vue项目开发中遇到的几个问题
1、使用elment或者mintUI库时,需要全局引入ui库的css文件;然后在修改自己样式时,需要将自己的css文件引入到main.js中才会生效,全局引用
2、使用v-html展示dom字符串时,相应的css文件中的样式是不会生效的,需要使用组件展示dom
3、axios使用,是需要一个qs的node模块,然后请求的数据格式是表单格式的,需要设置header的Content-Type格式
import Vue from 'vue'
import axios from 'axios'
import qs from 'qs' Vue.prototype.$axios = axios //全局注册,使用方法为:this.$axios
Vue.prototype.qs = qs //全局注册,使用方法为:this.qs,序列化data数据
4、watch监听object时,需要进行深度监听,因为vue默认只监听data中的属性一级
watch: {
firstName: {
handler(newName, oldName) {
this.fullName = newName + ' ' + this.lastName;
},
// 代表在wacth里声明了firstName这个方法之后立即先去执行handler方法
immediate: true
}
}
5、写props时可以写成对象{ },里面配置数据类型
6、axios请求是异步的,需要注意在其then之后操作,否则拿不到数据,此时可以保存axios返回的Promise对象,然后在Promise的then方法中做异步操作
7、使用事件总线传值时,$emit 和$on方法是存在先后顺序的,必须是$on事件监听的绑定要在$emit事件发送之前建立,否则就是能监听到事件,但是传递的值也会丢失,谨记
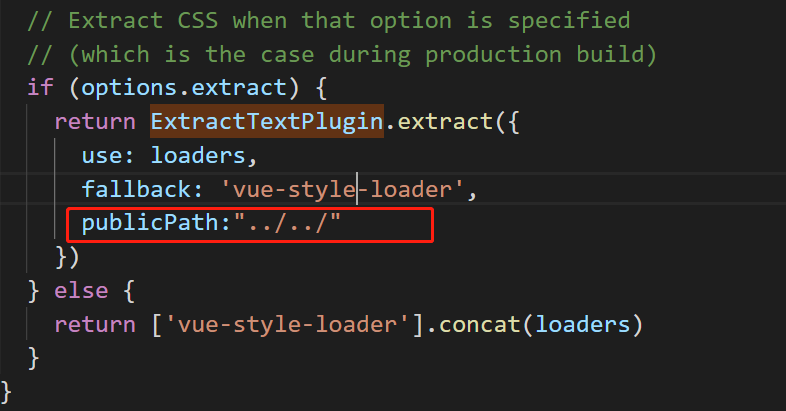
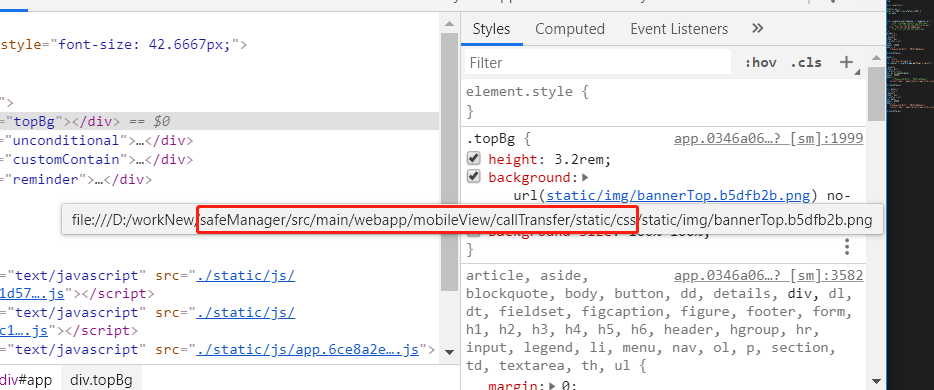
8、vue-cli打包后,图片资源的路径报错,出现双层static/css/static/mig路径,是打包的时候路径配置的不对。可以通过添加配置项publicPath:"../../"解决该问题:需要修改build文件夹下的utils.js代码,如图所示:

publicPath配置后,打包之后的使用的引入的图片就会在图片文件引入的路径前添加该路径配置
原因是,默认图片加载引用的路径是相对于:项目根目录+static/css的,如图对了两级,所以要向上再返回两级

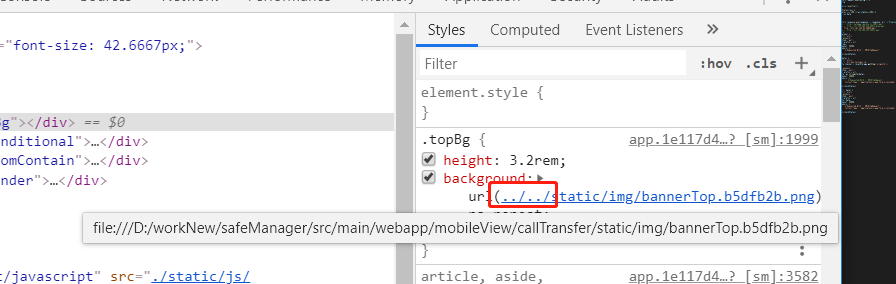
配置正常如下

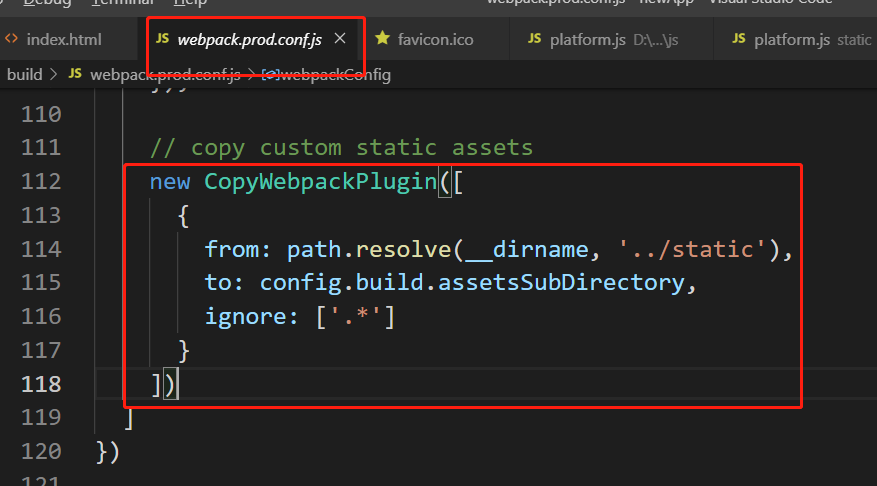
9、用vue-cli创建项目时,有个路径文件夹是static,作用是里面放置html中直接引入的静态资源,在打包项目时,会将其内部的资源直接复制到打包的路径下面,这样在打包过后的html中的路径是一致的,就不用手动更改了

这一段就是复制资源的配置代码
10,vue中的计算属性完整写法
computed : {//计算属性相当于data里的属性
//什么时候执行:初始化显示/ 相关的data属性发生变化
fullName1(){//计算属性中的get方法,方法的返回值就是属性值,写成函数形式默认就是get方法
return this.firstName + ' ' + this.lastName
},
//写成对象形式,有get方法和set方法,可以设置计算属性
fullName3 : {
get(){//回调函数 当需要读取当前属性值是执行,根据相关数据计算并返回当前属性的值
return this.firstName + ' ' + this.lastName
},
set(val){//监视当前属性值的变化,当属性值发生变化时执行,更新相关的属性数据
//val就是fullName3的最新属性值
console.log(val)
const names = val.split(' ');
console.log(names)
this.firstName = names[];
this.lastName = names[];
}
}
}
11、使用vue自定义的组件时,不能有大写字母,否则无效
并且父组件给子组件传递数据是也不能使用大写字母,否则传递失败
vue项目开发中遇到的几个问题的更多相关文章
- vue项目开发中遇到的问题总结--内部分享
1.路由变化页面数据不刷新问题 这种情况一般出现在vue-router的history模式下,初次进入会执行钩子函数,再次进入时则不会. 解决方案: 监听路由变化 watch : { "$ ...
- vue项目开发中遇到的问题总结
(转自)https://www.cnblogs.com/zifayin/p/8312677.html 1.路由变化页面数据不刷新问题 这种情况一般出现在vue-router的history模式下,初次 ...
- vue项目开发中踩过的坑
一.路由 这两天移动端的同事在研究vue,跟我说看着我的项目做的,子路由访问的时候是空白的,我第一反应是,不会模块没加载进来吧,还是....此处省略一千字... 废话不多说上代码 路由代码 { pat ...
- 【VUE】vue项目开发中,setTimeout等定时器的管理。
如果在一个组件中使用了定时器,当通过路由切换页面的时候 1.如果有同一个组件,定时器会叠加. 解决方案: computed:{ timer: { set (val) { this.$store.sta ...
- VUE项目开发中使用WebSocket
初始化WebSocket initWebSocket(){ //初始化weosocket const wsuri = 'ws://10.100.45.8:8888/websocket';//ws地址 ...
- vue项目webpack中Npm传递参数配置不同域名接口
项目开发中,前端在配置后端api域名时很困扰,常常出现:本地开发环境: api-dev.demo.com测试环境: api-test.demo.com线上生产环境: api.demo.com, 这次是 ...
- Angular 项目开发中父子组件传参
在项目开发中经常会遇到 组件之间传参的问题.今天总结下在使用angular的项目中父子组件传参的问题: 1.父组件向子组件传参: 然后在父组件中 然后在父组件的html中 然后就可以在子组件中使用了 ...
- Vue项目开发相关问题总结
Vue项目开发相关问题总结 一.创建一个项目(两种方式) 1.通过CLI命令行创建,具体步骤如下: (1)Node 版本要求 Vue CLI 需要 Node.js 8.9 或更高版本 (推荐 8.11 ...
- Vue项目开发最新、最全代码规范文档
Vue项目开发最新.最全代码规范文档 2019年02月21日 10:43:49 yw00yw 阅读数 337 一. 目录结构 |— build 构建脚本目录 |— build.js 生产环境构建( ...
随机推荐
- OC 组合实现多继承
OC无法完全先C++使用多继承,但可以采用组合的模式来代替继承模式.(协议实现)实现多继承的代码:举例现在ClassC需要继承ClassA中methodA.ClassB中methodB,具体的代码为: ...
- console.log()、console.info()、console.debug()的区别
onsole.log().console.info().console.debug()的作用都是在浏览器控制台打印信息的. 使用最多的是console.log().console.info()和con ...
- git下,输入git log 进入log 怎么退出
解决方案: 英文状态下按Q就可以了 ctrl + c (应该是Linux命令中断的意思,很多中断都是这个命令). Paste_Image.png
- Android多线程操作,as快捷键笔记
Android studio 快捷键 cmd+p 快速查看该方法的参数定义 * * option + shift +上下 快速移动上下行 * * cmd + e 显示最近操作的文件 * * cmd + ...
- ceph luminous版部署bluestore
简介 与filestore最大的不同是,bluestore可以直接读写磁盘,即对象数据是直接存放在裸设备上的,这样解决了一直被抱怨的数据双份写的问题 Bluestore直接使用一个原始分区来存放cep ...
- MySQL Backup--xtrabackup与Bulk Load for Create Index
场景描述:主从使用MySQL 5.7.19 1.从库上使用xtrabackup进行热备. 2.主库行执行DDL创建索引: ALTER TABLE `tb_xxx` ADD INDEX idx_good ...
- git 分支查看与切换
git 分支查看与切换 # 1.查看所有分支 > git branch -a # 2.查看当前使用分支(结果列表中前面标*号的表示当前使用分支) > git branch # 3.切换分支 ...
- NFS启动文件系统
NFS启动文件系统 一.软硬件平台 1.开发板:创龙AM3359核心板,网口采用RMII形式. 2.UBOOT版本:U-Boot-2016.05,采用FDT和DM. 3.交换芯片MARVELL的88E ...
- python两则99乘法表
分别应用while和for的嵌套循环,适用于初学的人看看 x = 1 while x <= 9: y = 1 while y <= x: print (y,'*',x,'=',x*y,en ...
- 学习Kubernetes,这些负载均衡知识点得知道!
负载均衡 负载均衡是高可用架构的一个关键组件,主要用来提高性能和可用性,通过负载均衡将流量分发到多个服务器,同时多服务器能够消除这部分的单点故障. 一个没有使用负载均衡的Web架构一般会长得像这样: ...
