SlidingPaneLayout的基本使用
SlidingPaneLayout是V4包中新添加的组件,可以实现两列面板的切换。说先来看看API文档的说明:
|
1
|
SlidingPaneLayout provides a horizontal, multi-pane layout for use at the top level of a UI. A left (or first) pane is treated as a content list or browser, subordinate to a primary detail view for displaying content. |
SlidingPanelLayout为在UI最上层的使用提供了一个水平的,多个面板的布局。左边的面板可以看作是一个内容列表或者是浏览,右边的面板的任务是显示详细的内容。
SlidingPaneLayout类也是直接继承于ViewGroup类,所以这个类也是当作容器类使用,在使用时通常可以和Fragement组件一起使用。下面是一个xiaoDemo,左边是网站url,右边显示网站。
首先是各个布局文件:
主布局文件actvity_main.xml:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
|
<android.support.v4.widget.SlidingPaneLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:id="@+id/slidingpanellayout" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity" > <fragment android:id="@+id/leftfragment" android:name="com.example.android_slidingpanellayout1.BookMarkerFragment" android:layout_width="100dp" android:layout_height="match_parent" android:layout_gravity="left" /> <fragment android:id="@+id/rightfragment" android:name="com.example.android_slidingpanellayout1.ShowFragment" android:layout_width="match_parent" android:layout_height="match_parent" android:layout_gravity="right" android:layout_weight="1" /></android.support.v4.widget.SlidingPaneLayout> |
标签页使用的布局文件(bookmarker.xml)
|
1
2
3
4
5
6
7
8
9
10
11
12
|
<?xml version="1.0" encoding="utf-8"?><LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" > <ListView android:id="@+id/listview" android:layout_width="match_parent" android:layout_height="match_parent"/></LinearLayout> |
内容页使用的布局文件(show.xml)
|
1
2
3
4
5
6
7
8
9
10
11
12
|
<?xml version="1.0" encoding="utf-8"?><LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" > <WebView android:id="@+id/webview" android:layout_width="match_parent" android:layout_height="match_parent" /></LinearLayout> |
标签页中listview使用的布局文件(mytext.xml):
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
|
<?xml version="1.0" encoding="utf-8"?><LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" > <TextView android:id="@+id/text" android:layout_width="match_parent" android:layout_height="40dp" android:gravity="center" android:textAlignment="center" /></LinearLayout> |
标签页的Fragment(BookMarkerFragement.java)
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
|
package com.example.android_slidingpanellayout1;import java.util.ArrayList;import java.util.List;import android.app.Activity;import android.app.Fragment;import android.graphics.drawable.Drawable;import android.os.Bundle;import android.view.LayoutInflater;import android.view.Menu;import android.view.MenuInflater;import android.view.MenuItem;import android.view.View;import android.view.ViewGroup;import android.view.ViewGroup.LayoutParams;import android.widget.AdapterView;import android.widget.AdapterView.OnItemClickListener;import android.widget.ArrayAdapter;import android.widget.ImageView;import android.widget.ListView;public class BookMarkerFragment extends Fragment { public interface BookmarkListener { public void onChangeBookmark(String bookmark); } public BookmarkListener myActionObject = null; @Override public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) { View view = inflater.inflate(R.layout.bookmarker, container, false); initListView(view); return view; } @Override public void onAttach(Activity activity) { if (!(activity instanceof BookmarkListener)) { throw new ClassCastException(); } myActionObject = (BookmarkListener) activity; super.onAttach(activity); } @Override public void onCreateOptionsMenu(Menu menu, MenuInflater inflater) { MenuItem item1 = menu.add(1, 1, 1, "分享"); item1.setShowAsAction(MenuItem.SHOW_AS_ACTION_WITH_TEXT | MenuItem.SHOW_AS_ACTION_ALWAYS); ImageView imageView = new ImageView( BookMarkerFragment.this.getActivity()); imageView.setBackgroundResource(R.drawable.share); imageView.setLayoutParams(new LayoutParams(50, 50)); item1.setActionView(imageView); } // 初始化listview public void initListView(View view) { ListView lv = (ListView) view.findViewById(R.id.listview); List<String> list = new ArrayList<String>(); list.add("网易"); list.add("腾讯"); list.add("新浪"); list.add("搜狐"); ArrayAdapter adapter = new ArrayAdapter( BookMarkerFragment.this.getActivity(), R.layout.mytextview, R.id.text, list); lv.setAdapter(adapter); lv.setOnItemClickListener(new OnItemClickListener() { @Override public void onItemClick(AdapterView<?> arg0, View arg1, int position, long arg3) { switch (position) { case 0: myActionObject.onChangeBookmark("http://www.163.com"); break; case 1: myActionObject.onChangeBookmark("http://www.qq.com"); break; case 2: myActionObject.onChangeBookmark("http://www.sina.com"); break; case 3: myActionObject.onChangeBookmark("http://www.sohu.com"); break; } } }); }} |
内容页面(ShowFragment.java)
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
|
package com.example.android_slidingpanellayout1;import android.app.Activity;import android.app.Fragment;import android.os.Bundle;import android.view.LayoutInflater;import android.view.View;import android.view.ViewGroup;import android.webkit.WebView;public class ShowFragment extends Fragment { WebView webview=null; @Override public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) { View view = inflater.inflate(R.layout.show, container, false); webview=(WebView) view.findViewById(R.id.webview); return view; } @Override public void onAttach(Activity activity) { super.onAttach(activity); } public WebView getWebView() { return webview; }} |
主界面(MainActivity.java)
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
|
package com.example.android_slidingpanellayout1;/* * * 实现一个书签的小例子 * * */import com.example.android_slidingpanellayout1.BookMarkerFragment.BookmarkListener;import android.os.Bundle;import android.app.ActionBar;import android.app.Activity;import android.app.Fragment;import android.app.FragmentTransaction;import android.support.v4.widget.SlidingPaneLayout;import android.support.v4.widget.SlidingPaneLayout.PanelSlideListener;import android.view.Menu;import android.view.View;import android.webkit.WebSettings;import android.webkit.WebView;import android.webkit.WebViewClient;import android.widget.Toast;public class MainActivity extends Activity implements BookmarkListener { Fragment bookmarkerFragment; Fragment showFragment; SlidingPaneLayout spl = null; ActionBar actionBar = null; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); actionBar = this.getActionBar(); actionBar.setDisplayShowTitleEnabled(false); actionBar.setDisplayHomeAsUpEnabled(true); spl = (SlidingPaneLayout) this.findViewById(R.id.slidingpanellayout); spl.setPanelSlideListener(new PanelSlideListener() { @Override public void onPanelClosed(View view) { MainActivity.this.getFragmentManager() .findFragmentById(R.id.leftfragment) .setHasOptionsMenu(false); } @Override public void onPanelOpened(View viw) { MainActivity.this.getFragmentManager() .findFragmentById(R.id.leftfragment) .setHasOptionsMenu(true); } @Override public void onPanelSlide(View arg0, float arg1) { } }); } @Override public void onChangeBookmark(String bookmark) { ShowFragment sf = (ShowFragment) MainActivity.this.getFragmentManager() .findFragmentById(R.id.rightfragment); WebView webView = sf.getWebView(); WebSettings settings = webView.getSettings(); settings.setJavaScriptEnabled(true); WebViewClient client = new WebViewClient(); webView.setWebViewClient(client); webView.loadUrl(bookmark); }} |
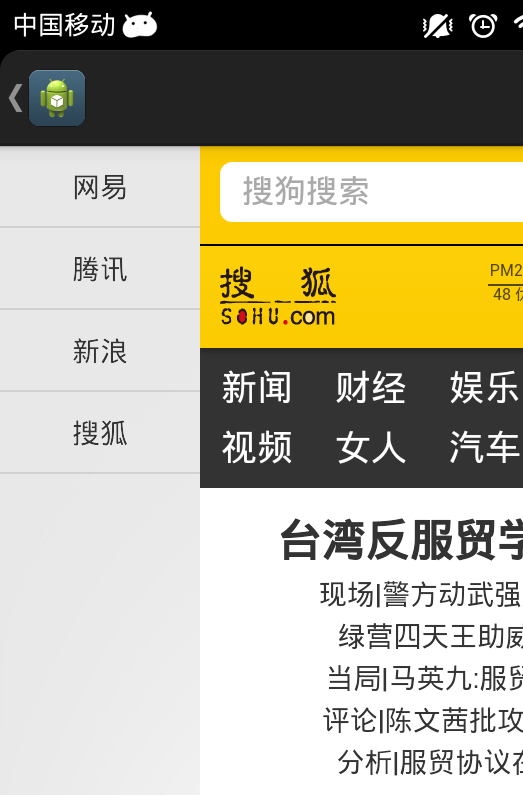
实现效果:


SlidingPaneLayout的基本使用的更多相关文章
- Android实现侧边栏SlidingPaneLayout
//主布局 1 <?xml version="1.0" encoding="utf-8"?> <android.support.v4.widg ...
- 利用SlidingPaneLayout实现侧滑
利用SlidingPaneLayout实验仿QQ侧滑效果 1.效果图 2.布局文件 <?xml version="1.0" encoding=" ...
- 淘宝(阿里百川)手机客户端开发日记第三篇 SlidingPaneLayout实现侧滑菜单
需要的三个布局文件: activity_main.xml :主窗体布局 left.xml : 左侧栏目分类布局 right.xml : 右侧内容详情 需要的组件: android.support.v4 ...
- 侧菜单栏的实现SlidingPaneLayout
SlidingPaneLayout分为两部分,上面的 左划出部分和没划出的时候 <?xml version="1.0" encoding="utf-8"? ...
- Android UI开发第三十四篇——SlidingPaneLayout
SlidingPaneLayout也是系统支持的高级控件,是Android团对在2013 google IO大会期间更新的Support库(Version 13)中新加入的重要的功能.它支持左右滑动菜 ...
- 使用SlidingPaneLayout 实现仿微信的滑动返回
上周,公司的项目改版要求加上一个右滑返回上一个界面,于是就在网上找了一些开源库打算实现.但是在使用的时候遇见了许多的问题.试了两天用过 https://github.com/ikew0ng/Swipe ...
- Android中禁止SlidingPaneLayout的侧滑功能
Android中使用android.support.v4.widget.SlidingPaneLayout实现侧滑功能的时候,可能出现滑动屏幕时与SlidingPaneLayout的侧滑发生冲突,查看 ...
- Android-通过SlidingPaneLayout高仿微信6.2最新版手势滑动返回(一)
近期更新了微信版本号到6.2.发现里面有个很好的体验,就是在第二个页面Activity能手势向右滑动返回,在手势滑动的过程中能看到第一个页面,这样的体验很赞,这里高仿了一下. 这里使用的是v4包里面的 ...
- AndroidProjects个人项目归纳
AndroidProjects 个人总结归纳-目录大纲 Data Binding框架MVVM BaseView CollapseView 更新中... 项目地址:https://github.com/ ...
随机推荐
- AbsListView.OnScrollListener 使用注意事项
这个类没什么特别的,但是使用的时候我确出错了 abstract void onScroll(AbsListView view, int firstVisibleItem, int visibleIte ...
- PCB阻抗调节
在PCB厂家调节的阻抗指的是:传输线的“特征阻抗”,反映传输线上所走“行波”某点的电压和电流的比值,与线长无关.传输线本身的特性. 线宽:反比 介质厚度:正比
- IO(一)
文件相关 package com.bjsxt.io.file; import java.io.File; /** * 两个常量 * 1.路径分隔符 ; * 2.名称分隔符 /(windows) /(l ...
- Android微信SDK API 调用教程1
最近一直在调用微信的API,却发现一直调用不成功,纠结了好久,各方面找教程,找官方,官方里的文档也只是写得很模糊,说是按三步走. 1.申请App_ID 2.填写包名3. 获取程序签名的md5值, 这三 ...
- hdu1052(田忌赛马 贪心)
好坑的一道题,不过确实是贪心的一道好题,想了好久一直无法解决平局的情况. 参考了别人的思路,然后结合了自己的想法,总算是想出来了. 这题有些步骤是必须要执行的,有四个步骤 一.当期状态田忌的最慢的马 ...
- Bootstrap介绍以及配置
一.Bootstrap概述: 1.Bootstrap 是基于 HTML.CSS.JAVASCRIPT 的一个用于快速开发 Web 应用程序和网站的前端框架. 2.用于开发响应式布局.移动设备优先的 W ...
- QQ互发消息
private NewsData data; private void button3_Click(object sender, EventArgs e) //发送 { string x = text ...
- core—线程与IO
CPU执行线程期间,从内存里调用指令,然后运行,这些指令有可能要从硬盘里面,网络里,读取数据.我们知道在计算机硬件体系中,从内存读取数据的速度会大于从硬盘或网络里面的速度.线程必须要等到硬盘里面的数据 ...
- 修改Eclipse格式化代默认长度
eclipse 默认设置的换行长度为80, 格式化代码后,同一个方法里面参数也经常被,换行,非常难看 1.Java代码打开Eclipse的Window菜单,然后 Preferences->Jav ...
- POJ 1037 (计数 + DP) 一个美妙的栅栏
这道题总算勉勉强强看懂了,DP和计数都很不好想 DP部分: 称i根木棒的合法方案集合为S(i),第二根木棒比第一根长的方案称作UP方案,反之叫做DOWN方案 C[i][k][DOWN] 是S(i)中以 ...
