VUE 密码验证与提示
1. 概述
1.1 说明
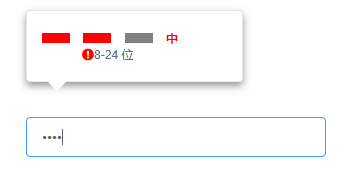
vue项目中,为了较为明了的让用户看到所输入的密码信息的长度与复杂度是否满足要求,开发一个组件来满足此需求(当密码输入时进行密码验证操作,当密码的长度在8到24位之间,密码中包含数字/小写字母/大写字母/特殊字符中的三项或三项以上则位正确)。
1.2 条件与思路
1.密码框得到焦点显示提示信息
2.验证密码长度在8到24位之间
3.验证密码复杂度(数字/小写字母/大写字母/特殊字符三项或三项以上)
4.密码框失去焦点隐藏提示信息
2. 实例
2.1 密码验证提示组件
<template>
<div class="pwdTipContent" v-show="isShowTip">
<dl>
<dt>
<i class="iWeak" :class="{active: degreeNumber >= 3 , normal: degreeNumber==1 || degreeNumber == 2}"></i>
<i class="iMiddle" :class="{active: degreeNumber >= 3, normal: degreeNumber == 2}"></i>
<i class="iStrong" :class="{active:degreeNumber>=3}"></i>
<b class="degreeWeak" v-show='degreeNumber==1'>弱</b>
<b class="degreeMiddle" v-show='degreeNumber==2'>中</b>
<b class="degreeStrong" v-show='degreeNumber>=3'>强</b>
</dt>
<dd>
<i :class="{'el-icon-warning': !bPwd, 'active': bPwd === false, 'el-icon-success': bPwd}"></i>8-24 位
</dd>
</dl>
</div>
</template>
<script>
export default {
name: "verifyPassWordTip",
props: {
password: {
type: String
},
isShowTip: {
type: Boolean
}
},
data() {
return {
bPwd: null,//密码值和长度的验证
degreeNumber: 0//密码复杂度的验证
};
},
watch: {
password() {
this.initPassWord();
}
},
methods: {
/**
* 密码加载
**/
initPassWord() {
if (!this.password) {
this.$data.bPwd = null; //没有值标签背景置灰
this.$data.degreeNumber=0;
} else {
let objReturn = this.passwordValid(this.password);
if (objReturn) {
this.$data.bPwd = objReturn.bPwd;
this.$data.degreeNumber = objReturn.degreeNumber;
}
}
},
/**
* 密码验证(密码复杂度:(1)大写字母(2)小写字母(3)数字(4)特殊符号,密码至少需包含上述情形中的三种)
* @param valPWD输入的密码信息
* @return 返回验证信息
**/
passwordValid(valPwd) {
let msg = "";
let degreeNumber = 0;
let bPwd = false; if (valPwd == null || valPwd.length < 8 || valPwd.length > 24 || valPwd.trim().length == "") {
bPwd = false;
} else {
bPwd = true;
}
let arrVerify = [
{regName: 'Number', regValue: /^.*[0-9]+.*/},
{regName: 'LowerCase', regValue: /^.*[a-z]+.*/},
{regName: 'UpperCase', regValue: /^.*[A-Z]+.*/},
{regName: 'SpecialCharacters', regValue: /^.*[^a-zA-Z0-9]+.*/}
];
let regNum = 0;// 记录匹配的次数
for (let iReg = 0; iReg < arrVerify.length; iReg++) {
if (arrVerify[iReg].regValue.test(valPwd)) {
regNum = regNum + 1;
}
}
degreeNumber = regNum;
if (regNum <= 2) {
msg = "密码必须包含大小写字母和数字";
}
let objReturn = {
msg: msg,
degreeNumber: degreeNumber,
bPwd: bPwd
};
return objReturn;
}
}
}
</script>
<style>
.pwdTipContent .el-icon-warning{
color:gray;
}
.pwdTipContent .el-icon-warning.active{
color:red;
}
.pwdTipContent i.gray{
color: gray;
}
.pwdTipContent .degreeWeak , .pwdTipContent .degreeMiddle{
color: red;
}
.pwdTipContent .el-icon-success{
color:green;
}
.pwdTipContent .degreeStrong {
color: green;
}
i.iWeak.normal, i.iMiddle.normal {
background: red;
}
i.iWeak.active {
background: green;
}
i.iMiddle.active {
background: green;
}
i.iStrong.active {
background: green;
}
b.active {
color: red;
}
.degreeStrong {
color: green;
} .pwdTipContent dt i {
width: 28px;
height: 10px;
display: inline-block;
background-color: gray;
margin-right: 10px;
} .pwdTipContent {
color: #61688a;
position: absolute;
min-width: 200px;
padding: 7px 0 7px 15px;
background: #fff;
top: -147px;
border: 1px solid #e4e7ed;
border-radius: 4px;
box-shadow: 0 4px 12px 0 rgba(0, 0, 0, 0.4);
font-size: 12px;
} .pwdTipContent:after {
width: 0;
height: 0;
overflow: hidden;
content: "";
}
.pwdTipContent:after {
position: absolute;
bottom: -10px;
left: 20px;
border-top: 10px solid #fff;
border-right: 10px dashed transparent;
border-left: 10px dashed transparent;
}
.pwdTipContent dd, .pwdTipContent dt{
text-align: left;
}
</style>
2.2 页面中引用提示组件



<template>
<div style="position: absolute; top: 40%; left:40%">
<el-row style="width: 300px;">
<el-col :span="24">
<el-input v-model="password" @focus.capture.native='changePasswordTip(true)' @blur.capture.native='changePasswordTip(false)' auto-complete="new-password" type="password" placeholder='请输入密码' ></el-input>
<div style="position: absolute">
<verify-pass-word-tip :password="password" :isShowTip = 'isShowTip'></verify-pass-word-tip>
</div>
</el-col>
</el-row>
</div>
</template>
<script>
import verifyPassWordTip from './verifyPassWordTip'
export default {
name: "VerifyPassWord",
components: {
verifyPassWordTip
},
data() {
return {
password: '',
isShowTip: false
}
},
methods: {
/**
* 改变密码提示是否显示
**/
changePasswordTip(isShow) {
if (isShow) {
this.isShowTip = true;
} else {
this.isShowTip = false;
}
},
}
}
</script>
VUE 密码验证与提示的更多相关文章
- vue Element验证input提示
<el-form-item prop="userName" class="userName_color"> <b>详细地址<i c ...
- vb6-很简单的配置密码验证提示
'很简单的配置密码验证提示 Dim add As String add = Trim(InputBox("请输入配置密码", "报表配置")) If add = ...
- 【WCF】Silverlight+wcf+自定义用户名密码验证
本文摘自 http://www.cnblogs.com/virusswb/archive/2010/01/26/1656543.html 在昨天的博文Silverlight3+wcf+在不使用证书的情 ...
- sshpass: 用于非交互的ssh 密码验证
ssh登陆不能在命令行中指定密码,也不能以shell中随处可见的,sshpass 的出现,解决了这一问题.它允许你用 -p 参数指定明文密码,然后直接登录远程服务器. 它支持密码从命令行,文件,环境变 ...
- 如何在主Form出现之前,弹出密码验证From,Cancel就退出程序,Ok后密码正确才出现主Form
如何在主Form出现之前,弹出密码验证From,Cancel就退出程序,Ok后密码正确才出现主Form本文地址 :CodeGo.net/5175478/ ----------------------- ...
- 【转】sshpass-Linux命令之非交互SSH密码验证
sshpass-Linux命令之非交互SSH密码验证 ssh登陆不能在命令行中指定密码.sshpass的出现,解决了这一问题.sshpass用于非交互SSH的密码验证,一般用在sh脚本中,无须再次 ...
- 第一百五十节,封装库--JavaScript,表单验证--密码验证
封装库--JavaScript,表单验证--密码验证 效果图 html <div id="reg"> <h2 class="tuo">& ...
- Shiro自定义realm实现密码验证及登录、密码加密注册、修改密码的验证
一:先从登录开始,直接看代码 @RequestMapping(value="dologin",method = {RequestMethod.GET, RequestMethod. ...
- Python实现三次密码验证
需求:Python实现三次密码验证,每次验证结果需要提示,三次验证不通过需要单独提示 代码如下: user = '张无忌' password = '12345678' confirm_flag = F ...
随机推荐
- js动态修改Easyui元素不生效,EasyUI动态渲染解析解决方案
easyui的渲染是在在网页加载完成后,相当于在$(document).ready()事件中,对整个网页进行了一次扫描,发现某个input标签含有easyui的属性,就在相应的地方进行ui的修改.因此 ...
- [设计模式] javascript 之 命令模式
模式定义: [定义]: 将一个请求封装成一个对象,使得你用不同的请求把客户端参数化,对请求排队或者记录请求日志,可以提供命令的撤销和恢复功能. 组成: 调用者(Invoker),命令请求(Comman ...
- IDAPython教程(二)
继续我们的主题—使用IDAPython 让逆向工程师的生活变得更美好. 这一部分,我们将着手处理一个非常常见的问题:shellcode和恶意软件使用hash算法混淆加载的函数和链接库,这项技术被广泛使 ...
- java保留字
//*********java保留字 //*********访问控制 private //私有 protected //受保护 public //公共 //*********类.方法和变量修饰符 ab ...
- php时间转换
UNIX时间戳和格式化日期是我们常打交道的两个时间表示形式,Unix时间戳存储.处理方便,但是不直观,格式化日期直观,但是处理起来不如Unix时间戳那么自如,所以有的时候需要互相转换,下面给出互相转换 ...
- [C++]Linux之虚拟文件系统[/proc]中关于CPU/内存/网络/内核等的一些概要性说明
声明:如需引用或者摘抄本博文源码或者其文章的,请在显著处注明,来源于本博文/作者,以示尊重劳动成果,助力开源精神.也欢迎大家一起探讨,交流,以共同进步- 0.0 1.Linux虚拟文件系统 首先要明白 ...
- linux随机生成密码
1.mkpassword工具 # 使用最多的密码生成工具 yum -y install expect #需要安装expect工具 mkpasswd -l -d -c -C -s #直接在命令行进行随机 ...
- mybatis执行批量更新数据
1.业务需求:同时执行多记录批量操作 2.实现方法: 1)mapping: 2) dao 层 3)Service 层(注意要使用Transactional,否则可能会导致数据紊乱) 4)Con ...
- C 捕获 lua 异常错误
参考文章https://blog.codingnow.com/2015/05/lua_c_api.html , , )) { printf("file=%s, func=%s, line=% ...
- CPU火焰图
y轴:栈深度 x轴:cpu时间 长方形:一个栈(方法) 长度:出现在监视器中的时长(占用cpu的时间) 其他:从左到右的顺序只是按字母排序,无其他意义 火焰图就是看顶层的哪个函数占据的宽度最大.只要有 ...
