Vue+VSCode开发环境搭建
时间2019.9月
1. 安装 nodeJS; 安装VScode
安装好nodeJS之后,默认会安装好npm
测试 nodeJS 和npm是否可以执行
node -v
npm -v
1.1 VScode 相关插件安装
ESLint 1.9.1; LiveServer 5.6.1 (2019.9) open in browser 2.0.0 ; Vetur 0.22.3
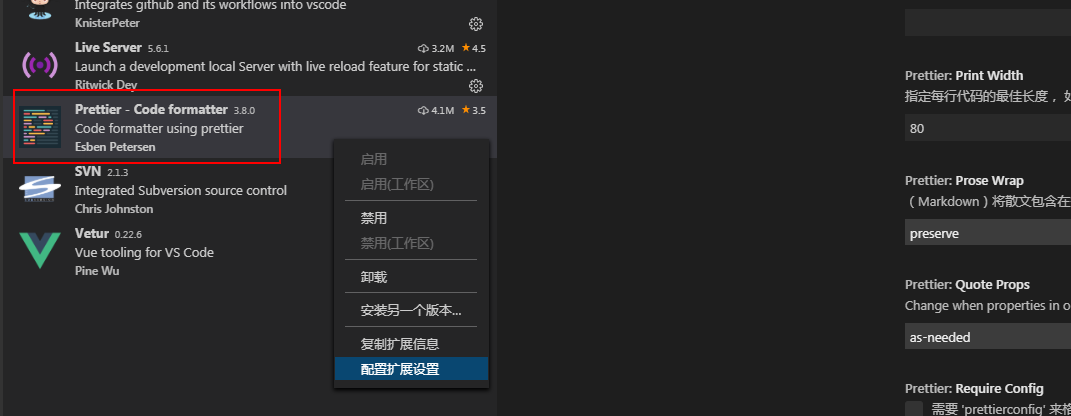
格式化代码插件 : Prettier-Code formatter 需要有简单的配置操作 "editor.formatOnSave": true 请baidu

vue代码提示插件:搜索 vue-snippets 或 Vue 2 Snippets 参考之
vue-beautify 2.04 发现上面不少插件版本升级了。2020.3.13
2. 改变nodeJS原有的环境变量,即改变nodeJS全局安装模块的默认目录, 便于管理
npm config set prefix "D:\Program Files\nodejs\node_global"
npm config set cache"D:\Program Files\nodejs\node_cache"
完成后可以在文件夹中看到相应名字的文件夹 参考
2.1 在系统环境变量添加NODE_PATH,输入路径为之前指定的目录: D:\Program Files\nodejs\node_global, 作用是使nodeJS引擎可以找到需要的模块
2.2 以后当执行 npm install xxx -g 安装全局模块时,JS模块会安装到这个位置
3. 安装cnpm
npm install -g cnpm --registry=https://registry.npm.taobao.org
3.1 在系统变量 path 里设置 2步骤中的路径, 因为cnpm会被安装到D:\Program Files\nodejs\node_global下,以便 快速执行cnpm
检查cnpm是否安装
cnpm -v

4. 安装 Vue模块 和 vue-cli
npm install -g vue //这里选择全局安装模块
npm install -g vue-cli //cnpm 也可以, 当然Vue的官方手册说,新手不建议直接使用所谓的脚手架方式搭建vue应用目录
4.1 检查所安装vue的版本 vue -V //是大写的V
4.2 最纯粹Vue学习环境

5. 初始化Vue工程 参考 (怎样在服务器端运行项目)
vue init webpack projectName //可以将webpack改成 webpack-simple试试,可以帮助理解这个参数的作用,不知道可以baidu

5.1 安装项目依赖和运行项目
cd projectName //进入文件目录
npm install //初始化安装依赖
npm run dev //运行,在浏览器打开http://localhost:8080,则可以看到欢迎页了。
tip
快速搭建vue项目


tip1. 安装淘宝npm
npm install -g cnpm –-registry=https://registry.npm.taobao.org //同上
修改npm的registry为淘宝镜像 有3种方式 参考
npm config set registry https://registry.npm.taobao.org //改成淘宝镜像
npm info underscore (如果上面配置正确这个命令会有字符串response)
//不想用他们的,再设置回原来的就可以了:
npm config set registry https://registry.npmjs.org
检查npm安装镜像源
npm config get registry

tip2:如何更新npm至最新版本
npm install npm @latest -g //可以更新npm至最新版本
其中 @ 符号后面可以添加你想更新到的版本号。
tip3: 要使用 <style lang="sass"> 请安装组件
npm install sass-loader node-sass vue-style-loader --D
其他
vue-loader@>=10.0, simply update vue-template-compiler
直接删除掉D:\Program Files\nodejs\node_global 下的module,然后,重新安装 vue
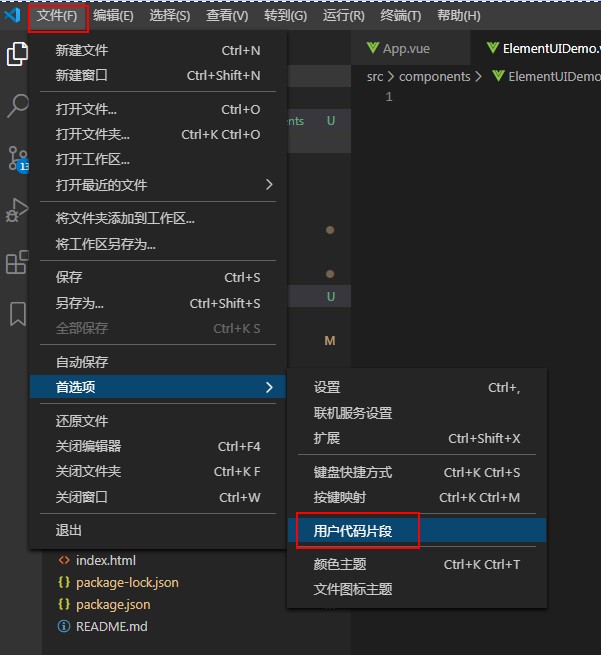
VSCode 设置 vue 文件快速模板
就类似在vscode里面新建 Xxx.html 文件, 然后 按 tab键会快速插入预定义模板一样
入口

Vue+VSCode开发环境搭建的更多相关文章
- windows下vue.js开发环境搭建教程
这篇文章主要为大家详细介绍了windows下vue.js开发环境搭建教程,具有一定的参考价值,感兴趣的小伙伴们可以参考一下 最近,vue.js越来越火.在这样的大浪潮下,我也开始进入vue的学习行列中 ...
- vue的开发环境搭建命令加图解
vue的开发环境的搭建 不管什么软件我们都要去官网下载安装,这是作为专业程序员的安全意识. 1.安装node.js 官方下载的页面:点击这里 大约展示的页面是这样子的!我们演示是windows 64位 ...
- 应用一:Vue之开发环境搭建
简单分享下vue项目的开发环境搭建流程~ 1.安装nodeJS vue的运行是要依赖于node的npm的管理工具来实现,下载地址:https://nodejs.org/en/.安装完成之后以管理员身份 ...
- vue.js开发环境搭建以及创建一个vue实例
Vue.js 是一套构建用户界面的渐进式框架.Vue 只关注视图层, 采用自底向上增量开发的设计.Vue 的目标是通过尽可能简单的 API 实现响应的数据绑定和组合的视图组件. 在使用 vue.js ...
- Electron+Vue+ElementUI开发环境搭建
Node环境搭建 本文假定你完成了nodejs的环境基础搭建: 镜像配置(暂时只配置node包镜像源,部分包的二进制镜像源后续讨论).全局以及缓存路径配置,全局路径加入到了环境变量 $ node -v ...
- vue.js开发环境搭建
1.安装node.js(http://www.runoob.com/nodejs/nodejs-install-setup.html) 2.基于node.js,利用淘宝npm镜像安装相关依赖 在cmd ...
- 【vue基础学习】vue.js开发环境搭建
1.安装node.js(http://www.runoob.com/nodejs/nodejs-install-setup.html) 2.基于node.js,利用淘宝npm镜像安装相关依赖 在cmd ...
- vue.js 开发环境搭建
1.安装node.js(http://www.runoob.com/nodejs/nodejs-install-setup.html) 2.基于node.js,利用淘宝npm镜像安装相关依赖 在cmd ...
- Vue.js开发环境搭建的介绍
包含了最基础的Vue.js的框架,包含了打包工具和测试工具,开发调试的最基本的服务器,不需要关注细节,只需关注Vuejs对项目的实现 npm在国内的网络使用较慢,所以推荐下载安装淘宝的镜像 1: 2: ...
随机推荐
- Idea2019.2破解
1.在 hosts 文件里加入如下的配置:C:\WINDOWS\system32\drivers\etc\hosts 0.0.0.0 https://account.jetbrains.com:443 ...
- 浏览器cookie数 跨站请求伪造 欧盟Cookie指令
<?php for ($w=0; $w < 200 ; $w++) { setcookie('name'.$w,'value'.$w, time()+3600*10 ); } var_du ...
- SemaphoreSlim 实现
版权声明:本文为博主原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明. 本文链接:https://blog.csdn.net/dz45693/article/deta ...
- centos7设置rsyslog日志服务集中服务器
centos7设置rsyslog日志服务集中服务器 环境:centos6.9_x86_64,自带的rsyslog版本是7.4.7,很多配置都不支持,于是进行升级后配置 # 安装新版本的rsyslog程 ...
- 【转载】 clusterdata-2011-2 谷歌集群数据分析(一)
原文地址: https://blog.csdn.net/yangss123/article/details/78298679 由于原文声明其原创文章不得允许不可转载,故这里没有转载其正文内容. --- ...
- python动态导入模块——importlib
当在写代码时,我们希望能够根据传入的选项设置,如args.model来确定要导入使用的是哪个model.py文件,而不是一股脑地导入 这种时候就需要用上python的动态导入模块 比如此时文件结构为: ...
- Notepad++新建文件设置默认的换行符
选择[Settings]-[Preferences]-[New Documnet]
- c#中多线程同步Lock(锁)的研究以及跨线程UI的操作 (转)
https://www.cnblogs.com/tommyheng/p/4104552.html 本文只针对C#中,多线程同步所用到的锁(lock)作为研究对象.由于想更直观的显示结果,所以,在做de ...
- Python - Django - ORM 多对多表结构的三种方式
多对多的三种方式: ORM 自动创建第三张表 自己创建第三张表, 利用外键分别关联作者和书,关联查询比较麻烦,因为没办法使用 ORM 提供的便利方法 自己创建第三张表,使用 ORM 的 ManyToM ...
- LwIP应用开发笔记之一:LwIP无操作系统基本移植
现在,TCP/IP协议的应用无处不在.随着物联网的火爆,嵌入式领域使用TCP/IP协议进行通讯也越来越广泛.在我们的相关产品中,也都有应用,所以我们结合应用实际对相关应用作相应的总结. 1.技术准备 ...
