前后端通信—CORS(支持跨域)
根据前端跨域的那些事这篇文章中的跨域的理解这一块,我们重新创建两个服务,第一个服务使用了test.html
const http = require('http')
const fs = require('fs')
http.createServer(function (request, response) {
console.log('request come', request.url)
const html = fs.readFileSync('test.html', 'utf8')
response.writeHead(200, {
'Content-Type': 'text/html'
})
response.end(html)
}).listen(8888)
console.log('server listening on 8888')
test.html中使用fetch来发送请求,并且设置了一个自定义的请求头'X-Test-Cors': '123'
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
测试
</body>
<script>
fetch('http://localhost:8887', {
method: 'POST',
headers: {
'X-Test-Cors': '123'
}
})
</script>
</html>
第二个服务,还是设置了'Access-Control-Allow-Origin': '*'允许所有域名下的请求
const http = require('http')
http.createServer(function (request, response) {
console.log('request come', request.url)
response.writeHead(200, {
'Access-Control-Allow-Origin': '*'
})
response.end('123')
}).listen(8887)
console.log('server listening on 8887')
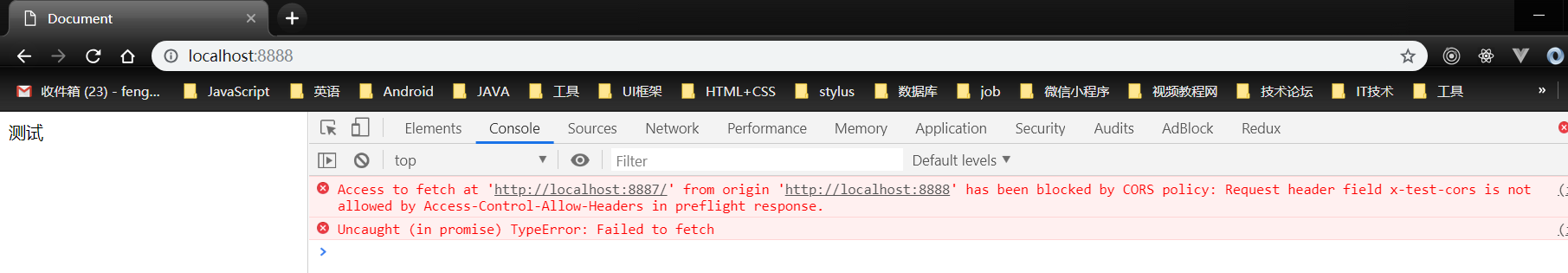
启动两个服务,请求访问第一个服务中的test.html,test.html发送了一个请求

运行结果看到,报错了,在跨域请求中加了自定义的请求头是不允许的(JSONP请求没法设置自定义请求头),其实请求是发送成功了的,并且也有数据返回只是浏览器因为安全策略将返回的数据拦截掉了

这时候就要用到CORS的预请求,在CORS中有一些限制,如下
在跨域的情况下,允许的请求方法只有:GET,HEAD, POST,这三个方法不需要预请求验证,其它的请求方法默认都是不允许的,浏览器要有一个预请求的方式去验证,验证通过之后才能发送请求
在跨域的情况下,允许的Content-Type:test/plain,multipart/form-data,application/x-www-form-urlencoded,除了这三种之外的其它Content-Type同样需要预请求去验证,验证通过之后才能发送请求
在跨域的情况下,自定义请求头也会被限制,需要预请求去验证,验证通过之后才能发送请求
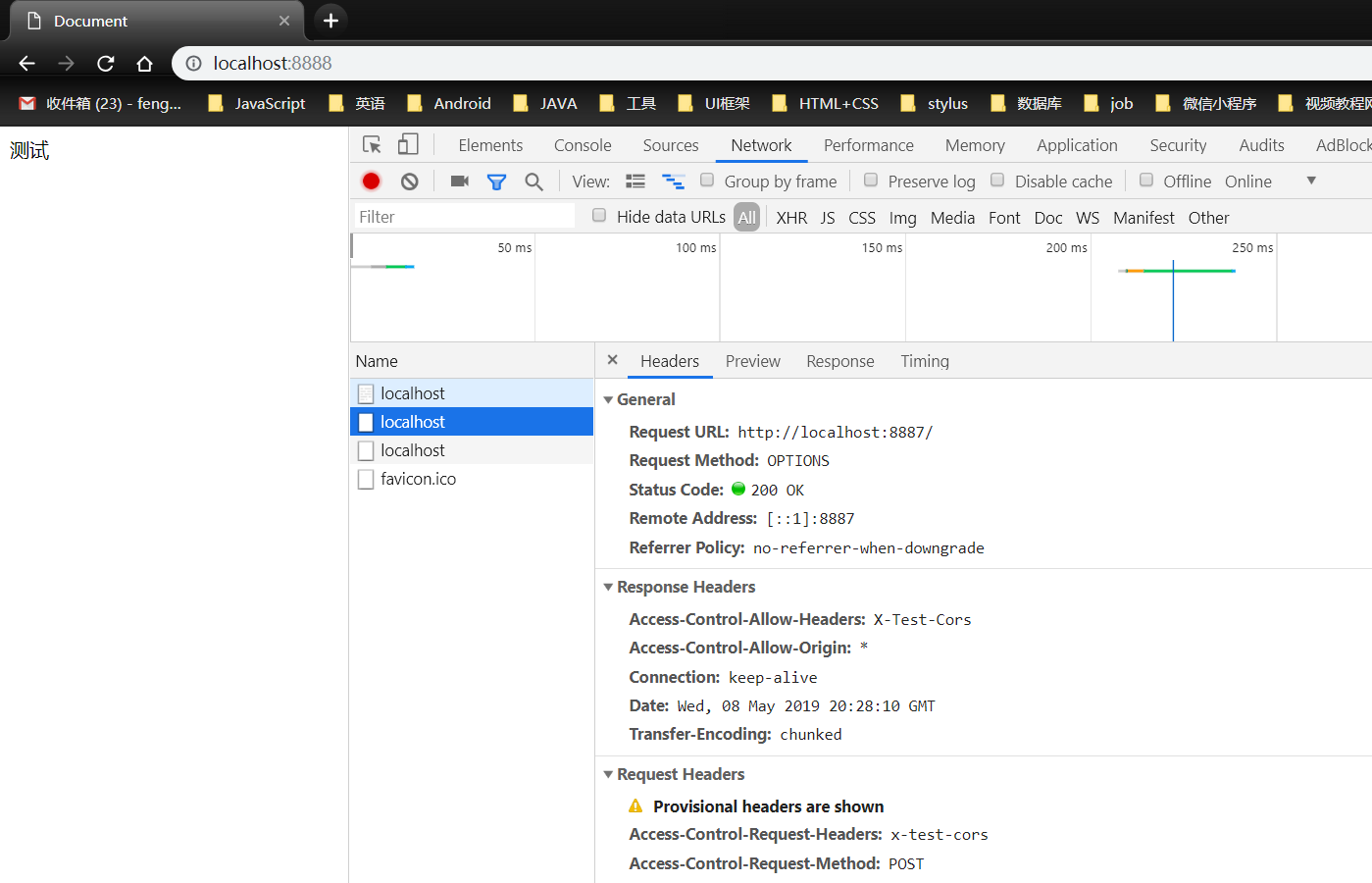
如果我们要允许自定义的请求头在请求里发送,那么我们需要返回一个新的请求头来告诉浏览器我们这个自定义的请求头是允许的,在第二个服务中设置返回的新的请求头
const http = require('http')
http.createServer(function (request, response) {
console.log('request come', request.url)
response.writeHead(200, {
'Access-Control-Allow-Origin': '*',
'Access-Control-Allow-Headers': 'X-Test-Cors'
})
response.end('123')
}).listen(8887)
console.log('server listening on 8887')
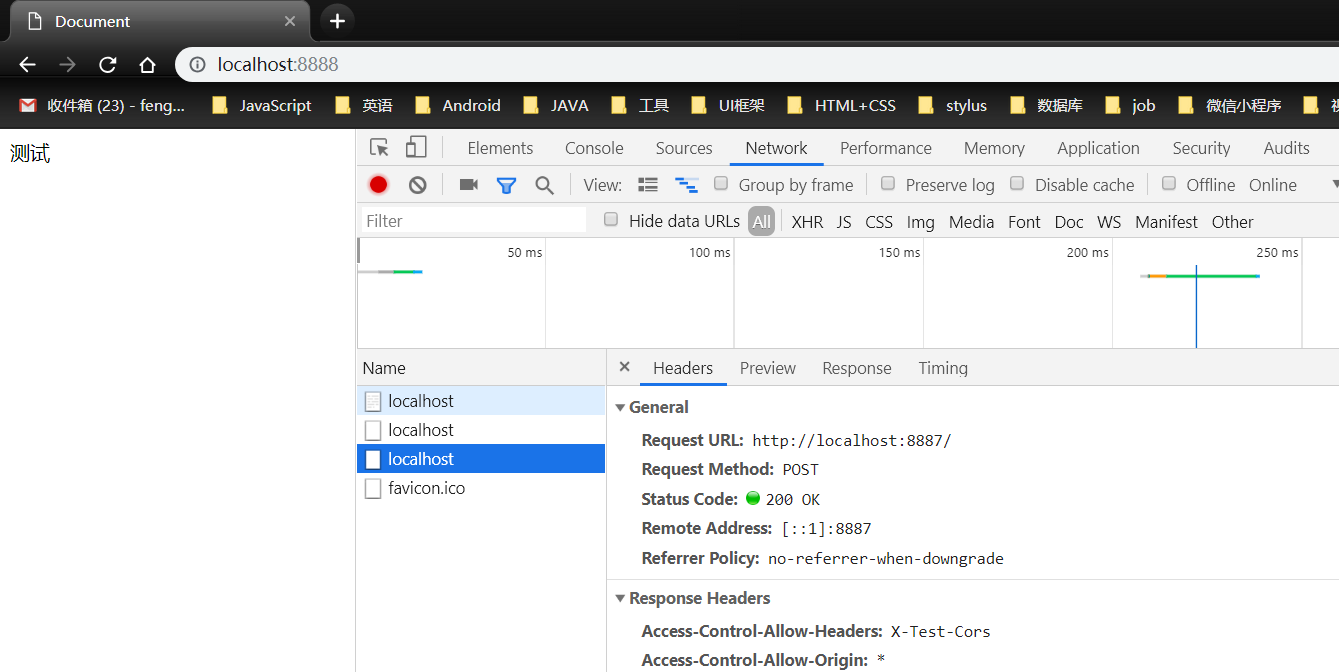
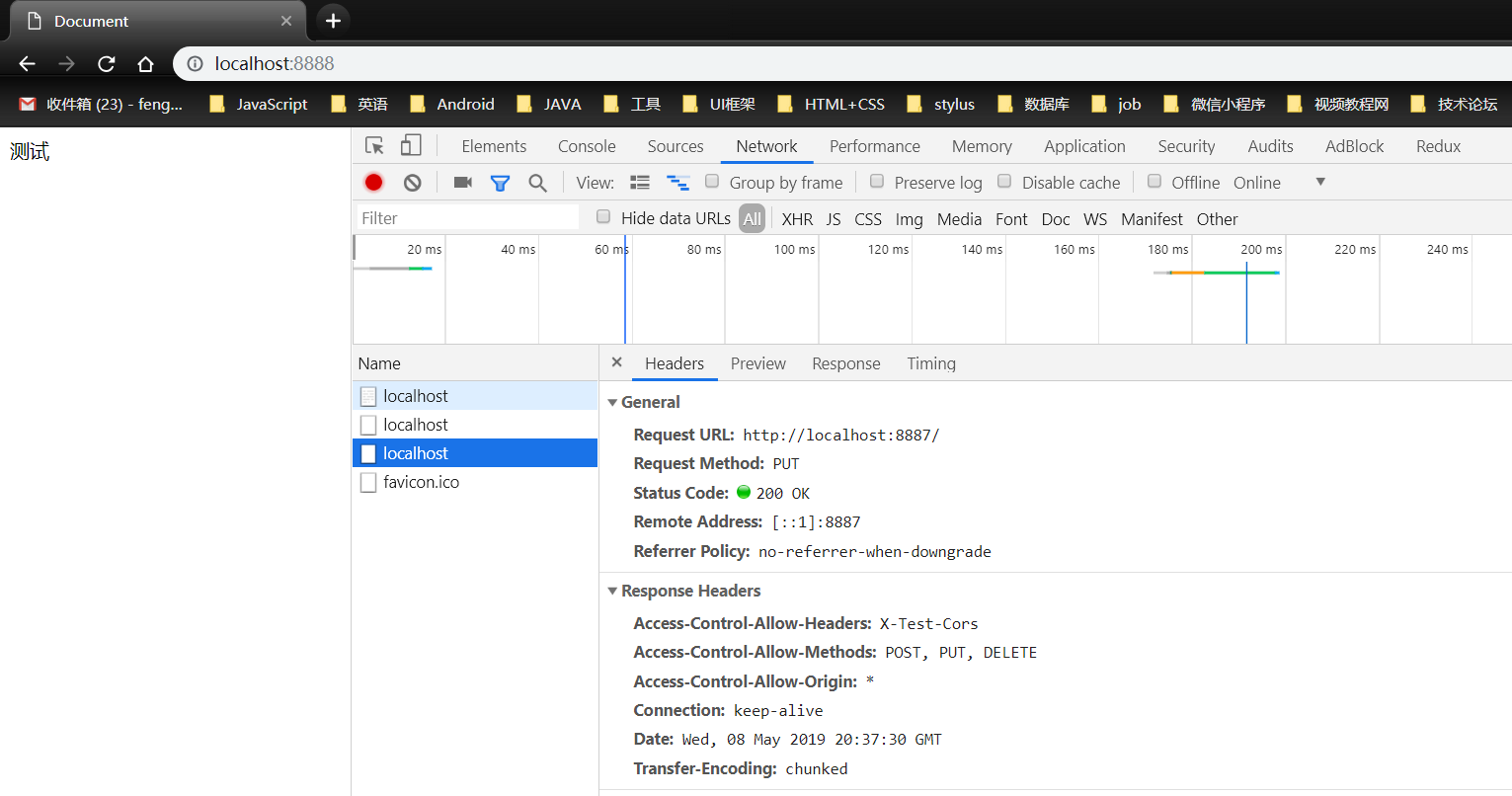
运行结果显示,比之前多一个请求,第一个其实就是浏览器验证的一个请求,第二个才是实际发送的请求


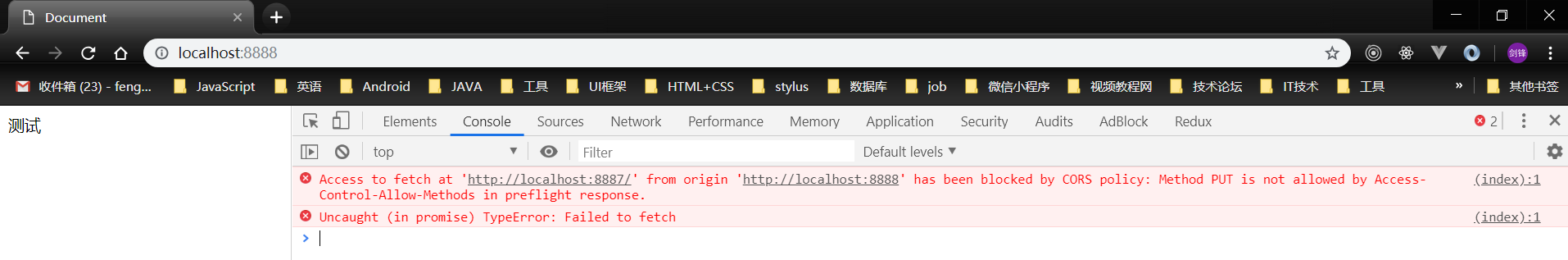
同样请求方法和Content-Type也是可以设置的,没设置之前我们使用PUT的请求方式来请求是会报错的
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
测试
</body>
<script>
fetch('http://localhost:8887', {
method: 'PUT',
headers: {
'X-Test-Cors': '123'
}
})
</script>
</html>

const http = require('http')
http.createServer(function (request, response) {
console.log('request come', request.url)
response.writeHead(200, {
'Access-Control-Allow-Origin': '*',
'Access-Control-Allow-Headers': 'X-Test-Cors',
'Access-Control-Allow-Methods': 'POST, PUT, DELETE',
})
response.end('123')
}).listen(8887)
console.log('server listening on 8887')
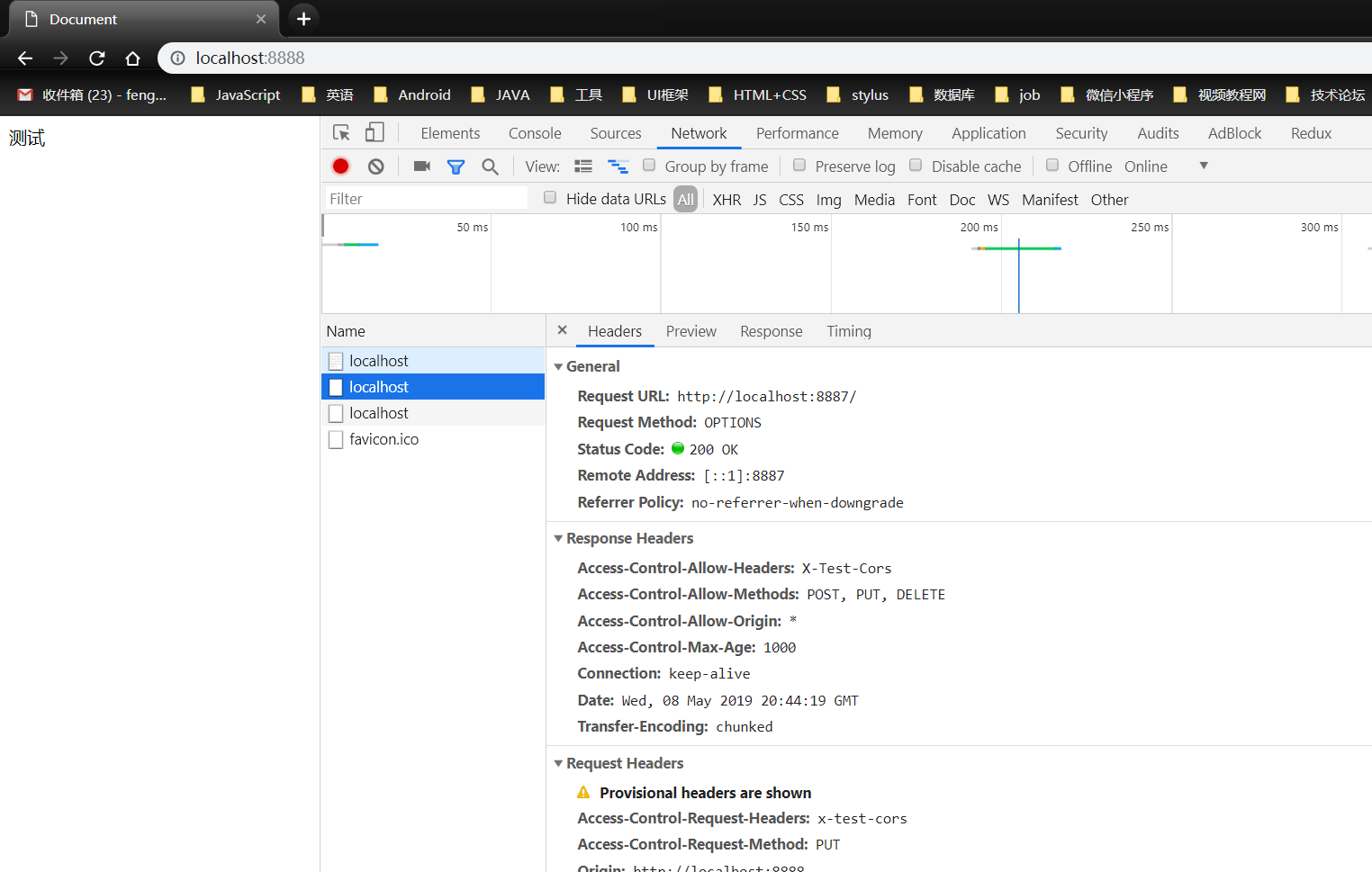
设置之后,就可以使用PUT方式去请求了,运行结果可以看到第二个实际的请求PUT成功的

还有一个设置就是:Access-Control-Max-Age:1000,表示运行这种跨域的请求在第一个预请求验证通过后,1000秒之内第二次请求的时候不需要发送预请求了,可以直接发送实际的请求(也就是上面说的第二个实际的请求)
const http = require('http')
http.createServer(function (request, response) {
console.log('request come', request.url)
response.writeHead(200, {
'Access-Control-Allow-Origin': '*',
'Access-Control-Allow-Headers': 'X-Test-Cors',
'Access-Control-Allow-Methods': 'POST, PUT, DELETE',
'Access-Control-Max-Age': '1000'
})
response.end('123')
}).listen(8887)
console.log('server listening on 8887')
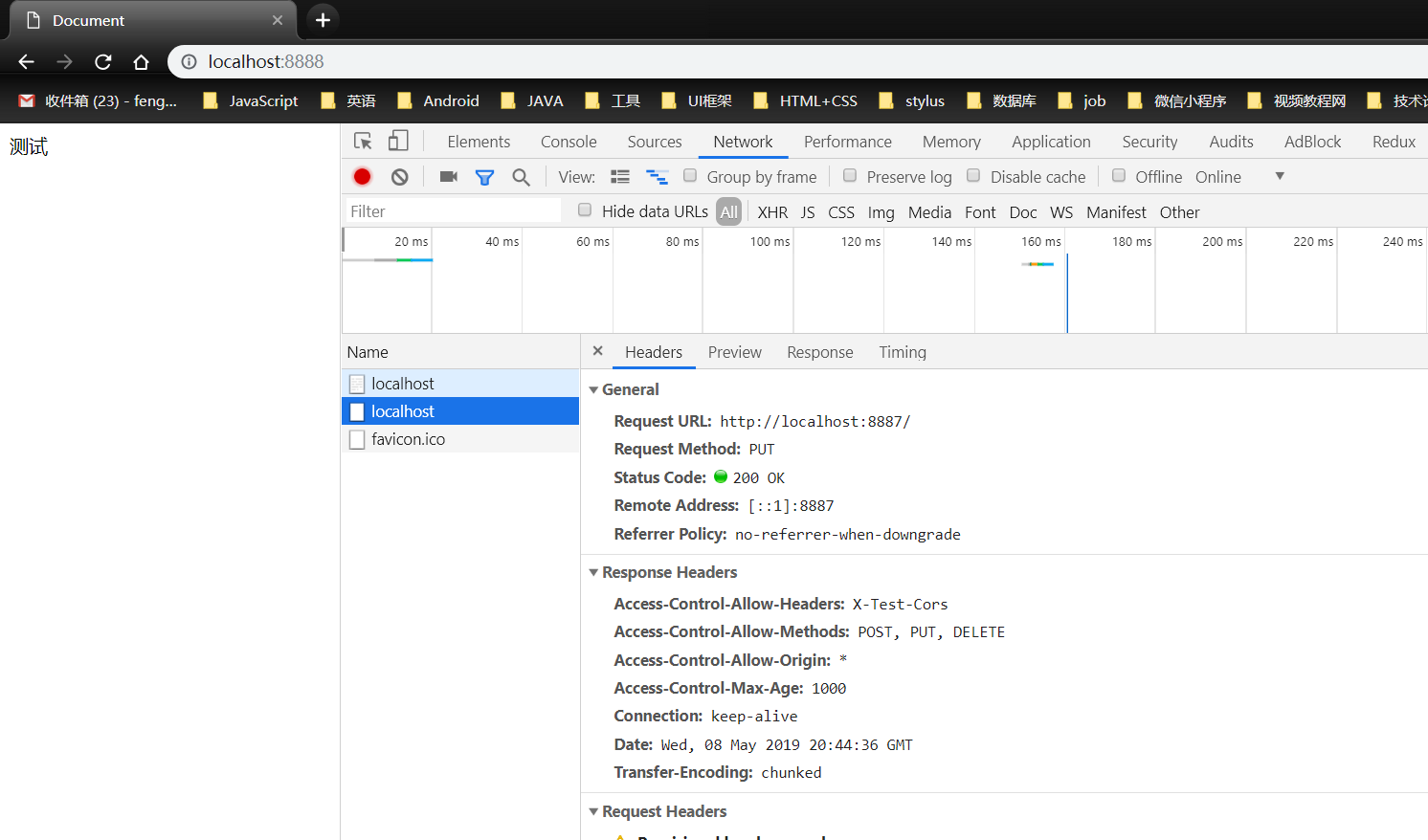
运行结果可以看到,当我第一个发送请求的时候是需要预请求验证的,当我刷新页面再次请求的时候,就已经不需要预请求验证了


前后端通信—CORS(支持跨域)的更多相关文章
- 【坑】前后端分离开发中 跨域问题以及前台不带cookie的问题
文章目录 前言 跨域问题 cookie问题 拦截器导致的跨域问题 后记 前言 场景一: 前台哒哒哒的点击页面,发送请求,但是后台服务器总是没有回应,后台接口虽打了断点,但是根本进不到断点处: 前端:我 ...
- 前后端分离djangorestframework——解决跨域请求
跨域 什么是跨域 比如一个链接:http://www.baidu.com(端口默认是80端口), 如果再来一个链接是这样:http://api.baidu.com,这个就算是跨域了(因为域名不同) 再 ...
- 解决vue+springboot前后端分离项目,前端跨域访问sessionID不一致导致的session为null问题
问题: 前端跨域访问后端接口, 在浏览器的安全策略下默认是不携带cookie的, 所以每次请求都开启了一次新的会话. 在后台打印sessionID我们会发现, 每次请求的sessionID都是不同的, ...
- 前后端分离crud(跨域问题)讲解
1 前后端分离 1.1 后端 ssm+maven 多模块 swagger 文档描述(代码拷贝过来,就可以生成了,https://www.cnblogs.com/wings-xh/p/11991511. ...
- 前后端分离 vue+springboot 跨域 session+cookie失效问题
环境: 前端 vue ip地址:192.168.1.205 后端 springboot2.0 ip地址:192.168.1.217 主要开发后端. 问题: 首先登陆成功时将用户存在session ...
- 前后端分离开发,跨域时jsessionid每次请求都变化的问题解决方法
本解决方法的使用前提是,前端开发使用的是vue,后端使用java(SpringMVC) 在前后端分离开发过程中,可能会出现因跨域而导致每次请求的jsessionid不一致的情况 解决方法: 前端:要在 ...
- 如何解决 Django 前后端分离开发的跨域问题
一.同源策略 1.先来说说什么是源 • 源(origin)就是协议.域名和端口号. 以上url中的源就是:http://www.company.com:80 若地址里面的协议.域名和端口号均相同则属于 ...
- 前后端分离产生的跨域问题的解决方案之--jsonp、nginx代理、设置头信息等
前言 在前后端没有分离的时候,前端开发要么是写静态页面,数据渲染后端来做,要么就是前端的页面和后端的代码刚开始的时候就合并在一起,每次后端代码更新了之后,前端也要更新一下代码,然后重启一下服务,还是比 ...
- Vue+SpringBoot前后端分离中的跨域问题
在前后端分离开发中,需要前端调用后端api并进行内容显示,如果前后端开发都在一台主机上,则会由于浏览器的同源策略限制,出现跨域问题(协议.域名.端口号不同等),导致不能正常调用api接口,给开发带来不 ...
随机推荐
- 2019 昆仑万维java面试笔试题 (含面试题解析)
本人5年开发经验.18年年底开始跑路找工作,在互联网寒冬下成功拿到阿里巴巴.今日头条.昆仑万维等公司offer,岗位是Java后端开发,因为发展原因最终选择去了昆仑万维,入职一年时间了,也成为了面 ...
- mysql-表关系介绍(应用较多)
目录 表之间的关系(重点) foreign key (外键) 级联操作 (cascade) 两种级联操作 外键的使用 多对一(一对多) 多对多 一对一关系 表之间的关系(重点) foreign key ...
- TCP连接与断开
两台宿主机 一台:作为服务器 另一台:作为客户端 服务器的步骤: 打开[控制面板]----点击[程序]---点击程序和功能中[打开或关闭Windows功能]---点击[Telnet服务器]--点击[确 ...
- Matlab观察者模式
要点: 1.服务端(Subject)维护一个观察者的列表,以便能够向所有的观察者(Observer)推送信息 2.观察者可以获取服务端的状态 3.服务端和观察者可抽象,可以有多个不同实现 Subjec ...
- react学习记录(三)——状态、属性、生命周期
react的状态state React 里,只需更新组件的 state,然后根据新的 state 重新渲染用户界面(不要操作 DOM) class Clock extends React.Compon ...
- Windows10简单启动项目添加方法
1,cmd输入 shell:startup 打卡启动项文件夹 2,将需要启动执行的项目的快捷方式放入此文件夹 3,重新启动系统就可以知道效果了
- appium自动化webview时遇到的chromedriver问题
安卓app里面的网页,基本上都是使用手机系统上的webview 去显示的. 安卓 webview 可以看成是 手机上的 chrome 浏览器精简版. appium desktop 里面内置了 用于 w ...
- PAT甲级1009水题飘过
题目分析:简单的多项式的模拟乘法,你可以假设未知数为x,exp为x的指数,coe为x的系数,则很容易就把答案推算出来,注意答案是从指数的高往低输出,同时要注意的是这是多项式的乘法,虽然指数的范围只有0 ...
- xpath+多进程爬取网易云音乐热歌榜。
用到的工具,外链转换工具 网易云网站直接打开源代码里面并没有对应的歌曲信息,需要对url做处理, 查看网站源代码路径:发现把里面的#号去掉会显示所有内容, 右键打开的源代码路径:view-source ...
- E. Little Pony and Expected Maximum(组合期望)
题目描述: Little Pony and Expected Maximum time limit per test 1 second memory limit per test 256 megaby ...
