('app/**/*.ejs')
- .pipe(gulp.dest('server'))
- .pipe(gulpif(args.watch,livereload()))
- })
pages.js
6、在tasks文件夹下创建处理CSS的构建脚本css.js
- var gulp = require('gulp');
- var gulpif = require('gulp-if');
- var livereload = require('gulp-livereload');
- var args = require('./util/args');
- gulp.task('css',()=>{
- return gulp.src('app/**/*.css')
- .pipe(gulp.dest('server/public'))
- .pipe(gulpif(args.watch,livereload()))
- })
css.js
7、在tasks文件夹下创建处理服务器的构建脚本server.js
- var gulp = require('gulp');
- var gulpif = require('gulp-if');
- var liveserver = require('gulp-live-server');
- var args = require('./util/args');
- gulp.task('serve',(cb)=>{
- // if(!args.watch) return cb();//这里跟视频中不一样,要注释掉才能跑服务
- var server = liveserver.new(['--harmony','server/bin/www']);
- server.start();
- gulp.watch(['server/public/**/*.js','server/views/**/*.ejs'],function(file){
- server.notify.apply(server,[file]);
- });
- gulp.watch(['server/routes/**/*.js','server/app.js'],function(){
- server.start.bind(server)()
- });
- })
server.js
在这个文件中引入了gulp-live-server的包,同样在根目录下进行安装:
- npm install gulp-live-server --save-dev
要想让所有的任务自动完成,还差一个环节。app是原始的项目目录,但是服务器处理的是server/public下的文件。源文件发生改变时,怎么样自动编译生成到到public文件下呢?所以还需要一个browser.js文件。
9、在tasks文件夹下创建浏览器监听相关文件browser.js
- var gulp = require('gulp');
- var gulpif = require('gulp-if');
- var gutil = require('gulp-util');
- var args = require('./util/args');
- gulp.task('browser',(cb)=>{
- // if (!args.watch) return cb();//这里好像不影响,以防万一我也注释了
- gulp.watch('app/**/*.js',['scripts']);
- gulp.watch('app/**/*.ejs',['pages']);
- gulp.watch('app/**/*.css',['css']);
- });
browser.js
10、在tasks文件夹下创建清空制定文件clean.js
- var gulp = require('gulp');
- var del = require('del');
- var args = require('./util/args');
- gulp.task('clean',()=>{
- return del(['server/public','server/views'])
- })
clean.js
这里引入了del包,所以需要安装一下,命令如下:
- npm install del --save-dev
11、在tasks文件夹下创建build.js,把所有任务关联起来
- var gulp = require('gulp');
- var gulpSequence = require('gulp-sequence');
- gulp.task('bulid',gulpSequence('clean','css','pages','scripts',['browser','serve']));
build.js
这里引入了gulp-sequence包,所以需要安装一下,命令如下:
- npm install gulp-sequence --save-dev
12、在tasks文件夹下创建default.js
- var gulp = require('gulp');
- gulp.task('default',['bulid']);
default.js
13、安装babel包
在srcipts.js中的webpack部分使用了babel-loader包,需要安装一下。另外由于babel升级了, 还需要额外安装一下 @babel/core
- npm install @babel/core babel-loader --save-dev
安装 @babel/preset-env
- npm install @babel/preset-env --save-dev
这一部分都是按照babel官网配置的:https://babeljs.io/setup#installation
14、配置.babelrc 文件,参考官网
- {
- "presets": ["@babel/preset-env"]
- }
15、配置gulpfile.babel.js文件
- var requireDir =require('require-dir');
- requireDir('./tasks');
gulpfile.babel.js
同样,安装require-dir包:
- npm install require-dir --save-dev
完事儿了,文件有点多。具体每个文件的作用,详见视频~~~~
最后的最后坑!!!最后的最后坑!!!最后的最后坑!!!
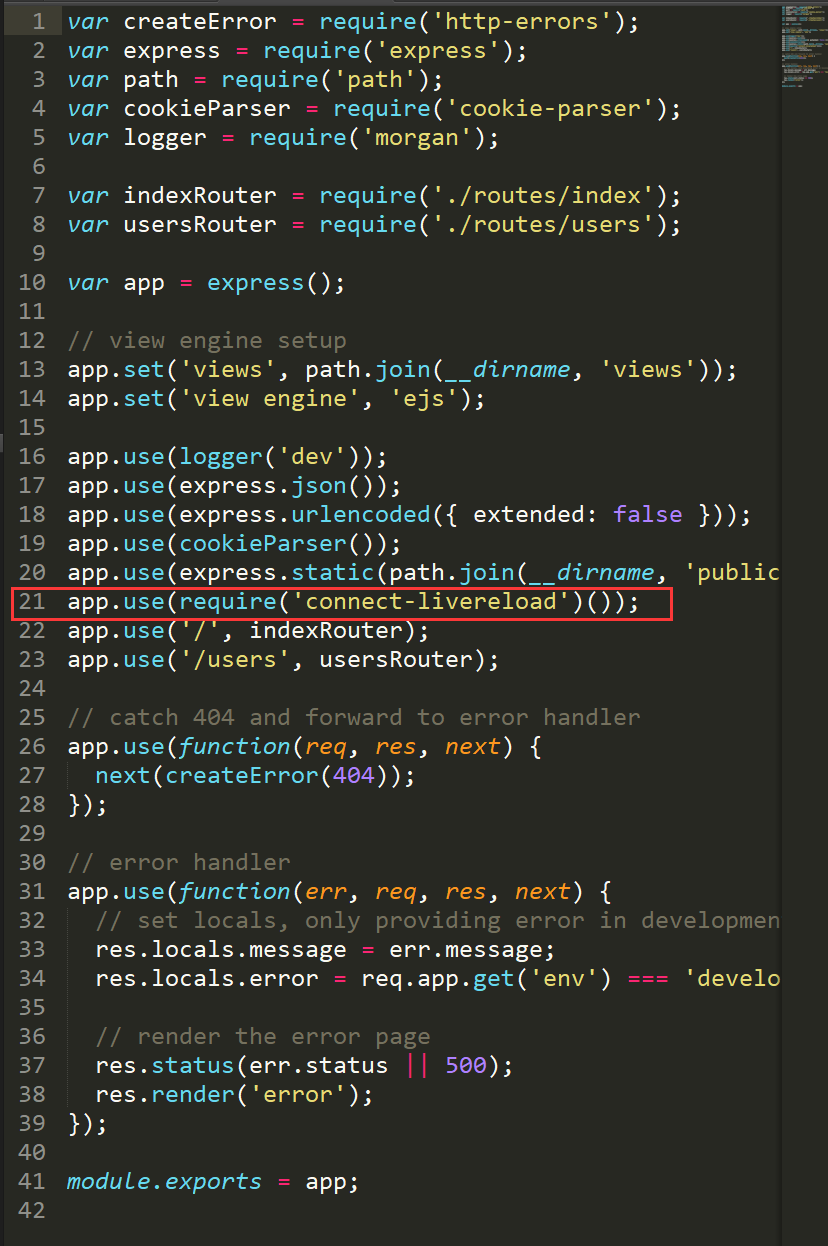
打开server文件夹下的app.js文件,添加一行代码。如下图:
- app.use(require('connect-livereload')());

一定要添加,要不然服务跑不起来。
同样,要安装connect-livereload包
- npm install connect-livereload --save-dev
1.4.3 测试
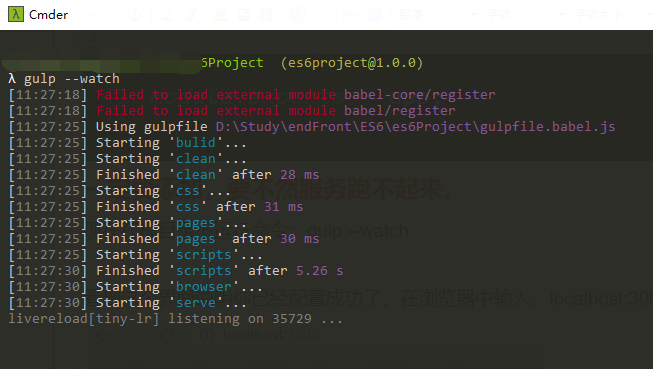
1、在根目录下运行命令:gulp --watch

图中错误可以忽略,强迫症患者可以把gulp的版本降到3.9.0,如果你在全局也安装了gulp也一并降到3.9.0
看到这个界面说明你已经配置成功了,在浏览器中输入:localhost:3000

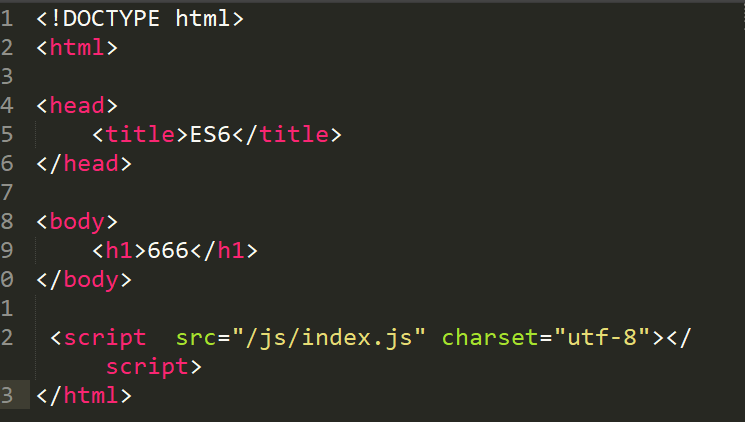
很好,没有报错。页面内容是空白的。因为我们还没写html文件。在app/views/index.ejs文件下编写html代码

保存代码,刷新页面,服务可以用了。

2、编译ES6代码
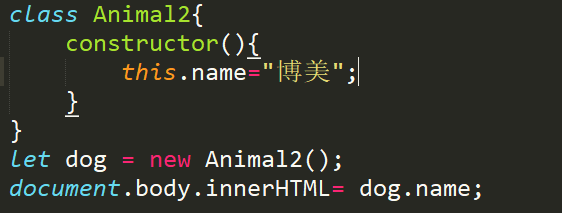
在app/views/index.ejs中导入入口文件app/js/index.js

其中,导入的index.js是入口文件,里面放的是es6代码:

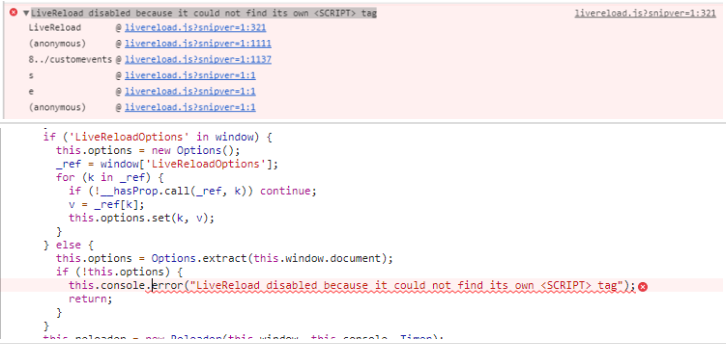
重点坑!!! 重点坑!!! 重点坑!!!
这里会报错,错误代码如下:LiveReload disabled because it could not find its own <SCRIPT> tag

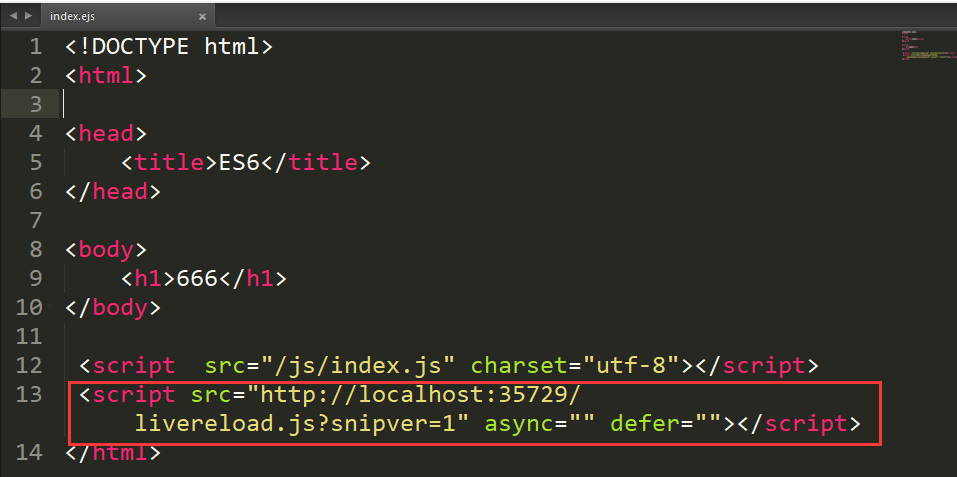
解决方案:在app/views/index.ejs中添加如下代码
- <script src="http://localhost:35729/livereload.js?snipver=1" async="" defer=""></script>
一定要添加在index.js下面,要不然不起作用!

解决方案出处:https://github.com/AveVlad/gulp-connect/issues/254
然后,不要刷新浏览器!不要刷新浏览器!不要刷新浏览器!你会看到:

爽吧,你只需要在app下写页面就行了,gulp会自动打包 压缩 编译。最后放上我的package.json,把各个模块的版本给大家看下。如遇版本更迭请大家自行去官网查找配置方案。

没有了。大家也可以自行采坑,这样有助于学习!我也是初学者,有什么问题欢迎交流。
ES6 实战项目构建 ES6+glup+express的更多相关文章
- 基于Gulp + Browserify构建es6环境下的自动化前端项目
随着React.Angular2.Redux等前沿的前端框架越来越流行,使用webpack.gulp等工具构建前端自动化项目也随之变得越来越重要.鉴于目前业界普遍更流行使用webpack来构建es6( ...
- vue项目构建与实战
关于 微信公众号:前端呼啦圈(Love-FED) 我的博客:劳卜的博客 知乎专栏:前端呼啦圈 前言 由于vue相对来说比较平缓的学习过程和新颖的技术思路,使其受到了广大前后端开发者的青睐,同时其通俗易 ...
- vue+websocket+express+mongodb实战项目(实时聊天)
继上一个项目用vuejs仿网易云音乐(实现听歌以及搜索功能)后,发现上一个项目单纯用vue的model管理十分混乱,然后我去看了看vuex,打算做一个项目练练手,又不想做一个重复的项目,这次我就放弃颜 ...
- gulp + gulp-better-rollup + rollup 构建 ES6 开发环境
gulp + gulp-better-rollup + rollup 构建 ES6 开发环境 关于 Gulp 就不过多啰嗦了.常用的 js 模块打包工具主要有 webpack.rollup 和 bro ...
- vue+websocket+express+mongodb实战项目(实时聊天)(二)
原项目地址:[ vue+websocket+express+mongodb实战项目(实时聊天)(一)][http://blog.csdn.net/blueblueskyhua/article/deta ...
- C实战:项目构建Make,Automake,CMake
C实战:项目构建Make,Automake,CMake 在本系列文章<C实战:强大的程序调试工具GDB>中我们简要学习了流行的调试工具GDB的使用方法.本文继续"C实战" ...
- C实战:项目构建Make,Automake,CMake【转】
转自:https://blog.csdn.net/dc_726/article/details/48978849 版权声明:本文为博主原创文章,未经博主允许不得转载.欢迎访问 http://blog. ...
- List多个字段标识过滤 IIS发布.net core mvc web站点 ASP.NET Core 实战:构建带有版本控制的 API 接口 ASP.NET Core 实战:使用 ASP.NET Core Web API 和 Vue.js 搭建前后端分离项目 Using AutoFac
List多个字段标识过滤 class Program{ public static void Main(string[] args) { List<T> list = new List& ...
- Vue实战Vue-cli项目构建(Vue+webpack系列之一)
用Vue比较长一段时间了,大大小小做了一些项目,最近想总结一下知识点,出一个Vue+webpack系列,先从项目构建说起--vue-cli. 由于是Vue+webpack这里就不赘述git那些东西,默 ...
随机推荐
- 在SQL Server 2008上安装ArcSDE 10.1并实现远程连接
先安装SQL Server 2008 R2 X64(SP2),创建数据库实例,安装客户端. 再安装ArcSDE 10.1,ArcGIS Desktop 10.1,一切顺利. 由于Desktop是32位 ...
- 前端跨域(一):CORS
上周做了一个移动端表单提交的页面,其中涉及到了跨域问题,想来也是惭愧,因为之前一直都没有遇到过这个问题,因此都没有深入探索过,只是知道有哪几种方式,这次终于借这个机会可以把遗留的知识点补一补了. 1. ...
- Codeforces1113F. Sasha and Interesting Fact from Graph Theory(组合数学 计数 广义Cayley定理)
题目链接:传送门 思路: 计数.树的结构和边权的计数可以分开讨论. ①假设从a到b的路径上有e条边,那么路径上就有e-1个点.构造这条路径上的点有$A_{n-2}^{e-1}$种方案: ②这条路径的权 ...
- 微信小程序之点击列表的item带参数跳转界面
1.在js文件里写个界面跳转的事件处理函数gotableinfo,var index = parseInt(e.currentTarget.dataset.index); 为获取当前点击列表的下脚标, ...
- hello.java分析
如下图源码所示: 该段代码声明了一个entity实体类,该类有一个变量name,对该变量写了对应的get和set方法.类中还有一个空的构造方法hello(). @RequestScoped用于指定一个 ...
- centos环境下使用CPAN安装perl模块
首先安装CPAN yum install perl-CPAN 进入cpan环境 perl -MCPAN -e shell 安装模块(以Tk为例) cpan>install Tk 退出 cpan& ...
- python批量下载微信好友头像,微信头像批量下载
#!/usr/bin/python #coding=utf8 # 自行下载微信模块 itchat 小和QQ496631085 import itchat,os itchat.auto_login() ...
- UE4 材质编辑
1.颜色反转(纹理颜色白变黑,黑变白)
- vc6.0问题
1.VC6不自动提示函数的参数 是工程中的.ncb文件有问题,把这个文件删除就正常了. 2.设置代码提示快捷键 Tools-->定制-->弹出框,按照下图设置 3.报错 (1)ident ...
- 使用nginx mirror 制作nexus 的简单ha
主要是运行两台nexus 机器,通过nexus 的host 以及proxy 以及public 模型,结合nginx 的mirror 将对于host 的get 请求 mirror 到另一台机器pro ...
