DOM0级事件处理和DOM2级事件处理
转自:http://www.cnblogs.com/holyson/p/3914406.html
0级DOM
分为2个:一是在标签内写onclick事件
二是在JS写onlicke=function(){}函数
1)
<input id="myButton" type="button" value="Press Me" onclick="alert('thanks');" >
2)
document.getElementById("myButton").onclick = function () {
alert('thanks');
}
以下是分割线
1级DOM--(为什么没有1级DOM)
DOM级别1于1998年10月1日成为W3C推荐标准。1级DOM标准中并没有定义事件相关的内容,所以没有所谓的1级DOM事件模型。在2级DOM中除了定义了一些DOM相关的操作之外还定义了一个事件模型 ,这个标准下的事件模型就是我们所说的2级DOM事件模型
2级DOM
只有一个:监听方法,有两个方法用来添加和移除事件处理程序:addEventListener()和removeEventListener()。
它们都有三个参数:第一个参数是事件名(如click);
第二个参数是事件处理程序函数;
第三个参数如果是true则表示在捕获阶段调用,为false表示在冒泡阶段调用。
- addEventListener():可以为元素添加多个事件处理程序,触发时会按照添加顺序依次调用。
- removeEventListener():不能移除匿名添加的函数。
document.getElementById("myTest").attachEvent("onclick", function(){alert(1)});
//等价于
document.getElementById("myTest").addEventListener("click", function(){alert(1)}, false);
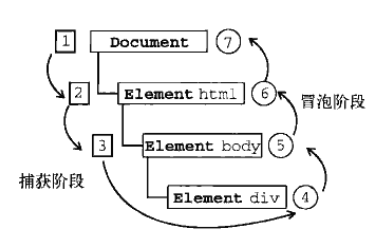
只有2级DOM包含3个事件:事件捕获阶段、处于目标阶段和事件冒泡阶段
<span>
<a></a>
</span>
点击a后capturing(捕捉)阶段事件传播会从document-> span->a,然后发生在a,最后bubbling(冒泡)阶段事件传播会从a->span->document 。
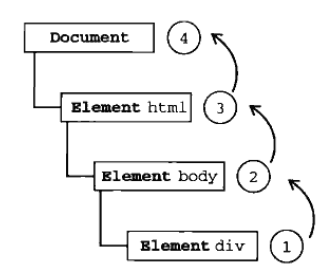
1.事件冒泡(常用)
IE中采用的事件流是事件冒泡,先从具体的接收元素,然后逐步向上传播到不具体的元素。

2.事件捕获(少用)
Netscapte采用事件捕获,先由不具体的元素接收事件,最具体的节点最后才接收到事件。

3.DOM事件流

DOM0级事件处理和DOM2级事件处理的更多相关文章
- JS-------DOM0级事件处理和DOM2级事件处理-------简单记法
0级DOM 分为2个:一是在标签内写onclick事件 二是在JS写onlicke=function(){}函数 1) <input id="myButton" type= ...
- js事件处理程序详解,html事件处理程序,dom0级事件处理程序,dom2级事件处理程序
博客搬迁,给你带来的不便,敬请谅解! http://www.suanliutudousi.com/2017/11/24/js%e4%ba%8b%e4%bb%b6%e5%a4%84%e7%90%86%e ...
- 事件流程以及dom2级事件绑定
事件流程分为三个阶段:捕获阶段.目标阶段.冒泡阶段. 捕获阶段:事件从最顶层元素开始执行,一层层往下,直到精确元素. 目标阶段:事件在精确元素上执行. 冒泡阶段:事件从精确元素开始执行,一层层往上,直 ...
- JS事件委托(事件代理,dom2级事件)
一.前言 说实话,真问我什么是事件委托,我肯定gg,还好查了一下,原来就是我之前练习过的DOM2级事件的应用. 二.什么是事件委托? 事件委托就是当事件触发时,把要做的事委托给父元素(或父元素的父元素 ...
- Android开发学习之事件处理和Button具体解释
Android的事件处理机制: 1.基于监听器的事件处理 --- 组件绑定特定的事件监听器 --- 重点 2.基于回调的事件处理 --- 主要做法是重写Android组件特定的回调函数, ...
- javascript中DOM0,DOM2,DOM3级事件模型解析
DOM 即 文档对象模型. 文档对象模型是一种与编程语言及平台无关的API(Application programming Interface),借助于它,程序能够动态地访问和修改文档内容.结构或显示 ...
- 关于DOM事件流、DOM0级事件与DOM2级事件
一.DOM 事件模型 DOM 事件模型包括捕获和冒泡,捕获是从上往下到达目标元素,冒泡是从当前元素,也就是目标元素往上到 window 二.流 流的概念,在现今的 JavaScript 中随处可见.比 ...
- DOM1级问题与DOM2级事件
前几天有小伙伴问过我一个问题,为什么有DOM 0级事件以及DOM2级事件,但是却没有DOM1级事件呢?那我们今天就来说一说DOM的级别问题. 同时推荐伙伴们可以看看尚学堂有关JavaScript BO ...
- DOM0级与DOM2级
定义: 0级DOM 分为2个:一是在标签内写onclick事件 二是在JS写onlicke=function(){}函数 1) <input id="myButton" t ...
随机推荐
- 深度解析mysql登录原理
使用mysql数据库的第一步必然是建立连接登录,然后在上面执行SQL命令.无论是通过mysql的客户端,还是通过C-API,JDBC标准接口连接数据库,这个过程一定少不了.今天我们聊一聊mysql登陆 ...
- java jdbc url 不同数据库
1.Oracle数据库Class.forName("oracle.jdbc.driver.OracleDriver" ).newInstance() ;String url = & ...
- IP 地址分类(A、B、C、D、E类)
互联网上的接口的唯一地址. IP 32位的地址通常表示为四个10进制的数,每个证书对应一个字节,成为点分十进制法(Dotted decimal notation) 如上图首字节整数:A类--0开始,B ...
- 足球游戏论坛数据分析--简单粗暴的K均值聚类
在<<足球游戏论坛数据分析--简单粗暴的贝叶斯>>中尝试了贴标签后,一直觉得结果无法接受, 慢慢回想, 其实选择的算法是错误的,原因有 论坛帖子分类并非就是PC/PS/XBOX ...
- php环境搭建wampserver、Apache、Mysql和php
wampserver2.5-Apache-2.4.9-Mysql-5.6.17-php5.5.12-32b搭建php环境 在win下,下载wampserver2.5-Apache-2.4.9-Mysq ...
- debian/ubuntu安装桌面环境
apt-get install xorg apt-get install gnome 然后startx ubuntu 安装Gnome桌面 1.安装全部桌面环境,其实Ubuntu系列桌面实际上有几种桌面 ...
- RubyMine优化设置
RubyMine和IntelliJ默认的JVM -xmx参数太低了,占用的内存满了一GC,程序就假死了,把-xmx改大点就不容易假死了,配合SSD效果更好. [RUBYMINE_DIRECTORY]/ ...
- RSA加密算法的简单案例
RSA加密算法是目前最有影响力的公钥加密算法,它能够抵抗到目前为止已知的绝大多数密码攻击. 那关于RSA加密算法有哪些应用呢?以下举一个数据库身份验证的案例. 在使用数据集进行身份认证时,密码存在数据 ...
- 【转载】Web移动端Fixed布局的解决方案
特别声明:本文转载于EFE的<Web移动端Fixed布局的解决方案>.如需转载,烦请注明原文出处:http://efe.baidu.com/blog/mobile-fixed-layout ...
- CF731C. Socks[DFS 贪心]
C. Socks time limit per test 2 seconds memory limit per test 256 megabytes input standard input outp ...
