Javascript 笔记:原型和原型链
一、函数对象和普通对象
凡是通过new Function()创建的都是函数对象,其它的都是普通对象。Function,Object,Array,Number,String,Boolean,Date是JS自带的函数对象。
二、原型规则
- 所有的引用类型(数组,函数,对象)都具有对象特性,即可以自由扩张属性(除了null)。
- 所有的引用类型(数组,函数,对象)都有一个_proto_属性(隐式原型属性,实现原型链的关键),属性值是一个普通对象。
- 所有的函数对象都有一个prototype(显示原型)属性,属性值是一个普通的对象。
- 所有的引用类型(数组,函数,对象)的_proto_属性执行它的构造函数的"prototype"属性值。(obj.__proto__ === Object.prototype)
- 当试图得到一个对象的某个属性时,如果这个对象本身没有这个属性,那么会去它的_proto_(即它的构造函数的 prototype(显式原型))中寻找
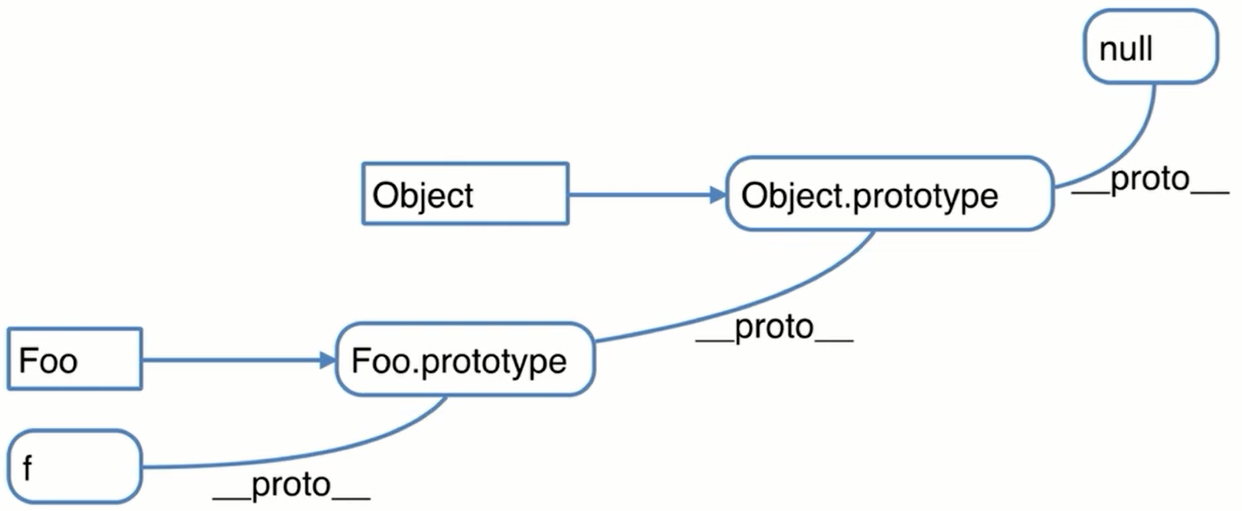
三、原型链

注:方框为构造函数,圆框为对象,特例:Object.prototype 的 隐式原型是 null (JS避免死循环)
四、构造函数
JS中,一般大写字母开头的函数都是构造函数。如下:

上面的例子,同过new 创建了两个实例,每个实例都有一个constructor属性,指向其构造函数。

所以我们得出一个结论:
实例的构造函数属性(constructor)指向构造函数。
new 创建实例的过程:
1. 创建空对象;
var obj = {};
2. 设置新对象的constructor属性为构造函数的名称,设置新对象的__proto__属性指向构造函数的prototype对象;
obj.__proto__ = ClassA.prototype;
3. 使用新对象调用函数,函数中的this被指向新实例对象:
ClassA.call(obj); //{}.构造函数();
4. 将初始化完毕的新对象地址,保存到等号左边的变量中
注意:若构造函数中返回this或返回值是基本类型(number、string、boolean、null、undefined)的值,则返回新实例对象;若返回值是引用类型的值,则实际返回值为这个引用类型
五、原型对象
之前我们提过,每一个函数对象都有一个prototype(原型属性),指向一个原型对象。
在默认情况下,所有的原型对象都会自动获得一个 constructor(构造函数)属性,这个属性(是一个指针)指向 prototype 属性所在的函数(Person)
person1.constructor === Person;
Person.prototype.constructor === Person;
结论:原型对象(Person.prototype)是构造函数(Person)的一个实例。
Javascript 笔记:原型和原型链的更多相关文章
- JavaScript笔记——面向对象与原型
JavaScript也是一门面向对象的语言.面向对象的语言有一个标志,那就是类的概念,而通过类可以创建任意多个具有相同属性和方法的对象.但是,JavaScript竟然没有class,因此它的面向对象也 ...
- <深入理解JavaScript>学习笔记(5)_强大的原型和原型链
前言 JavaScript 不包含传统的类继承模型,而是使用 prototypal 原型模型. (prototypal :原型.学好英语还是很重要的) 虽然这经常被当作是 JavaScript 的缺点 ...
- JavaScript原型与原型链学习笔记
一.什么是原型?原型是一个对象,其他对象可以通过它实现属性继承.简单的说就是任何一个对象都可以成为原型 prototype属性: 我们创建的每个函数都有一个prototype属性,这个属性是一个指针, ...
- JavaScript之继承(原型链)
JavaScript之继承(原型链) 我们知道继承是oo语言中不可缺少的一部分,对于JavaScript也是如此.一般的继承有两种方式:其一,接口继承,只继承方法的签名:其二,实现继承,继承实际的方法 ...
- 【javascript基础】4、原型与原型链
前言 荒废了好几天,在宿舍闷了几天了,一直想着回家放松,什么也没搞,论文就让老师催吧.不过,闲的没事干的感觉真是不好,还是看看书,写写博客吧,今天和大家说说函数的原型. 原型是什么 第一次看到这个的时 ...
- 【JavaScript】深入理解JavaScript之强大的原型和原型链
由于JavaScript是唯一一个被广泛使用的基于原型继承的语言,所以理解两种继承模式的差异是需要一定时间的,今天我们就来了解一下原型和原型链. AD: hasOwnProperty函数: hasOw ...
- 《JavaScript 闯关记》之原型及原型链
原型链是一种机制,指的是 JavaScript 每个对象都有一个内置的 __proto__ 属性指向创建它的构造函数的 prototype(原型)属性.原型链的作用是为了实现对象的继承,要理解原型链, ...
- Javascript 原型和原型链
先来了解一下Javascript中的原型:”原型也是一个对象,原型可以用来实现继承...“ 对于 原型,构造函数,以及实例之间的关系:“每个(构造)函数都有一个原型属性,原型对象都包含一个指向构造函数 ...
- javascript 原型 和 原型链
最近几天,好些新同事来问原型,原型链啥的.本身作为菜鸟的我好像也没有好好整理过这个,这里写写自己的理解. 原型 大家都知道,JavaScript 不包含传统的类继承模型,而是使用 prototype ...
- JavaScript深入之从原型到原型链(本文转载)
JavaScript深入之从原型到原型链(本文转载) https://github.com/mqyqingfeng/Blog.原文地址 构造函数创建对象 我们先使用构造函数创建一个对象: functi ...
随机推荐
- Kubernetes 静态PV使用
Kubernetes 静态PV使用 Kubernetes支持持久卷的存储插件:https://kubernetes.io/docs/concepts/storage/persistent-volum ...
- .NET Core跨平台部署于Docker(Centos)- 视频教程
(双击全屏播放) 往期教程: .NET开发框架(一)-框架介绍与视频演示 .NET开发框架(二)-框架功能简述 .NET开发框架(三)-高可用服务器端设计 .NET开发框架(四)-服务器IIS实践教程 ...
- Winforn中设置ZedGraoh的GraphPane恢复到初始比例大小
场景 Winform中实现ZedGraph中曲线右键显示为中文: https://blog.csdn.net/BADAO_LIUMANG_QIZHI/article/details/100115292 ...
- JPA笔记1 ManyToOne
persistence.xml <?xml version="1.0" encoding="UTF-8"?> <persistence ver ...
- SQLi-LABS Page-2 (Adv Injections) Less30-Less35
Less-30 GET - BLIND - IMPIDENCE MISMATCH- Having http://10.10.202.112/sqli/Less-30?id=1" #false ...
- fgets实现
char *fgets(char *s, int n, FILE *stream) { register int c; register char *cs; cs = s; while(--n > ...
- 针对JCC指令练习的堆栈图
堆栈图,主要目的就是练习一下JCC指令的熟练度,供参考 版权声明:本文为博主原创文章,转载请附上原文出处链接和本声明.2019-09-10,23:41:41.作者By-----溺心与沉浮----博客园 ...
- shuffle调优
目录 一.概述 二.shuffle的定义 三.ShuffleMananger发展概述 四.HashShuffleManager的运行原理 4.1 未经优化的HashShuffleManager 4.2 ...
- Lumen5.7快速实现Captcha图片验证码功能
公司发送短信注册的接口需要防刷,需要一个图形验证码,不考虑收费产品. Lumen5.7+nginx+mysql 使用了这个作者的扩展包,只讲实现.https://github.com/Youngyez ...
- liteos软件定时器(十)
1 概述 1.1 基本概念 软件定时器,是基于系统Tick时钟中断且由软件来模拟的定时器,当经过设定的Tick时钟计数值后会触发用户定义的回调函数.定时精度与系统Tick时钟的周期有关. 硬件定时器受 ...
