Javascript高级编程学习笔记(30)—— BOM(4)navigator对象
window对象作为浏览器的全局对象、location对象保存了页面的url信息
那么navigator对象又有什么作用呢?
navigator对象
该对象最早由 Netspace Navigator 2.0 引入,用于识别浏览器客户端的事实标准
在IE中以window.clientInformation、Opera中的window.opera提供了与navigator类似的信息
但是navigator对象在所有支持JS的浏览器中都有实现,只是对某些属性,各个浏览器的实现并不一致
下面例举的属性是主流浏览器都支持的
1、appCodeName 浏览器名称,通常为 mozilla 即使在非Mozilla中的浏览器也是如此(这是因为早期浏览器竞争,浏览器所做的伪装,所以一般不使用该属性判断浏览器)
2、appName 完整浏览器名称
3、appVersion 浏览器版本
4、cookieEnabled 表示cookie是否启用
5、javaEnabled() 表示浏览器是否启用java
6、mimeTypes 表示浏览器中注册的mimeType的类型数组
7、platform 浏览器所在平台
8、plugins 浏览器安装插件的数组
9、userAgent 浏览器用户代理字符串
一般来说最常用的应该是浏览器用户代理字符串,做浏览器检测一般也是利用该属性
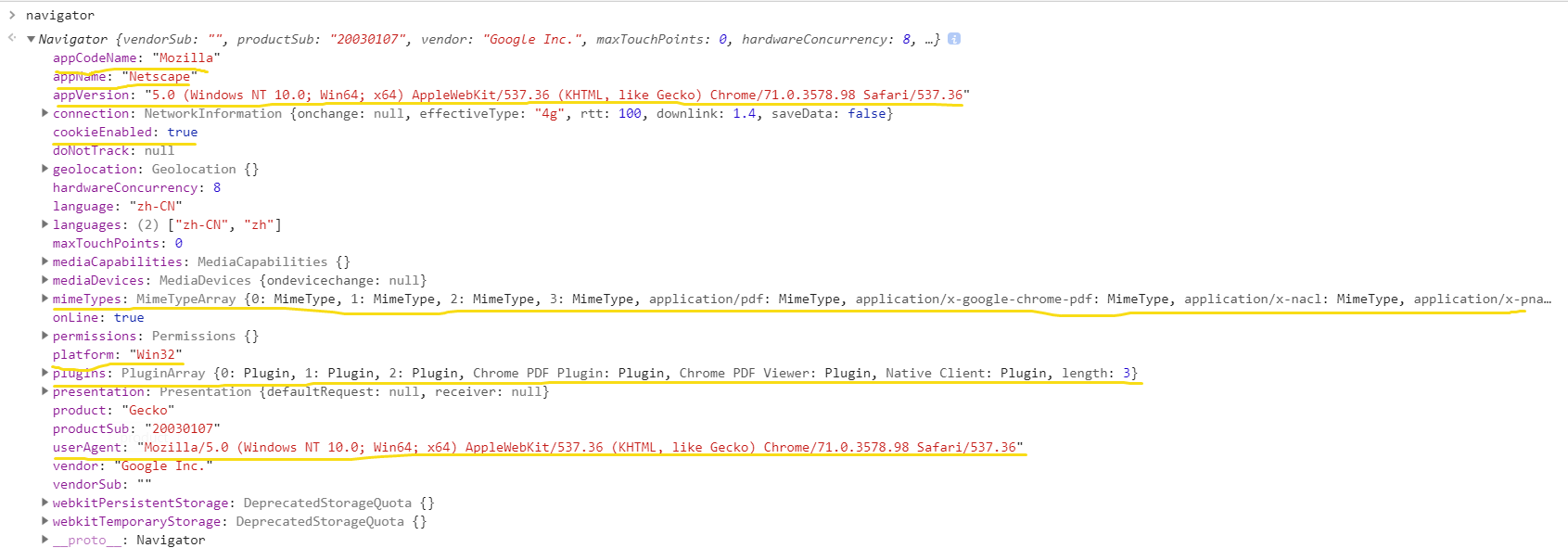
下面以谷歌浏览器的该对象举例


上图中黄色标出的就是主流浏览器都有的属性
检测插件
有些时候我们可能需要检测浏览器是否安装了某个插件,来进行一些对应的操作
下面例举两个检测插件的函数(出自JS高编,由于书籍版本的原因,有些方法仅供参考)
// 非IE浏览器
function hasPlugin(name){
name = name.toLowerCase;
for(var i = 0; i < navigator.plugins.legnth; i++){
if(navigator.plugins[i].name.toLowerCase().indexOf(name) > -1){
return true;
}
}
return false;
}
// IE浏览器
function hasIEPlugins(name){
try {
new ActiveXObject(name);
return true;
} catch(ex){
return false;
}
}
需要注意的地方在于IE中的name,需使用其COM标识符
而后面检测IE插件使用try-catch的原因在于,在JS中创建未知的COM对象会抛出错误
所以需要将其放入错误处理语句中使用
注册处理程序
HTML5中定义了两个注册处理程序的函数
1、registerContentHandler()
2、registerProtocolHander()
注册处理程序的函数的作用主要在于,为浏览器指定某类型文件的默认处理方式(web应用)
1、registerContentHander 该方法接收三个参数
- RSS源的MIME类型
- RSS源URL的URL
- 应用程序的名称
如:navigator.registerContentHandler("application/rss+xml","http://www.somreader.com?feed=%s","Some Reader")
2、registerProtocolHander 该方法同样接收三个参数
- 要处理的协议
- 处理该协议页面的url
- 应用程序名称
如:navigator.registerProtocolHander("mailto","http://www.somemailClient.com?cmd=%s","some mail client");
将一个应用程序注册为默认的邮件客户端
Javascript高级编程学习笔记(30)—— BOM(4)navigator对象的更多相关文章
- Javascript高级编程学习笔记(31)—— BOM(5)screen、history对象
screen对象 screen对象应该是BOM对象中最不常用的对象了 其主要用于提供客户端的显示能力信息 包括浏览器外部显示的信息,和像素的宽高等 这个对象的主要用于检测客户端能力,一般不会影响功能 ...
- Javascript高级编程学习笔记(27)—— BOM(1)window对象1
ECMAScript是JS的核心 但是对于在浏览器中运行的JS,BOM显然才是真正的核心 我们知道JS是由三个部分组成的 BOM.DOM.ECMAScript 之前的文章我们主要介绍的是ECMAScr ...
- Javascript高级编程学习笔记(29)—— BOM(3)location对象
在JS中location是一个神奇的对象 它既是window对象的属性,也是document对象的属性 它的作用主要在于保存当前文档页面的信息,以及将 url 解析为独立的片段 location对象属 ...
- Javascript高级编程学习笔记(28)—— BOM(2)window对象2
今天讲一下window对象和浏览器导航,弹窗等有关的内容 导航和打开窗口 window.open() 用于导航到某个特定 url 该方法接收四个参数 1.url 2.窗口目标(当页面中有多个框架fra ...
- Javascript高级编程学习笔记(1)—— JS简介
此系列文章,用于记录所学,如有错误欢迎指出. Javascript组成 1.核心(ECMAScript) 2.文档对象模型(DOM) 3.浏览器对象模型(BOM) 1.核心(ECMAScript) E ...
- Javascript高级编程学习笔记(35)—— DOM(1)节点
DOM JS由三部分组成 1.BOM 2.DOM 3.ECMAScript ES和BOM在前面的文章已经介绍过了 今天开始JS组成的最后一部分DOM(文档对象模型) 我们知道,JS中的这三个部分实际上 ...
- Javascript高级编程学习笔记(3)—— JS中的数据类型(1)
前一段时间由于事情比较多,所以笔记耽搁了一段时间,从这一篇开始我会尽快写完这个系列. 文章中有什么不足之处,还望各位大佬指出. JS中的数据类型 上一篇中我写了有关JS引入的Script标签相关的东西 ...
- JavaScript高级编程学习笔记(第三章之一)
继续记笔记,JavaScript越来越有意思了. 继续... 第三章:JavaScript基础 ECMAScript语法在很大程度上借鉴了C和其它类似于C的语言,比如Java和Perl. 大小写敏感: ...
- Javascript高级编程学习笔记(98)—— WebGL(4) WebGL上下文(2)
错误 Javascript与WebGL之间的一个最大区别在于,WebGL的操作一般不会抛出错误 如果希望获取WebGL的错误信息,那么就需要手动调用 gl.getError() 方法 该方法会返回以 ...
随机推荐
- 修改Tomcat控制台标题
1.在tomcat的bin目录下新建文件setenv.bat 2.重启tomcat即可
- todolist---插入和删除----vue
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- linux升级openssh到7.9
客户linux主机ssh存在高危漏洞,需要进行升级修复. linux联网后,直接命令行: [root@gw ~]# yum update openssl -y 此命令只是小版本的升级,比如将opens ...
- python 解方程 和 python 距离公式实现
解方程参考:https://zhuanlan.zhihu.com/p/24893371 缺点太慢,最后还是自己算了 距离公式参考:https://www.cnblogs.com/denny402/p/ ...
- git 一些实用的api
v3 获取原始文件内容: curl -H "PRIVATE-TOKEN: <token>" -H "Content-Type: application/jso ...
- JAVA实训第二次作业
一维数组的创建和遍历. 声明并创建存放4个人考试成绩的一维数组,并使用for循环遍历数组并打印分数.要求: (1) 首先按"顺序"遍历,即打印顺序为:从第一个人到第四个人: (2) ...
- http 自定义信息头(header)设置与获取
一.后端设置(如:java) 在你服务端(如:java)返回的时候写上: res.setHeader("Access-Control-Expose-Headers",propNam ...
- 【机器学习】异常检测算法(I)
在给定的数据集,我们假设数据是正常的 ,现在需要知道新给的数据Xtest中不属于该组数据的几率p(X). 异常检测主要用来识别欺骗,例如通过之前的数据来识别新一次的数据是否存在异常,比如根据一个用户以 ...
- 开发HR人事考试系统介绍
确定好需要开发的模块以及功能 一套人事考试系统主要模块: 1)组织管理:公司部门成员信息 2)人事管理:人事信息,离职管理,职务管理,岗位管理: 3)考勤管理:班次设置,停工放假,假日设置,刷卡记录, ...
- Mac OS mysql数据库安装与初始化
一.官网下载mysql 二.安装并启用 三.数据库初始化 192:bin zhuyajing$ ./mysql -u root -p Enter password: Welcome to the My ...
