css3贝塞尔曲线过渡动画速率——transition-timing-function:cubic-bezier(n,n,n,n)
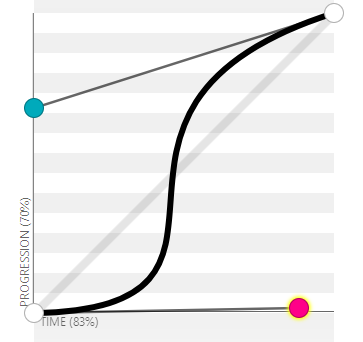
css3过渡动画速率用到的是三阶贝塞尔曲线,曲线有四个点,p0,p1,p2,p3
有几个属性:
linear 规定以相同速度开始至结束的过渡效果(等于 cubic-bezier(0,0,1,1))。
ease 规定慢速开始,然后变快,然后慢速结束的过渡效果(cubic-bezier(0.25,0.1,0.25,1))。
ease-in 规定以慢速开始的过渡效果(等于 cubic-bezier(0.42,0,1,1))。
ease-out 规定以慢速结束的过渡效果(等于 cubic-bezier(0,0,0.58,1))。
ease-in-out 规定以慢速开始和结束的过渡效果(等于 cubic-bezier(0.42,0,0.58,1))。
cubic-bezier(n,n,n,n) 在 cubic-bezier 函数中定义自己的值。可能的值是 0 至 1 之间的数值。

其中p0(0,0),p3(1,1)是固定点,p1(x1,y1),p2(x2,y2)是操作点;
依次连接p0p1p2p3,假设p0p1上有一动点A,p1p2上有一动点B,p2p3上有一动点C,有p0A/p0p1=p1B/p1p2=p2C/p2p3=t
确定A,B,C点后,依次连接ABC,假设AB上有一动点E,BC上有一动点F,有AE/AB=BF/BC=t
确定E,F点后,依次连接EF,假设EF上有一动点P,有EP/EF=t
点P的移动轨迹就是所得结果,cubic-bezier(n,n,n,n)中的四个参数为(x1,y1,x2,y2)
想看效果图可以参考:https://www.jianshu.com/p/55099e3a2899

想实际操作可以参考:https://cubic-bezier.com

css3贝塞尔曲线过渡动画速率——transition-timing-function:cubic-bezier(n,n,n,n)的更多相关文章
- CSS3 贝塞尔曲线实现
cubic-bezier 曲线是 css3 动画的一个重要基石.另一个为 steps (ease 等都是 cubic-bezier 的特殊形式),css3 中的 cubic_bezier 曲线限制了首 ...
- css3贝塞尔曲线
http://yisibl.github.io/cubic-bezier/#.17,.67,.94,.53 前言 在了解 cubic-bezier 之前,你需要对 CSS3 中的动画效果有所认识,它是 ...
- CSS过渡动画之transition
O(∩_∩)O~ 这两天在看看CSS的相关内容,关于transition动画感觉很有意思,分享一下. CSS负责给html加效果,自然少不了各种动画,今天介绍一下transition. 概述 看一段比 ...
- Vue过渡动画运用transition
vue的过渡动画,主要是transition标签的使用,配合css动画实现的.官方文档css过渡 通过点击事件来切换show的值来改变显示的文本,下面的css通过进入离开时的在匀速状态下xxs(秒)下 ...
- CSS平滑过渡动画:transition
<html> <head> <link href="http://cdn.bootcss.com/twitter-bootstrap/3.0.2/css/boo ...
- JS模拟CSS3动画-贝塞尔曲线
一.什么是贝塞尔曲线 1962年,法国工程师皮埃尔·贝塞尔(Pierre Bézier),贝塞尔曲线来为为解决汽车的主体的设计问题而发明了贝塞尔曲线.如今,贝赛尔曲线是计算机图形学中相当重要的一种曲线 ...
- CSS3 三次贝塞尔曲线(cubic-bezier)
例子:transition:all 1s cubic-bezier(.21,.2,.65,.1) 最近在看animation模块,其中animation-timing-function 和 trans ...
- 基于 React 实现一个 Transition 过渡动画组件
过渡动画使 UI 更富有表现力并且易于使用.如何使用 React 快速的实现一个 Transition 过渡动画组件? 基本实现 实现一个基础的 CSS 过渡动画组件,通过切换 CSS 样式实现简单的 ...
- css3-12 transition+css或transform实现过渡动画
css3-12 transition+css或transform实现过渡动画 一.总结 一句话总结:首先要设置hover后的效果,然后在transition里面指定执行哪些样式和执行时间为多长. 1. ...
随机推荐
- springCloud搭建微服务集群+Zuul服务器端负载均衡
概述 最近研究了一下springCloud的微服务集群,主要用到了SpringCloud的服务发现和服务器端负载均衡,所有的项目都是用的springboot,可以和springCloud无缝对接. 技 ...
- gradle入门
gradle入门 简介: Gradle是一个基于Apache Ant和Apache Maven概念的项目自动化构建开源工具.它使用一种基于Groovy的特定领域语言(DSL)来声明项目设置,抛弃了基于 ...
- php、mysql查询当天,查询本周,查询本月的数据实例(字段是时间戳)
php.mysql查询当天,查询本周,查询本月的数据实例(字段是时间戳) //其中 video 是表名: //createtime 是字段: // //数据库time字段为时间戳 // //查询当天: ...
- XSS-Stored
存储型XSS (持久性XSS) 将恶意JavaScript代码存储在数据库,当下次用户浏览的时候执行 Low <?php if( isset( $_POST[ 'btnSign' ] ) ) { ...
- Linux 怎样更改locale语言设置
推荐使用UTF8编码,因为这是国际标准,能兼容任何语言的编码.在CentOS VPS下修改语言编码: localedef -c -f UTF-8 -i zh_CN zh_CN.utf8 export ...
- 使用构造函数 Boolean 创造的对象不是布尔值,而是对象,typeof new Boolean(1) == 'object'
注意,使用构造函数 Boolean 创造的对象不是布尔值: 事实上 new Boolean() 返回的是一个 Boolean 对象: typeof new Boolean(1) == 'object' ...
- html--前端jquery初识
一.把 jQuery 添加到您的网页如需使用 jQuery,需要下载 jQuery 库,然后把它包含在希望使用的网页中.jQuery 库是一个 JavaScript 文件,您可以使用 HTML 的 & ...
- TCP三次握手第三次握手时ACK丢失怎么办
Server 端 第三次的ACK在网络中丢失,那么Server 端该TCP连接的状态为SYN_RECV,并且会根据 TCP的超时重传机制,会等待3秒.6秒.12秒后重新发送SYN+ACK包,以便Cli ...
- Asp.Net Core 中的环境变量
Asp.Net Core 中的环境变量 软件开发环境在大多数软件开发组织中,我们通常具有以下开发环境. 开发环境--Development 演示(模拟.临时)环境--Staging 生产环境-- Pr ...
- 关于几类STL容器swap的复杂度问题
\(swap\)的方式有 \(S1.swap(S2)\) 或 \(swap(S1,S2)\) \(vector,map,set,deque \ \ \ \ swap\)复杂度:\(O(1)\) \(p ...
