vue2.0项目实战(4)生命周期和钩子函数详解
最近的项目都使用vue2.0来开发,不得不说,vue真的非常好用,大大减少了项目的开发周期。在踩坑的过程中,因为对vue的生命周期不是特别了解,所以有时候会在几个钩子函数里做一些事情,什么时候做,在哪个函数里做,我们不清楚。
下面来总结一下vue的生命周期。
vue生命周期简介


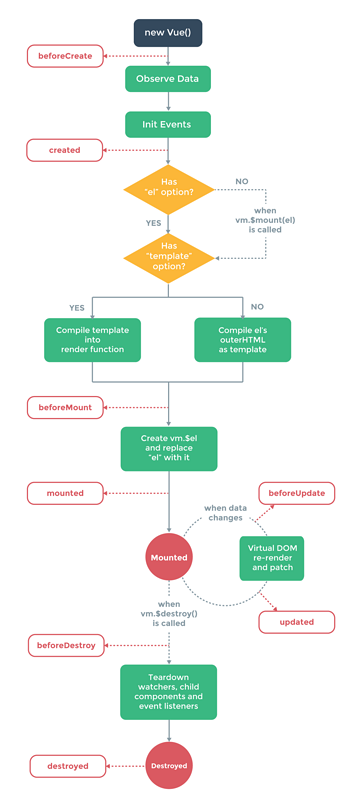
咱们从上图可以很明显的看出现在vue2.0都包括了哪些生命周期的函数了。
生命周期探究
对于执行顺序和什么时候执行,看上面两个图基本有个了解了。下面我们将结合代码去看看钩子函数的执行。
<!DOCTYPE html>
<html>
<head>
<title></title>
<script type="text/javascript" src="https://cdn.jsdelivr.net/vue/2.1.3/vue.js"></script>
</head>
<body> <div id="app">
<p>{{ message }}</p>
</div> <script type="text/javascript"> var app = new Vue({
el: '#app',
data: {
message : "xuxiao is boy"
},
beforeCreate: function () {
console.group('beforeCreate 创建前状态===============》');
console.log("%c%s", "color:red" , "el : " + this.$el); //undefined
console.log("%c%s", "color:red","data : " + this.$data); //undefined
console.log("%c%s", "color:red","message: " + this.message)
},
created: function () {
console.group('created 创建完毕状态===============》');
console.log("%c%s", "color:red","el : " + this.$el); //undefined
console.log("%c%s", "color:red","data : " + this.$data); //已被初始化
console.log("%c%s", "color:red","message: " + this.message); //已被初始化
},
beforeMount: function () {
console.group('beforeMount 挂载前状态===============》');
console.log("%c%s", "color:red","el : " + (this.$el)); //已被初始化
console.log(this.$el);
console.log("%c%s", "color:red","data : " + this.$data); //已被初始化
console.log("%c%s", "color:red","message: " + this.message); //已被初始化
},
mounted: function () {
console.group('mounted 挂载结束状态===============》');
console.log("%c%s", "color:red","el : " + this.$el); //已被初始化
console.log(this.$el);
console.log("%c%s", "color:red","data : " + this.$data); //已被初始化
console.log("%c%s", "color:red","message: " + this.message); //已被初始化
},
beforeUpdate: function () {
console.group('beforeUpdate 更新前状态===============》');
console.log("%c%s", "color:red","el : " + this.$el);
console.log(this.$el);
console.log("%c%s", "color:red","data : " + this.$data);
console.log("%c%s", "color:red","message: " + this.message);
},
updated: function () {
console.group('updated 更新完成状态===============》');
console.log("%c%s", "color:red","el : " + this.$el);
console.log(this.$el);
console.log("%c%s", "color:red","data : " + this.$data);
console.log("%c%s", "color:red","message: " + this.message);
},
beforeDestroy: function () {
console.group('beforeDestroy 销毁前状态===============》');
console.log("%c%s", "color:red","el : " + this.$el);
console.log(this.$el);
console.log("%c%s", "color:red","data : " + this.$data);
console.log("%c%s", "color:red","message: " + this.message);
},
destroyed: function () {
console.group('destroyed 销毁完成状态===============》');
console.log("%c%s", "color:red","el : " + this.$el);
console.log(this.$el);
console.log("%c%s", "color:red","data : " + this.$data);
console.log("%c%s", "color:red","message: " + this.message)
}
})
</script>
</body>
</html>
点击查看demo:http://js.jirengu.com/pikorecuzu
create 和 mounted 相关
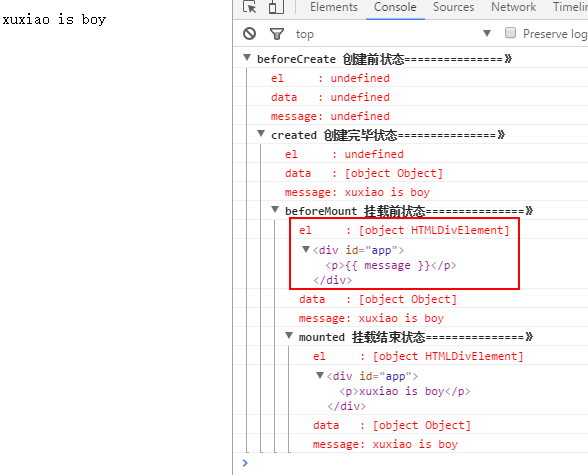
咱们在chrome浏览器里打开,F12看console就能发现
beforecreated:el 和 data 并未初始化
created:完成了 data 数据的初始化,el没有
beforeMount:完成了 el 和 data 初始化
mounted :完成挂载
另外在标红处,我们能发现el还是 {{message}},这里就是应用的 Virtual DOM(虚拟Dom)技术,先把坑占住了。到后面mounted挂载的时候再把值渲染进去。

update 相关
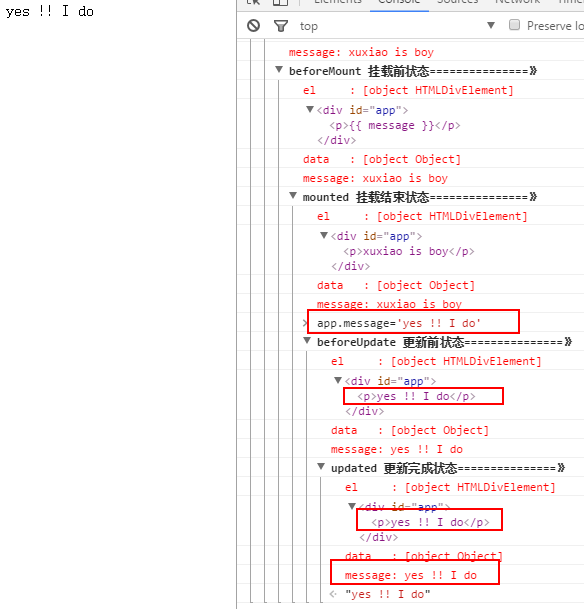
这里我们在 chrome console里执行以下命令
app.message= 'yes !! I do';
下面就能看到data里的值被修改后,将会触发update的操作。

destroy 相关
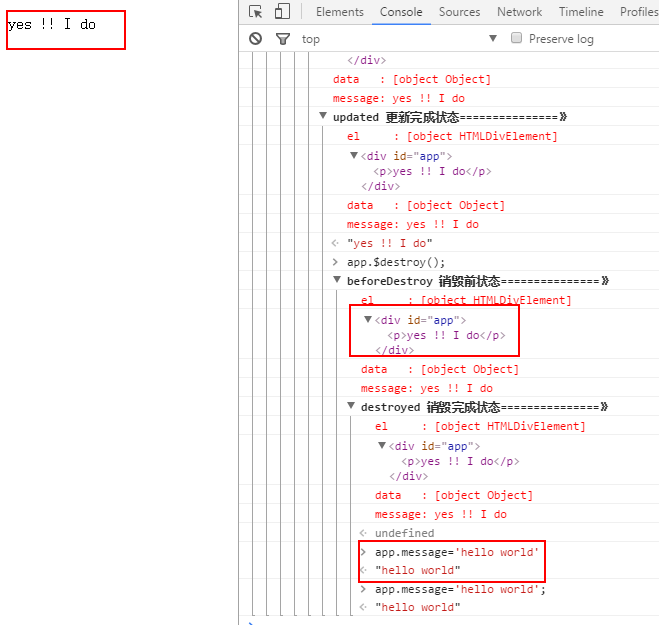
有关于销毁,暂时还不是很清楚。我们在console里执行下命令对 vue实例进行销毁。销毁完成后,我们再重新改变message的值,vue不再对此动作进行响应了。但是原先生成的dom元素还存在,可以这么理解,执行了destroy操作,后续就不再受vue控制了。
app.$destroy();

生命周期总结
beforecreate : 举个栗子:可以在这加个loading事件
created :在这结束loading,还做一些初始化,实现函数自执行
mounted : 在这发起后端请求,拿回数据,配合路由钩子做一些事情
beforeDestory: 你确认删除XX吗? destoryed :当前组件已被删除,清空相关内容
参考文献
https://segmentfault.com/a/1190000008010666
http://www.cnblogs.com/gagag/p/6246493.html
查看跟多内容,请访问我的独立博客 https://www.aaz5.com
vue2.0项目实战(4)生命周期和钩子函数详解的更多相关文章
- Vue之生命周期函数和钩子函数详解
在学习vue几天后,感觉现在还停留在初级阶段,虽然知道怎么和后端做数据交互,但是对对vue的生命周期不甚了解.只知道简单的使用,而不知道为什么,这对后面的踩坑是相当不利的.因为我们有时候会在几个钩子函 ...
- Vue2.0 【第二季】第4节 Vue的生命周期(钩子函数)
目录 Vue2.0 [第二季]第4节 Vue的生命周期(钩子函数) 第4节 Vue的生命周期(钩子函数) Vue2.0 [第二季]第4节 Vue的生命周期(钩子函数) 第4节 Vue的生命周期(钩子函 ...
- vue学习之生命周期和钩子函数
参考文章:Vue2.0 探索之路——生命周期和钩子函数的一些理解 抛出问题: 我们有时候会在几个钩子函数里做一些事情,那么什么时候做,该在哪个函数里做? 生命周期简介 结合代码看el 和 data以及 ...
- Vue(3)- 安装脚手架、过滤器、生命周期的钩子函数、vue-router基本使用
一.安装脚手架 1.下载node.js,本文下载版本为node-v8.12.0-x64.msi,一键式安装. 2.安装完成后,打开终端,输入node,可进入node环境(两次ctrl+c退出),如下图 ...
- Vue 3 --安装脚手架、过滤器、生命周期的钩子函数、vue-router基本使用
一.安装脚手架 1.下载node.js,本文下载版本为node-v8.12.0-x64.msi,一键式安装. 2.安装完成后,打开终端,输入node,可进入node环境(两次ctrl+c退出),如下图 ...
- [前端] VUE基础 (5) (过滤器、生命周期、钩子函数)
一.过滤器 过滤器分为局部过滤器和全局过滤器. 1.局部过滤器 <body> <div id="app"> </div> <script ...
- vue生命周期、钩子函数
https://segmentfault.com/a/1190000011381906 详解生命周期和钩子函数 每个vue实例再被创建之前都要经过一系列的初始化过程,这个过程就是vue的生命周期 ...
- vue教程2-01 vue生命周期、钩子函数
vue教程2-01 vue生命周期.钩子函数 <!DOCTYPE html> <html lang="en"> <head> <meta ...
- vue学习笔记(二)vue的生命周期和钩子函数
前言 通过上一章的学习,我们已经初步的了解了vue到底是什么东西,可以干什么,而这一篇博客主要介绍vue的生命周期和它常用的钩子函数,如果有学过java的园友可能有接触到在学习servlet的时候学过 ...
随机推荐
- 腾讯机试题 AcWing 603 打怪兽
题目链接:https://www.acwing.com/problem/content/605/ 题目大意: 略 分析: 用dp[i][j]表示用j元钱能在前i只怪兽上所能贿赂到的最大武力值. 有一种 ...
- java中的a++与++a的区别
++a:如果++在前就会先把a+1. a++:如果++在后就会先a然后在执行++的操作.代码: int a = 1; System.out.pritln(++a); //输出2 int s = 1; ...
- B站弹幕姬(🐔)分析与开发(上篇)
辞职之后 休息了一段时间,最近准备开始恢复去工作的状态了,所以搞点事情来练练手.由于沉迷b站女妆大佬想做个收集弹幕的然后根据弹幕自动回复一些弹幕的东西.网上搜了一下有个c#的版本,感觉还做得不错,于是 ...
- servletContext和request对象的生命周期比较
ServletContext: 创建:服务器启动 销毁:服务器关闭 域的作用范围:整个web应用 Request: 创建:访问时创建request 销毁:响应结束request销毁 域的作用范围:一次 ...
- LR运行负载测试场景-笔记
控制虚拟用户的行为:通用如图方式 查看用户的运行信息 在控制器释放前释放集合点用户 记录运行时注释---scenario-execution notes Vuser 对话框:初始化.运行.停止运行用户 ...
- Delphi 限制Edit输入 多个例子
procedure TForm1.Edit1KeyPress(Sender: TObject; var Key: Char); begin if not (key in [ '.',#8]) then ...
- window.location.href ie 不兼容问题
今天再做项目演示的时候,用的是ie浏览器报错404,项目都运行好久了,第一次用ie就这样了悲剧,贴下解决方法吧 function getContextPath() { var pathName = d ...
- hdu-6166(最短路+二进制分组)
题意:给你n个点m条边的有向图,然后再给你k个不同的点,问你这k个点的最小距离: 解题思路:这道题最需要注意的就是k个点一定是不同的,那么有一个结论就是任意两个不同的数字中,在他们的二进制地表示中,一 ...
- 前端nginx+Java后台ftp处理页面图片上传踩坑
今天,将前端代码部署到服务器nginx上,在测试多图片上传时,报错413请求体空间太大,请求都没到后台,直接被nginx拦截,调整后又报错504. 整体而言,前端存在两处问题: 413 错误 :Req ...
- python之旅七【第七篇】面向对象之类成员
面向对象的类成员 相关知识点 一 字段 字段包括:普通字段和静态字段,他们在定义和使用中有所区别,而最本质的区别是内存中保存的位置不同, 普通字段属于对象 静态字段属于类 class Provinc ...
