建立一个node.js服务器(使用express搭建第一个Web环境)
一、官网下载node.js
下载地址:https://nodejs.org/en/download/
根据向导,下一步安装就可以了!
二、使用express搭建Web环境
express是一个开源的node.js项目框架,初学者使用express可以快速的搭建一个Web项目,express中已经集成了Web的http服务器创建、请求和文件管理以及Session的处理等功能,所以express是非常适合初学者的入门学习。
1、安装node.js之后就需要安装express,使用熟悉的命令安装,但是,安装成功之后居然提示express不是内部或外部命令。
npm install -g express
具体原因参照:http://jingyan.baidu.com/article/922554468a3466851648f419.html
2、最新express4.0版本中将命令工具分家出来了(项目地址:https://github.com/expressjs/generator),所以我们还需要安装一个命令工具,命令如下:
npm install -g express-generator
3、安装好了我们就要测试一下新安装的express到底可不可以使用,于是我使用express创建一个工程:
express helloworld
4、新版本中命令发生了一些改变, 创建好project之后还需要用npm进行添加依赖项和启动:
进入项目主目录
cd helloworld
安装必备的包
npm install
启动程序
npm start
然后新创建的helloworld就已经运行在3000端口上
5、访问http://localhost:3000/就看到熟悉的页面了

三、安装supervisor插件
以上程序如果出了问题,nodejs自动停止了服务,这样很不利于调试,那我们有一个插件可以解决。这个插件是管理nodejs的进程,包括调试那些都非常好用。使用如下命令1、安装全局的模块:
npm install supervisor -g
2、这样我们就不用node命令来启动服务,直接使用以下命令:
D:\CoreServer>supervisor ./bin/www
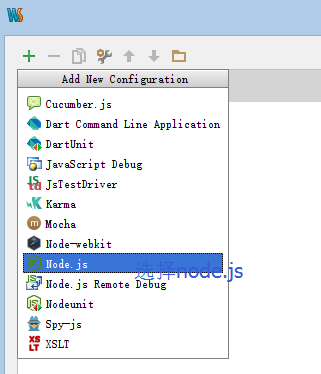
四、使用webStorm IDE
来源:http://www.jb51.net/article/57474.htm
刚才我们编辑js文件是使用nodepad来的,但这个不是很好,有好的编辑器吗,答案是有的,一个大名顶顶的webStorm,网上很多那个版本的下载, 大家懂得了,这里也提供一份网友给的链接http://yunpan.cn/cAcf6hVxnIbCt 提取码 246f,下载完直接安装,安装完覆盖一个exe文件就可以了,屌丝这样简单吧!
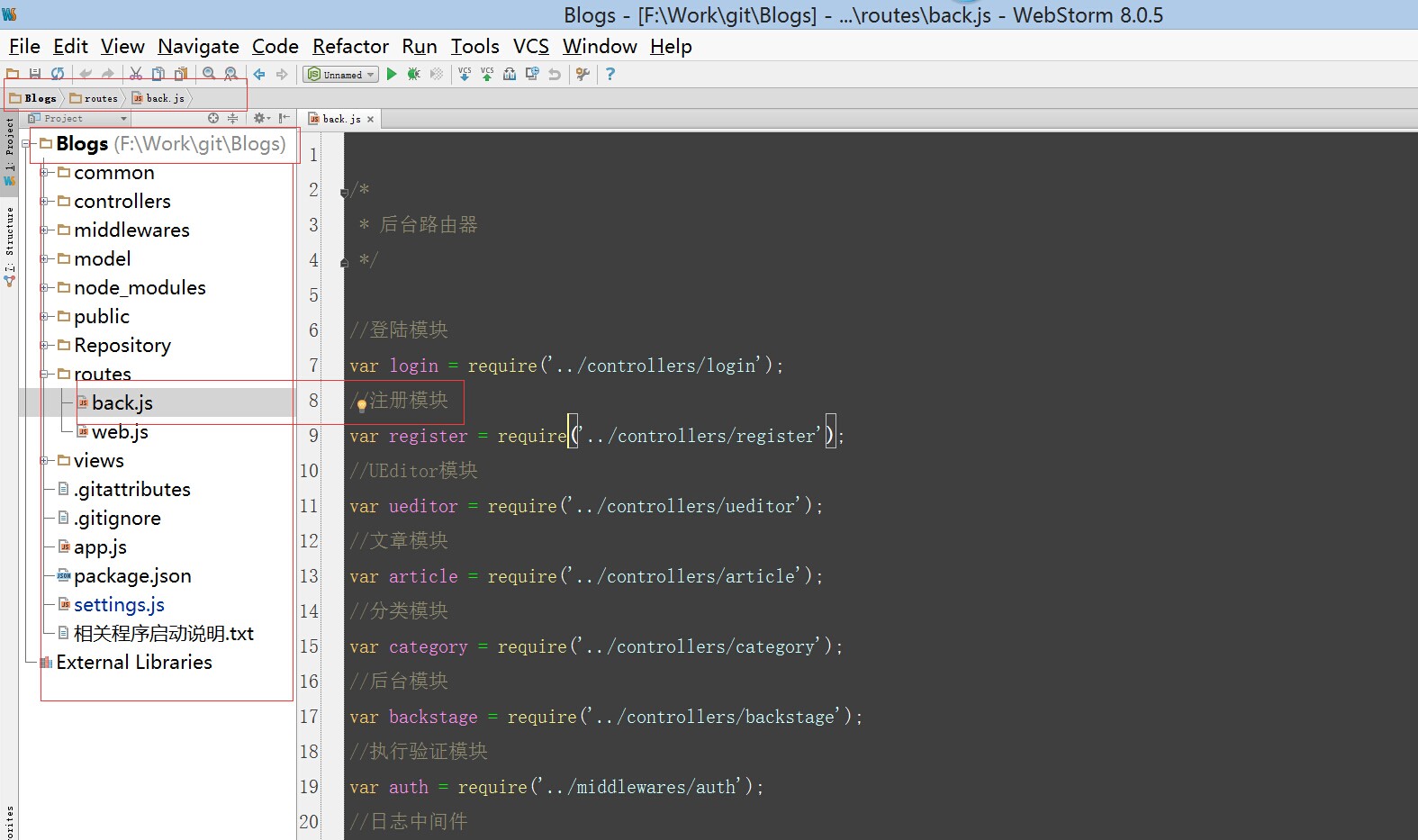
第一次运行是会打开一个文件夹,其实就是项目的文件夹。

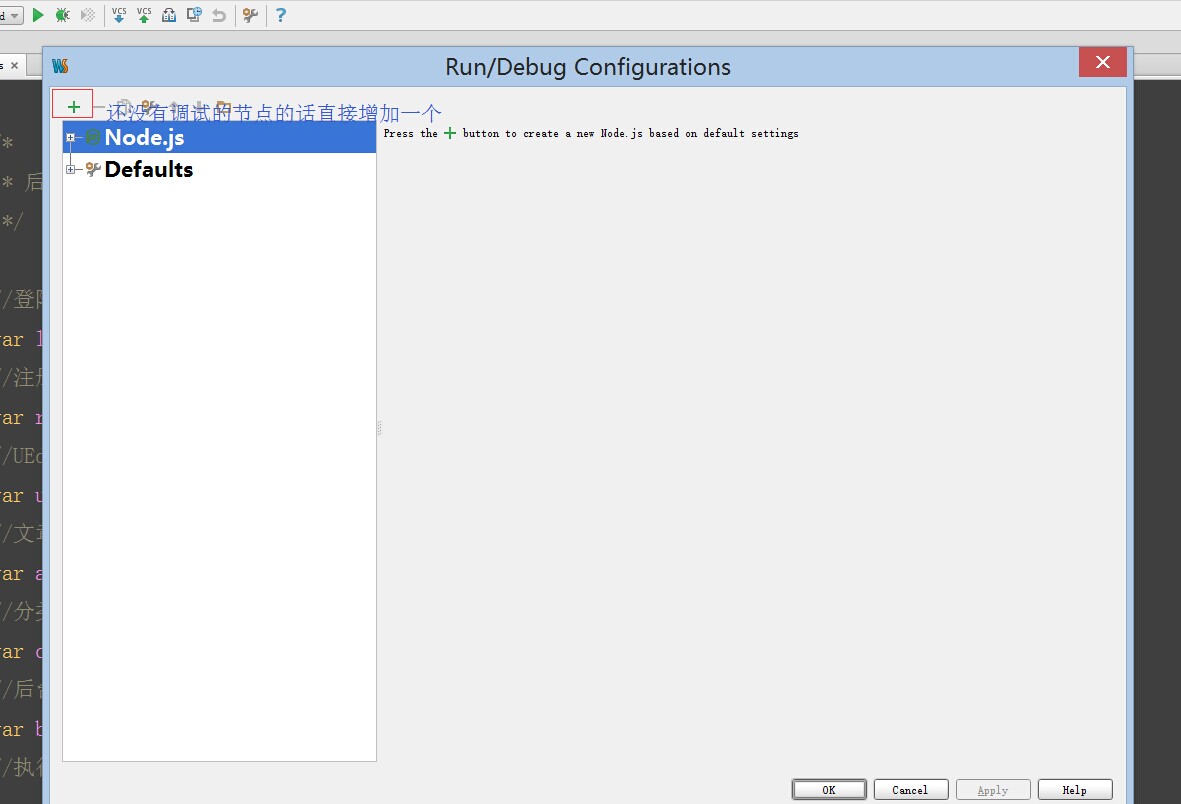
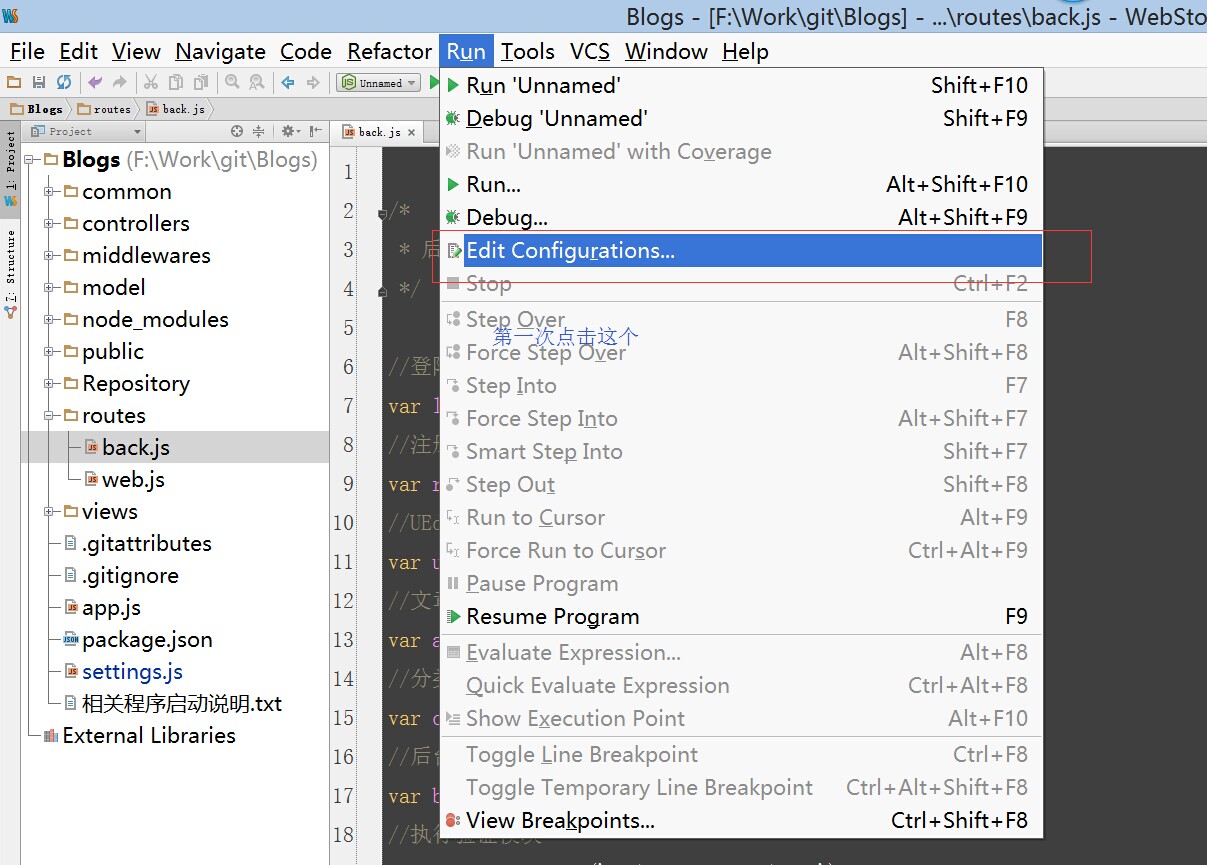
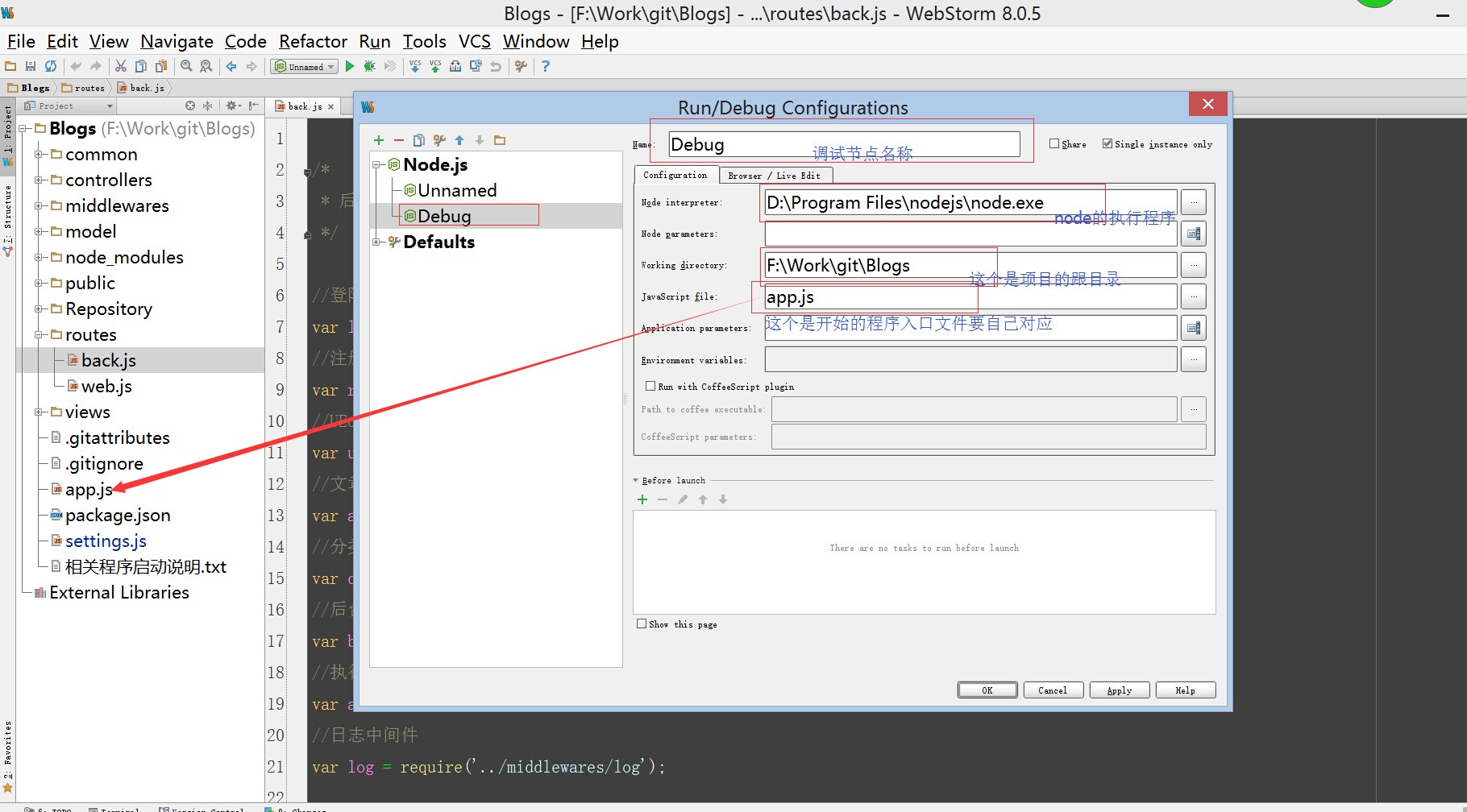
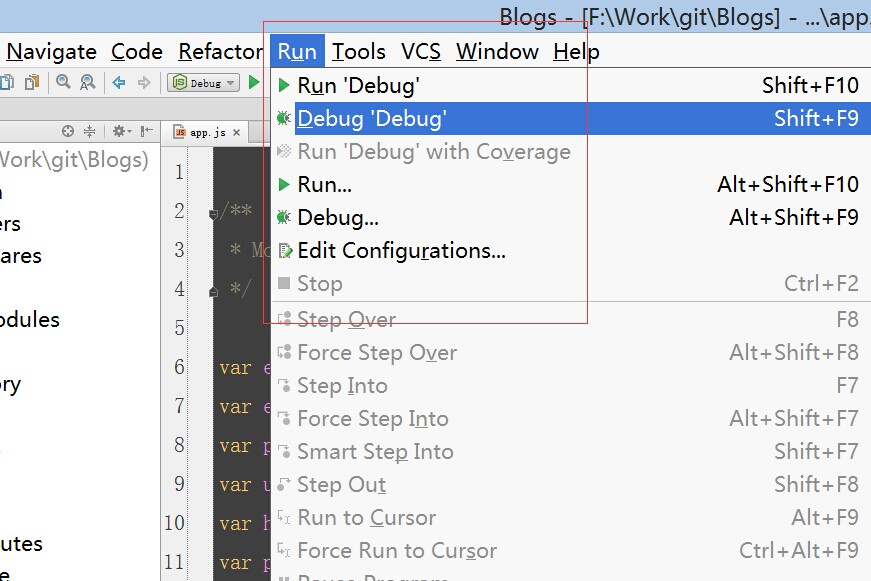
下面来说下调试的问题,包括我也搞了好久网上也找了好久,最后在波哥说下才搞定,这个其实很难简单的,直接看图了:





如何在程序里打断点就可以进行调试了,很方便。
建立一个node.js服务器(使用express搭建第一个Web环境)的更多相关文章
- 搭建一个简单的node.js服务器
第一步:安装node.js.可以去官网:https://nodejs.org/en/进行下载. 查看是否成功,只需在控制台输入 node -v.出现版本号的话,就证明成功了. 第二步:编写node.j ...
- 如何快速搭建一个 Node.JS 项目并进入开发?
了解:如何快速搭建一个项目并进入开发? 在此不概述 Node.JS 的历史以及发展过程. 因为之前接触过通过 Java 开发语言,所以明确地知道一个服务器所需的文件,以及一个服务器所需要的操作. 那么 ...
- 使用免费 mongodb数据库 + 免费node.js服务器搭建小程序接口
由于微信的小程序只支持不带端口的域名接口,不支持IP地址和接口,所以我们需要映射到80端口并绑定备案过的域名才能被微信小程序访问到.简单点就是接口需要 https 协议才行,找了许久的免费的数据库与n ...
- node.js入门及express.js框架
node.js介绍 javascript原本只是用来处理前端,Node使得javascript编写服务端程序成为可能.于是前端开发者也可以借此轻松进入后端开发领域.Node是基于Google的V8引擎 ...
- node.js 下依赖Express 实现post 4种方式提交参数
上面这个图好有意思啊,哈哈, v8威武啊.... 在2014年的最后一天和大家分享关于node.js 如何提交4种格式的post数据. 上上一篇说到了关于http协议里定义的4种常见数据的post方法 ...
- 玩转Node.js(四)-搭建简单的聊天室
玩转Node.js(四)-搭建简单的聊天室 Nodejs好久没有跟进了,最近想用它搞一个聊天室,然后便偶遇了socket.io这个东东,说是可以用它来简单的实现实时双向的基于事件的通讯机制.我便看了一 ...
- Node.js的框架-express
Node.js的框架 express 是第三方的 express const express=require('express'); const app=express(); const PORT=3 ...
- 本地Vue项目跨域请求本地Node.js服务器的配置方法
前言:跨域请求是在本地开发时经常遇到的需求,也很简单,只是几句代码配置一下的问题.我初次配置跨域请求时由于官方的说明太简洁,找到的教程又落伍,调试了一番并没有解决问题,到最后解决问题,已花费了很多时间 ...
- 3.第一个Node.js程序:Hello World!
转自:http://www.runoob.com/nodejs/nodejs-tutorial.html 以下是我们的第一个Node.js程序: console.log("Hello Wor ...
随机推荐
- leetcode 143. Reorder List ----- java
Given a singly linked list L: L0→L1→-→Ln-1→Ln,reorder it to: L0→Ln→L1→Ln-1→L2→Ln-2→- You must do thi ...
- PHP的一些要点
1.用户评论的内容应当使用htmlspecialchars()函数进行过滤,如htmlspecialchars($_POST['content']);再写入数据库,防止用户评论中含有JS和HTML代码 ...
- 【转】IOS静态库a文件制作流程
原文网址:http://www.jianshu.com/p/3439598ea61f 1.新建Cocoa Touch Static Library工程 新建工程 2.Xcode的参数设置 " ...
- caffe matlab 借口怎么提取灰度图的 feature ? What happened if I mixed the color images with gray images together for training ?
1. caffe matlab 接口提供了提取feature的脚本,但是由于中间要对这些图像进行RGB ---> BGR 的变换,卧槽,灰度图没有三通道啊?怎么破?从上午就在纠结怎么会跑着跑着程 ...
- 从开发的角度比较 ASP.NET Web 服务与 WCF
Windows Communication Foundation (WCF) 具有一个 ASP.NET 兼容模式选项,用户使用此选项可以对 WCF 应用程序进行编程和配置,使其像 ASP.NET We ...
- ABBYY FineReader的快速任务功能如何用
在使用ABBYY FineReader Pro for Mac OCR文字识别软件处理文档时,经常会执行一系列相同的步骤,如扫描.识别.将已识别文本导出为特定格式或导出至特定应用程序.针对经常执行的任 ...
- CorelDRAW中拆清除调和效果的技巧
图形对象应用的调和效果达不到用户的满意,可以将该种调和效果清除,清除调和效果后,只保留起始对象和结束对象.CorelDRAW软件支持两种方法来清除调和对象,本教程将详解CorelDRAW中清除调和效果 ...
- SQL server 中的dbo、guest
dbo database owner 数据库的创建者,创建该对象的用户. guest 顾客 能够访问数据库中对象的数据, 要求dbo分配权限给guest, 一般给他查看的权限select 数据库所有者 ...
- 【转】Apache Options Indexes FollowSymLinks详解
禁止显示Apache目录列表-Indexes FollowSymLinks如何修改目录的配置以禁止显示 Apache 目录列表.缺省情况下如果你在浏览器输入地址: http://localhost:8 ...
- Java单元测试技术1
另外两篇关于介绍easemock的文章:EasyMock 使用方法与原理剖析,使用 EasyMock 更轻松地进行测试 摘要:本文针对当前业软开发现状,先分析了WEB开发的技术特点和单元测试要解决的问 ...
