JQuery EasyUI treegrid展开与折叠,以及数据加载两次的问题
问题:做项目的时候遇到代码生成的页面,只默认展开了一级节点,每次操作之后刷新还要手动一级一级展开,太麻烦了
官方API:http://www.jeasyui.net/plugins/186.html
我的html代码:
<div class="easyui-layout" fit="true">
<div region="center" style="padding:0px;border:0px">
<t:datagrid name="jccmAreaManagerList" checkbox="false" pagination="true" treegrid="true" treeField="areaName" fitColumns="true" title="区域管理" sortName="createDate" actionUrl="jccmAreaManagerController.do?datagrid" idField="id" fit="true" queryMode="group">
<t:dgCol title="主键" field="id" hidden="true" queryMode="single" width="120"></t:dgCol>
</t:datagrid>
</div>
</div>
原本的页面加载完成后的处理代码:
$(document).ready(function(){
$("#jccmAreaManagerList").treegrid({
onExpand : function(row){
var children = $("#jccmAreaManagerList").treegrid('getChildren',row.id);
//console.log(children);
if(children.length<=0){
row.leaf=true;
$("#jccmAreaManagerList").treegrid('refresh', row.id);
}
}
});
设置treegrid展开与折叠,根据官方文档里的介绍

修改之后的代码:
$(document).ready(function(){
$("#jccmAreaManagerList").treegrid({
onExpand : function(row){
var children = $("#jccmAreaManagerList").treegrid('getChildren',row.id);
if(children.length<=0){
row.leaf=true;
$("#jccmAreaManagerList").treegrid('refresh', row.id);
}
},
onLoadSuccess: function (row, data){
var nodes = $('#jccmAreaManagerList').treegrid('getRoots');
if (nodes.length>0) {
for(var i=0;i<nodes.length;i++){
$('#jccmAreaManagerList').treegrid('expand', nodes[i].id)
}
}
//$.each(data, function (i, val) { $('#jccmAreaManagerList').treegrid('expandAll', data[i].id)})//展开所有节点
//$.each(data, function (i, val) { $('#jccmAreaManagerList').treegrid('collapseAll', data[i].id)})//折叠所有节点
}
});
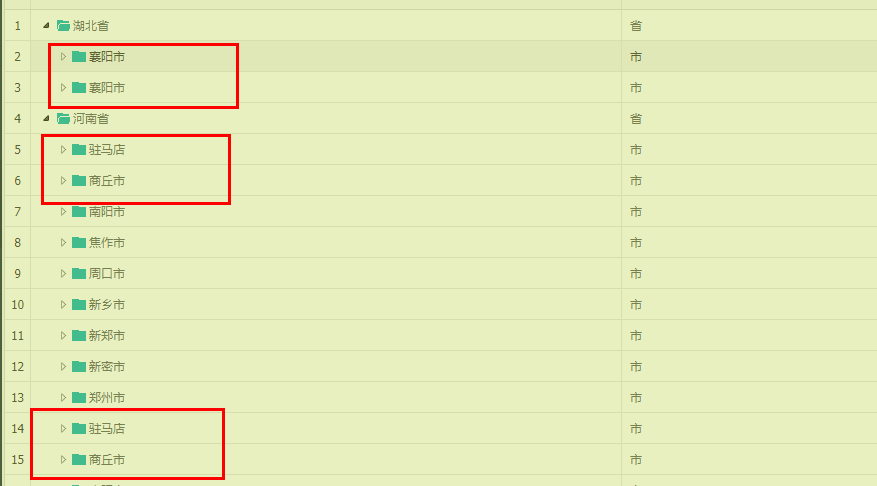
此处解决了我想要的展开到第二级的功能,但是出现了一个新的问题,就是数据加载了两次

1、在网上看到好多说是html代码中利用class声明了datagrid,导致easyUI解析class代码的时候先解析class声明中的datagrid,这样组件就请求了一次url;然后又调用js初始化代码请求一次url。这样导致了重复加载,解决的方法就是只用一种初始化方法来声明easyUI组件以避免重复的提交请求,即删除html中的class声明(class="easyui-datagrid"),然而我的HTML代码中并没有这些东西
2、再者就是说吧url不要放到HTML中,而是直接放到JS中,但是我这样操作,直接导致页面打不开,暂时没有去找是为何
3、最后解决办法很神奇,加了延时处理初始化就好了,个中缘由着实不知为何呢,希望有大神解答。
参考:https://blog.csdn.net/mmake1994/article/details/84203512
https://bbs.csdn.net/topics/390953438
最终的JS代码:
$(document).ready(function(){
setTimeout(init, 1);
});
function init(){
$("#jccmAreaManagerList").treegrid({
onExpand : function(row){
var children = $("#jccmAreaManagerList").treegrid('getChildren',row.id);
//console.log(children);
if(children.length<=0){
row.leaf=true;
$("#jccmAreaManagerList").treegrid('refresh', row.id);
}
},
onLoadSuccess: function (row, data){
var nodes = $('#jccmAreaManagerList').treegrid('getRoots');
//console.log(nodes);
if (nodes.length>0) {
for(var i=0;i<nodes.length;i++){
$('#jccmAreaManagerList').treegrid('expand', nodes[i].id)
}
}
//$.each(data, function (i, val) { $('#jccmAreaManagerList').treegrid('expandAll', data[i].id)})//展开所有节点
}
});
}
JQuery EasyUI treegrid展开与折叠,以及数据加载两次的问题的更多相关文章
- jQuery EasyUI动态添加控件或者ajax加载页面后不能自动渲染问题的解决方法
博客分类: jquery-easyui jQueryAjax框架HTML 现象: AJAX返回的html无法做到自动渲染为EasyUI的样式.比如:class="easyui-layout ...
- EasyUI使用tree方法生成树形结构加载两次的问题
html代码中利用class声明了easyui-tree,导致easyUI解析class代码的时候先解析class声明中的easyui-tree这样组件就请求了一次url:然后又调用js初始化代码请求 ...
- Jquery easyui treegrid实现树形表格的行拖拽
前几天修改了系统的一个功能——实现树形列列表的行拖拽,以达到排序的目的.现在基本上功能实现,现做一个简单的总结. 1.拿到这个直接网上搜,有好多,但是看了后都觉得不是太复杂就是些不是特别想看的例子,自 ...
- jQuery文本段落展开和折叠效果
<!DOCTYPE html> <head> <meta http-equiv="Content-Type" content="text/h ...
- 雷林鹏分享:jQuery EasyUI 表单 - 过滤下拉数据网格
jQuery EasyUI 表单 - 过滤下拉数据网格 下拉数据网格(Combogrid)组件和下拉框(Combobox)组件的共同点是,除了都具有下拉面板以外,它们都是基于数据网格(Datagrid ...
- jQuery easyui datagrid 的数据加载
其实easyuidatagrid加载数据只有两种方式:一种是ajax加载目标url返回的json数据:另一种是加载js对象,也就是使用loadDate方法,这种方法用于加载本地js数据(非ur ...
- jQuery 文本段落展开和折叠效果
jQuery 文本段落展开和折叠效果 <!DOCTYPE html> <head> <meta http-equiv="Content-Type" c ...
- [转载]再次谈谈easyui datagrid 的数据加载
这篇文章只谈jQuery easyui datagrid 的数据加载,因为这也是大家谈论最多的内容.其实easyui datagrid加载数据只有两种方式:一种是ajax加载目标url返回的json数 ...
- 谈谈easyui datagrid 的数据加载(转)
这篇文章只谈jQuery easyui datagrid 的数据加载,因为这也是大家谈论最多的内容.其实easyui datagrid加载数据只有两种方式:一种是ajax加载目标url返回的json数 ...
随机推荐
- (转)tomcat 安全配置文档
原文:https://www.cnblogs.com/heaven-xi/p/9961354.html 1.配置文档中使用$CATALINA_HOME变量声明为tomcat的安装目录并明确写出了tom ...
- 手机端rem无限适配
参考文档: http://blog.csdn.net/xwqqq/article/details/54862279 https://github.com/amfe/lib-flexible/tree/ ...
- 如何杀死处于进程状态D的进程
D状态的就是 uninterruptible sleep ,此时进程不能被信号唤醒,GDB等调试工具也不能对它调试,因为GDB也是用到了信号,也杀不死它 D状态的形成 如何分析D状态 cat /pro ...
- MySQL之备份
MySQL备份和备份 备份/还原 冷备:需要停止当前正在运行mysqld,然后直接拷贝或打包数据文件. 半热备:mysqldump+binlog --适合数据量比较小的应用 在线热备:AB复制 --实 ...
- AutoResetEvent 学生考试,老师阅卷,学生等待考试结果
class Program { static void Main(string[] args) { )); t.Start(); Console.WriteLine("老师等待提交试卷&qu ...
- SpringBoot项目使用RedisTemplate设置序列化方式
前端时间新项目使用SpringBoot的RedisTemplate遇到一个问题,先简单描述一下问题:不同项目之间redis共用一个,但是我们新项目读不到老项目存储的缓存.新项目搭建的时候没有跟老项目使 ...
- python 读取环境变量
python 读取环境变量 前言 在使用python时候千万不要把账户密令直接写入脚本,特别是当你计划开源自己的作品时. 为了保护账户信息,你需要让脚本从环境中导入敏感信息. 读取方法 import ...
- subprocess.popen.kill杀死所有子进程
一.使用subprocess模块 使用subprocess模块可创建子进程. subprocess. Popen ( args , bufsize=0 , executable=None , stdi ...
- Codeforces Round #567 Div. 2
A:签到. #include<bits/stdc++.h> using namespace std; #define ll long long #define inf 1000000010 ...
- 作业调度框架Quartz.NET-现学现用-01-快速入门
原文:作业调度框架Quartz.NET-现学现用-01-快速入门 前言 你需要应用执行一个任务吗?这个任务每天或每周星期二晚上11:30,或许仅仅每个月的最后一天执行.一个自动执行而无须干预的任务在执 ...
