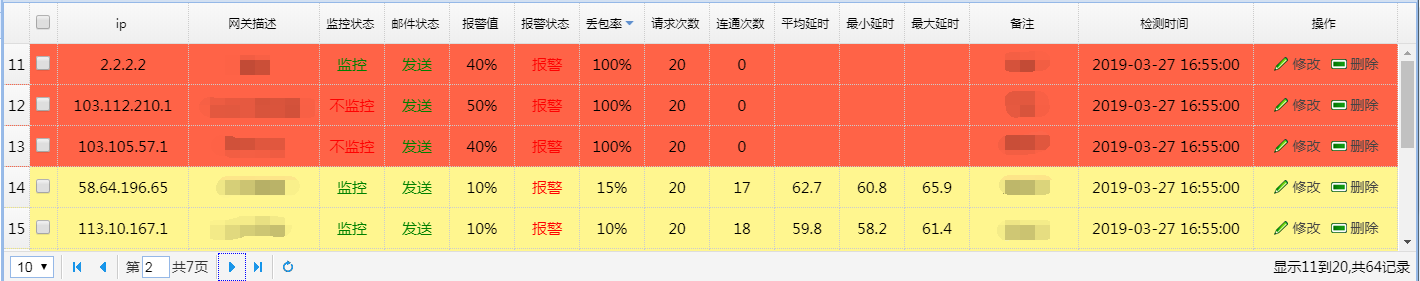
easyui的datagrid改变整行颜色
easyui的datagrid改变单元格颜色方法1:https://www.cnblogs.com/raitorei/p/10395233.html
easyui的datagrid改变单元格颜色方法2:https://www.cnblogs.com/raitorei/p/9989649.html
代码:
onLoadSuccess : function(data) {
//表格样式
rowStyler:function(index,row){
//大于的时候,显示为黄色,100%的时候,显示为红色。
if (row.lossRate == 100){
return 'background-color:#FF6347;';
}else if(row.lossRate >= row.alarmValue){
return 'background-color:#FFF68F;';
}
},
}

easyui的datagrid改变整行颜色的更多相关文章
- easyui的datagrid改变单元格颜色
另一种方法:https://www.cnblogs.com/raitorei/p/10395233.html easyui的datagrid改变整行颜色:https://www.cnblogs.com ...
- EXCEL这样根据某单元格的内容来改变整行颜色
1.选择你需要改变颜色的单元格列数,然后打开“格式”--“条件格式”: 2.选择“公式”一项,在后面输入=$L1=2050,然后点开下面的“格式”按钮设置好格式. 3.基本上就OK了,注意在输入公式的 ...
- Easyui的datagrid的editor(行编辑器)如何扩展datetimebox类型
在easyui的datagrid扩展方法中添加这样的时间日期(datetimebox)代码块 放在 $.extend($.fn.datagrid.defaults.editors,{datetim ...
- jquery easyui datagrid改变某行的值
$("#DeterminateMembers").datagrid("updateRow",{index:index,row:{fzr:"0" ...
- easyUI 展开DataGrid里面的行显示详细信息
http://blog.csdn.net/yanghongchang_/article/details/7854156原著 datagrid 可以改变它的view(视图)去显示不同的效果.使用详细视图 ...
- easyui,datagrid表格,行内可编辑
最近用到easyui,需要表格内编辑,但是我同一个页面有多个表格,把官方的代码修改了一下,如下: HTML代码 <table id="dg" class="easy ...
- JS实现页面table鼠标移动改变tr行颜色,单击tr选中复选框功能
JS源代码: //需要设置tr背景颜色 var highlightcolor='#bfecfc'; //设置背景颜色 function changeto(index){ var tr1 = docum ...
- easyui 中datagrid 点击行的事件
$('#datagrid 的ID').datagrid({ onClickRow:function(index,data) { ...
- Excel根据单元格内容设置整行颜色
1. 选择需要设置的区域,条件格式中找到“新建规则” 2. 弹出窗口中选择“使用公式确定要设置格式的单元格”一项.填写公式如下: =IF(OR($D1="已完成",$D1=&quo ...
随机推荐
- IIS发布ASP.NET Core
安装IIS.程序和功能--程序卸载--启用或关闭Windows功能 安装.NET Core SDK和Runtime.下载网址 https://www.microsoft.com/net/downloa ...
- MYSQL使用PMM进行性能监控
简介Percona监视和管理(PMM)是一个用于管理和监视MySQL和MongoDB性能的开源平台.它是由Percona与托管数据库服务.支持和咨询领域的专家合作开发的. PMM是一个免费的开源解决方 ...
- spring事务学习笔记
事务管理器 default使用数据库默认的隔离级别
- jenkins持续集成部署
用到的技术和工具:git + maven + jdk + jenkins,首先服务器安装git.maven.jdk,这些都不再赘述. 1:开始安装主角jenkins,首先去官网下载war包(https ...
- json jmespath的使用
在接口测试的过程中,我们经常会接触到json格式respones,我们会经常去做取JSON中某个值的操作,可以用jmespath分析.转换和选择性的提取JSON数据进行操作,功能非常强大,易读. 一. ...
- laravel-- facade 实现CURD
路由内需配置 Route::any('test1','StudentController@test1');原生CURD写法 public function test1() {// 查找// $stud ...
- mybatis学习 -每天一记 mybatis insert null 报错
mybatis 插入数据,model的属性存在null,插入报错 在使用mybatis 进行insert时,如果字段值存在null的情况,会出现插入失败的情况,解决方案: 如果使用spring boo ...
- Django 命令
django #安装: pip3 install django 添加环境变量 #1 创建project django-admin startproject mysite ---mysite ---se ...
- CSS设计中的错误大整理!
如果有人发明时间机器,那应该将这些错误纠正,不然可把前端程序猿们给还惨了.大家一起看看都有哪些CSS规则应该完善. (CSS 代码) white-space: nowrap 应该 white-spac ...
- 如何能快速的成为一个年薪20万的Java程序员,你都需要具备哪些技术?史上最全的java学习路线!
看好了,绝对不是单纯的初级视频,一个朋友在某机构学习,把每天老师讲课的视频代码和笔记全部整理出来了,需要的抓紧时间联系我! 一级目录截图 其中还包含时下最火的分布式和外服务的技术哦,请看07和08 ...
