Vue.js 2.x API 知识梳理(一) 全局配置
Vue.js 2.x API 知识梳理(一)
全局配置
Vue.config是一个对象,包含Vue的全局配置。可以在启动应用之前修改指定属性。
这里不是指的@vue/cli的vue.config.js。
Demo源码
| 属性 | 类型 | 默认值 | 作用 |
|---|---|---|---|
| silent | Boolean | false | 隐藏vue所有的日志与警告 |
| optionMergeStrategies | { [key: String]: Function } | {} | 自定义合并策略的选项 |
| devtools | Boolean | true(production: false) | 是否允许vue-devtools检查代码 |
| errorHandler | Function | undefined | 指定组件的渲染和观察期间未捕获错误的处理函数 |
| warnHandler | Function | undefined | vue开发环境下运行时警告处理函数 |
| ignoredElements | Array<String | RegExp> | [] | 要使vue忽略的自定义元素 |
| keyCodes | { [key: String]: number | Array } | {} | 给v-on自定义键位别名 |
| performance | Boolean | false | 设为true时开发环境下在浏览器Performance面板启用对组件初始化、编译和打补丁的性能追踪 |
| productionTip | Boolean | true | 设置为false以阻止vue在启动时生成生产提示 |
silent
Vue.config.silent = true;

optionMergeStrategies
服务于Vue的mixin,用以实现自定义混入规则。
合并策略选项分别接收在父实例和子实例上定义的该选项的值作为第一个和第二个参数,Vue实例上下文被作为第三个参数传入。
参见Vue 混入。
devtools
配置是否允许vue-devtools检查代码。
开发版本默认为true,生产版本默认为false。
errorHandler
指定组件的渲染和观察期间未捕获错误的处理函数。
这个处理函数被调用时,可获取错误信息和Vue实例。
Vue.config.errorHandler = function (err, vm, info) {
// info 是Vue特定的错误信息,比如错误所在的生命周期钩子
console.log(err);
console.log(vm);
console.log(info);
};
new Vue({
methods: {
myGetter() {
throw new Error('Bad!');
}
},
created() {
this.myGetter();
}
});
运行可见下图:

throw的错误没有被浏览器捕获,而是调用了errorHandler,并打印出了三个参数。
以下文本摘自文档:
从
2.2.0起,这个钩子也会捕获组件生命周期钩子里的错误。同样的,当这个钩子是undefined时,被捕获的错误会通过console.error输出而避免应用崩溃。
从2.4.0起,这个钩子也会捕获 Vue 自定义事件处理函数内部的错误了。
从2.6.0起,这个钩子也会捕获v-onDOM 监听器内部抛出的错误。另外,如果任何被覆盖的钩子或处理函数返回一个Promise链 (例如async函数),则来自其Promise链的错误也会被处理。
错误追踪服务 Sentry 和 Bugsnag 都通过此选项提供了官方支持。
warnHandler
为Vue的运行时警告赋予一个自定义处理函数。
只在开发环境下生效。
<div id="app">
<p>{{ Hello }}</p>
</div>
<script type="text/javascript">
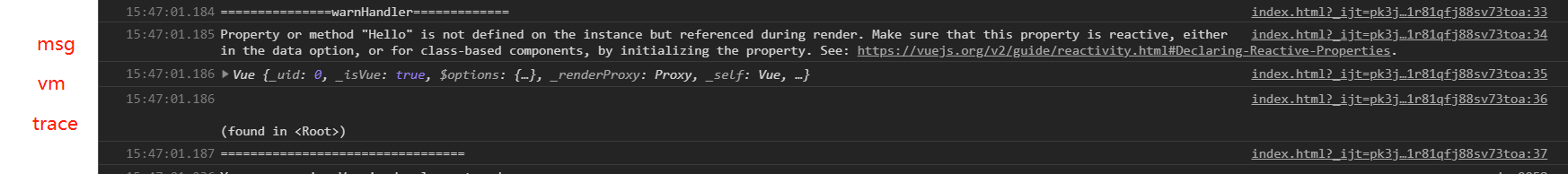
Vue.config.warnHandler = function (msg, vm, trace) {
// trace 是组件的继承关系追踪
console.log(msg);
console.log(vm);
console.log(trace);
};
new Vue({
el: '#app'
});
</script>
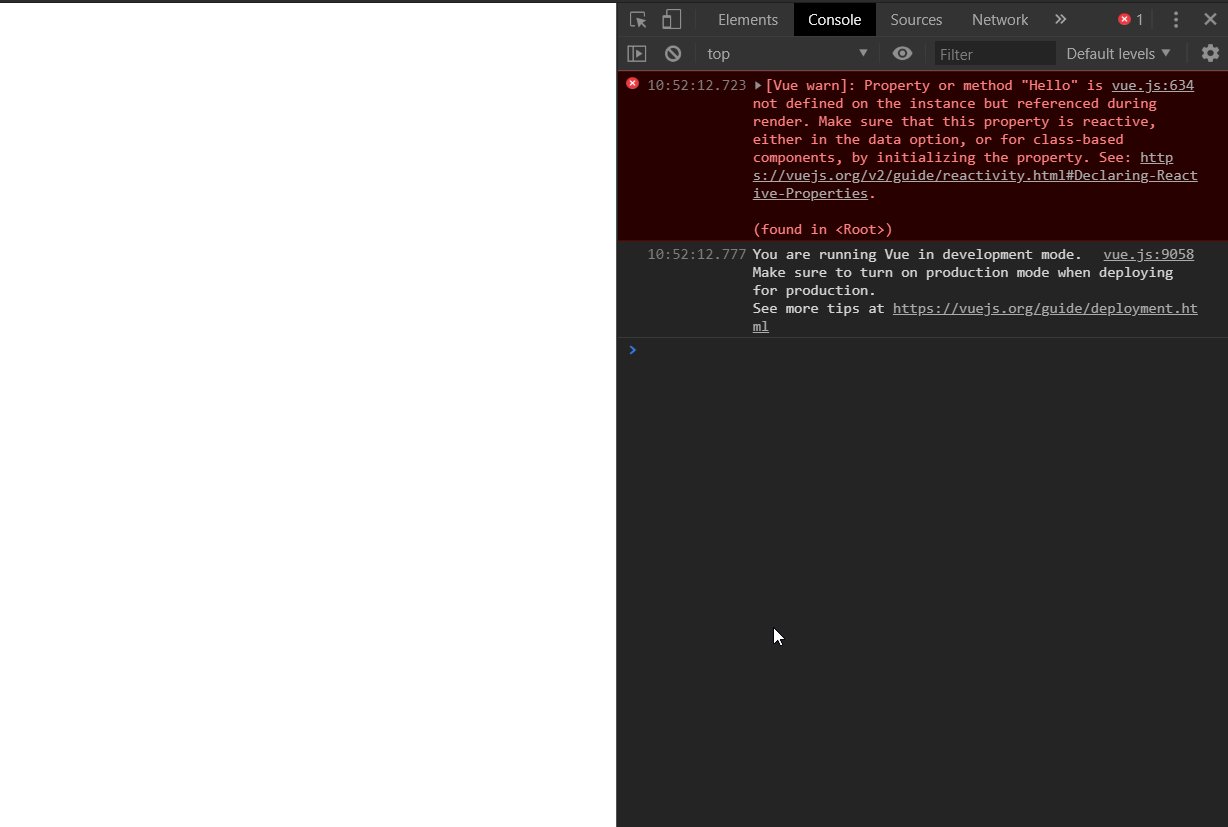
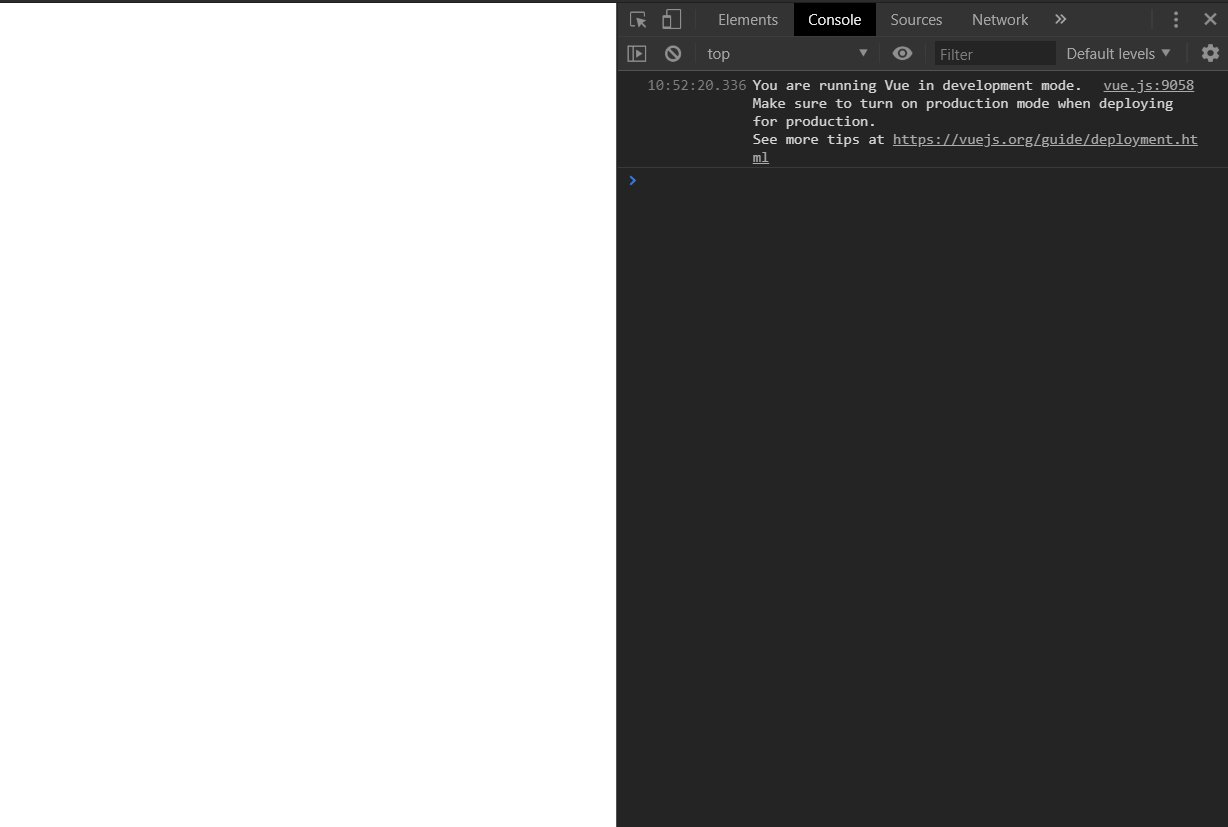
运行结果如图:

可以看到即便不设置silent属性,Vue的警告也不再控制台抛出错误了,而是调用了warnHandler方法。
ignoredElements
使Vue忽略在Vue之外定义的自定义元素。
如果定义了第三方自定义元素而又未设置忽略,Vue会解析这些元素从而抛出错误。
Vue.config.ignoredElements = [
'my-custom-web-component',
'another-web-component',
// 用一个 `RegExp` 忽略所有“ion-”开头的元素
// 仅在 2.5+ 支持
/^ion-/
]
keyCodes
给v-on自定义键位别名。
<div id="app">
<ul>
<li>
<label><input type="text" placeholder="focus & press [v]" @keyup.v="keyUpHandler"></label>
</li>
<li>
<label><input type="text" placeholder="focus & press [silent]" @keyup.media-silent="keyUpHandler"></label>
</li>
<li>
<label><input type="text" placeholder="focus & press [↑|w]" @keyup.forward="keyUpHandler"></label>
</li>
</ul>
</div>
<script type="text/javascript">
Vue.config.keyCodes = {
v: 86,
'media-silent': 173,
forward: [38, 87],
back: [40, 83],
left: [37, 65],
right: [39, 68]
};
new Vue({
el: '#app',
methods: {
keyUpHandler(e) {
console.log(e);
}
}
});
</script>
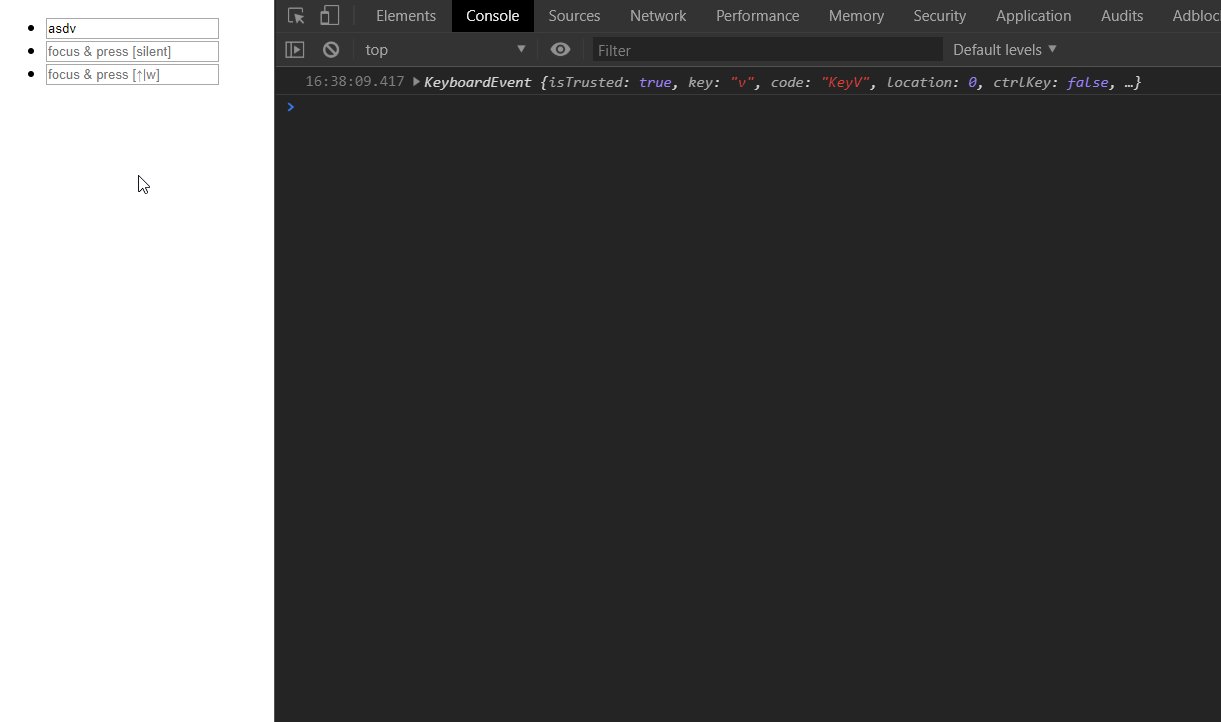
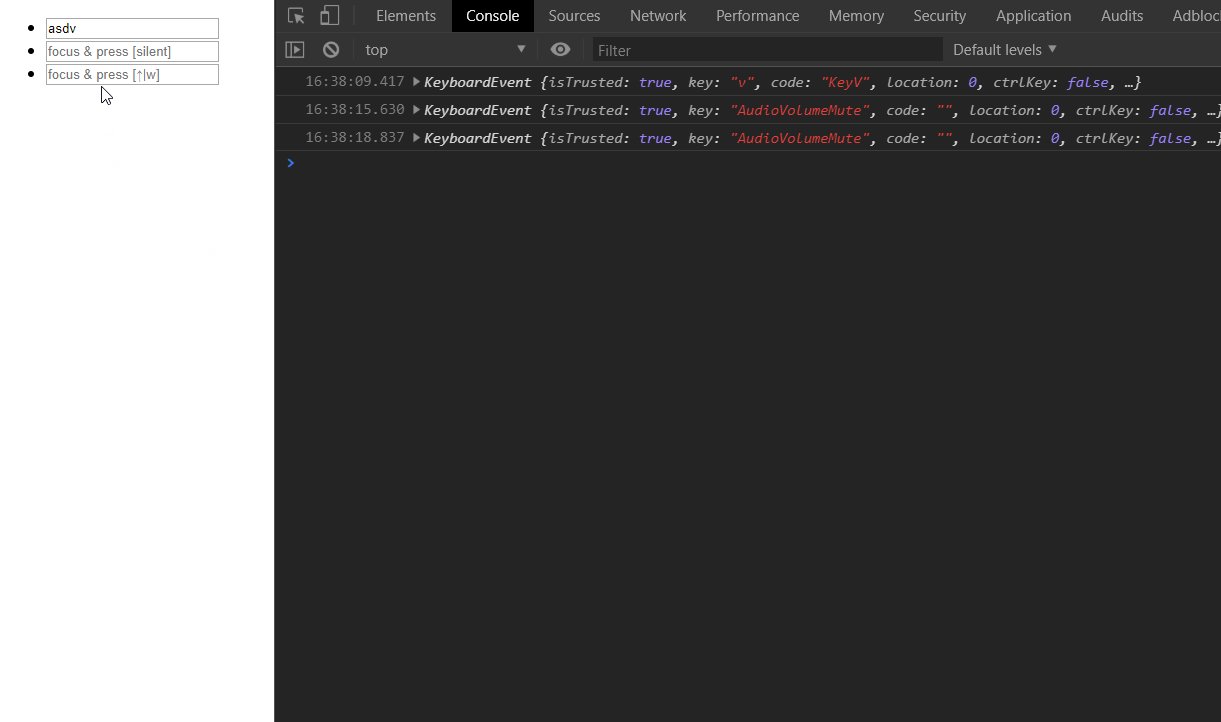
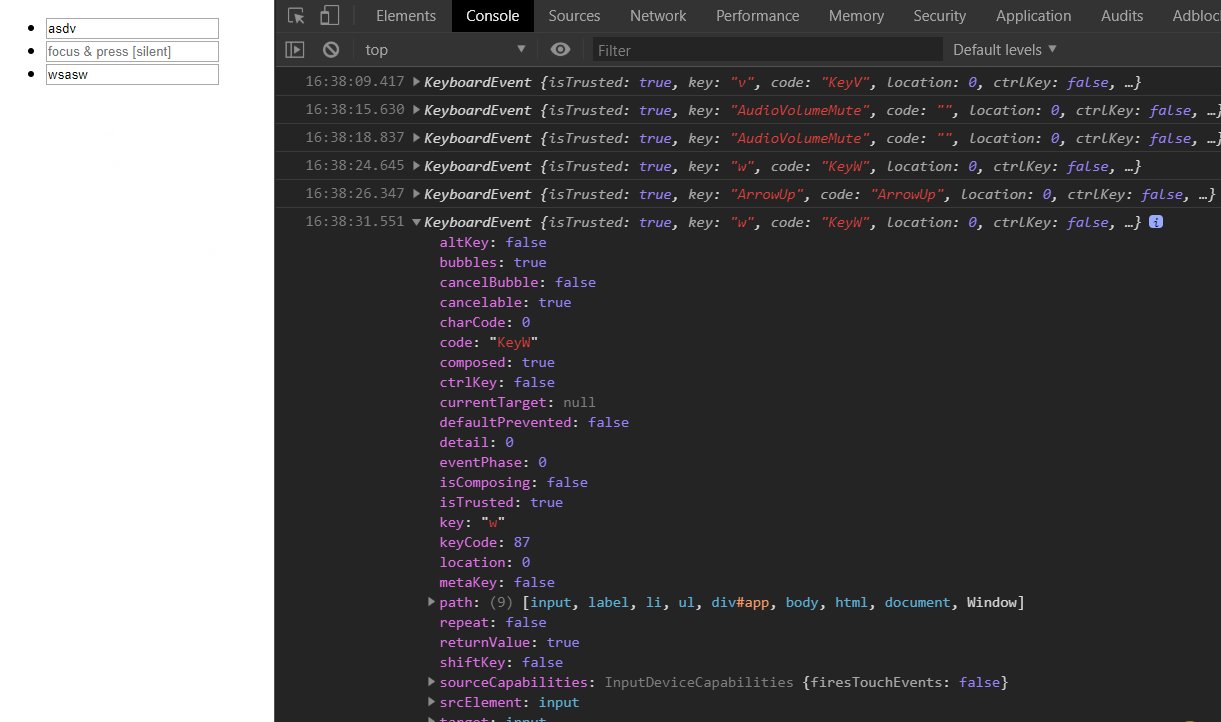
执行效果:

这里补充一下键位码的对照表:
字母和数字键的键码
| 按键 | 键码 | 按键 | 键码 | 按键 | 键码 | 按键 | 键码 | |||
|---|---|---|---|---|---|---|---|---|---|---|
| 0 | 48 | A | 65 | K | 75 | U | 85 | |||
| 1 | 49 | B | 66 | L | 76 | V | 86 | |||
| 2 | 50 | C | 67 | M | 77 | W | 87 | |||
| 3 | 51 | D | 68 | N | 78 | X | 88 | |||
| 4 | 52 | E | 69 | O | 79 | Y | 89 | |||
| 5 | 53 | F | 70 | P | 80 | Z | 90 | |||
| 6 | 54 | G | 71 | Q | 81 | |||||
| 7 | 55 | H | 72 | R | 82 | |||||
| 8 | 56 | I | 73 | S | 83 | |||||
| 9 | 57 | J | 74 | T | 84 |
小键盘
| 按键 | 键码 | 按键 | 键码 | |
|---|---|---|---|---|
| 0 | 96 | * | 106 | |
| 1 | 97 | + | 107 | |
| 2 | 98 | Enter | 108 | |
| 3 | 99 | - | 109 | |
| 4 | 100 | . | 110 | |
| 5 | 101 | / | 111 | |
| 6 | 102 | |||
| 7 | 103 | |||
| 8 | 104 | |||
| 9 | 105 |
功能键
| 按键 | 键码 | 按键 | 键码 | |
|---|---|---|---|---|
| F1 | 112 | F7 | 118 | |
| F2 | 113 | F8 | 119 | |
| F3 | 114 | F9 | 120 | |
| F4 | 115 | F10 | 121 | |
| F5 | 116 | F11 | 122 | |
| F6 | 117 | F12 | 123 |
控制键
| 按键 | 键码 | 按键 | 键码 | 按键 | 键码 | 按键 | 键码 | |||
|---|---|---|---|---|---|---|---|---|---|---|
| BackSpace | 8 | Esc | 27 | Right Arrow | 39 | -_ | 189 | |||
| Tab | 9 | Spacebar | 32 | Down Arrow | 40 | .> | 190 | |||
| Clear | 12 | Page Up | 33 | Insert | 45 | /? | 191 | |||
| Enter | 13 | Page Down | 34 | Delete | 46 | `~ | 192 | |||
| Shift | 16 | End | 35 | Num Lock | 144 | [{ | 219 | |||
| Control | 17 | Home | 36 | ;: | 186 | |\ | 220 | |||
| Alt | 18 | Left Arrow | 37 | =+ | 187 | ]} | 221 | |||
| Cape Lock | 20 | Up Arrow | 38 | ,< | 188 | '" | 222 |
多媒体键
| 按键 | 键码 |
|---|---|
| search | 170 |
| collect | 171 |
| browser | 172 |
| silent | 173 |
| volume down | 174 |
| volume up | 175 |
| pause | 179 |
| 180 |
performance
设置为 true 以在浏览器开发工具的性能/时间线面板中启用对组件初始化、编译、渲染和打补丁的性能追踪。只适用于开发模式和支持 performance.mark API 的浏览器上。
性能这块做得不是很多,暂时没有看出如何使用。
productionTip
设置为 false 以阻止 vue 在启动时生成生产提示。
Vue.config.productionTip = false;
如果不设置此属性,控制台可以看到vue给出的生产提示:

添加以后就没有了。
参见原文。
PM 4, July 24, 2019
Vue.js 2.x API 知识梳理(一) 全局配置的更多相关文章
- Vue.js 源码分析(二) 基础篇 全局配置
Vue.config是一个对象,包含Vue的全局配置,可以在启动应用之前修改下列属性,如下: ptionMergeStrategies ;自定义合并策略的选项silent ...
- ReactiveX 学习笔记(25)使用 RxJS + Vue.js 调用 REST API
JSON : Placeholder JSON : Placeholder (https://jsonplaceholder.typicode.com/) 是一个用于测试的 REST API 网站. ...
- 【前端芝士树】Vue.js面试题整理 / 知识点梳理
[前端芝士树] Vue.js 面试题整理 MVVM是什么? MVVM 是 Model-View-ViewModel 的缩写. Model代表数据模型,也可以在Model中定义数据修改和操作的业务逻辑. ...
- Vue.js高效前端开发知识 • 【目录】
持续更新中- 章节 内容 实践练习 Vue.js高效前端开发 • (实践练习) 第1章 Vue.js高效前端开发 • [ 一.初识Vue.js ] 第2章 Vue.js高效前端开发 • [ 二.Vue ...
- Selenium WebDriver Api 知识梳理
之前一直没有系统的梳理WebDriver Api的相关知识,今天借此机会整理一下. 1.页面元素定位 1.1.8种常用定位方法 # id定位 driver.find_element_by_id() # ...
- 关于js盒子模型的知识梳理
盒子模型 JS盒子模型中的13个常用属性: clientWidth/clientHeight:可视区域的宽高,宽高+PADDING组成 clientTop/clientLeft:上边框和左边框的宽度 ...
- vue.js移动端app实战1:初始配置
本系列将会用vue.js2制作一个移动端的webapp单页面,页面不多,大概在7,8个左右,不过麻雀虽小,五脏俱全,常用的效果如轮播图,下拉刷新,上拉加载,图片懒加载都会用到.css方面也会有一些描述 ...
- Vue.js中Directive知识
近期所学的Vue.js这个MVVM前端技术缓解了我一直愁于前后端开发杂糅所带来的痛苦.今天就来说说关于Vue.js里面的Directive知识. Directive Directive看上去虽然和An ...
- Vue.js 组件的三个 API:prop、event、slot
组件的构成 一个再复杂的组件,都是由三部分组成的:prop.event.slot,它们构成了 Vue.js 组件的 API.如果你开发的是一个通用组件,那一定要事先设计好这三部分,因为组件一旦发布,后 ...
随机推荐
- What is content-type and datatype in an AJAX request?
https://api.jquery.com/jquery.ajax/ What is content-type and datatype in an AJAX request? contentTyp ...
- Unity3D ACT动作游戏《武士2》项目源码附教程
武士二源码亲测unity2018.3.6能运行 仅供学习附有教程 教程完整73课,网上大部分一般为65课, 教程大小27GB,mp4格式 整理不易 扫码时备注或说明中留下邮箱 付款后如未回复请至htt ...
- unity疯狂牧场完整项目源码 - Frenzy Farming time management game kit V1.0
You will love this game kit! Have you ever wondered what it would be like to run your own farm? Look ...
- Statement.setQueryTimeout(seconds)在家中环境的再次试验 证明此语句还是有效的
对比实验:https://www.cnblogs.com/xiandedanteng/p/11955887.html 这次实验的环境是T440p上安装的Windows版Oracle11g,版本为: O ...
- 【一】SpringMVC框架原理
springmvc基础知识 1.什么是springMVC 2.springMVC框架原理(掌握) 前端控制器.处理器映射器.处理器适配器.视图解析器 3.springmvc入门程序 目的:对前端控制器 ...
- 关于微信手机端IOS系统中input输入框无法输入的问题
如果网站不需要阻止用户的选择内容的行为就可以使用如下样式: * { -webkit-user-select: text; -user-select: text;}另一种方式: *: not(input ...
- Oracle中RAISE异常
转: Oracle中RAISE异常 由三种方式抛出异常 1. 通过PL/SQL运行时引擎 2. 使用RAISE语句 3. 调用RAISE_APPLICATION_ERROR存储过程 当数据库或PL/S ...
- Spring 中使用了哪些设计模式?
好了,话不多说,开始今天的内容.spring中常用的设计模式达到九种,我们举例说明. 1.简单工厂模式 又叫做静态工厂方法(StaticFactory Method)模式,但不属于23种GOF设计模式 ...
- 报错:Error, CM server guid updated, expected xxxxx, received xxxxx (未解决)
报错背景: CDH断电重启后,cloudera-scm-server启动报错, cloudera-scm-server 已死,但 pid 文件仍存 由于没有成熟的解决方案,于是我就重新安装了MySQL ...
- [导航教程] [C#基类库大全]官方产品发布与源码下载---苏飞版
http://www.sufeinet.com/thread-655-1-1.html
