RookeyFrame 隐藏 首次加载菜单 的伸缩动画
一进入系统,然后点击菜单“系统管理”,会看到展开的“系统设置”菜单,又缩回去了,每次都会有(处女座看到就想改)。
隐藏这个动画的JS:jquery.easyui.min.js,这个JS里面有个方法“_141”
我现在改成的是,用“$.fn.tree.defaults.animate”这个配置参数,控制是否显示动画。
自定义定义了两个方法:collapseAllNoAnimation,_153000
修改步骤:
1、 核心方法修改,增加了一个是否显示动画的判断。
JS位置:Rookey.Frame.Web\Scripts\jquery-easyui\jquery.easyui.min.js
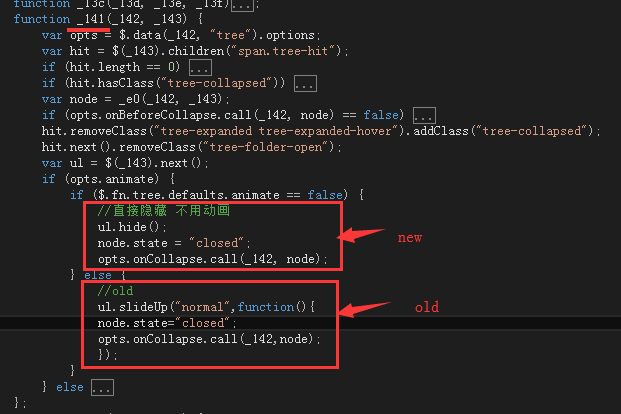
方法:_141,搜索这个名字的方法,修改一下就可以了

if ($.fn.tree.defaults.animate == false) {
ul.hide();
node.state = "closed";
opts.onCollapse.call(_142, node);
} else {
ul.slideUp("normal", function () {
node.state = "closed";
opts.onCollapse.call(_142, node);
});
}
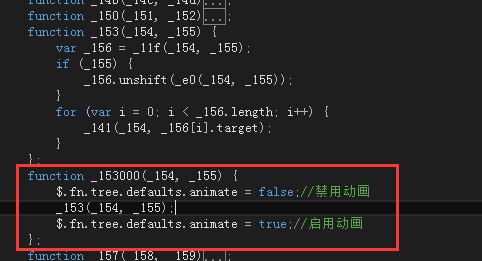
2、在_153下面,新增一个方法_153000:

function _153000(_154, _155) {
$.fn.tree.defaults.animate = false;//禁用动画
_153(_154, _155);
$.fn.tree.defaults.animate = true;//启用动画
};
3、在collapseAll下面新增了一个方法collapseAllNoAnimation:

collapseAllNoAnimation: function (jq, _1b0) {
return jq.each(function () {
_153000(this, _1b0);//不显示动画
});
}
4、调用的地方修改一下
JS位置:Rookey.Frame.Web\Scripts\common\Main.js
方法名:TreeOnLoadSuccess
将 $(dom).tree("collapseAll"); 改为 $(dom).tree("collapseAllNoAnimation");
RookeyFrame 隐藏 首次加载菜单 的伸缩动画的更多相关文章
- vue首次加载白屏过渡动画(vue优化)
过渡动画需要在index.html文件里面添加 1.css,在public.index.css创建index.css html, body, #app { height: 100%; margin: ...
- 在mvc中动态加载菜单
最近做了一个项目, 要在客户端动态的显示菜单,也就是这些菜单是保存在数据库中的, 在客户端动态加载菜单,这样做的好处很明显,就是菜单很容易修改,直接在后台进行维护,再也不会直接在前面的 视图页面中进行 ...
- ExpandableListView的首次加载全部展开,并且点击Group不收缩、
最近在做Android市场的应用.看到好多市场类的QQ应用宝做的算是最完美的了.在项目中要实现它的下载管理的实现,而界面如下: 反编译得到使用的是ExpandableListView.而怎么首次加载全 ...
- Excel催化剂开源第7波-VSTO开发中Ribbon动态加载菜单
在VS开发环境中,特别是VSTO的开发,微软已经现成地给开发者准备了设计器模式的功能区开发,相对传统的VBA.ExcelDna和其他方式的COM加载项开发来说,不需要手写xml功能区,直接类似拖拉窗体 ...
- C#遍历XML文件动态加载菜单
通过遍历XML文件动态加载菜单,顺便利用WebBrowser控件实现一个简单的桌面浏览器 效果如下: 代码如下: XMLFile1.xml <?xml version="1.0&quo ...
- mvc中多参数URL会很长,首次加载不传参数让url很短,路由规则实现方法[bubuko.com]
如要实现列表中地址全路径“bubuko-11-2.html”,在首次进入时,使用短路径“bubuko.html”,只有再次href后才显示全路径“bubuko-11-2.html”,下面使用路由规则来 ...
- 实战android菜单项之XML加载菜单与动态菜单项[转]
原文地址:http://blog.csdn.net/kaiwii/article/details/7767225 自定义android应用程序的菜单项首先要知道切入点.经过学习,知道主要是两个Acti ...
- RequireJS首次加载偶尔失败
现象:第一次加载JS文件,首次加载偶尔失败: 原因:require(['jquery', 'operamasks', 'zTree', 'jQueryCookie'],中前后引用同步加载: 解决方式: ...
- [Q]手动加载菜单方法
一般情况下,安装程序会自动安装依云软件菜单,但可能由于某些原因未能自动安装的话,您可以手动加载菜单,步骤如下: 在AoutCAD命令行输入"CUILOAD",会弹出"加载 ...
随机推荐
- Spring Boot,Spring Security实现OAuth2 + JWT认证
阅读此文,希望是对JWT以及OAuth2有一定了解的童鞋. JWT认证,提供了对称加密以及非对称的实现. 内容源码点我 涉及到源码中两个服务 spring-boot-oauth-jwt-server ...
- 解决COM组件在WPF设计器中命名空间不存在XXX的问题(附带如何在WPF中使用APlayer引擎)
总结起来就是:设计器的版本要跟外部引用的库版本一致,否则XAML设计器就会显示不出来. 例如你的程序是X64的,但是引用的COM组件是32位的,就会显示不出来.这里的建议是:编译一个32位的COM中间 ...
- Java中 StringBuffer StringBuilder String 区别
String 字符串常量 不可变 使用字符串拼接时是不同的2个空间 StringBuffer 字符串变量 可变 线程安全 字符串拼接直接在字符串后追加 StringBui ...
- MySQL事务和事务隔离级别
1.概述 事务就是对数据库数据进行更改(包括insert.update.delete等)操作的一个执行单元,通常有一条或多条更改语句组成.在同一个事务中的更改操作要么同时成功,要么同时失败. 事务具有 ...
- python实现进制转换(二、八、十六进制;十进制)
python实现进制转换(二.八.十六进制:十进制) (一)十进制整数转为二.八.十六进制 1.format实现转换>>> format(2,"b") # (10 ...
- Python学习日记(二) list操作
l = ['a','b','c','d',1,2,[3,'e',4]] 1.list.append() 在list的结尾新增一个新的元素,没有返回值,但会修改原列表 l.append(5) print ...
- python 编码设置
py 文件设置编码: # -*- coding: utf-8 -*- #coding=utf-8 两种方式任选一种即可 输出到浏览器设置编码: import io import sys sys.std ...
- 14.专攻python和centos7
大牛博客:https://blog.51cto.com/yangrong/p5 用户接口应用程序: [root@python01 ~]# ps aux|grep bashroot 23860 ...
- Scrum会议博客以及测试报告(β阶段)
3组Alpha冲刺阶段博客目录 一.Scrum Meeting1. [第十周会议记录](链接地址:https://www.cnblogs.com/Cherrison-Time/articles/120 ...
- 如果不用 ReSharper,那么 Visual Studio 2019 能还原 ReSharper 多少功能呢?
原文:https://blog.csdn.net/WPwalter/article/details/100158000 本文的内容分为三个部分: Visual Studio 能完全还原的 ReShar ...
