特别的表格(overflow:hidden的一个小应用)
做多个li,对各个边的边框有不同的要求,三层盒子,
第一层盒子放li,设置右边和下边的虚线边框,浮动,
第二层盒子ul设置宽度使li排列,
第三层盒子最大的盒子,使用overflow:hidden,宽度高度比ul减少几个像素。
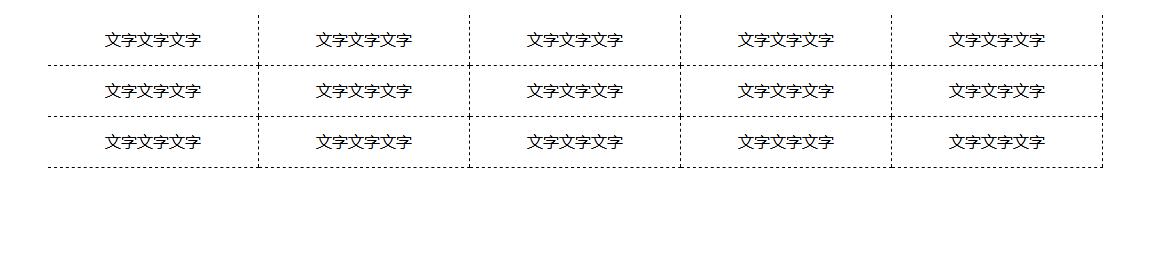
效果如下:
没使用overflow:hidden之前
使用overflow:hidden之后
代码如下:
<div class="bottom">
<ul>
<li>文字文字文字</li>
<li>文字文字文字</li>
<li>文字文字文字</li>
<li>文字文字文字</li>
<li>文字文字文字</li>
<li>文字文字文字</li>
<li>文字文字文字</li>
<li>文字文字文字</li>
<li>文字文字文字</li>
<li>文字文字文字</li>
<li>文字文字文字</li>
<li>文字文字文字</li>
<li>文字文字文字</li>
<li>文字文字文字</li>
<li>文字文字文字</li>
</ul>
</div>
</body>
<style>
.bottom {
width: 1048px;
height: 156px;
overflow: hidden;
}
.bottom ul{
width: 1060px;
}
.bottom li{
float: left;
width: 210px;
height: 50px;
line-height: 50px;
list-style: none;
border-right: 1px dashed #000;
border-bottom: 1px dashed #000;
text-align: center;
}
</style>
特别的表格(overflow:hidden的一个小应用)的更多相关文章
- 关于overflow: hidden;的一个诡异问题
<!DOCTYPE html> <html lang="zh"> <head> <meta charset="UTF-8&quo ...
- 移动端浏览器body的overflow:hidden并没有什么作用
今天突然遇到一个问题,使用li模拟select,但是碰到一个很尴尬的问题,给body加了overflow:hidden,但是body并没有禁止滚动条,滚动条依旧顺滑. <!DOCTYPE htm ...
- 微信小程序 CSS border-radius元素 overflow:hidden失效问题 iPhone ios 苹果兼容问题 伪类元素
同事找我解决一个问题 说安卓圆角没问题 苹果上失效了 我一看 其实就是没做兼容上图给你们看看 有没有看出来 其实就是父级设置圆角属性失效 父元素使用border-radius和overflow:hid ...
- td内容自动换行 ,td超过宽度显示点点点… , td 使用 overflow:hidden 无效,英文 数字 不换行 撑破div容器
我们可以先给表格 table上 固定一个宽度 不让表格撑破 width: 747px; table-layout:fixed; 然后我们在td上加上如下样式 style="width:100 ...
- 关于css中overflow:hidden的使用
overflow:hidden有两个用处经常用到: 1.通过设定自身的高度,加上overflow:hidden可以隐藏超过容器本身的内容: 但是,小编在以往的使用中,发现了一个问题,只要父级容 ...
- 关于overflow:hidden和bfc
在练习tab选项卡的时候遇到了设置div内部li出现了影响外层相邻div浮动的情况,早就知道overflow:hidden可以清除这种情况产生的浮动,但是为什么它可以清除呢?我们往下看: 首先看一下我 ...
- CSS清除浮动_清除float浮——详解overflow:hidden 与clear:both属性
最近刚好碰到这个问题,看完这个就明白了.写的很好,所以转载了! CSS清除浮动_清除float浮动 CSS清除浮动方法集合 一.浮动产生原因 - TOP 一般浮动是什么情况呢?一般是一个盒子里 ...
- 纯 css 打造一个小提示 tooltip
最后编辑:2019/11/26 前 无意间在寻找资料时候,发现一个不错的小提示,查看源码竟然是纯手工 css 编写(文章底部参考链接). 效果 使用的特性 css2 中的 attr 函数,所以现在(2 ...
- 溢出overflow: hidden
如果要防止内容把div容器或者表格撑大,可以在CSS中设置一.overflow: hidden; 表示如果内容超出容器大小,就把超出部分隐藏(相当于切掉)二.overflow: scroll; 这个表 ...
随机推荐
- 我的 VSCode 配置
VSCode 配置 先安装 Settings Sync 插件,然后点击"download from github"之类的一个链接,弹出一个输入框,输入 a5922d436b82dd ...
- 销售订单开票过账,admin用户和新增用户走的方法不同解决
开发了一个功能,在销售订单开票时,生成的custInvocieJour表上的cashdisc计算时, 不加上销售订单头上的费用. 之后debug发现了在表custInvoiceJour下的initFr ...
- 记录一次mysql宕机的解决办法
首先先粘贴出来我的错误信息,如下: 2019-07-16T00:53:18.285919Z 0 [System] [MY-010116] [Server] /usr/sbin/mysqld (mysq ...
- IDEA使用@Data注解,类调用get、set方法标红的解决办法
1.在setting中,下载lombok插件,安装完成后重启idea
- iTextSharp 不适用模板 代码拼接PDF
/// <summary> /// 打印移库单 /// </summary> /// <param name="guid"></param ...
- Computational biological hypothesis generation using "-omics" data
Computational biological hypothesis generation using "-omics" data Forming biological hypo ...
- ①将SVN迁移到GitLab-单分支迁移
将SVN上的代码迁移到GitLab上,实际原理是将所迁移的服务器上,拷贝SVN上的相关代码,在服务器上生成Git相关仓库,然后推送到GitLab仓库,并保存SVN相关的提交记录,分支,标签等信息. 一 ...
- 前端开发 Angular
https://www.angularjs.net.cn/tutorial/18.html
- 【转载】C#中List集合使用RemoveAt方法移除指定索引位置的元素
在C#的List集合操作中,移除集合中的元素可以使用Remove方法,不过Remove方法的参数为具体的List集合中的元素,其实还可以使用List集合的RemoveAt方法来移除List集合中的元素 ...
- React Native 开发豆瓣评分(三)集成 Redux
什么是 redux redux 是一个用于管理 js 应用状态(state)的容器.比如组件 A 发生了变化,组件 B 要同时做出响应.常见的应用场景就是用户的登录退出操作:未登录状态,个人中心显示登 ...