js 加载并解析Markdown文档
网上有很多网站会通过.md文档来做页面内容(比如,阮一峰老师的es6入门blog: http://es6.ruanyifeng.com/),很好奇,这是怎么做的?(至于.md是什么,或许(https://www.runoob.com/markdown/md-tutorial.html)这里会有答案)
出于好奇,建了一个test.md文件:
# Hello World!
asdfa
asd
*斜体文本*
**粗体文本**
***斜粗体文本***
分隔线(如下)
***
* * *
****
- - -
-----------
GOOGLE.COM
~~删除线~~
<u>下划线</u>

用浏览器打开之后,结果就被原封不动的输出来了,浏览器根本不会解析这玩意... 跟阮老师的blog相差好大啊~ 呵呵~ 还是太天真了!
然后,发现:

原来markdown文本还是需要用marked.js这么一个库来解析的!于是乎,依葫芦画个瓢
<!doctype html>
<html>
<head>
<meta charset="utf-8"/>
<title>md文档内容转成html显示</title>
</head>
<body>
<div id="content" style="width: 500px;height: 500px;overflow: auto"></div>
<div style="margin-top: 30px">
<form name="form" action="" method="post">
<select name="q">
<option value="md/gs.md">公式</option>
<option value="md/test.md">第一个Markdown文档</option>
</select>
<input type="button" value="显示" onclick="showMarkdown()">
</form>
</div>
<script type="text/javascript" src='https://cdn.jsdelivr.net/npm/marked/marked.min.js'></script>
<script type="text/javascript">
function showMarkdown() {
var f = form;
var xmlhttp;
if (window.XMLHttpRequest) {
xmlhttp = new XMLHttpRequest();
} else {
xmlhttp = new ActiveXObject('Microsoft.XMLHttp');
} xmlhttp.onreadystatechange = function() {
if(xmlhttp.readyState == 4 && xmlhttp.status == 200) {
document.getElementById('content').innerHTML = marked(xmlhttp.responseText);
}
} // 向服务器发送请求
xmlhttp.open('GET', f.q.value, true);
xmlhttp.send();
}
</script>
</body>
</html>
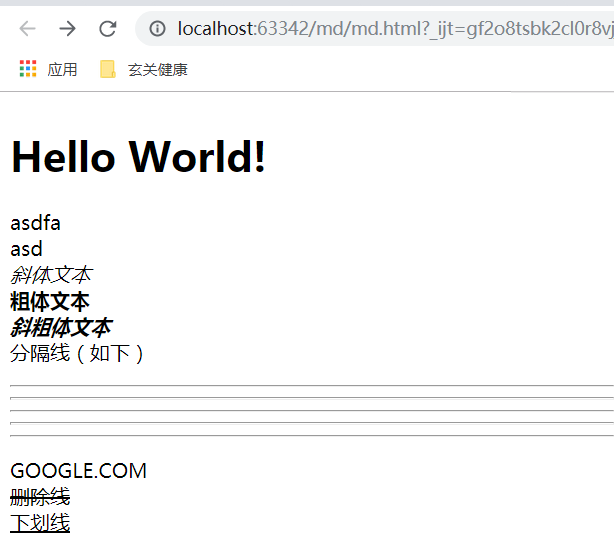
于是就有了下面的样子:

原理就是用ajax请求,取到 .md文件里的内容,再通过marked.js提供的marked()方法将markdown语法的文本转成html文档。
js 加载并解析Markdown文档的更多相关文章
- C#解析Markdown文档,实现替换图片链接操作
前言 又是好久没写博客了 其实也不是没写,是最近在「做一个博客」,从2月21日开始,大概一个多星期的时间,疯狂刷进度,边写代码边写了一整系列的博客开发笔记,目前为止已经写了16篇了,然后上3月之后工作 ...
- python实现解析markdown文档中的图片,并且保存到本地~
背景 前阵子简书好像说是凉了,搞得我有点小慌,毕竟我的大部分博客都是放在简书上面的,虽然简书提供了打包导出功能,但是只能导出文字,图片的话还是存在简书服务器上面,再加上我一直想要重新做一个个人博客,于 ...
- Android中使用POI加载与显示word文档
最近打算实现一个功能:在Android中加载显示Word文档,当然这里不是使用外部程序打开.查看一些资料后,打算采用poi实现,确定了以下实现思路: 将ftp中的word文档下载到本地. 调用poi将 ...
- c# 创建,加载,修改XML文档
using System.Xml.Linq; static void Main(string[] args) { XDocument xDocument = new XDocument(new XEl ...
- iOS - 开发中加载本地word/pdf文档说明
最近项目中要加载一个本地的word/pdf等文件比如<用户隐私政策><用户注册说明>,有两种方法加载 > 用QLPreviewController控制器实现 步骤 : & ...
- scala 加载与保存xml文档
package scala_enhance.xml import scala.xml.XML import scala.io.Source import jdk.internal.org.xml.sa ...
- Android,加载离线Android API文档缓慢问题!
解决方法:在host文件末添加如下信息! 0.0.0.0 www.googleapis.com 0.0.0.0 www.google.com 0.0.0.0 www.google-analytics. ...
- C#实现生成Markdown文档目录树
前言 之前我写了一篇关于C#处理Markdown文档的文章:C#解析Markdown文档,实现替换图片链接操作 算是第一次尝试使用C#处理Markdown文档,然后最近又把博客网站的前台改了一下,目前 ...
- 使用Python从Markdown文档中自动生成标题导航
概述 知识与思路 代码实现 概述 Markdown 很适合于技术写作,因为技术写作并不需要花哨的排版和内容, 只要内容生动而严谨,文笔朴实而优美. 为了编写对读者更友好的文章,有必要生成文章的标题导航 ...
随机推荐
- SLAM中的非线性优化
总结一下SLAM中关于非线性优化的知识. 先列出参考: http://jacoxu.com/jacobian%E7%9F%A9%E9%98%B5%E5%92%8Chessian%E7%9F%A9%E9 ...
- Exception "java.lang.ClassNotFoundException: com/intellij/codeInsight/editorActions/FoldingData"while constructing DataFlavor for: application/x-java-jvm-local-objectref; class=com.intellij.codeInsigh
java.lang.ClassNotFoundException in matlabR2014a 就是MATLAB和pycharm不能同时运行.关闭pycharm然后打开MATLAB就可以了.
- Aug.2019_Memory
转眼间这半个月的时光已经过去了,现在就像妈说的,生活又要回归正常了.尽管我一直不愿意去承认说前半个月的时光是一种不正常的生活,但有一点是我无法否认的,那就是那些人和那些事所带给我的…… 想想最初自己也 ...
- Paper | A novel deep learning-based method of improving coding efficiency from the decoder-end for HEVC
目录 精彩叙述 细节 发表在2017年DCC. 这篇文章立意很简单,方法也很简单,但是做得早.效果好.引用量也不错(40+). 指标:在HEVC的intra.LDP.LDB和RA模式下,BDBR平均可 ...
- RocketMQ支持事务消息机制
事务消费 我们经常支付宝转账余额宝,这是日常生活的一件普通小事,但是我们思考支付宝扣除转账的钱之后,如果系统挂掉怎么办,这时余额宝账户并没有增加相应的金额,数据就会出现不一致状况了. 上述场景在各个类 ...
- centos7彻底卸载mysql和通过yum安装mysql
彻底卸载mysql 查看是否有安装的mysql rpm -qa | grep -i mysql // 查看命令1 1 这里写图片描述 yum list install mysql* // 查看命令2 ...
- 本地运行vue项目webpack提示 Compiled successfully
最近在github下载运行别人的vue项目后,如下图提示编译成功,但项目并没有启动 最开始我以为是端口问题,修改了config-index.js里的port端口,重新运行后依然是上图提示 ...
- abstract,virtual,override
1.abstract 可以修饰类和方法,修饰方法时只声明不实现: 2.继承实现abstract类必须通过override实现abstract声明的方法,而virtual方法可选择override(重写 ...
- 练手WPF(四)——贪吃蛇小游戏的简易实现(上)
一. 游戏界面首先,按照惯例,编辑MainWindow.xaml,先将游戏界面制作好.非常简单:(1)主游戏区依然使用我们熟悉的Canvas控件,大小为640X480像素,设定每小格子为20px,所以 ...
- Spring笔记01
spring 第一章 Spring模块规划图 核心架包 spring-beans-4.0.0.RELEASE. spring-core-4.0.0.RELEASE. spring-context-4. ...
