工作拾记 - 关于easyui模板后台改为vue-element

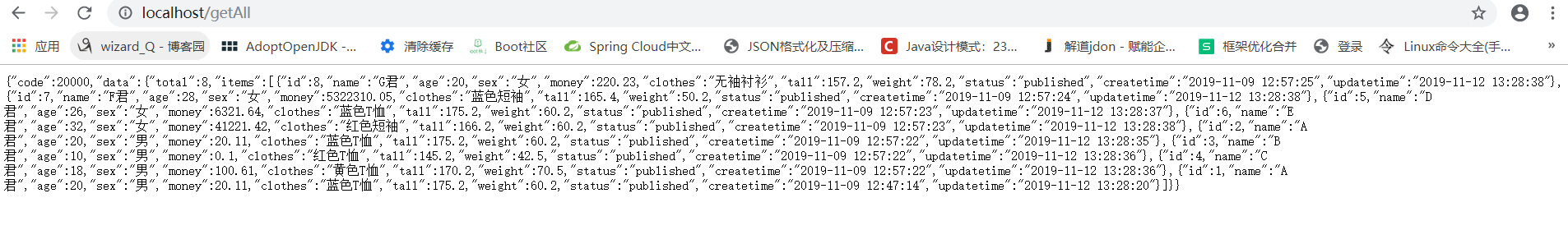
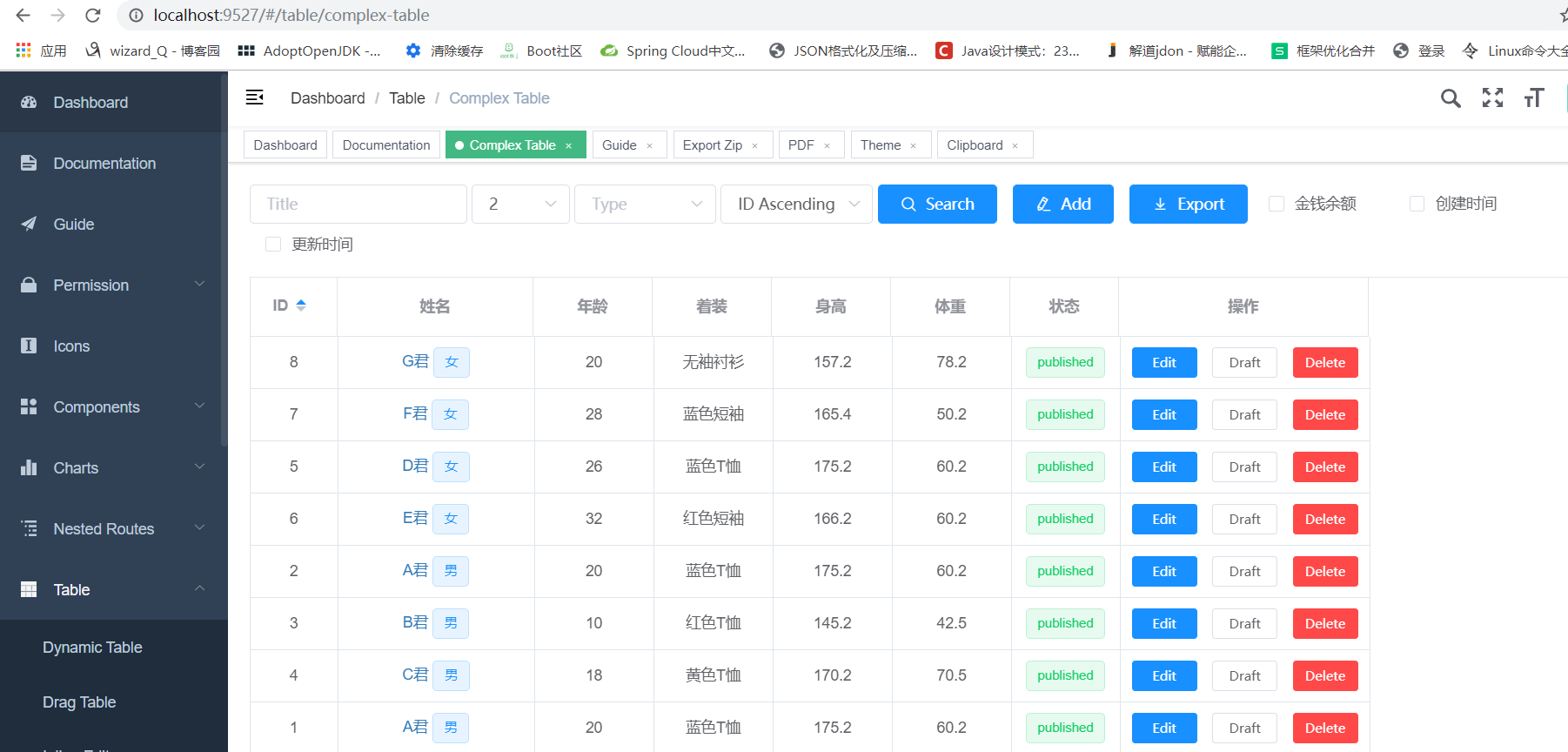
图1: 数据接口,模拟实现一些基本的数据条目

图2: 获取数据,接口都在src/api中
TODO LIST:
接下来要做的呢:
1. 完善此demo,基本的CURD,现在只有getAll,需要将增加,删除,更改加入. (src/api/article.js)
2. 完善此操作选择中的edit,publish,draft,delete, 其中edit为编辑,publish为正式发布,数据传入默认publish,delete为删除(假性删除). Draft和publish或不用,直接取消改为其他操作.
3. 原demo中的批量删除选择,需要添加checkbox,或者选择后该条目数据元组进行色调变更,即为选中.需要添加选中条目点击删除后或导出后,获取选中数据的id到ids集合.
4. 权限的使用
5. Echarts的使用
6. 根据角色按需渲染页面
工作拾记 - 关于easyui模板后台改为vue-element的更多相关文章
- EasyUI的后台界面
EasyUI的后台界面搭建及极致重构 〇.前言 要了解一个东西长什么样,至少得让我们能看到,才能提出针对性的见解.所以,为了言之有物,而不是凭空漫谈,我们先从UI说起,后台管理页面的UI我们将使用应用 ...
- 【SSH网上商城项目实战03】使用EasyUI搭建后台页面框架
转自:https://blog.csdn.net/eson_15/article/details/51312490 前面两节,我们整合了SSH并且抽取了service和action部分的接口,可以说基 ...
- EasyUI动态显示后台数据库中的数据
最近在完成一个项目,采用SSM框架搭建完成,前端使用EasyUI搭建页面: 其中涉及到一个查询显示功能:查询数据库中的数据,动态显示在页面之中,刚开始这部分十分有疑问,所以虚心向同学学习,现总结至博客 ...
- DoNet开源项目-基于jQuery EasyUI的后台管理系统
博主在业余时间开发了一个简单的后台管理系统,其中用到了 jQuery EasyUI 框架,上次分享过系统布局,参考文章:jQuery EasyUI 后台管理系统布局分享,目前已完成系统的整体框架的搭建 ...
- 第二百三十节,jQuery EasyUI,后台管理界面---后台管理
jQuery EasyUI,后台管理界面---后台管理 一,admin.php,后台管理界面 <?php session_start(); if (!isset($_SESSION['admin ...
- 第二百二十九节,jQuery EasyUI,后台管理界面---后台登录
jQuery EasyUI,后台管理界面---后台登录 登录原理图 一,login.php,登录界面 <!DOCTYPE html> <html> <head> & ...
- Vue.js+vue-element搭建属于自己的后台管理模板:什么是Vue.js?(一)
Vue.js+vue-element搭建属于自己的后台管理模板:Vue.js是什么?(一) 前言 本教程主要讲解关于前端Vue.js框架相关技术知识,通过学习一步一步学会搭建属于自己的后台管理模板,并 ...
- vue+element搭建的后台管理系统
最近工作不是很忙,自己在学习vue,在网上找了一个简单的项目练练手..... 这是本人的gitHub 上的项目地址:https://github.com/shixiaoyanyan/vue-admin ...
- Atitit easyui翻页组件与vue的集成解决方案attilax总结
Atitit easyui翻页组件与vue的集成解决方案attilax总结 ===============使用1 ===========\paggingUtil_easyui_vue.js2 C:\U ...
随机推荐
- 集成开发环境(IDE)
学习目标: 1.了解Java的IDE开发工具 2.会使用Eclipse.IDEA开发工具新建项目,编写代码,并运行程序. 学习过程: 使用文本开发效率无疑是很低的,每次编写完代码后,还需要手动的编译执 ...
- java中什么是抽象类(abstract)
一.什么是抽象类 由abstract修饰的方法叫抽象方法:由abstract修饰的类叫抽象类.抽象的类无法进行实例化,因为他不是具体存在的类,或者说这样的类还不够完善,不能直接使用new关键字调用其构 ...
- spring boot EnableAutoConfiguration exclude 无效
本文链接:https://blog.csdn.net/ID19870510/article/details/79373386 首先讲一下SpringBootApplication注解源码定义为 @Ta ...
- MVC中使用SignalR打造酷炫实用的即时通讯功能(轉載)
資料來源:http://www.fangsi.net/1144.html 前言,现在这世道写篇帖子没个前言真不好意思发出来.本贴的主要内容来自于本人在之前项目中所开发的一个小功能,用于OA中的即时通讯 ...
- String类的方法应用
String类的几个方法的应用示例: using System;using System.Collections.Generic;using System.Linq;using System.Text ...
- 嵌入式Web服务器boa在ARM平台的移植步骤
1.下载http://www.boa.org/ 2.解压tar xzf boa-0.94.13.tar.gz 3.编译cd boa-0.94.13/src./configure 生成了makefile ...
- js原生Ajax(十四)
一.XMLHttpRequest [使用XMLHttpRequest时,必须将html部署到web服务器中]1) 指定请求1.实例化eg: var http = new XMLHttpReque ...
- Java 数组实例——将阿拉伯数字转换为最大写
题目:将阿拉伯数字转换为最大写,比如1234转换为壹仟贰佰叁拾肆. package my_package; public class Transform { private String[] arr1 ...
- ISO模型学习
PDU:协议数据单元是指层次之间传递的数据单位 物理层PDU :PDU是数据位 bit数据链路层的PDU是数据帧frame网络层的PUD是数据包 packet传输层的PDU是数据段 segment其他 ...
- Nginx 反向代理与负载均衡的配置
已经很久没有写博了,因为最近学车加上各种问题一直没时间, 今天刚好想起有好多的东西还没来得及记录.回到正题: Nginx是一个非常强大的web轻量级服务器,许多大厂也用Nginx进行负载均衡和反向代理 ...
