OnItemSelectedListener事件与二级联动
一、界面
1、新建province.xml件。
在“res/values”位置新建province.xml文件。
(1)province.xml文件位置如下图所示:

(2)province.xml内容如下:

(3)代码
<?xmlversion="1.0"encoding="utf-8"?>
<resources>
<string-arrayname="provarray">
<item>河南省</item>
<item>河北省</item>
<item>山东省</item>
<item>山西省</item>
</string-array>
</resources>
(4)main_activity布局文件
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@drawable/liuyifei"
tools:context=".MainActivity" > <Spinner
android:id="@+id/province"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:entries="@array/province" /> <Spinner
android:id="@+id/city"
android:layout_width="wrap_content"
android:layout_height="wrap_content" /> </LinearLayout>
(5)Activity(src下的Java代码)
package com.example.item2jiliandong; import android.app.Activity;
import android.os.Bundle;
import android.view.View;
import android.widget.AdapterView;
import android.widget.AdapterView.OnItemSelectedListener;
import android.widget.ArrayAdapter;
import android.widget.Spinner;
import android.widget.Toast; public class MainActivity extends Activity { //声明Spinner对像
private Spinner spinProvince=null;
private Spinner spinCity=null;
//定义城市数据,用于二级菜单
private String[][] arrCity=new String[][]{
{"郑州","开封","洛阳","安阳"},
{"石家庄","保定","邯郸","张家口"},
{"济南","青岛","烟台","日照"},
{"太原","晋中","吕梁","临汾"}};
//声明数组适配器,用来填充城市列表
private ArrayAdapter<CharSequence> adapterCity=null; @Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//获取Spinner对象
spinProvince=(Spinner)super.findViewById(R.id.province);
spinCity=(Spinner)super.findViewById(R.id.city);
//为spinProvince控件注册OnItemSelected监听器
spinProvince.setOnItemSelectedListener(new ProvOnItemSelectedListener());
//为spinCity控件注册OnItemSelected监听器
spinCity.setOnItemSelectedListener(new CityOnItemSelectedListener());
} //OnItemSelected监听器
private class ProvOnItemSelectedListener implements OnItemSelectedListener{
//选择省份,触发城市下拉列表框
@Override
public void onItemSelected(AdapterView<?> adapter,View view,int position,long id) {
//使用ArrayAdapter转换数据
MainActivity.this.adapterCity=new ArrayAdapter<CharSequence>(
MainActivity.this,
android.R.layout.simple_spinner_item,
MainActivity.this.arrCity[position]);
//使用adapterCity数据适配器填充spinCity
MainActivity.this.spinCity.setAdapter(MainActivity.this.adapterCity); } @Override
public void onNothingSelected(AdapterView<?> arg0) {
//没有选择时执行
}
}
//OnItemSelected监听器
private class CityOnItemSelectedListener implements OnItemSelectedListener{
//选择城市,触发显示选择的城市
@Override
public void onItemSelected(AdapterView<?> adapter,View view,int position,long id) {
//获取选择的项的值
String sInfo=adapter.getItemAtPosition(position).toString();
Toast.makeText(getApplicationContext(), sInfo, Toast.LENGTH_LONG).show(); //MainActivity.this等价于 getApplicationContext()
}
@Override
public void onNothingSelected(AdapterView<?> arg0) {
//没有选择时执行
}
} }
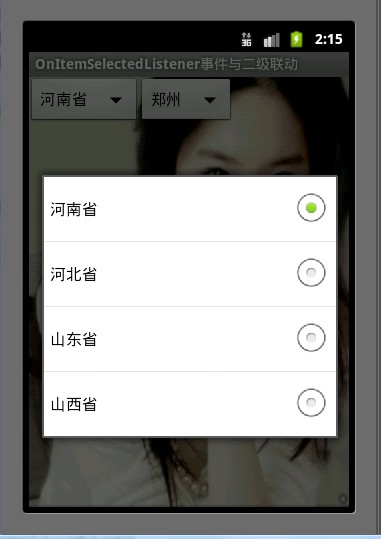
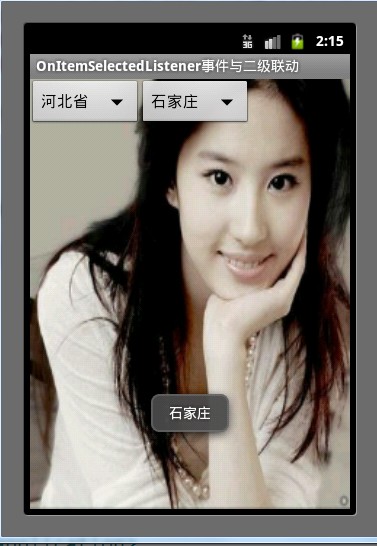
(6)运行结果

运行运用程序所得结果如下图:





OnItemSelectedListener事件与二级联动的更多相关文章
- android中利用实现二级联动的效果
按照惯例,首先上一张效果图. 本篇文章实现的效果就是如图中所圈的那样,实现类似于HTML中的二级联动的效果. 对于第一个选项我们读取的是本地xml文件来填充数据的, 对于第二个选项我们读取的是通过中央 ...
- Android之单复选框及Spinner实现二级联动
一.基础学习 1.图形学真的很神奇啊....查了些资料做出了3D云标签,哈哈...其实直接拿来用的,我们要效仿鲁迅先生的拿来主义,嘿嘿~~3D标签云就是做一个球面,然后再球面上取均匀分布的点,把点坐标 ...
- Select标签下拉列表二级联动级联
首先从服务器端,绑定下拉列表,二级下拉的text命名按照一定规则加上一级下拉的ID. var options=new Array(); $(document).ready(function(){ // ...
- 利用JavaScript来实现省份—市县的二级联动
所谓省-市二级联动是指当选择省份下拉选择框时,市县的下拉框会根据选择的省市而有相应的市县加载出来,如下图所示选择"上海市",城市的下拉选择框只会出现上海的市县: 这种二级联动非常常 ...
- asp.net DropDownList无刷新ajax二级联动实现详细过程
只适合新手制作DropDownList无刷新ajax二级联动效果: 数据库实现,添加两表如图:表1,pingpai,表2,type,具体数据库实现看自己的理解: //页面主要代码: <asp:S ...
- javascript二级联动
二级联动在一般的网页中随处可见,一般是地址,比如点击浙江省,随后出现的是杭州市,嘉兴市:点击北京省出现的是朝阳,海淀,而不是出现杭州,嘉兴. 要想实现这个步骤,就要用到javascript来实现.其中 ...
- 原生js二级联动
今天说的这个是原生js的二级联动,在空白页面里动态添加并作出相对应的效果. 1 //创建两个下拉列表 select标签 是下拉列表 var sel = document.createElement(& ...
- js-day04--Ajax应用--二级联动
Ajax概述和实用需求 Ajax介绍/阿贾克斯:一.Ajax不是一项具体的技术,而是几门技术的综合应用. Javascript.XHTML和CSS.DOM.XML和XMLHttpRequest.二.A ...
- django xadmin后台页面实现二级联动
思路 先找到控件id ,这样就可以监听change事件 然后把自己写的js加入xadmin中 添加url和view,接受ajax请求和发送数据 第一步:找到联动上下级的ID 在浏览器中通过F12查看 ...
随机推荐
- SPOJ COT2 树上找路径上不同值的个数
题目大意 给出多个询问u , v , 求出u-v路径上点权值不同的个数 开始做的是COT1,用主席树写过了,理解起来不难 很高兴的跑去做第二道,完全跟普通数组区间求k个不同有很大区别,完全没思路 膜拜 ...
- struts2的返回类型
return 一个字符串,如果是success 直接 服务器端跳转 返回到和方法名对应的页面去 不过如果返回的页面和方法没有太大关系,比如删除修改添加之后要 客户端跳转 返回所有用户列表,这个时候可以 ...
- sql学习资料
http://blog.sina.com.cn/s/articlelist_1594135432_9_1.html
- Android开发中的ANR问题如何避免?
在Android中, Activity Manager 和 Window Manager system services 会监控每个程序的运行,当程序出现如下三种种情况的时候就会弹出ANR的提示对话框 ...
- Oracle数据库中序列用法讲解
序列(SEQUENCE)是序列号生成器,可以为表中的行自动生成序列号,产生一组等间隔的数值(类型为数字).其主要的用途是生成表的主键值,可以在插入语句中引用,也可以通过查询检查当前值,或使序列增至下一 ...
- 原生javascript Ajax
代码 1. IE5 ,IE6 使用ActiveXObject对象, 其余现代浏览器都支持XMLHttpRequest对象: function ajaxObject(){ var xmlhttp; ...
- PHP header()函数
对header函数,我用得最多的就是跳转页面和设置字符集,其他的功能用得比较少. 一.设置字符集 其实我们用的最多的在在html代码当中的<meta>标签里面设置字符集.格式如下: < ...
- 走过路过不要错过~教你用java抓取网页中你想要的东东~~
学习了正则之后,打算用java玩一玩,所以就决定用它来实现一个好玩的idea import java.io.BufferedReader; import java.io.IOException; im ...
- PHP date和time
一.time()函数 time():得到一个数字,这个数字表示从1970-01-01到现在共走了多少秒. 前一天的时间就是 time()-60*60*24. 前一年的时间就是 time()-60*60 ...
- WCF客户端和服务端配置
服务端: <system.serviceModel> <services> <service name="Microsoft.ServiceModel.Samp ...
