高效前端优化工具--Fiddler入门教程
简介:
Fiddler是用C#编写的一个免费的HTTP/HTTPS网络调试器。Fiddler是以代理服务器的方式,监听系统的网络数据流动英语中Fiddler是小提琴的意思,Fiddler Web Debugger就像小提琴一样,可以让前端开发变得更加优雅。
它可以做什么?
Fiddler是以代理服务器的方式,监听系统的网络数据流动,并在ie, 火狐下都可以安装哦(这个是最好的特点 呵呵)
- 它能 够记录所有的你电脑和互联网之间的http通讯,Fiddler 可以也可以让你检查所有的http通讯,设置断点,以及Fiddle 所有的“进出”的数据(指cookie,html,js,css等文件,这些都可以让你胡乱修改的意思)
- Fiddler还提供了清除IE缓存、请求构造器、文本转换工具等等一系列工具,对前端开发工作很有价值。
下载和安装
工作原理:
默认情况下:Fiddler监控客户端浏览器所有http数据流,如果你设置了IE浏览器,那么IE浏览器所有的http请求都会被Fiddler监控。
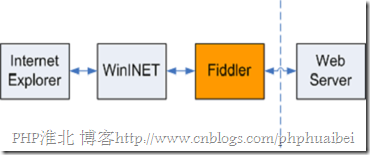
工作原理如下图:

解释:
作为系统代理,所有的来自微软互联网服务(WinInet)的http请求再到达目标Web服务器的之前都会经过Fiddle,同样的,所有的Http响应都会在返回客户端之前流经Fiddler。当你关闭Fidder的时候,它就会自动从系统注册表中移出,减少资源浪费。当你关闭Fiddler的时候,它就会自动从系统注册表中移出,减少系统资源浪费(这个功能很好啊 赞一个)
firefox下配置Fiddler
作为开发web开发人员常使用的浏览器肯定非firefox 莫属了,下面是在火狐下配置fiddler。
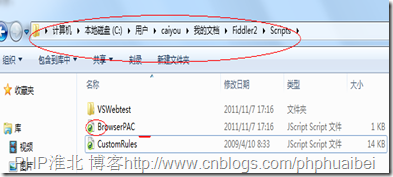
- fiddler 在安装和第一次运行之后会的我的文档中生成配置文件,其中在scripts目录下有BrowserPAC.js

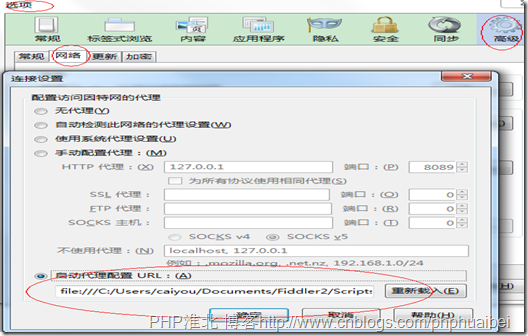
- 2. 配置火狐
打开firefox 在选项/高级/网络/自动代理配置/填上:file:///C:/Users/caiyou/Documents/Fiddler2/Scripts/BrowserPAC.js
***********************************安装ok了,下面就要测试一下了
ps:
园友 eEhdsa的友情提示:火狐下设置端口为8888 (127.0.0.1 : 8888)就可以被fiddler抓到了,这是fiddler默认端口,当然你有改过那肯定不是这个了..,本人测试,可以使用,当然前提是你端口没有被占用,再次表示很感谢@
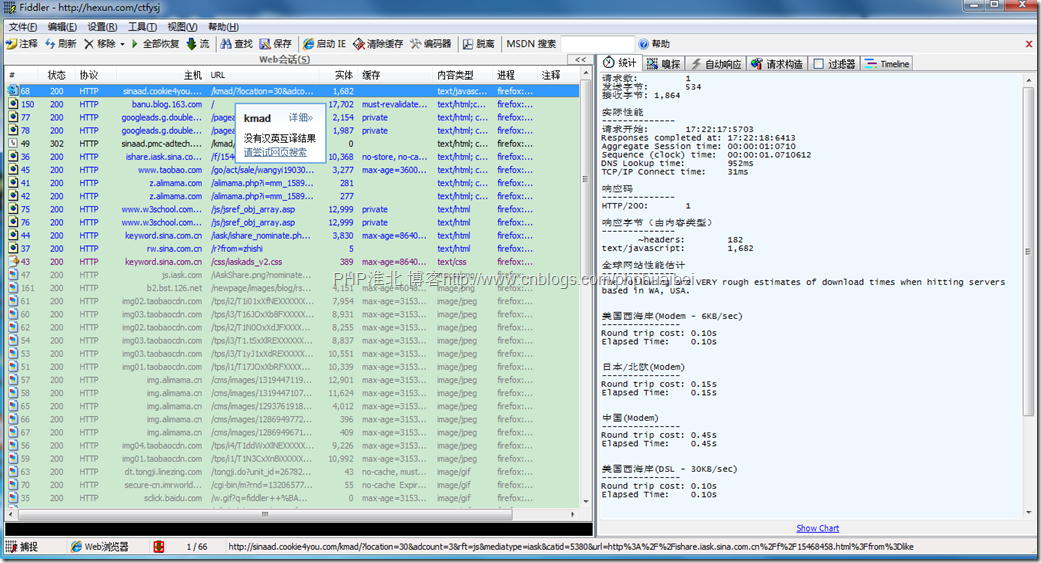
fiddler界面
界面列表

初次认识一下软件界面:
内容我就不说了,因为是汉化版,只要小学毕业,基本上都认识,所以说还是汉化好。
左侧是数据列表,以不同的图标区分数据类型和状态,以下是图标对应的含义:
------------------------------------------------------------------------------

正在将请求数据发往服务器

正在从服务器下载返回数据

请求过程中暂停

返回过程中暂停

请求中使用了HTTP HEAD方法; 返回中应该没有body内容

请求中使用了HTTP CONNECT方法,建立HTTPS连接通道

返回的内容类型是HTML

返回的内容类型是图片

返回的内容类型是Javascript

返回的内容类型是CSS

返回的内容类型是XML

普通的成功的返回

返回内容为 HTTP/300,301,302,303 or 307 跳转

返回内容为HTTP/304: 使用本地缓存

返回内容为一个证书请求

返回内容是服务器错误

请求被客户端、Fiddler或服务器中断
------------------------------------------------------------------------------------------
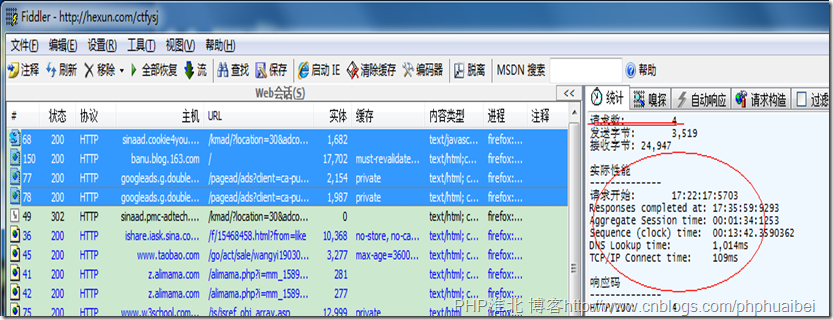
统计功能

选中左侧http请求,右侧会相应的统计出累积信息
还有一些其他功能,汉化版没有语言障碍,大家可以一个个尝试。
HTTP性能概述
fiddle毕竟只是测试工具,如果要想进行web前端优化,肯定要知道一下专业术语和优化策略,
下面推荐在下的几篇网页优化的文章:
高效前端优化工具--Fiddler入门教程的更多相关文章
- (转)前端构建工具gulp入门教程
前端构建工具gulp入门教程 老婆婆 1.8k 2013年12月30日 发布 推荐 10 推荐 收藏 83 收藏,20k 浏览 本文假设你之前没有用过任何任务脚本(task runner)和命令行工具 ...
- 前端构建工具gulp入门教程(share)
参考自:http://segmentfault.com/a/1190000000372547 资源: npm上得gulp组件 gulp的Github主页 官方package.json文档 gulp中文 ...
- 前端构建工具gulp入门教程
本文假设你之前没有用过任何任务脚本(task runner)和命令行工具,一步步教你上手Gulp.不要怕,它其实很简单,我会分为五步向你介绍gulp并帮助你完成一些惊人的事情.那就直接开始吧. 第一步 ...
- 要web开发精品教程吗?免费无广告一百期连讲的那种-逐浪CMS前端开发100期入门教程全面开放
要web开发精品教程吗?免费无广告一百期连讲的那种-逐浪CMS前端开发100期入门教程全面开放 大师主讲 经验难得 由逐浪CMS首席架构师发哥老师,亲自主理讲解. 历时一年精心打造, 汇聚了互联网诞生 ...
- 前端组件化Polymer入门教程(1)——初识&&安装
前端组件化Polymer入门教程目录: 前端组件化Polymer入门教程(1)--初识&&安装 前端组件化Polymer入门教程(2)--快速入门 前端组件化Polymer入门教程(3 ...
- 前端构建工具 Grunt 入门
之前也介绍过前端构建工具 Ant 和 Yeoman,其中 Yeoman 工具就包含了 Grunt 所以就不多说.那么与 Ant 相比 Grunt 有这么几个优点: Javascript 语法,相比 A ...
- 压测工具 jmeter入门教程及汉化修改
Apache JMeter是一款纯java编写负载功能测试和性能测试开源工具软件.相比Loadrunner而言,JMeter小巧轻便且免费,逐渐成为了主流的性能测试工具,是每个测试人员都必须要掌握的工 ...
- 前端项目自动化构建工具——Webpack入门教程
参考资料:https://www.webpackjs.com/(中文文档) https://www.webpackjs.com/(官方文档) 首先有必要说明一下,本文侧重讲解webpack基本配置 ...
- 前端框架React Js入门教程【精】
现在最热门的前端框架有AngularJS.React.Bootstrap等.自从接触了ReactJS,ReactJs的虚拟DOM(Virtual DOM)和组件化的开发深深的吸引了我,下面来跟我一起领 ...
随机推荐
- [转载] 跟着实例学习zookeeper 的用法
原文: http://ifeve.com/zookeeper-curato-framework/ zookeeper 的原生客户端库过于底层, 用户为了使用 zookeeper需要编写大量的代码, 为 ...
- HDU5716, HDU5745【dp+bitset】
DP+bitset HDU5716 dp[i][j] = dp[i-1][j-1] && (s[i] in set[j]); 第二维压bitset #include <bits ...
- C++中关于new及内存地址的思考
OJ题刷多了,每次都是直接分配内存,那么,你还记得怎么动态分配内存吗? ———————————————————————————————————— 我们知道,使用malloc/calloc等分配内存的函 ...
- 在VNC中Xfce4中Tab键失效的解决方法
说明 在Ubuntu Server 14.04上安装了xfce4桌面环境,但是却发现在终端中Tab键不能自动补齐(但是Ctrl + I 仍然可以用). 出现这种情况的原因是,由于Tab键的功能被窗口快 ...
- 在SSH框架中使用Spring的好处
在SSH框假中spring充当了管理容器的角色.我们都知道Hibernate用来做持久层,因为它将JDBC做了一个良好的封装,程序员在与数据库进行交互时可以不用书写大量的SQL语句.Struts是用来 ...
- 巧妙的实现 CSS 斜线(炫酷的小效果)
开本系列,谈谈一些有趣的 CSS 题目,题目类型天马行空,想到什么说什么,不仅为了拓宽一下解决问题的思路,更涉及一些容易忽视的 CSS 细节. 解题不考虑兼容性,题目天马行空,想到什么说什么,如果 ...
- (十一)C语言中内存堆和栈的区别
在计算机领域,堆栈是一个不容忽视的概念,我们编写的C语言程序基本上都要用到.但对于很多的初学着来说,堆栈是一个很模糊的概念. 堆栈:一种数据结构.一个在程序运行时用于存放的地方,这可能是很多初学者的认 ...
- python 远程执行命令、上传、下载举例
使用python中的 paramiko 实现远程操作,需要安装 paramiko 模块. # vi pssh.py #!/usr/bin/python #coding=utf-8 ''' Create ...
- 转!!MAC和PHY的区别
一块以太网网卡包括OSI(开方系统互联)模型的两个层,物理层和数据链路层.物理层定义了数据传送与接收所需要的电与光信号.线路状态.时钟基准.数据编码和电路等,并向数据链路层设备提供标准接口.数据链路层 ...
- css-高度自适应的问题(body高度问题)
css-高度自适应的问题 对象height:100%并不能直接产生效果,是因为跟其父对象有关. #center{ height:100%; } 上面的css样式是无效的,不会产生任何效果. 需要改写: ...
