canvas api 速记
基本骨骼#
<canvas id="canvas" width=1000 height=1000 style="border: 1px black dotted"></canvas>
<script>
var ctx = document.getElementById('canvas').getContext('2d');
</script>
矩形#
实心:
// 填充色 (默认为黑色)
ctx.fillStyle = 'darkSlateBlue';
// 规定画布左上角坐标为 (0, 0)
// 矩形左上角坐标 (0, 0)
// 矩形大小 100*100
ctx.fillRect(0, 0, 100, 100);
空心:
// 边框颜色 (默认黑色)
ctx.strokeStyle = 'darkSlateBlue';
// 规定画布左上角坐标为 (0, 0)
// 矩形左上角坐标 (0, 0)
// 矩形大小 100*100
ctx.strokeRect(0, 0, 100, 100);
圆形#
实心:
ctx.fillStyle = 'darkSlateBlue';
ctx.beginPath();
ctx.arc(100, 100, 50, 0, Math.PI * 2, true);
ctx.closePath();
ctx.fill();
空心:
ctx.strokeStyle = 'darkSlateBlue';
ctx.beginPath();
ctx.arc(100, 100, 50, 0, Math.PI * 2, true);
ctx.closePath();
ctx.stroke();
线段#
ctx.strokeStyle = 'darkSlateBlue';
ctx.beginPath();
ctx.moveTo(100, 100); // 起点
ctx.lineTo(200, 200);
ctx.lineTo(300, 100);
// ctx.closePath();
ctx.stroke();
图像#
动态生成 img:
var img = new Image();
// 一定要等图片载入后(或者已经在缓存中了)才能用 drawImage 方法
img.onload = function() {
// 左上角坐标 & 图像大小
ctx.drawImage(img, 0, 0, 100, 56);
};
img.src = '0.jpg';
或者直接从 dom 中取:
var img = document.getElementById('myImg');
ctx.drawImage(img, 0, 0, 100, 56);
文字#
文字 的位置设定相对复杂,不像矩形、图像一样有个固定的左上角坐标,也不像圆一样有固定的圆心。文字的位置设置也是一个类似 (x, y) 形式的坐标,这个位置可以是文字的 4 个角,或者中心。
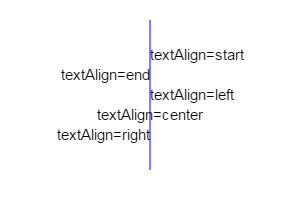
x 部分,蓝线(水平坐标)为 x 坐标所在位置(textAlign 属性):

ctx.font = "bold 80px serif"
ctx.textAlign = "start"; // 默认值为 start
ctx.fillStyle = 'darkSlateBlue';
// 文本内容、坐标
ctx.fillText('hello world', 0, 0);
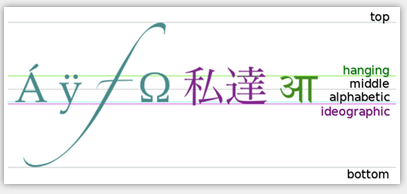
y 部分,蓝线(垂直坐标)为 y 坐标所在位置 (textBaseline 属性):

ctx.font = "bold 80px serif"
ctx.textAlign = "start"; // 默认值为 start
ctx.textBaseline = "hanging"; // 默认值为 alphabetic
ctx.fillStyle = 'darkSlateBlue';
// 文本内容、坐标
ctx.fillText('hello world', 0, 0);
所以文字的位置共有 5*6=30 种。
fillText 方法不支持文本断行,即所有文本出现在一行内。所以,如果要生成多行文本,只有调用多次 fillText 方法。
空心的话用 stroke 即可。
其他 API#
属性:
- lineWidth:stroke 的线条宽度
ctx.lineWidth = 2
方法:
- clearRect: 清除某部分(矩形区域)画布
ctx.clearRect(0, 0, 100, 100) - measureText: 计算文本对象的宽度
- translate
- rotate
Read More#
- Canvas API (w3cschool)
- HTML5 Canvas — the Basics (Opera)
- Canvas API (ruanyifeng)
- Canvas tutorial (MDN)
canvas api 速记的更多相关文章
- HTML5 程序设计 - 使用HTML5 Canvas API
请你跟着本篇示例代码实现每个示例,30分钟后,你会高喊:“HTML5 Canvas?!在哥面前,那都不是事儿!” 呵呵.不要被滚动条吓到,很多都是代码和图片.我没有分开写,不过上面给大家提供了目录,方 ...
- Pro HTML5 Programming(Second Edition)2.Canvas API(2)
1.在页面中加入canvas元素 eg: <!DOCTYPE html> <html lang="en"> <head> <meta ch ...
- Pro HTML5 Programming(Second Edition)2.Canvas API(1)
1.在使用HTML5的Canvas元素时,考虑到有些浏览器不支持canvas元素,或是不支持HTML5 Canvas API中的某些特性,开发人员最好提供一份替代代码. 以下代码展示如何在canvas ...
- canvas api
基本骨骼 <canvas id="canvas" width=1000 height=1000 style="border: 1px black dotted&qu ...
- canvas API ,通俗的canvas基础知识(六)
这篇是canvas API系列的首尾之作,这篇以后,所有的canvas的属性和方法就将完了,哦,不对,应该是大部分常用的,还有部分不常用的属性和方法,因为种种原因,就不介绍了,后期的重点就是多写一点c ...
- html5 Canvas API
详细内容请点击 1.HTML Canvas API有两方面优势可以弥补:首先,不需要将所绘制图像中的每个图元当做对象存储,因此执行性能非常好:其次,在其他编程语言现有的优秀二维绘图API的基础上实现C ...
- 关于H5中的Canvas API的探索
Canvas API 是H5中比较炫酷的一部分内容.可以通过它动态的生成和展示图形.图表.图像以及动画.下面我将学习一下Canvas API. 最后有书籍和源码. 一.概述: 1.基本元素: 在网页上 ...
- Canvas API -- JavaScript 标准参考教程(alpha)
Canvas API -- JavaScript 标准参考教程(alpha) Canvas API
- HTML5程序设计 Canvas API
检测浏览器支持情况 <script type="text/javascript"> try { document.createElement("Canvas& ...
随机推荐
- Java 递归方法
递归:在一个方法体内,调用自身,一般要有出口. 实例:已知一个数列,f(0)=1,f(1)=4,f(n+2)=2*f(n+1)+f(n),其中n为大于等于0的整数,求f(10)的值. package ...
- 一些常用的 Emoji 符号(可直接复制)
表情类
- 精选SpringBoot八大开源项目:支付、秒杀、全文搜索等
前言 曾在自己的博客中写下这样一段话:有一种力量无人能抵挡,它永不言败生来倔强.有一种理想照亮了迷茫,在那写满荣耀的地方. 如今,虽然没有大理想抱负,但是却有自己的小计划.下面是这一年来,自己利用闲暇 ...
- Python学习日记(三十三) Mysql数据库篇 一
背景 Mysql是一个关系型数据库,由瑞典Mysql AB开发,目前属于Oracle旗下的产品.Mysql是目前最流行的关系型数据库管理系统之一,在WEB方面,Mysql是最好的RDBMS(Relat ...
- java Excel文件流输出(后台)没有下载提示
/**方案: *1. *问题源头应该是前端用的是ajax方式请求路径,要想出现下载Excel的弹窗,我个人理解应该是等同于重新打开一个窗口,而ajax默认不动页面直接将值返回,所以没有提升下载. *解 ...
- 解决iOS微信H5支付跳转微信后不返回App问题(Swift-WKWebview)(转)
问题分析 正常的H5支付流程如下 按照上面的支付流程会出现 App -> 微信 -> 支付 -> 点击 完成 -> safari访问redirect_url设置的URL,这种流 ...
- 使用kubeadm部署k8s
k8s组件 master,node master中包括apiserver,scheduler,controller.etcd apiserver:负责接收用户请求,并且保存至etcd中. schedu ...
- 数据库开发-Django ORM的单表查询
数据库开发-Django ORM的单表查询 作者:尹正杰 版权声明:原创作品,谢绝转载!否则将追究法律责任. 一.查询集 1>.查询集相关概述 查询会返回结果的集,它是django.db.mod ...
- springboot整合mybatis及封装curd操作-配置文件
1 配置文件 application.properties #server server.port=8090 server.address=127.0.0.1 server.session.tim ...
- ACM International Collegiate Programming Contest, Tishreen Collegiate Programming Contest (2017)- K. Poor Ramzi -dp+记忆化搜索
ACM International Collegiate Programming Contest, Tishreen Collegiate Programming Contest (2017)- K. ...
