03-HTML之body标签
body标签
HTML标签按作用主要分为两类:字体标签和排版标签
HTML标签按级别主要分为两类:文本级标签和容器级标签
- 文本级标签:p、span、a、b、i、u、em。文本标签里只能放文字、图片、表单元素。
- 容器级标签:div、h系列、li、dt、dd。容器级标签里可以放任何东西。
1.字体标签
字体标签主要包含:h1~h6、<font>、<u>、<b>、<strong><em>、<sup>、<sub>
1.1- 标题标签<hx></hx>
标题使用<h1>至<h6>标签进行定义。<h1>定义最大的标题,<h6>定义最小的标题。具有align属性,属性值可以是:left(左对齐)、center(居中)、right(右对齐)、justify(两端对齐)
例:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>我是标题</title>
</head>
<body>
<h1>标题1</h1>
<h2>标题2</h2>
<h3>标题3</h3>
<h4>标题4</h4>
<h5>标题5</h5>
<h6>标题6</h6>
</body>
</html>

1.2- 字体标签<font></font>(已废弃)
font标签可以设置文字颜色、大小、字体类型等
颜色:color="红色"或color="#ff00cc"或color="new rgb(0,0,255)":设置字体颜色。设置方式:单词 #ff00cc rgb(0,0,255)
大小:通过size属性设置字体大小。 取值范围只能是:1至7。取值时,如果取值大于7那就按照7来算,如果取值小于1那就按照1来算。如果想要更大的字体,那就只能通过css样式来解决
字体类型:face="微软雅黑":设置字体类型。注意在写字体时,“微软雅黑”这个字不能写错。
例:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>我是标题</title>
</head>
<body>
<font face="幼圆" color="blue" size="6">字体标签</font>
</body>
</html>

1.3- 粗体标签<b>或<strong>(已放弃)
例:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>我是标题</title>
</head>
<body>
正常显示
<b>加粗显示</b>
<strong>加粗显示</strong>
</body>
</html>

1.4- 下划线标签<u>、中划线标签<s>(已废弃)
例:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>我是标题</title>
</head>
<body>
正常显示
<u>添加下划线</u>
<s>添加中划线</s>
</body>
</html>

1.5- 斜体标签<i>或<em>(已废弃)
例:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>我是标题</title>
</head>
<body>
正常显示
<i>斜体显示</i>
<em>斜体显示</em>
</body>
</html>

1.6- 上标<sup>、下标<sub>
sup是单词superscript的简写,意思是上标
sub是单词subscript的简写,意思是下标
例:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>我是标题</title>
</head>
<body><sub>2</sub>
<p>2<sup>2</sup>=4</p>
</body>
</html>

1.7- 特殊字符
使用颜色标注的是要记住的,使用的时候注意不要漏掉结尾的分号
| 内容 | 符号 | 含义 |
| 空格 | | 不打断空格(non-breaking spacing) |
| > | > | 大于号(great than) |
| < | < | 小于号(less than) |
| & | & | 符号& |
| ¥ | ¥ | 人民币 |
| 双引号 | " | “|” |
| 单引号 | ' | ‘|' |
| 商标 | ™ | 商标™ |
| 版权 | © | 版权© |
| 注册 | ® | register |
例:输出这是HTML语言的<p>标签

2.排版标签
2.1- 段落标签<p>
段落:是英文paragraph的缩写。
属性:
- align='属性值':对齐方式。属性值包括:left、center、right
例:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>我是标题</title>
</head>
<body>
<p>这是一个段落</p>
<p align="center">这是另一个段落</p>
</body>
</html>

使用p标签编辑文本会出现空白折叠现象,多个空格或换行只显示一个空格
<p>
哈哈
哈哈
</p>

2.2- 块级标签<div>和<span>
div和span是非常重要的标签,div的语义是division“分割”; span的语义就是span“范围、跨度”。CSS课程中你将知道,这两个东西,都是最最重要的“盒子”。
<span>和<div>唯一的区别在于:<span>是不换行的,而<div>是换行的。
例:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>我是标题</title>
</head>
<body>
<span>我在span中,第一行</span>
<span>我在span中,第二行</span>
<div>我在div中,第一行</div>
<div>我在div中,第二行</div>
</body>
</html>

div标签是一个容器级标签,里面什么都能放,甚至可以放div自己。
span也是表达“小区域、小跨度”的标签,但是是一个文本级的标签。
注意:span里面只能放置文字、图片、表单元素。 span里面不能放p、h、ul、dl、ol、div。
2.3- 换行标签<br>(已废弃)
无论你将它置于何处,<br>标签都会产生一个强制的换行。
例:
未添加br标签
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>我是标题</title>
</head>
<body>
<p>
第一行
第二行
第三行
</p>
</body>
</html>

添加<br>标签
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>我是标题</title>
</head>
<body>
<p>
第一行<br>
第二行<br>
第三行<br>
</p>
</body>
</html>

2.4- 水平线标签<hr>(已废弃)
水平分隔线(horizontal rule)可以在视觉上将文档分隔成各个部分
例:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>我是标题</title>
</head>
<body>
<p>第一行</p>
<hr>
<p>第二行</p>
</body>
</html>

2.5- 内容居中标签<center>
此时center代表是一个标签,而不是一个属性值了。只要是在这个标签里面的内容,都会居于浏览器的中间。
注意:不建议使用
例:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>我是标题</title>
</head>
<body>
<center>内容居中标签</center>
</body>
</html>

2.6- 预定义(预格式化)标签:<pre>
含义:将保留其中的所有的空白字符(空格、换行符),原封不动的输出结果(告诉浏览器不要忽略空格和空行)
说明:真正排网页过程中,<pre>标签几乎用不着。但在PHP中用于打印一个数组时使用。
例:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>我是标题</title>
</head>
<body>
<p>李白诗</p>
<pre>
君不见黄河之水 天
上
来
</pre>
</body>
</html>
可以看到pre标签部分的字体bianxi

3.超链接标签<a><a/>
a是英语anchor“锚”的意思,就好像这个页面往另一个页面扔出了一个锚。是一个文本级的标签。
href是英语hypertext reference超文本地址的缩写。
超链接有三种形式:外部链接、锚链接、邮件连接
3.1- 外部链接
链接到外部文件。
例:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>我是标题</title>
</head>
<body>
<a href="https://www.baidu.com">百度搜索</a>
</body>
</html>
使用a标签的时候,文字会改变颜色,添加下划线,当鼠标放到该文字上会变成小手的形状,单击会跳转到连接的网页

3.2- 锚链接
指给超链接起一个名字,作用是在本页面或者其他页面的的不同位置进行跳转。比如说,在网页底部有一个向上箭头,点击箭头后回到顶部,这个就是利用到了锚链接。
首先我们要创建一个锚点,也就是说,使用name属性或者id属性给那个特定的位置起个名字。
例:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>我是标题</title>
</head>
<body>
<a name="top">顶部</a>
<pre>
各种空行。。。。
</pre>
<!--可以简写为#-->
<!--<a href="#">回到顶部</a>-->
<a href="#top">回到顶部</a>
<pre>
各种空行。。。。
</pre>
</body>
</html>
当浏览的页面过长,出现锚链接,单击,会返回到相应的地方
 添加指定文件
添加指定文件
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>我是标题</title>
</head>
<body>
<a name="top">顶部</a>
<pre>
各种空行。。。。
</pre>
<a href="h1.html#top">回到顶部</a>
<pre>
各种空行。。。。
</pre>
</body>
</html>
单击回到顶部会跳转到h1.html页面的top锚点中区

3.3- 邮件连接
例:
<a href="mailto:zhaoxu@tedu.cn">联系我们</a>
效果:点击之后,会弹出outlook,作用不大。
前提:计算机中必须安装邮件客户端,并且配置好了邮件相关信息
3.4- 超链接属性
href:目标URLtitle:悬停文本。name:主要用于设置一个锚点的名称。target:告诉浏览器用什么方式来打开目标页面。target属性有以下几个值:_self:在同一个网页中显示(默认值)_blank:在新的窗口中打开。_parent:在父窗口中显示_top:在顶级窗口中显示
blank就是“空白”的意思,就表示新建一个空白窗口。为啥有一个_ ,就是规定,没啥好解释的。
也就是说,如果不写target=”_blank”那么就是在相同的标签页打开,如果写了target=”_blank”,就是在新的空白标签页中打开。
4.图片标签<img />
img: 代表的就是一张图片。是单边标记。
img是自封闭标签,也称为单标签。
4.1- 可以插入的图片类型
能够插入的图片类型是:jpg(jpeg)、gif、png、bmp。类型和类型之间有什么区别,css课上讲。
不能往网页中插入的图片格式是:psd、ai
HTML页面不是直接插入图片,而是插入图片的引用地址,所以也要把图片上传到服务器上。
4.2- src属性
引用方式:相对路径、绝对路径(本地路径、网络路径)
例:
<!--相对路径-->
<img src="./Harry_Potter.jpg">
<!--绝对路径-->
<img src="E:\pythonstudy\Harry-Potter.jpg">
<!--网络路径-->
<img src="https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1530790568032&di=9e8e42c2e796fed33b4fd402718f96e0&imgtype=0&src=http%3A%2F%2Fimages1.tianxun.com%2Fnews%2F2014%2Fscotland.jpg">
4.3- 其他属性
width:宽度height:高度title:提示性文本。公有属性。也就是鼠标悬停时出现的文本。align:指图片的水平对齐方式,属性值可以是:left、center、rightalt:当图片显示不出来的时候,代替图片显示的内容。alt是英语 alternate “替代”的意思。(有的浏览器不支持)
例:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>我是标题</title>
</head>
<body>
<!--相对路径-->
<img src="./Harry_Potter.jpg" alt="harry_potter" title="harrypotter" width="200" height="200">
</body>
</html>

文本级的标签显示在浏览器上时,不管你的图片多高,它总会底边对齐,这是一种现象,“高矮不齐,底边对齐”。
此时大家可以给图片设置align属性,来查看效果吧!
注意事项:
(1)如果要想保证图片等比例缩放,请只设置width和height中其中一个。
(2)如果想实现图文混排的效果,请使用align属性,取值为left或right
5.列表标签
5.1- 无序列表<ul>,子项为<li>
英文单词解释如下:
- ul:unordered list,“无序列表”的意思。
- li:list item,“列表项”的意思。
例:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>我是标题</title>
</head>
<body>
<ul>
<li>项目1</li>
<li>项目2</li>
<li>项目3</li>
</ul>
</body>
</html>

注意:
- li不能单独存在,必须包裹在ul里面;反过来说,ul的“儿子”不能是别的东西,只能有li。
- 我们这里再次强调,ul的作用,并不是给文字增加小圆点的,而是增加无序列表的“语义”的。
属性:
type="属性值"。属性值可以选:disc(实心原点,默认),square(实心方点),circle(空心圆)。
例:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>我是标题</title>
</head>
<body>
<ul>
<li>项目1,默认</li>
<li>项目2,默认</li>
<li>项目3,默认</li>
</ul>
<ul type="square">
<li>项目1,方形点</li>
<li>项目2,方形点</li>
<li>项目3,方形点</li>
</ul>
<ul type="circle">
<li>项目1,圆形点</li>
<li>项目2,圆形点</li>
<li>项目3,圆形点</li>
</ul>
</body>
</html>

无序列表标签支持嵌套
例:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>我是标题</title>
</head>
<body>
<ul>
<li>项目1,默认</li>
<ul type="square">
<li>项目1,方形点</li>
<li>项目2,方形点</li>
<li>项目3,方形点</li>
</ul>
<li>项目2,默认</li>
<ul type="circle">
<li>项目1,圆形点</li>
<li>项目2,圆形点</li>
<li>项目3,圆形点</li>
</ul>
</ul>
</body>
</html>

5.2- 有序列表<ol>,子项为<li>
英文单词:Ordered List。
使用方法和无序列表类似
属性:
type="属性值"。属性值可以是:1(阿拉伯数字,默认)、a、A、i、I。结合start属性表示从几开始。
例:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>我是标题</title>
</head>
<body>
<ol>
<li>项目1,默认</li>
<ol type="a">
<li>项目1</li>
<li>项目2</li>
<li>项目3</li>
</ol>
<li>项目2,默认</li>
<ol type="I">
<li>项目1</li>
<li>项目2</li>
<li>项目3</li>
</ol>
<li>项目3,默认</li>
<ol type="i">
<li>项目1</li>
<li>项目2</li>
<li>项目3</li>
</ol>
</ol>
</body>
</html>

5.3- 自定义列表<dl>
<dl>英文单词:definition list,没有属性。dl的子元素只能是dt和dd。
<dt>:definition title 列表的标题,这个标签是必须的<dd>:definition description 列表的列表项,如果不需要它,可以不加
备注:dt、dd只能在dl里面;dl里面只能有dt、dd。
例:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>我是标题</title>
</head>
<body>
<dl>
<td>项目1,默认</td>
<dd>项目1</dd>
<dd>项目2</dd>
<dd>项目3</dd>
<td>项目2,默认</td>
<dd>项目1</dd>
<dd>项目2</dd>
<dd>项目3</dd>
</dl>
</body>
</html>

总结:定义列表表达的语义是两层
- (1)是一个列表,列出了几个dd项目
- (2)每一个词儿都有自己的描述项。
dd是描述dt的。dt、dd都是容器级标签,想放什么都可以。所以,现在就应该更加清晰的知道:用什么标签,不是根据样子来决定,而是语义(语义本质上是结构)。
6.表格标签<table>
6.1- 表格标签介绍
表格标签用<table>表示。
一个表格<table>是由每行<tr>组成的,每行是由<td>组成的。
所以我们要记住,一个表格是由行组成的(行是由列组成的),而不是由行和列组成的。
在以前,要想固定标签的位置,唯一的方法就是表格。现在可以通过CSS定位的功能来实现。但是现在在做页面的时候,表格作用还是有一些的。
表格的基本格式:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>我是标题</title>
</head>
<body>
<table>
<tr>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
</table>
</body>
</html>
例:添加内容
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>我是标题</title>
</head>
<body>
<table>
<tr>
<td>黄家驹</td>
<td>主唱</td>
<td>节奏吉他</td>
</tr>
<tr>
<td>黄家强</td>
<td>主唱</td>
<td>低音吉他</td>
</tr>
<tr>
<td>黄贯中</td>
<td>主唱</td>
<td>主音吉他</td>
</tr>
<tr>
<td>叶世荣</td>
<td>主唱</td>
<td>鼓手</td>
</tr>
</table>
</body>
</html>
默认显示是不带边框的

6.2- 表格标签常见属性
border:边框。像素为单位。style="border-collapse:collapse;":单元格的线和表格的边框线合并width:宽度。像素为单位。height:高度。像素为单位。bordercolor:表格的边框颜色。align:表格的水平对齐方式。属性值可以填:left right center。- 注意:这里不是设置表格里内容的对齐方式,如果想设置内容的对齐方式,要对单元格标签
<td>进行设置) cellpadding:单元格内容到边的距离,像素为单位。默认情况下,文字是紧挨着左边那条线的,即默认情况下的值为0。- 注意不是单元格内容到四条边的距离哈,而是到一条边的距离,默认是与左边那条线的距离。如果设置属性
dir="rtl",那就指的是内容到右边那条线的距离。 cellspacing:单元格和单元格之间的距离(外边距),像素为单位。默认情况下的值为0bgcolor="#99cc66":表格的背景颜色。background="路径src/...":背景图片。- 背景图片的优先级大于背景颜色。
6.3- 行标签<tr>属性
dir:公有属性,设置这一行单元格内容的排列方式。可以取值:ltr:从左到右(left to right,默认),rtl:从右到左(right to left)bgcolor:设置这一行的单元格的背景色。- 注:没有background属性,即:无法设置这一行的背景图片,如果非要设置,可以用css实现。
height:一行的高度align="center":一行的内容水平居中显示,取值:left、center、rightvalign="center":一行的内容垂直居中,取值:top、middle、bottom
6.4- 单元格标签<td>属性
align:内容的横向对齐方式。属性值可以填:left right center。- 如果想让每个单元格的内容都居中,这个属性太麻烦了,以后用css来解决。
valign:内容的纵向对齐方式。属性值可以填:top middle bottomwidth:绝对值或者相对值(%)height:单元格的高度bgcolor:设置这个单元格的背景色。background:设置这个单元格的背景图片。
6.5- 单元格的合并
如果要将两个单元格合并,那肯定就要删掉一个单元格。
单元格的属性:
colspan:横向合并。例如colspan="2"表示当前单元格在水平方向上要占据两个单元格的位置。rowspan:纵向合并。例如rowspan="2"表示当前单元格在垂直方向上
例:横向合并
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>我是标题</title>
</head>
<body>
<table border="2">
<caption>Beyond乐队</caption>
<tr>
<td>黄家驹</td>
<td>主唱</td>
<td>节奏吉他</td>
</tr>
<tr>
<td>黄家强</td>
<td>主唱</td>
<td>低音吉他</td>
</tr>
<tr>
<td>黄贯中</td>
<td>主唱</td>
<td>主音吉他</td>
</tr>
<tr>
<td>叶世荣</td>
<td colspan="2">鼓手</td>
</tr>
</table>
</body>
</html>

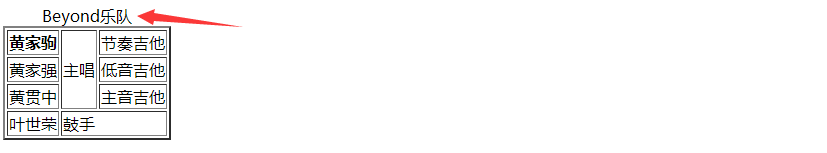
例:纵向合并
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>我是标题</title>
</head>
<body>
<table border="2">
<caption>Beyond乐队</caption>
<tr>
<td>黄家驹</td>
<td rowspan="3">主唱</td>
<td>节奏吉他</td>
</tr>
<tr>
<td>黄家强</td>
<td>低音吉他</td>
</tr>
<tr>
<td>黄贯中</td>
<td>主音吉他</td>
</tr>
<tr>
<td>叶世荣</td>
<td colspan="2">鼓手</td>
</tr>
</table>
</body>
</html>

6.6- 加粗单元格标签<th>
属性同<td>标签
<th>黄家驹</th>

6.7- 表格标题标签<caption>
<table border="2">
<caption>Beyond乐队</caption>
<tr>
<th>黄家驹</th>
<td rowspan="3">主唱</td>
<td>节奏吉他</td>
</tr>
<tr>
<td>黄家强</td>
<td>低音吉他</td>
</tr>
<tr>
<td>黄贯中</td>
<td>主音吉他</td>
</tr>
<tr>
<td>叶世荣</td>
<td colspan="2">鼓手</td>
</tr>
</table>

6.8- 表格<thead>、<tbody>、<tfoot>标签
这三个标签有与没有的区别:
- 1、如果写了,那么这三个部分的代码顺序可以任意,浏览器显示的时候还是按照thead、tbody、tfoot的顺序依次来显示内容。如果不写thead、tbody、tfoot,那么浏览器解析并显示表格内容的时候是从按照代码的从上到下的顺序来显示。
- 2、当表格非常大内容非常多的时候,如果用thead、tbody、tfoot标签的话,那么数据可以边获取边显示。如果不写,则必须等表格的内容全部从服务器获取完成才能显示出来。
例:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>我是标题</title>
</head>
<body>
<table border="2">
<caption>Beyond乐队</caption>
<thead>
<tr>
<th>黄家驹</th>
<td rowspan="3">主唱</td>
<td>节奏吉他</td>
</tr>
</thead>
<tfoot>
<tr>
<td>叶世荣</td>
<td colspan="2">鼓手</td>
</tr>
</tfoot>
<tbody>
<tr>
<td>黄家强</td>
<td>低音吉他</td>
</tr>
<tr>
<td>黄贯中</td>
<td>主音吉他</td>
</tr>
</tbody>
</table>
</body>
</html>
使用<thead>、<tbody>、<tfoot>标签后,不会因为书写顺序改变表格顺序

7.表单标签
7.1- 表单标签介绍
表单标签用<form>表示,用于与服务器的交互。表单就是收集用户信息的,就是让用户填写的、选择的。
属性:
name:表单的名称,用于JS来操作或控制表单时使用;id:表单的名称,用于JS来操作或控制表单时使用;action:指定表单数据的处理程序,一般是PHP,如:action=“login.php”method:表单数据的提交方式,一般取值:get(默认)和post
form标签里面的action属性和method属性,在后面课程给大家讲解。稍微说一下:action属性就是表示,表单将提交到哪里。 method属性表示用什么HTTP方法提交,有get、post两种。
get提交和post提交的区别:
GET方式:
将表单数据,以"name=value"形式追加到action指定的处理程序的后面,两者间用"?"隔开,每一个表单的"name=value"间用"&"号隔开。
特点:只适合提交少量信息,并且不太安全(不要提交敏感数据)、提交的数据类型只限于ASCII字符。
POST方式:
将表单数据直接发送(隐藏)到action指定的处理程序。POST发送的数据不可见。Action指定的处理程序可以获取到表单数据。
特点:可以提交海量信息,相对来说安全一些,提交的数据格式是多样的(Word、Excel、rar、img)。
Enctype:
表单数据的编码方式(加密方式),取值可以是:application/x-www-form-urlencoded、multipart/form-data。Enctype只能在POST方式下使用。
- Application/x-www-form-urlencoded:默认加密方式,除了上传文件之外的数据都可以
- Multipart/form-data:上传附件时,必须使用这种编码方式。
7.2- 输入标签<input>(文本框)
属性:
type="属性值":文本类型。属性值可以是:
text(默认)password:密码类型radio:单选按钮,名字相同的按钮作为一组进行单选(单选按钮,天生是不能互斥的,如果想互斥,必须要有相同的name属性。name就是“名字”。- )。非常像以前的收音机,按下去一个按钮,其他的就抬起来了。所以叫做radio。
checkbox:多选按钮,名字相同的按钮作为一组进行选择。checked:将单选按钮或多选按钮默认处于选中状态。当<input>标签的type="radio"时,可以用这个属性。属性值也是checked,可以省略。hidden:隐藏框,在表单中包含不希望用户看见的信息button:普通按钮,结合js代码进行使用。submit:提交按钮,传送当前表单的数据给服务器或其他程序处理。这个按钮不需要写value自动就会有“提交”文字。这个按钮真的有提交功能。点击按钮后,这个表单就会被提交到form标签的action属性中指定的那个页面中去。reset:重置按钮,清空当前表单的内容,并设置为最初的默认值image:图片按钮,和提交按钮的功能完全一致,只不过图片按钮可以显示图片。file:文件选择框。- 提示:如果要限制上传文件的类型,需要配合JS来实现验证。对上传文件的安全检查:一是扩展名的检查,二是文件数据内容的检查。
value="内容":文本框里的默认内容(已经被填好了的)size="50":表示文本框内可以显示五十个字符。一个英文或一个中文都算一个字符。- 注意size属性值的单位不是像素哦。
readonly:文本框只读,不能编辑。因为它的属性值也是readonly,所以属性值可以不写。- 用了这个属性之后,在google浏览器中,光标点不进去;在IE浏览器中,光标可以点进去,但是文字不能编辑。
disabled:文本框只读,不能编辑,光标点不进去。属性值可以不写。
例:常见输入框
<form>
姓名:<input value="呵呵" >逗比<br>
昵称:<input value="哈哈" readonly=""><br>
名字:<input type="text" value="name" disabled=""><br>
密码:<input type="password" value="pwd" size="50"><br>
性别:<input type="radio" name="gender" value="male" checked="">男
<input type="radio" name="gender" value="female" >女<br>
爱好:<input type="checkbox" name="love" value="eat">吃饭
<input type="checkbox" name="love" value="sleep">睡觉
<input type="checkbox" name="love" value="bat">打豆豆
</form>

例:按键表单
<form>
<input type="button" value="普通按钮"><br>
<input type="submit" value="提交按钮"><br>
<input type="reset" value="重置按钮"><br>
<input type="image" src="data:images/bojie.jpeg" width="400" value="图片按钮2"><br>
<input type="file" value="文件选择框">
</form>

7.3- 下拉列表标签<select>
<select>标签里面的每一项用<option>表示。select就是“选择”,option“选项”。
select标签和ul、ol、dl一样,都是组标签。
<select>标签的属性:
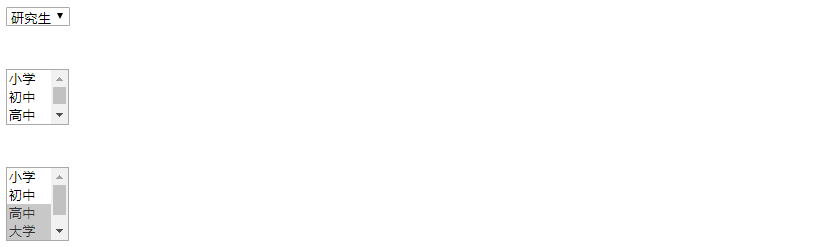
multiple:可以对下拉列表中的选项进行多选。没有属性值。size="3":如果属性值大于1,则列表为滚动视图。默认属性值为1,即下拉视图。
<option>标签的属性:
selected:预选中。没有属性值。
例:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>我是标题</title>
</head>
<body>
<form>
<form>
<select>
<option>小学</option>
<option>初中</option>
<option>高中</option>
<option>大学</option>
<option selected="">研究生</option>
</select>
<br><br><br> <select size="3">
<option>小学</option>
<option>初中</option>
<option>高中</option>
<option>大学</option>
<option>研究生</option>
</select>
<br><br><br> <select multiple="">
<option>小学</option>
<option>初中</option>
<option selected="">高中</option>
<option selected="">大学</option>
<option>研究生</option>
</select>
<br><br><br> </form>
</form>
</body>
</html>

7.4- 多行文本输入标签<textarea>
text就是“文本”,area就是“区域”。
属性:
value:提交给服务器的值。rows="4":指定文本区域的行数。cols="20":指定文本区域的列数。readonly:只读。
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>我是标题</title>
</head>
<body>
<form>
<textarea name="txtInfo" rows="6" cols="30">留言板...</textarea>
</form>
</body>
</html>

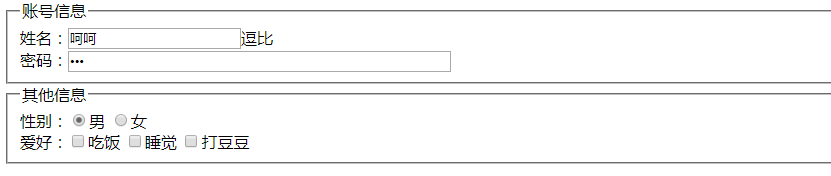
7.5- 表单的语义化
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>我是标题</title>
</head>
<body>
<form> <fieldset>
<legend>账号信息</legend>
姓名:<input value="呵呵" >逗比<br>
密码:<input type="password" value="pwd" size="50"><br>
</fieldset> <fieldset>
<legend>其他信息</legend>
性别:<input type="radio" name="gender" value="male" checked="">男
<input type="radio" name="gender" value="female" >女<br>
爱好:<input type="checkbox" name="love" value="eat">吃饭
<input type="checkbox" name="love" value="sleep">睡觉
<input type="checkbox" name="love" value="bat">打豆豆
</fieldset> </form>
</body>
</html>

7.6- <label>标签
通过label把input和汉字包裹起来作为整体。
例:上面只有点击那个单选框(小圆圈)才可以选中,下面的按钮点击“男”、“女”这两个文字时也可以选中
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>我是标题</title>
</head>
<body>
<form>
<input type="radio" name="sex" /> 男
<input type="radio" name="sex" /> 女
<br>
<input type="radio" name="sex" id="nan" /> <label for="nan">男</label>
<input type="radio" name="sex" id="nv" /> <label for="nv">女</label>
</form>
</body>
</html>
可以发现即使选中上面的文字,也无法选中

03-HTML之body标签的更多相关文章
- 2018.03.30 abap屏幕标签保存之前执行过的状态
REPORT ZZJX_TEST09. *&---------------------------------------------------------------------* TAB ...
- 利用webSocket实现浏览器中多个标签页之间的通信
webSoket用来实现双向通信,客户端和服务端实时通信. webSoket优点和缺点? 优点:对于前端来说,使用简单,功能灵活,如果部署了webSocket服务器,可以实现实时通信. 缺点:需要服务 ...
- 使用HTML 和CSS 开发商业站点
第一章HTML 基础1.html 的基本结构?解析:2.HTML 全称Hyper Text Markup Language(超文本标记语言)扩展XML:Extendsible Markup Langu ...
- 35、重新复习html与css(1)
1.html与css的结合方式 <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "ht ...
- JSP目录
JSP目录 课时1 jsp概述和背后原理31:11 课时2 三种jsp的scriptlet语法27:29 课时3 jsp的注释14:00 课时4 JSP4个域对象的作用域3 ...
- iOS开发——项目篇—高仿百思不得姐
01 一.包装为导航控制器 UINavigationController *nav = [[UINavigationController alloc] initWithRootViewControll ...
- chrome http Request Header 修改插件
chrome http Request Header 修改插件 2013-05-31 11:03:03| 分类: JavaScript | 标签:chrome extensions chang ...
- python中multiprocessing.pool函数介绍_正在拉磨_新浪博客
python中multiprocessing.pool函数介绍_正在拉磨_新浪博客 python中multiprocessing.pool函数介绍 (2010-06-10 03:46:5 ...
- jQuery系列 第三章 jQuery框架操作CSS
第三章 jQuery框架操作CSS 3.1 jQuery框架的CSS方法 jQuery框架提供了css方法,我们通过调用该方法传递对应的参数,可以方便的来批量设置标签的CSS样式. 使用JavaScr ...
- Chrome 浏览器快捷键
Ø 前言 记录下 Chrome 的快捷键,原文链接:http://www.cnblogs.com/mikalshao/archive/2010/11/03/1868568.html 1. 标 ...
随机推荐
- Fatal error: Can't open and lock privilege tables: Table 'mysql.host' doesn't exist
今天在用一键安装mysql的shell脚本安装mysql-5.1.73软件后发现mysql始终无法启动,多次执行后依旧报错,只能去查看error日志,发现了如下的2个错误: 错误一:Fatal err ...
- python爬虫之12306网站--火车票信息查询
python爬虫之12306网站--火车票信息查询 思路: 1.火车票信息查询是基于车站信息查询,先完成车站信息查询,然后根据车站信息查询生成的url地址去查询当前已知出发站和目的站的所有车次车票信息 ...
- 创建一个C++制作的包含Opencv功能的dll,供C#程序使用
目的:获取某图片指定位置的颜色. 实现该目的的方法有很多,但为了有助于扩充自己技术广度,所以决定采用标题中的方法来完成. 没有C++编程经验,也没有制作C++版Opencv语法经验,也没有制作dll的 ...
- java学习(权限修饰符)
Java中,可以使用访问控制符来保护对类.变量.方法和构造方法的访问.Java 支持 4 种不同的访问权限. default (即缺省,什么也不写): 在同一包内可见,不使用任何修饰符.使用对象:类. ...
- 一个tomcat部署多个应用实例
安装JDK7sudo apt-get install java7-jdk 安装tomcat7 Tomcat7下载地址http://mirror.bjtu.edu.cn/apache/tomcat/to ...
- ubuntu 环境下编译 hadoop 2.6.0的简单方法
由于服务器一般都64位系统, hadoop网站的release版本32位native库不能运行,所以需要自己在编译一下.以下是我采用的一个编译的过程,比较简单,不用下载各种版本及环境配置,通过命令就能 ...
- postgreSQL 应用case when的例子
selectname,md5(indvl_id_nbr) as indvl_id_nbr,case when char_length(indvl_id_nbr)=18 or char_length(i ...
- (转)Spring Boot 2 (四):使用 Docker 部署 Spring Boot
http://www.ityouknow.com/springboot/2018/03/19/spring-boot-docker.html Docker 技术发展为微服务落地提供了更加便利的环境,使 ...
- 采用BitMap从20亿个int正整数中找出相同的数字
所谓的BitMap就是用一个bit位来标记某个元素所对应的value,而key即是该元素,由于BitMap使用了bit位来存储数据,因此可以大大节省存储空间. public class Test { ...
- 转://linux下hugepages理解
就Linux应用程序而言,使用的都是虚拟地址,当应用程序读写一个指定的虚拟地址时,内存管理单元会自动进行虚拟地址到物理地址的转换.一个虚拟地址可以映射到多个物理地址,但当前映射到哪一个物理地址取决于当 ...
