jq动画设置图片抽奖
(因为自己是前端刚入门的小白所以中间出现很多问题,不过这对于我来说就是一次经验的积累)
预想效果:点击"开始",图片循环旋转,不是同时的效果,而是有一定的时间差.点击"开始"后,按钮变为"停止",点击"停止"图片依次停止显示为中奖号码,当中奖号码的最后一位数显示时,按钮变为"再次",并显示"中奖号码,隐藏中间4位,"再点击"再次",图片归零,按钮变为"开始",然后循环执行.实现多次抽奖效果.最后电话号码显示时中间四位隐藏.
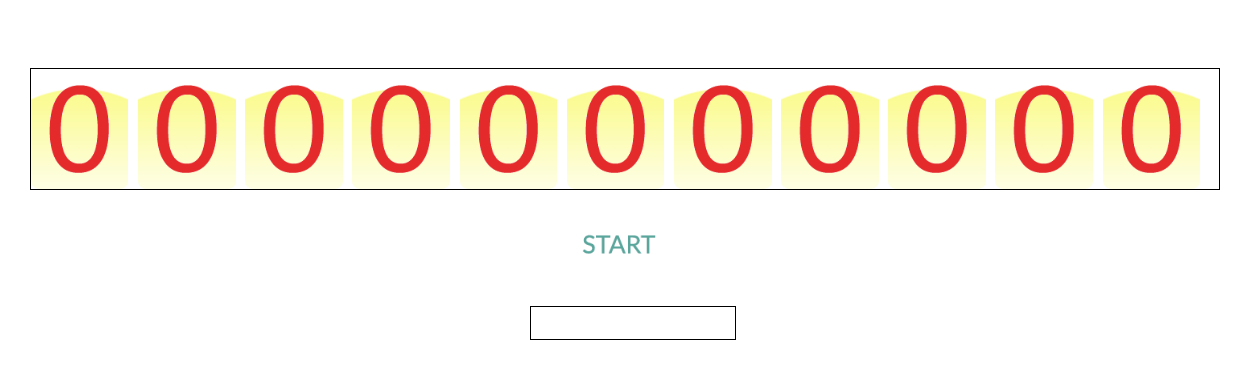
开始:

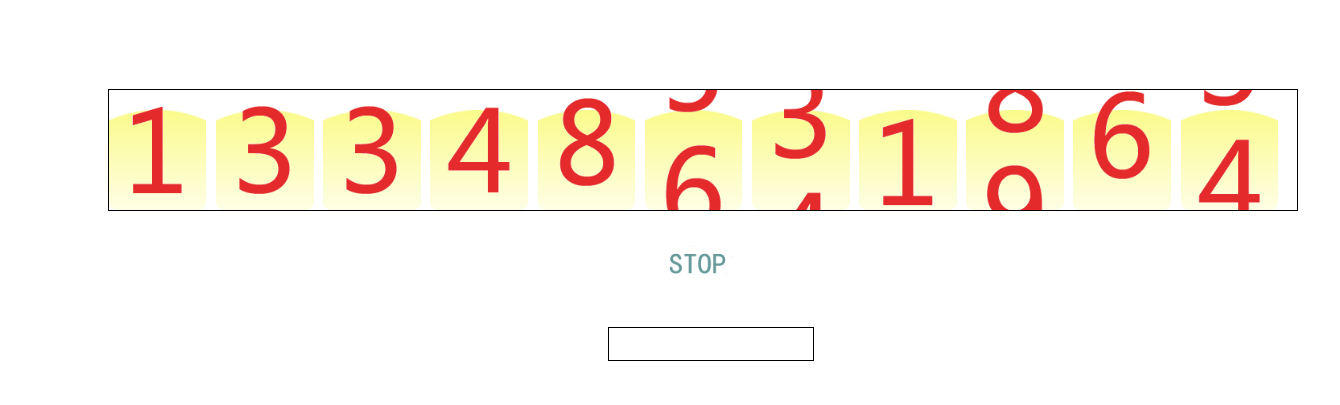
停止:

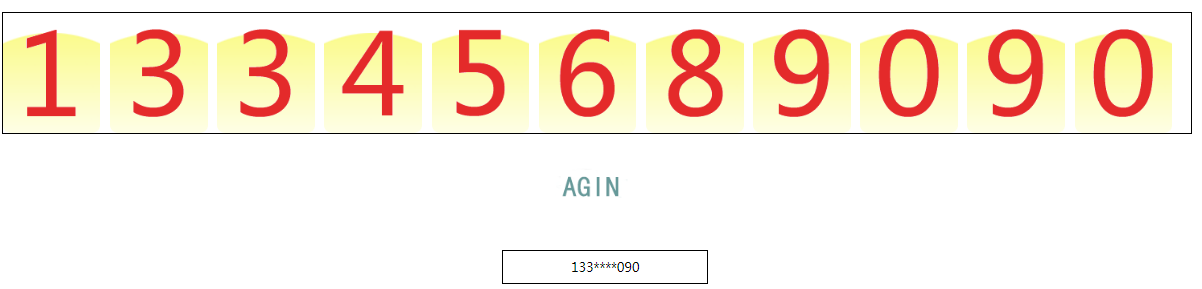
again:显示"中奖号码"中间4位为星号*

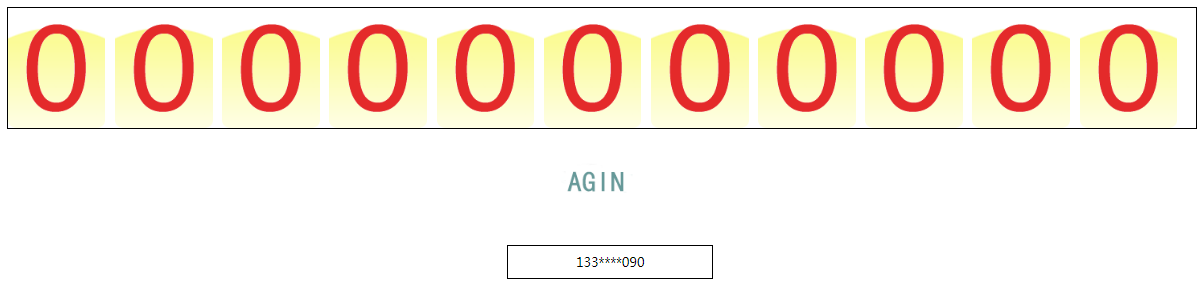
点击"again"归零:

css部分
<style type="text/css">
* {margin: 0;padding: 0;}
.content {width: 80%;height: 400px;margin: 200px auto;position: relative;}
.num_box {width: 1486px;position: absolute;left: 23%;top: 5%;margin-left: -403px;z-index: 8;overflow: hidden;border: 1px solid;}
.num_bg {background: url(images/5.png) top center repeat-y;width: 122px;height: 150px;float: left;margin-right: 12px;}
.num {background: url(images/num2.png) top center repeat-y;width: 122px;height: 150px;float: left;margin-right: 12px}
.btn {width: 170px;height: 49px;line-height: 49px;text-align: center;position: absolute;bottom: 36%;right: 51%;cursor: pointer;}
#start {background: url(images/draw-02.png) no-repeat;}
#stop {background: url(images/draw-005.png) no-repeat;}
#again {background: url(images/draw-008.png) no-repeat;}
</style>
html部分
<div class="content"> //内容容器div
<div class="num_box">//背景图片div
<div class="num_bg"></div>
<div class="num_bg"></div>
<div class="num_bg"></div>
<div class="num_bg"></div>
<div class="num_bg"></div>
<div class="num_bg"></div>
<div class="num_bg"></div>
<div class="num_bg"></div>
<div class="num_bg"></div>
<div class="num_bg"></div>
<div class="num_bg"></div>
</div>
<div class="num_box">//中奖号码的图片容器,图片作为背景图执行
<div class="num"></div>
<div class="num"></div>
<div class="num"></div>
<div class="num"></div>
<div class="num"></div>
<div class="num"></div>
<div class="num"></div>
<div class="num"></div>
<div class="num"></div>
<div class="num"></div>
<div class="num"></div>
</div>
<div id="start" class="btn" onclick="start()"></div>//按钮
<div class="show"></div>//电话号码显示
</div>
js部分
<script type="text/javascript">
var u = 150;//ImageWidth
var c = '1 3 3 4 5 6 8 9 0 9 0'//固定的数据
var btn = $(".btn");
function start() {
var Html = btn.attr('id');//获取按钮的当前id名
if(Html == "start") {
startRun();//调用函数
btn.attr('id', 'stop');//修改按钮的id名
} else if(Html == "stop") {
stop(c);//调用函数
} else {
btn.attr('id', 'start');//修改按钮的id名
}
}
//点击"开始"执行的开始函数
function startRun() {
$(".num").each(function(index) {
var _num1 = $(this);
_animate(_num1, u * 10 * (index + 1), 10)//传参调用,在编辑器编辑时,将该注释删除,否则会报错
})
function _animate(el, backgroundPositionY, speed) {//封装的动画函数,el当前的元素
el.animate({
backgroundPositionY: backgroundPositionY//位置
}, {
complete: function() { //complete回调函数
speed: speed,//速度
el.css({
backgroundPositionY: 0//元素css样式位置归零
});
_animate(el, backgroundPositionY, speed); //自身调用
}
}, "liner")
}
}
//点击"停止"
function stop(custNo) {
var num_arr = (custNo + ' ').split(' ');//将字符串分割成数组
$(".num").each(function(index) {
var _num = $(this);
setTimeout(function() {
_num.stop(true,false); //停止动画
_num.animate({
backgroundPositionY: (u * 10 * (index + 1)) - (u * num_arr[index])
}, {
complete: function() {
if(index == 10) {
if(!_num.is(":animated")) {
$(".show").html(custNo.substring(0,3)+"****"+custNo.substring(8,11));//手机号码中间四位显示为星号
btn.attr('id', 'again');
btn.click(function() {
Again();
})
}
}
}
}, 400 * (index + 1));
}, 800 * index + 1000); //1000 (指定数据依次的出现速度) index + 100(控制点击停止之后,指定数据出现的时间)
});
}
//点击"再次"
function Again() {
$(".num").each(function(index) {
var _num2 = $(this);
_num2.stop(true, true);
_num2.animate({
backgroundPositionY: (u * 10)
})
})
}
</script>
在本次修改中不会的知识点
1.backgroundPositionY :backgroundPositionY 属性设置 background-image 的垂直位置。
语法:Object.style.backgroundPositionY=position
方法一:
function changePosition()
{
document.body.style.backgroundPositionY="bottom";
}
方法二:
tank.style.backgroundPositionY="80px";
2.jquery的animate()动画:执行css属性集的自定义动画
http://www.runoob.com/jquery/eff-animate.html 菜鸟教程的动画基本及css属性地址
http://www.jb51.net/article/58919.htm 本文章中用到的动画回调函数地址
将速度,回调函数,队列等都要放到大括号{}中
代码如下:
$("div").animate( {width:"1000px"}, {queue:false, duration:1000,complete:function(){alert("ok")}})
详解:queue参数可以规定动画是否加入动画队列执行,如果进入动画队列,将按照顺序执行,也就是第一个动画执行完成之后,队列中的第二个动画再执行,以此类推。
如果queue参数值为true就是将动画加入队列执行,否则就是不加入队列。
duration参数就是定义动画的持续时间。
complete参数定义动画的回调函数。
function startRun() {
$(".num").each(function(index) {
var _num1 = $(this);
_animate(_num1, u * 10 * (index + 1), 10)//传参调用,在编辑器编辑时,将该注释删除,否则会报错
})
function _animate(el, backgroundPositionY, speed) {//封装的动画函数,el当前的元素
el.animate({
backgroundPositionY: backgroundPositionY//位置
}, {
complete: function() { //complete回调函数
speed: speed,//速度
el.css({
backgroundPositionY: 0//元素css样式位置归零
});
_animate(el, backgroundPositionY, speed); //自身调用
}
}, "liner")
}
}
stop()方法
stop()在语法上有两个参数,分别都是Boolean布尔值。且都是可选的,但是也有规定,如下:
$(selector).stop(stopAll,goToEnd)
参数:(默认情况下,不写参数,则会被认为两个参数都是false。)
stopAll:可选。规定是否停止被选元素的所有加入队列的动画。意思就是如果该参数值为true,则会停止所有后续动画或事件。如果该参数值为false,则只停止被选元素当前执行的动画,后续动画不受影响。因此,该参数一般都为false。
goToEnd:可选。规定是否允许完成当前动画,该参数只能在设置了stopAll参数时使用。那么goToEnd参数就有两个选择了,一个是false,一个是true。一般都为true。意思就是允许完成当前动画。
jq动画设置图片抽奖的更多相关文章
- jq动画设置图片抽奖(修改效果版)
效果:点击开始,图片转动,按钮显示"停止",点击停止,选出中奖号码,,最后一个数字停止时,按钮变为"again",点击"again"开始转动 ...
- swift 设置图片动画组 iOS11之前 默认图片 设置不成功
在iOS 11 上, 1.先执行动画组 在设置图片执行帧动画,2.先设置图片在设置帧动画,执行帧动画 没有任何问题 在iOS 10和iOS9上,必须 执行 方法二(先设置图片在设置帧动画,执行帧动画 ...
- PyQt5设置图片格式及动画
1.缩放图片'''使用QImage.Scale(width,height)方法可以来设置图片'''from PyQt5.QtCore import *from PyQt5.QtGui import * ...
- 为你的网页图标(Favicon)添加炫丽的动画和图片
Favico.js 在让你的网页图标显示徽章,图像或视频.你设置可以轻松地在网页图标中使用动画,可以自定义类型的动画,背景颜色和文字颜色.它支持的动画,像幻灯片,渐变,弹出等等. 您可能感兴趣的相关文 ...
- iOS开发UI篇—iOS开发中三种简单的动画设置
iOS开发UI篇—iOS开发中三种简单的动画设置 [在ios开发中,动画是廉价的] 一.首尾式动画 代码示例: // beginAnimations表示此后的代码要“参与到”动画中 [UIView b ...
- [原创]winform_PC宴会图片抽奖/文字抽奖
14年6月 好友结婚 14年4月左右知道他们婚礼由迎宾照抽奖的环节 问我有没有可以用的抽奖软件 我网上找了一会儿,就放弃了,自己做一个更快不是? 14年6月,PC宴会图片抽奖软件成功使用 --- 操作 ...
- iOS图案锁,支持动画、图片、绘图
最近忙着搭建一个聊天用的框架,过几天应该会整理写出来吧,原理不难,但是实现后会省很多事.好久没写博客,周末心血来潮写了个图案锁,这东西没什么技术含量,网上一堆,这次这个图案锁顺便联系了怎么打包使用.a ...
- iOS UI-三种简单的动画设置
一.首尾式动画 代码示例: // beginAnimations表示此后的代码要“参与到”动画中 [UIView beginAnimations:nil context:nil]; //设置动画时长 ...
- 基于图像切换器(imageSwitcher)的支持动画的图片浏览器
利用GridView和ImageSwitcher的基本用法 public class MainActivity extends Activity { int[] imageIds = new int[ ...
随机推荐
- SpringBoot集成Atomikos使用Oracle数据库mybatis、jta框架
项目中需要数据库分布式事物的实现,于是采用了atumikos技术. 因为生产上需要稳定,所以采用了springboot 1.5.9.RELEASE版本. 本文代码gitlab下载地址: https:/ ...
- 2018-2019-2 20175236实验二《Java面向对象程序设计》实验报告
实验内容 初步掌握单元测试和TDD 理解并掌握面向对象三要素:封装.继承.多态 初步掌握UML建模 熟悉S.O.L.I.D原则 了解设计模式 实验要求 没有Linux基础的同学建议先学习<Lin ...
- 20175236 《Java程序设计》实验一(Java开发环境的熟悉)实验报告
一.实验报告封面 课程:Java程序设计 班级:1752班 姓名:温丰帆 学号:20175236 指导教师:娄嘉鹏 实验日期:2019年4月2日 实验时间:13:45 - 15:25 实验序号:实验一 ...
- Spring AOP Capabilities and Goal
Spring AOP是用纯的java实现的.不需要任何个性的实现过程.Spring AOP不需要控制类加载器,并且它适用于Servlet容器或者应用服务器. Spring AOP当前只支持方法执行的连 ...
- 多对多manytomany
----------------------多对多manytomany 要点: 多对多必须有mappedBy,让一个端维护关系 多对多会创建一张关系表,维护关系就是维护第三张表. 所以增加关系,则在集 ...
- win10环境下适应pip安装autobahn提示认证失败的问题
工作需要看一下websocket的东西,然后使用autobahn三方,但是使用pip install安装怎么也安装不上,问了很多网站,都说的升级pip,可是每一个鸡巴管用的,不过还是谢谢他们,现在我只 ...
- 通过TCPView工具查看foxmail用exchange方式连接exchange时用什么端口
TCPView下载地址 https://docs.microsoft.com/zh-cn/sysinternals/downloads/tcpview
- !!常用HTML5代码
HTML5提供的新特性 2016-2-16 Web Socket 定义了一套API, 允许网页能够使用Web Socket协议来和远程主机进行双工通信. Web Storage 定义了一套API, 能 ...
- Xeon Phi 《协处理器高性能编程指南》随书代码整理 part 4
▶ 第五章,几个优化 ● 代码 #include <stdio.h> #include <stdlib.h> #include <math.h> #define S ...
- excel 拷贝数据到 plsql 报 is not a valid date and time
按以下格式设置时间格式
