web前端面试题题目
一.各种浏览器兼容的前缀:-o-(Opera),-ms-(IE); -moz-(火狐);-webkit-(chrome)
二.存在兼容性的css属性:placeholder,主要是因为各种浏览器placeholder颜色显示的不一样
三.边距重叠
两个div标签,垂直排列,上面的margin-bottom:50px,下面的margin-top:20px,那两个div之间的margin是50px;
解决途径:BFC,
BFC的原理是:
- 处于同一个BFC中的元素相互影响,可能会发生margin collapse;
- BFC在页面上是一个独立的容器,容器里面的子元素不会影响到外面的元素,反之亦然;
- 计算BFC的高度时,考虑BFC所包含的所有元素,包括浮动元素也参与计算;
- 浮动盒的区域不会叠加到BFC上;
创建BFC:
- 浮动(float的值不为none);
- 绝对定位元素(position的值为absolute或fixed);
- 行内块(display为inline-block)
- 表格单元(display为table、table-cell、table-caption等HTML表格相关属性);
- 弹性盒(display为flex或inline-flex);
- overflow不为visible;
四.清除浮动原理以及方法
应用BFC:
1、父级div定义伪类:after和zoom
.clearfloat:after{display:block;clear:both;content:"";visibility:hidden;height:0}
.clearfloat{zoom:1} // 兼容ie7及以下浏览器
2.在结尾处添加空div标签clear:both
3.父级div定义height
4.父级div定义overflow:hidden/overflow:auto
5.应用BFC原理,设置父元素为满足上面样式的BFC元素
五:垂直,水平,垂直水平居中
1.margin和width
2.定位加margin
3.定位加transform
4.flex布局:justify-content(水平),align-items(垂直)
六:js面向对象的特征:封装,继承,多态
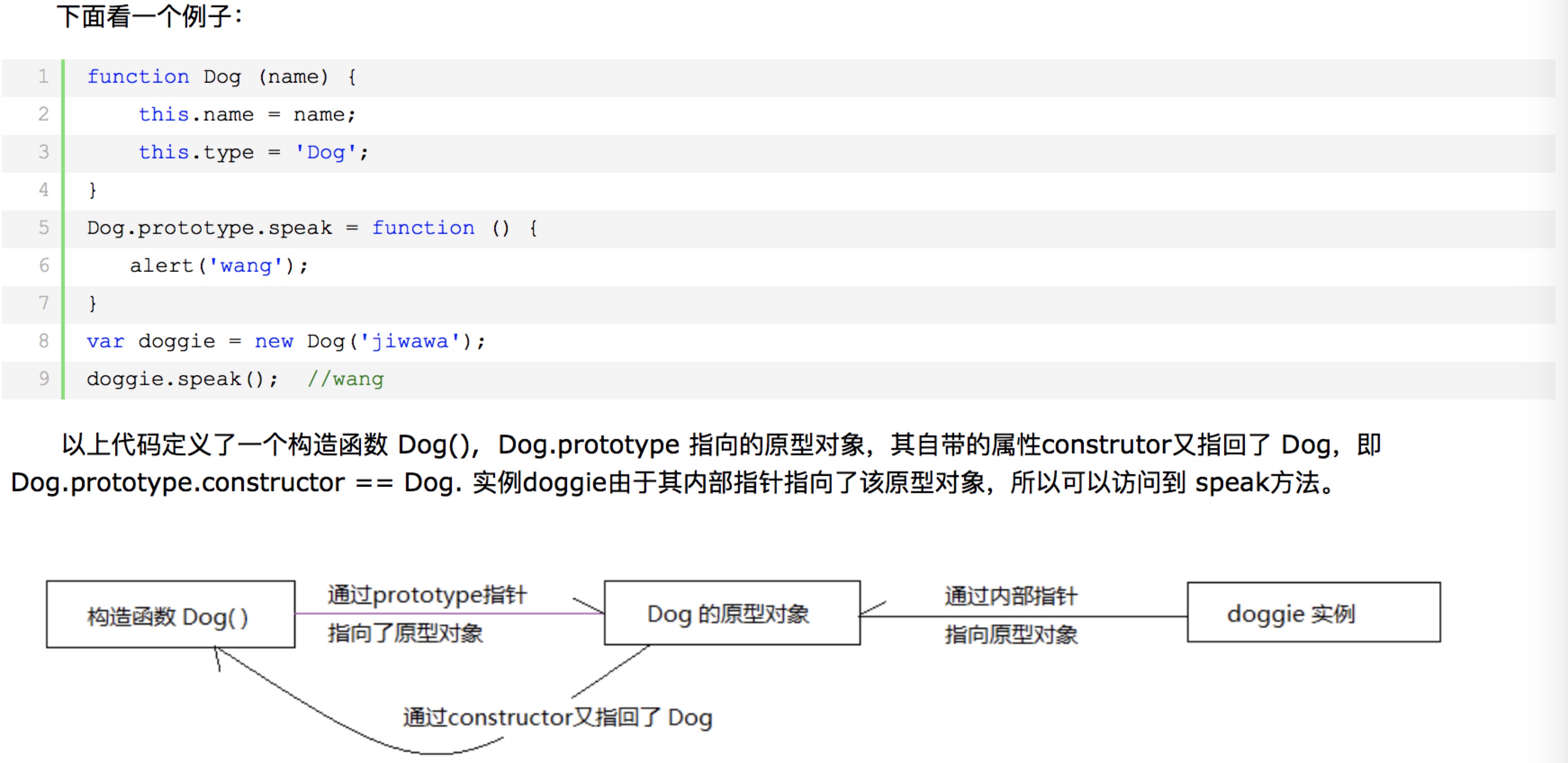
七:js原型链:构造函数,原型对象,实例,构造函数的prototype属性直接指向原型对象,原型对象的constructor指针指向了构造函数,实例的__proto__指向原型对象

八:js设计模式(https://www.cnblogs.com/chenxygx/p/5754101.html)
1.单例模式;2.工厂模式;3.策略模式;4.观察者模式(事件流);5.迭代模式
九:eventloop事件流机制,js是单线程的
web前端面试题题目的更多相关文章
- 2016最全的web前端面试题及答案整理
面试web前端开发,不管是笔试还是面试,都会涉及到各种专业技术问题,今天小编整理了一些常见的web前端面试题及答案,希望对大家有所帮助. 1.常用那几种浏览器测试?有哪些内核(Layout Engin ...
- web前端面试题HTML/CSS部分
web前端面试题HTML/CSS部分 前端页面有哪三层构成,分别是什么?作用是什么? 1.结构层:由 HTML 或 XHTML 之类的标记语言负责创建,仅负责语义的表达.解决了页面“内容是什么”的问题 ...
- web前端面试题库
web前端面试题及答案 1.常用那几种浏览器测试?有哪些内核(Layout Engine)? 答: (Q1) 浏览器:IE,Chrome,FireFox,Safari,Opera. (Q2) ...
- 第136天:Web前端面试题总结(理论)
Web前端面试题总结 HTML+CSS理论知识 1.讲讲输入完网址按下回车,到看到网页这个过程中发生了什么 a. 域名解析 b. 发起TCP的3次握手 c. 建立TCP连接后发起http请求 d. 服 ...
- 金三银四,磨砺锋芒;剑指大厂,扬帆起航(2020年最全大厂WEB前端面试题精选)上
金三银四,磨砺锋芒:剑指大厂,扬帆起航(2020年最全大厂WEB前端面试题精选)上 引言 元旦匆匆而过,2020年的春节又接踵而来,大家除了忙的提着裤子加班.年底冲冲冲外,还有着对于明年的迷茫和期待! ...
- 好程序员分享Web前端面试题汇总JS篇之跨域问题
为什么80%的码农都做不了架构师?>>> 好程序员分享Web前端面试题汇总JS篇之跨域问题,接着上一篇文章我们继续来探讨web前端面试必备面试题. 跨域解决方案 1. 通过jso ...
- 【web前端面试题整理02】前端面试题第二弹袭来,接招!
前言 今天本来准备先了解下node.js的,但是,看看我们一个小时前与一个小时后的差距: 既然如此,我们继续来搜集我们的前端面试题大业吧!!! 特别感谢玉面小肥鱼提供哟,@玉面小飞鱼 题目一览 Jav ...
- 【重点--web前端面试题总结】
前端面试题总结 HTML&CSS: 对Web标准的理解.浏览器内核差异.兼容性.hack.CSS基本功:布局.盒子模型.选择器优先级及使用.HTML5.CSS3.移动端适应. JavaScri ...
- 【web前端面试题整理06】成都第一弹,邂逅聚美优品
前言 上周四回了成都,休息了一下下,工作问题还是需要解决的,于是今天去面试了一下,现在面试回来了,我感觉还是可以整理一下心得. 这个面试题整理系列是为了以后前端方面的兄弟面试时候可以得到一点点帮助,因 ...
随机推荐
- [UE4]让Spline具象化
接上一个实例 一.在TestSpline蓝图,切换到蓝图构造函数Constrction Script事件中,添加如下代码: 二.别忘记个Add Spline Mesh Component设置Stati ...
- celery定时任务
from celery import Celery from datetime import timedelta app = Celery('gx', broker='redis://localhos ...
- Redis深入学习笔记(三)RDB及AOF流程
RDB是Redis持久化数据的一种方式,是执行时间点的Redis内存快照,redis数据还原时加载rdb文件,Redis的主从数据同步也是基于RDB实现的. RDB流程: 1)执行bgsave命令,R ...
- ubuntu16.04上安装ros-kinetic
1.设置安装源 sudo sh -c 'echo "deb http://packages.ros.org/ros/ubuntu $(lsb_release -sc) main" ...
- for update 与where current of的问题
在刚学oracle时一直不明白for update 的作用,今天考试又遇到郁闷半天,所以加以整理. 一: 1>首先for update是对表的行进行锁定.锁定就好比我们学java Thread那 ...
- Odoo二次开发
Odoo 点击进入
- [C#]左移和右移
参考链接: https://www.cnblogs.com/tjudzj/p/4190878.html https://www.cnblogs.com/wwwzzg168/p/3570152.html ...
- springboot+VUE(二)
入element-ui cnpm install element-ui -S 执行后,会下载element-ui的包到本地,同时会将配置加入到package.json的依赖块中. 通过命令行可以将最新 ...
- 7款不错的 CI/CD工具
时至今日,越来越多的工程团队开始实行敏捷开发,借以推动更短.更快的发布周期.而代码库的增长与更高的生产构建频率,也带动持续集成与持续部署/交付工具快速兴起.如果您有意提升发布频率,或者是不太清楚哪些工 ...
- js学习2
1.打开新窗体 -window.open([URL], [窗口名称], [参数字符串]) - 窗口名称: _blank:在新窗口显示目标网页 _self:在当前窗口显示目标网页 _top:框架网页中在 ...
