CSS染色图标(图片)
之前一直以为用background引入的图标无法染色(非字体图标),现在才知道有黑科技可以用,就是利用drop-shadow。
代码示例
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<style>
.face1{
display: inline-block;
width: 40px;
height: 40px;
background-image: url(face.svg);
}
.face2{
display: inline-block;
width: 40px;
height: 40px;
overflow: hidden;
}
.face2 i{
display: inline-block;
width: 40px;
height: 40px;
background-image: url(face.svg);
transform: translateX(-100%);
-webkit-filter:drop-shadow(40px 0 #F88E1D);
}
.face3{
display: inline-block;
width: 40px;
height: 40px;
overflow: hidden;
background-image: url(face.svg);
}
.face3:after{
content: '';
display: inline-block;
width: 40px;
height: 40px;
transform: translateX(-100%);
-webkit-filter:drop-shadow(40px 0 #F88E1D);
background: inherit;
}
</style>
</head>
<body>
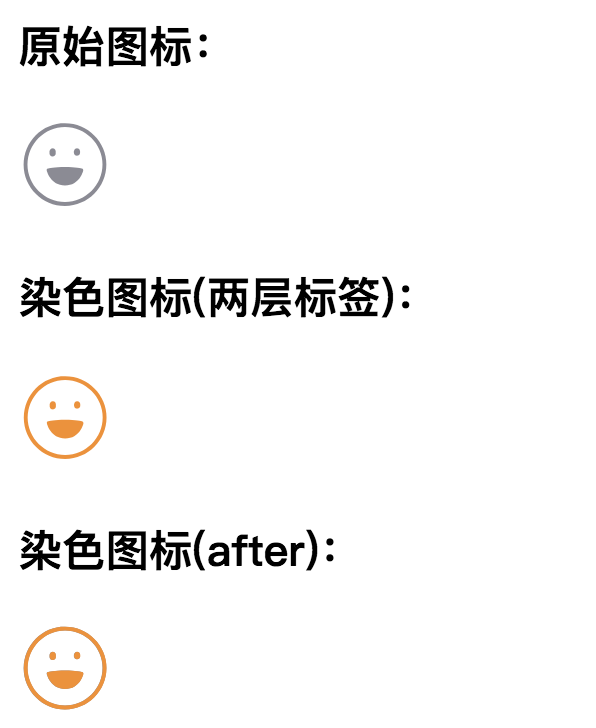
<h3>原始图标:</h3>
<span class="face1"></span>
<h3>染色图标(两层标签):</h3>
<span class="face2"><i></i></span>
<h3>染色图标(after):</h3>
<span class="face3"></span>
</body>
</html>
效果

注意问题
1.使用after作为第二层标签的这种方式,可能会出现最后效果有些杂色。
这是因为after背景继承了父标签,然后以它为drop-shadow,这时就出现两个图标了。问题就出在父标签的背景图(第三个图标)被叠在下面,图标如果有比较细的线条,叠在下面的图标会像糊在下面。
所以最好不要用这种方式,老老实实写两层标签。
2.在低版本的chrome里,需染色图标如果是在有滚动条的区域内,会染色不了。
这时需要在滚动区域加属性:
position: relative;
z-index:1;
总结
如果有需要染色图标,做成字体图标好些。这种drop-shadow的方式,最后再选。
CSS染色图标(图片)的更多相关文章
- 多个图标图片(雪碧图)使用CSS样式显示
现在的网页中显示很多图标算是常态,发现项目中页面上用到的图标都是单个图标单个文件,用的时候直接往页面上挂,这确实很常态. 如果,网站是挂在外网上,或者网速过低,又大量使用图标的情况下,由于浏览器和服务 ...
- iconfont字体图标和各种CSS小图标
前言:这是笔者学习之后自己的理解与整理.如果有错误或者疑问的地方,请大家指正,我会持续更新! iconfont字体图标 我们的需求中,很多时候会看到一些小的图形,或者叫图标,比如天猫网站中: ...
- Css - 字体图标
Css - 字体图标 字体格式 ttf.otf.woff.svg.eot 现在流行将图标做成矢量的字体格式的文档,很多用户在放大页面的时候页面上的普通图片格式的图标就会变得模糊不清,这种字体图标在网页 ...
- css字体图标的制作和使用。
css字体图标的制作和使用. 在项目开发的过程中,我们会经常用到一些图标.但是我们在使用这些图标时,往往会遇到失真的情况,而且图片数量很多的话,页面加载就越慢.所以,我们可以使用字体图标的方式来显示图 ...
- 007:CSS字体图标
目录 理论 一:字体图标 图片是有诸多优点的,但是缺点很明显,比如图片不但增加了总文件的大小,还增加了很多额外的"http请求",这都会大大降低网页的性能的.更重要的是图片不能很好 ...
- css 小图标 & iconfont 字体图标
前言:这是笔者学习之后自己的理解与整理.如果有错误或者疑问的地方,请大家指正,我会持续更新! iconfont 字体图标 我们的需求中,很多时候会看到一些小的图形,或者叫图标,比如天猫网站中: ...
- img只显示图片一部分 或 css设置背景图片只显示图片指定区域
17:14 2016/3/22img只显示图片一部分 或 css设置背景图片只显示图片指定区域 background-position: 100% 56%; 设置背景图片显示图片的哪个坐标区域,图片左 ...
- webpack模块加载css文件及图片地址
webpack支持css文件加载并打包,只需安装相应加载器并在配置文件中配置 . 加载的css文件内容会与该模块里的js内容混合封装,这样做的好处是一个js文件包含了所有的css与js内容,有效减少了 ...
- CSS中对图片(background)的一些设置心得总结
写网页的时候很多情况需要对图片进行操作,如何在不进行专业的美工裁切操作的情况下而让自己的素材度达到最大的满意度呢,这是一个问题,对于懒得开ps切图的我,通常会直接在网络上download一张图片,直接 ...
随机推荐
- [转]Docker基础-使用Dockerfile创建镜像
本文转自:https://www.cnblogs.com/jie-fang/p/7927643.html 1.基本结构 Dockerfile由一行行命令语句组成,并支持以#开头的注释行.例如: # T ...
- EF(EntityFramework)与mysql使用,序列化问题[System.ObjectDisposedException]
在EF 中使用mysql关联取数据时,如果当前实体中包含另一个实体的list成员,而这个成员为空的话,在json序列化的时候就会报错: '((System.Data.Entity.DynamicPro ...
- 推荐数据库、Web、Net、架构的PDF数据,书不在多,在看!
先收藏,后看:千万不要做一个屯书的人,一定要坚持有选择性的看下去: 数据库类 SqlServer Oracle .NET 更多... Web 更多... 架构 不刮了,直接可以看到了. 链接: h ...
- Spring Boot依赖引入的多种方式
使用Spring Boot开发,不可避免的会面临Maven依赖包版本的管理. 有如下几种方式可以管理Spring Boot的版本. 使用parent继承 <?xml version=" ...
- mediainfo使用
1.linux安装mediainfo yum install mediainfo(epel源安装) 2.输出文件信息到xml文件 mediainfo --OUTPUT=XML -f ftp ...
- 事件处理程序 (DOM0级)
DOM0事件处理程序 每个元素都有自己的事件处理程序属性,那么直接获取对象,然后在对象上设置事件处理程序属性. 1:获取节点对象引用 2:在事件成员上设置处理函数,这时函数内部this指向节点对象. ...
- [jQuery]循环遍历改变a标签的href
把info类下面所有的a标签链接后天加"#article". jQuery(document).ready(function($){ $('.info a').each(funct ...
- JS apply的巧妙用法以及扩展到Object.defineProperty的使用
Math.max 实现得到数组中最大的一项 var array = [1,2,3,4,5]; var max = Math.max.apply(null, array); console.log(ma ...
- P2590 [ZJOI2008]树的统计
题目描述 一棵树上有n个节点,编号分别为1到n,每个节点都有一个权值w. 我们将以下面的形式来要求你对这棵树完成一些操作: I. CHANGE u t : 把结点u的权值改为t II. QMAX u ...
- Human Motion Analysis with Wearable Inertial Sensors——阅读3
Human Motion Analysis with Wearable Inertial Sensors——阅读3 四元数方向滤波器 之前的研究开发了一种自适应增益互补滤波器,并结合高斯 - 牛顿优化 ...
