HTTPS 互联网世界的安全基础

近一年公司在努力推进全站的 HTTPS 化,作为负责应用系统的我们,在配合这个趋势的过程中,顺便也就想去搞清楚 HTTP 后面的这个 S 到底是个什么含义?有什么作用?带来了哪些影响?毕竟以前也就只是模糊的知道大概是更安全,但到底怎么变得更安全的,实际上整个细节和流程并没有掌握的特别清晰。
所以这篇关于 HTTPS 的技术总结文章,主要提供一个关于 HTTPS 中的 S 一个整体的认识。从其产生的历史背景、设计目标说起,到分析其协议设计结构、交互流程是如何实现其目标。最后结合我们自己的案例分析下其中带来的影响。
下面我们就先从其诞生之初说起吧。
历史
S 代表 Secure,所以 HTTPS 自然就是更安全的 HTTP 的意思。互联网诞生之初 SSL(Secure Sockets Layer 安全套接层)是由 Netscape 这家最早的浏览器公司设计的,主要是用于 Web 的安全传输的协议,这种协议在早期 Web 上获得了广泛的应用。后来被 IETF 标准化形成了 TLS(Transport Layer Security 传输层安全)标准,其历史如下:
- 1994: SSL1.0,因为存在严重的安全漏洞,未发布。
- 1995: SSL2.0,这个版本由于设计缺陷,很快被发现有严重漏洞,被废弃。
- 1996: SSL3.0,重新设计并开始流行,SSL 前三个版本都是由 Netscape 设计实现。
- 1999: TLS1.0,IETF 将 SSL 标准化,即 RFC 2246。
- 2006: TLS1.1,作为 RFC 4346 发布。
- 2008: TLS1.2,作为 RFC 5246 发布 。
- 2015: TLS1.3,尚在制定中,处于草案阶段。
如上,现在互联网世界使用最广泛的应该是 TLS1.2 标准。
目标
SSL/TLS 最初的设计目标就是为了实现下面三个目的:
- 保密:第三方无法窃听。
- 完整:无法篡改。
- 认证:防止身份冒充。
互联网是一个开放的环境,十分复杂。网上两端通信的双方彼此都不知道谁是谁,双方如何信任、信息如何保密,如何不被篡改,这是十分复杂的问题。而且互联网本身就像有生命一般在不断进化,如何设计一个协议来应对未来可能的变化,因而这使得 SSL/TLS 协议的设计十分复杂。
结构
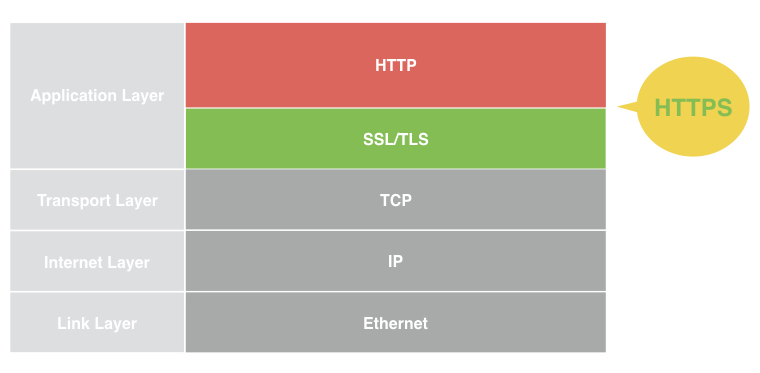
我们知道整个互联网构建于 TCP/IP 协议栈基础之上,在描述协议设计细节之前,我们先看看 SSL/TLS 协议处于该分层协议栈结构中的位置,其分层结构位置参考如下:

交互
SSL/TLS 协议设计之初就考虑了互联网和安全算法生命周期的演变,所以设计了一个算法协商握手流程,允许未来随着新安全算法的诞生可以灵活的加入到协议中,这就是典型的软件可扩展性设计的范例。下面是协议握手流程:

握手的目的简单概括就是:通信双方协商出一套会话密钥,然后基于此密钥通过对称加密方式来安全通信。
Client Hello
握手交互流程,首先由 Client 端发起 ClientHello 请求。在这个请求中 Client 端向 Server 端提供如下信息:
- SSL version : 自己支持的最高协议版本,比如 TLS1.2。
- Ciphers : 支持的加密套件,比如:
RSA非对称加密算法,AES对称加密算法。 - Random number: Client 端随机数,将会用来生成会话密钥。
Server Hello
Server 收到 ClientHello 请求后需要回应一系列内容,从 ServerHello 到 ServerHelloDone,有些服务端的实现是每条单独发送,有些服务端实现是合并到一起发送。
ServerHello
根据 Client 端的请求信息确认使用的协议版本和加密套件(Cipher Suite),和客户端一致,并生成一个 Server 端随机数,用来生成会话密钥。
Certificate
Server 端用于证明自身身份的凭证,一种由专门的数字证书认证机构(Certificate Authority 简称 CA)通过非常严格的审核之后颁发的电子证书,由 Client 端去认证 Server 端的合法身份。
ServerKeyExchange
可选的,补充生成会话密钥的信息。对于前面协商的有些加密算法若 Certificate 未提供足够的信息或就没有 Certificate 那么需要发送该消息。进一步的细节我们就不深入了,可以查看参考[1]。
CertificateRequest
可选的,Server 端需要认证 Client 端身份的请求时发送。比如,银行提供的各类 U 盾,其实就是一种 Client 证书,一般在线使用专业版网银时才需要。
ServerHelloDone
表示 Server 响应结束。
Client Finished
Client 收到 Server 回应后,首先验证 Server 的证书。如果证书不是可信机构颁布、或者证书中的域名与实际域名不一致、或者证书已经过期,就会向访问者显示一个警告,由其选择是否还要继续通信。如果证书没有问题,Client 会继续回应 Server,包括如下内容:
Certificate
Client 端响应 Server 的 CertificateRequest 请求。
ClientKeyExchange
Client 再生成一个随机数,又称 premaster secret 用于生成会话密钥的信息,并把这个随机数传递给 Server 用于 Server 生成相同的会话密钥。
CertificateVerify
用于对客户端证书提供证明,对于特定的证书需要可选发送。
ChangeCipherSpec
用于告知 Server,Client 已经切换到之前协商好的加密套件(Cipher Suite)的状态,准备使用之前协商好的加密套件和会话密钥加密数据并传输了。
Finished
Client 会使用之前协商好的加密套件和会话密钥加密一段 Finished 的数据传送给 Server,此数据是为了在正式传输应用数据之前对刚刚握手建立起来的加解密通道进行验证。
Server Finished
Server 在接收到客户端传过来的 premaster secret 数据之后,也会使用跟 Client 同样的方式生成会话密钥。一切就绪后,服务端回应如下内容:
NewSessionTicket
表示新建了一个会话票据,传递给 Client。若连接意外中断 Client 需要重建会话时,可以复用该票据,加速握手过程。
ChangeCipherSpec
告知 Client 已经切换到协商过的加密套件状态,准备使用加密套件和会话密钥加密数据并传输了。
Finished
Server 会使用之前协商好的加密套件和会话密钥加密一段 Finished 的数据传送给 Client,此数据是为了在正式传输应用数据之前对刚刚握手建立起来的加解密通道进行验证。
至此,整个握手阶段全部结束。接下来 Client 和 Server 进入使用会话密钥的加密通信过程。
认证
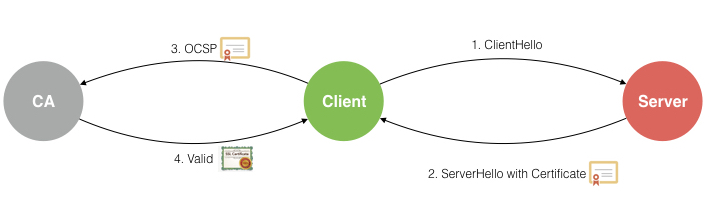
前面提及证书验证部分属于 SSL/TLS 协议中比较复杂的部分,我们单独用一节分析下。证书是由 CA 签发的,所以要验证证书的有效性需要去 CA 的服务器,流程如下。

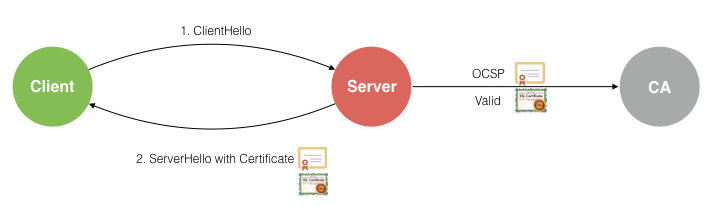
在线证书状态验证采用了 OCSP(Online Certificate Status Protocol 在线证书状态协议)协议去验证。但如果按上面这个方式,那 HTTPS 就慢死了,不实用,所以有了 OCSP stapling 方式,其流程如下:

Server 端会定期去 CA 同步一份经过 CA 认证签名的证书状态检查结果并伴随 ClientHello 响应返回给 Client 端。因为这个结果是 CA 自己通过数字签名,Server 也无法伪造或篡改,因此 Client 可以信任这个结果,以达到减少不必要的步骤提升性能的效果。
另外,证书根据其认证类型可分为三类:
Domain Validation
DV 证书用于验证一个或多个域名的所有权,无需递交纸质文件,仅验证域名管理权,无需人工验证申请单位真实身份。
Organization Validation
OV 证书用于验证此域名由特定组织或单位所拥有的域名。申请此类证书,通过证书颁发机构审查网站企业身份和域名所有权以证明申请单位是一个合法存在的真实实体,CA 机构将在人工核实后签发证书。
Extended Validation
EV 证书是目前最高信任级别的证书。通过极其严格甚至苛刻审查网站企业身份和域名所有权,确保网站身份的真实可靠。
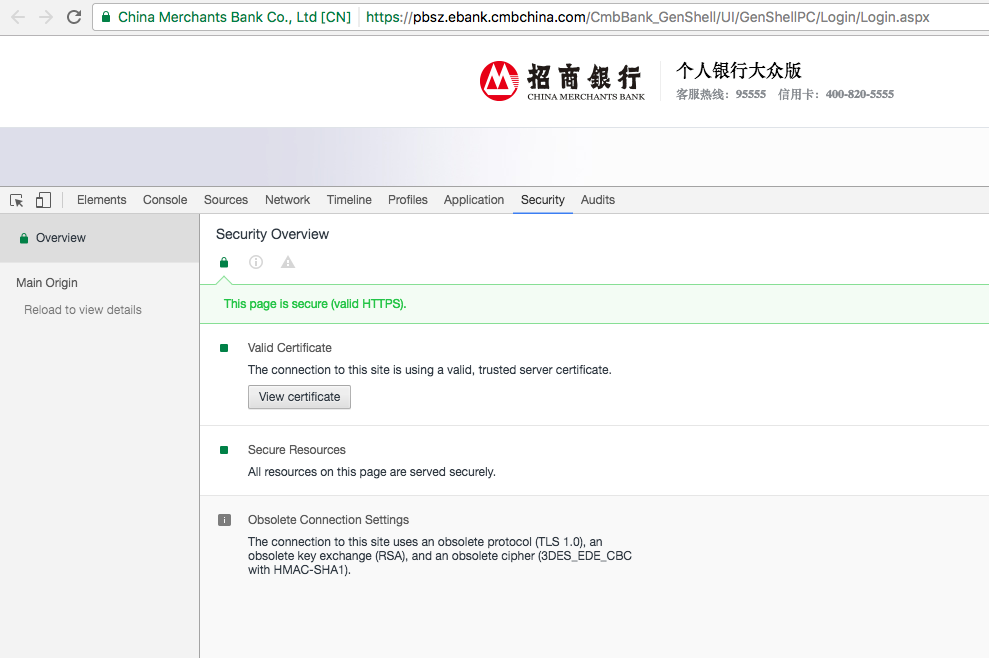
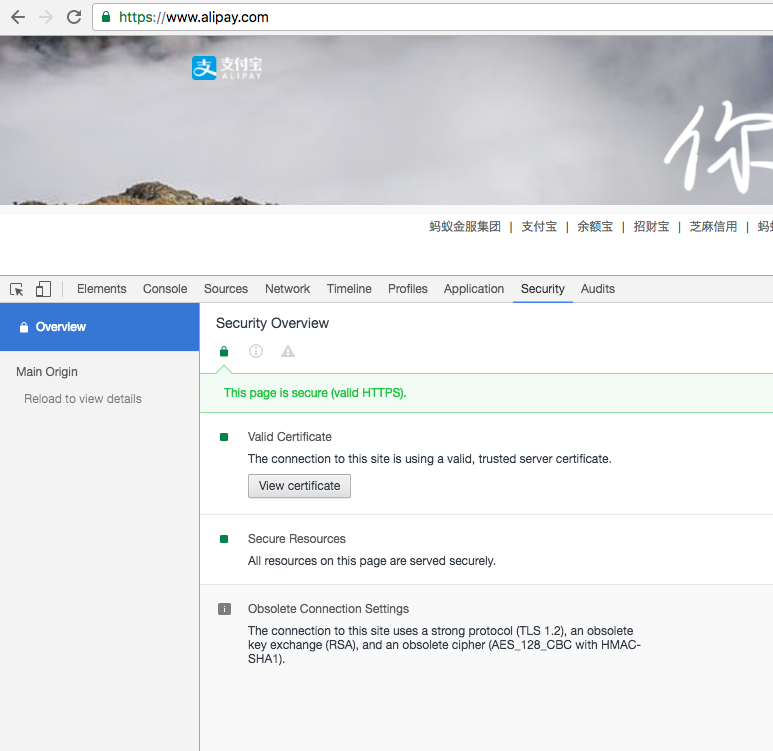
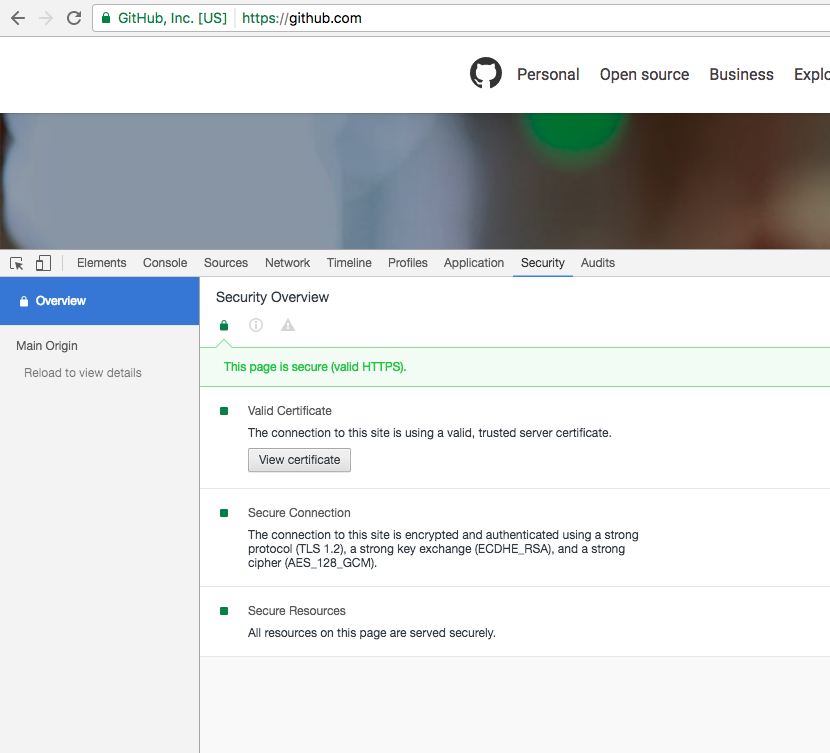
我们经常通过浏览器访问一些安全级别比较高的网站时,都是基于 HTTPS 协议,这时浏览器会显示一个绿色的「锁型」标记,让我们心理感到放心,比如下图所示几个例子:
招行

支付宝

GitHub

上面三个图,分别来自招商银行、支付宝和 GitHub,看出它们的证书和加密套件的区别没?其中招行和 GitHub 都是采用的 EV 证书,所以浏览器地址栏显示了企业名称,而支付宝采用的是 OV 证书因此没有。另外招行的 TLS 协议是 1.0 版本,这是一个有已知安全漏洞的版本,浏览器提示了过时的连接安全设置。而支付宝采用的加密套件被提示属于过时的(强度不是最高的,但没有已知的安全漏洞),GitHub 采用的则应该是目前最推荐的安全加密算法套件:TLS1.2(协议版本) + ECDHE_RSA(密钥协商交换) + AES_128_GCM(对称加密)。
另外,SSL/TLS 协议中比较复杂的部分是关于加密套件的,这块基本属于密码学背后的数学原理部分。一般码农基本搞不懂(我也搞不懂),对于我们来说大概只需要搞清楚对称加密、非对称加密、HASH 算法的区别和时间开销。在选择密码套件时知道哪类是哪类,跟上主流的选择就行了。
案例
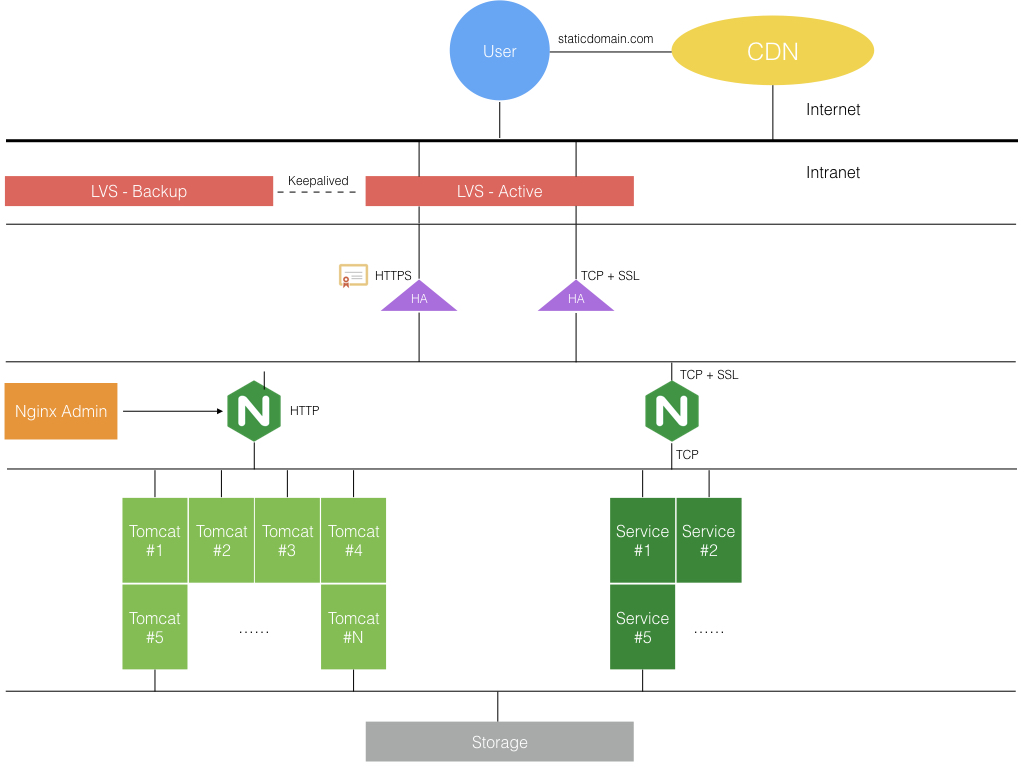
讲完 SSL/TLS 的基本原理和交互流程,就以我所在的 IM 项目为例,这里同时涉及 HTTP + S 和 TCP + S。HTTP 属于全公司一起加 S,那就加在统一的负载均衡层,也就是 HAProxy 那里,对整体应用无影响(参见下面部署结构图)。而 IM 客户端应用也可以间接通过 HTTPS 前置请求获得对服务端的认证,然后选择接入服务器建立 TCP 长连接。TCP 长连接实际只需要做加密保护,不再需要二次认证。

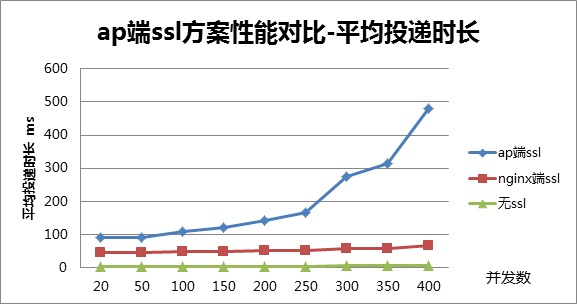
一开始,我们是在自己的接入应用中,基于 JDK 的 SSL 库实现的 TCP + S,但是发现在高并发压力下发现性能衰退的厉害,后来便改成了使用 Nginx 前置接入的方式。对比性能测试如下所示:

可以看出引入 SSL 后确实带来了一些性能开销,不过整体不大。
总结
至此,我们基本把 HTTPS 涉及的 SSL/TLS 相关的内容整体而粗浅的探讨了一番,至于更细节的一些内容,大家若有兴趣可以去看 RFC 和下面的一些参考资料。
参考
[1] byronhe TLS协议分析与现代加密通信协议设计. 2015.09
[2] Baidu 全站HTTPS时代的号角:大型网站的HTTPS实践系列. 2015.04
[3] seanlook SSL/TLS原理详解. 2015.1
[4] 阮一峰 SSL/TLS协议运行机制的概述. 2014.2
[5] MaxCDN What is OCSP Stapling?
...
呼~~~,终于写完了,写技术文章真得好花时间啊。
写点文字,画点画儿。
微信公众号「瞬息之间」,遇见了不妨就关注看看。

HTTPS 互联网世界的安全基础的更多相关文章
- HTML5定稿:手机App将三年内消失,互联网世界的第二次大战
HTML5与app以对立竞争的产品形态展现在大众视野.从去年开始又有一大批技术派或者创业者盯向html5领域,移动游戏的爆发和微信朋友圈等众多平台为HTML5导流,能不能颠覆,或许只是时间上的问题. ...
- 互联网世界中的C语言——我的golang学习笔记:1(基础语法快速过)
前言 学习任何知识都会有一个学习背景 最近,我们团队乃至我司整个云服务,上go的呼声越来越高!新服务已经开始用go开发,部分现有Java版的服务重构为go也只是时间问题而已,故相关技术积累势在必行!在 ...
- Confluence 6 通过 SSL 或 HTTPS 运行 - 为 HTTPS 修改你的 Confluence 基础 URL
在你的浏览器中,进入 > 基本配置(General Configuration). 单击 编辑(Edit). 修改服务器的基础 URL 为 HTTPS.请参考文档 configuring t ...
- 思考在伟大的互联网世界中,我是谁?——By Me in 2016
互联网伟大在哪里? 互联网的发明是不是伟大的,这个问题就如同这个世界上许许多多的问题一样,很大程度上取决于人们不同的经历.不同的见识,乃至不同的信念.不同的人生态度. 摘录网上的一段表述:“互联网(产 ...
- #WEB安全基础 : HTTP协议 | 0x15 HTTPS:给你点颜色看看
"你好,我是HTTPS,我只是披了个外壳,我还是原来的HTTP." 这是HTTPS叫我转达给你的话. HTTPS本质上就是HTTP,只不过加了点调料.它比HTTP更安全,使用了加密 ...
- 全球HTTPS时代已来,你跟上了吗?
全球HTTPS时代已来,你跟上了吗? 互联网发展20多年,大家都习惯了在浏览器地址里输入HTTP格式的网址.但前两年,HTTPS逐渐取代HTTP,成为传输协议界的"新宠". 早 ...
- 为什么全世界都对HTTPS抛出了橄榄枝,HTTPS到底有什么好?HTTPS如何配置?
整个互联网世界,正从"裸奔"向HTTPS时代转型. 淘宝.天猫在2015年完成规模巨大的数据"迁徙",将百万计的页面从HTTP切换到HTTPS:苹果要求所有iO ...
- 重新梳理HTML基础知识
缘起 HTML(HyperText Markup Language超文本标记语言)是用于构建web页面的标记语言和通用标准.它并不是一项新的发明,因为超文本(具有超链接的文本)和标记语言(用于电子文档 ...
- 开启 TLS 1.3 加密协议,极速 HTTPS 体验
随着互联网的发展,用户对网络速度的要求也越来越高,尤其是目前在大力发展 HTTPS 的情况下,TLS 加密协议变得至关重要.又拍云在 HTTPS 的普及和性能优化上,始终做着自己的努力和贡献.2018 ...
随机推荐
- 关于自己写C++的一点风格
现在,我学了很长时间的C++,但是自己就是无法精通.许多知识是入门书上没有的.现在写C++最重要的就是风格问题. 我现在的C++风格: 把自己所有的东西都放在一个名称空间下. 没有全局的函数,有的函数 ...
- Java学习之反射机制及应用场景
前言: 最近公司正在进行业务组件化进程,其中的路由实现用到了Java的反射机制,既然用到了就想着好好学习总结一下,其实无论是之前的EventBus 2.x版本还是Retrofit.早期的View注解框 ...
- Android混合开发之WebView与Javascript交互
前言: 最近公司的App为了加快开发效率选择了一部分功能采用H5开发,从目前市面的大部分App来讲,大致分成Native App.Web App.Hybrid App三种方式,个人觉得目前以Hybri ...
- 12、Struts2表单重复提交
什么是表单重复提交 表单的重复提交: 若刷新表单页面, 再提交表单不算重复提交. 在不刷新表单页面的前提下: 多次点击提交按钮 已经提交成功, 按 "回退" 之后, 再点击 &qu ...
- 谈谈一些有趣的CSS题目(一)-- 左边竖条的实现方法
开本系列,讨论一些有趣的 CSS 题目,抛开实用性而言,一些题目为了拓宽一下解决问题的思路,此外,涉及一些容易忽视的 CSS 细节. 解题不考虑兼容性,题目天马行空,想到什么说什么,如果解题中有你感觉 ...
- 小兔JS教程(四)-- 彻底攻略JS数组
在开始本章之前,先给出上一节的答案,参考答案地址: http://www.xiaotublog.com/demo.html?path=homework/03/index2 1.JS数组的三大特性 在J ...
- 以向VS 程序打包集成自动写入注册表功能为例,介绍如何实现自由控制安装过程
最近由于项目部署时需要更灵活的控制程序安装的流程以及自定义安装行为,特意研究了一下VS程序打包,把解决办法和大家分享一下. 以VS2010为例: 这是一个已经设置好最基本的Visual Studio ...
- 【转】组件化的Web王国
本文由 埃姆杰 翻译.未经许可,禁止转载!英文出处:Future Insights. 内容提要 使用许多独立组件构建应用程序的想法并不新鲜.Web Component的出现,是重新回顾基于组件的应用程 ...
- docker4dotnet #2 容器化主机
.NET 猿自从认识了小鲸鱼,感觉功力大增.上篇<docker4dotnet #1 前世今生&世界你好>中给大家介绍了如何在Windows上面配置Docker for Window ...
- SQL数据类型
1.Character 字符串: 数据类型 描述 存储 char(n) 固定长度的字符串.最多8,000个字符. n varchar(n) 可变长度的字符串.最多8,000个字符. varchar ...
