vue 自己编写向左滑动的动画 仿transition
vue 模板代码:
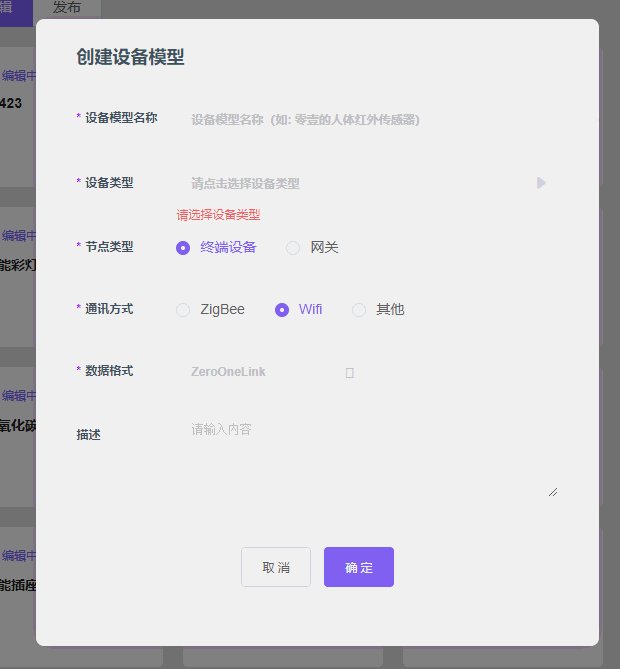
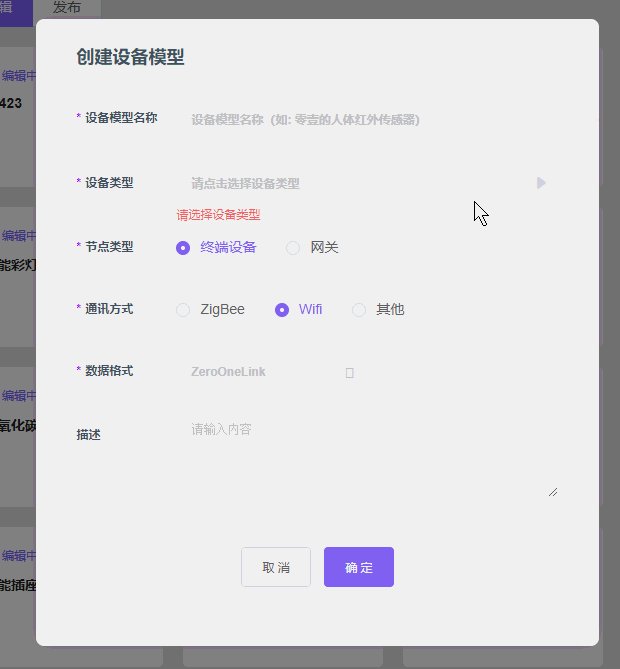
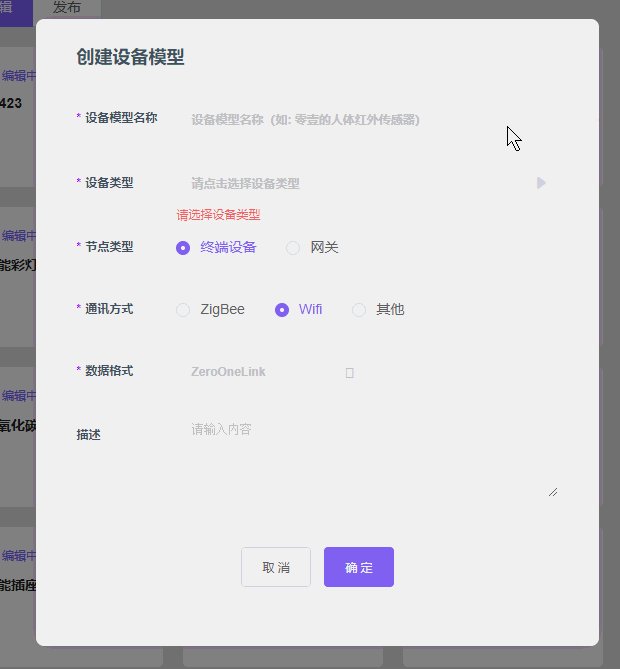
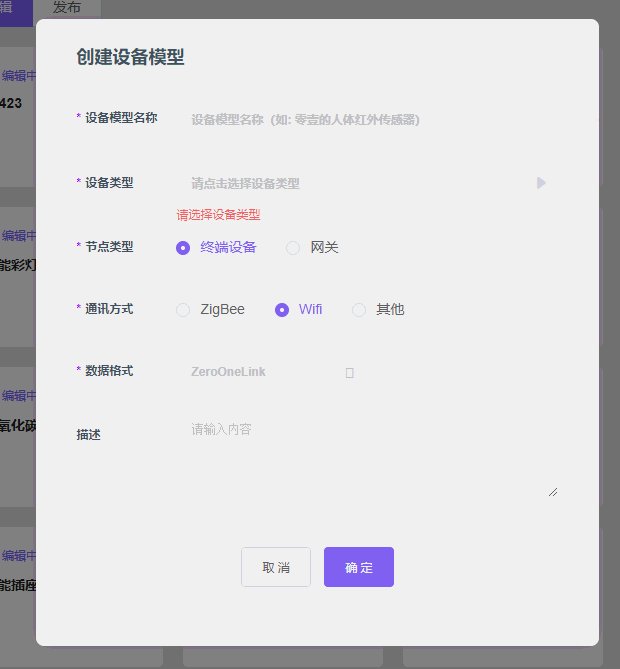
<div class="content-wrap clearfix" :class="{slideIn: showIn, slideOut: showOut}">
<!--创建设备模型窗口one-->
<div class="contentOne" key="one">
<div class="header">
<span class="title">创建设备模型</span>
</div>
<el-form label-position="left" label-width="100px" ref="createModelForm" :model="createModelForm" :rules="rules">
<el-form-item label="设备模型名称" prop="productKeyName">
<el-col>
<el-input placeholder="设备模型名称(如: 零壹的人体红外传感器)" v-model="createModelForm.productKeyName" clearable></el-input>
</el-col>
</el-form-item>
<el-form-item label="设备类型" prop="formCodeName">
<el-col class="basicType">
<div @click="openModelList" style="cursor:pointer;">
<!--<span class="el-input__inner" :class="createModelForm.formCodeName?'':'placeholder'">{{createModelForm.formCodeName?createModelForm.formCodeName:'请点击选择设备类型'}}</span>-->
<el-input class="noInput" v-model="createModelForm.formCodeName" placeholder="请点击选择设备类型" readonly="readonly"></el-input>
<span class="iconfont" ></span>
</div>
</el-col>
</el-form-item>
<el-form-item label="节点类型" prop="nodeType">
<el-col>
<el-radio-group v-model="createModelForm.nodeType">
<el-radio label="1">终端设备</el-radio>
<el-radio label="2">网关</el-radio>
</el-radio-group>
</el-col>
</el-form-item>
<el-form-item label="通讯方式" prop="protocolType">
<el-col>
<el-radio-group v-model="createModelForm.protocolType">
<el-radio label="B">ZigBee</el-radio>
<el-radio label="A">Wifi</el-radio>
<el-radio label="0">其他</el-radio>
</el-radio-group>
</el-col>
</el-form-item>
<el-form-item label="数据格式" prop="dataFormat">
<el-col>
<el-select v-model="createModelForm.dataFormat" placeholder="请选择" disabled>
<!--<el-option-->
<!--v-for="item in options"-->
<!--:key="item.value"-->
<!--:label="item.label"-->
<!--:value="item.value">-->
<!--</el-option>-->
</el-select>
</el-col>
</el-form-item>
<el-form-item label="描述">
<el-col >
<el-input
type="textarea"
:rows="4"
placeholder="请输入内容"
v-model="createModelForm.description"
clearable>
</el-input>
</el-col>
</el-form-item>
</el-form>
<div class="footer">
<el-button @click="createModelDialog = false; showOut = false; showIn = false">取 消</el-button>
<el-button type="primary" @click="createModel">确 定</el-button>
</div>
</div>
<!--创建设备模型窗口two-->
<div class="contentTwo" key="two">
<div class="header">
<el-button class="back" @click="closeModelList"><返回</el-button>
<el-button class="close" @click="closeModelList">关闭</el-button>
</div>
<div class="body">
<h1 class="title">请选择设备类型</h1>
<ul class="list">
<li
class="type"
v-for="(item, index) of basicTypeList"
:key="index"
:class="{active: liIndex === index}"
@click.stop.prevent="openTypeDetail(item, index)">
{{ item.deviceTypeName }}
</li>
</ul>
<div class="tip forbidden">找不到合适的?申请创建一个新的设备类型></div>
</div>
</div>
</div>
data:
data () {
return {
showIn: false, // 控制滑动动画
showOut: false, // 控制滑动动画
}
}
js:
openModelList () {
this.getProductList() // 打开弹窗的时候请求数据
// this.createModelOne = false
// setTimeout(() => {
// this.createModelTwo = true
// }, 200)
this.showIn = true
this.showOut = false
},
closeModelList () {
this.showIn = !this.showIn
this.showOut = true
},
css:
// 滑动动画
.slideIn {
animation: slideIn1 .3s ease forwards;
// animation-fill-mode: forwards;
}
.slideOut {
animation: slideOut .3s ease forwards;
// animation-fill-mode: forwards;
}
@keyframes slideIn1 {
0% {
transform: translateX(0%);
}
100% {
transform: translateX(-50%);
}
}
@keyframes slideOut {
0% {
transform: translateX(-50%);
}
100% {
transform: translateX(0%);
}
}
动画效果图:

vue 自己编写向左滑动的动画 仿transition的更多相关文章
- 【笔记JS/HTML/CSS】CSS3实现鼠标滑动显示动画(transition、transform)
内容中包含 base64string 图片造成字符过多,拒绝显示
- 干货--手把手撸vue移动UI框架: 滑动删除
前言 前几天因为项目需要,用jquery写了一个swiperOut组件,然后我就随便把这个组件翻译成基于Vue的了,有兴趣的朋友可以看下.Github源码(不麻烦的话帮忙start,请各位大爷赏个星星 ...
- 自定义UITableViewCell实现左滑动多菜单功能LeftSwipe
今天愚人节,小伙们,愚人节快乐! 实现一个小功能,滑动菜单,显示隐藏的功能菜单, 先上图: 这里尝试用了下使用三个方式来实现了这个功能: 1.使用自定义UI ...
- 写一个js向左滑动删除 交互特效的插件——Html5 touchmove
需求描述 需要实现类似QQ中对联系人的操作:向左滑动,滑出删除按钮.滑动超过一半时松开则自动滑到底,不到一半时松开则返回原处. 纯js实现 使用了h5的touchmove等事件,以及用js动态改变cs ...
- iOS边练边学--简单的数据操作(增、删、改),左滑动删除和弹窗
一.数据刷新的原则: 通过修改模型数据,来修改tableView的展示 先修改数据模型 在调用数据刷新方法 不要直接修改cell上面子控件的属性 二.增删改用到的方法: <1>重新绑定屏幕 ...
- android QQ消息左滑动删除实例(优化版SwipeListViewEX)
仿 QQ消息左滑动删除item消息实例 源代码参考:http://blog.csdn.net/gaolei1201/article/details/42677951 自己作了一些调整,全部代码下载地址 ...
- html5向左滑动删除特效
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- 5个基于css3超炫的鼠标滑动按钮动画
今天给大家分享5个基于css3超炫的鼠标滑动按钮动画.这5个按钮鼠标经过的时候有超炫的动画效果.这5个按钮适用浏览器:360.FireFox.Chrome.Safari.Opera.傲游.搜狗.世界之 ...
- js Touch事件(向左滑动,后退)
js Touch事件(向左滑动,后退) 代码如下 var touch_p = { c_x : 0, c_y : 0, hasbacked : false }; function touches(ev) ...
随机推荐
- mac中git使用
配置用户名及邮箱在使用Git提交前,必须配置用户名和邮箱,这些信息会永久保存到历史记录中.git config --global user.name "xxxxxx"git con ...
- Bash基础——减号-
参考:Bash基础——pipe pipe命令在 bash 的连续的处理程序中相当重要.在pipe命令当中,常常会使用到前一个命令的 stdout 作为这次的 stdin , 某些命令需要用到文件名 ( ...
- zabbix监控MySQL状态值获取不到值原因分析
在server端测试键值 [root@zbx-server etc]# zabbix_get -s MySQL-glibc -k "buffer_pool_wait_free" 如 ...
- Failed to close the ServletOutputStream connection cleanly, Broken pipe
Problem1: 服务端报错:Broken pipejava.io.IOException: Connection timed out at sun.nio.ch.FileDispatcherImp ...
- Andrew Ng机器学习 二: Logistic Regression
一:逻辑回归(Logistic Regression) 背景:假设你是一所大学招生办的领导,你依据学生的成绩,给与他入学的资格.现在有这样一组以前的数据集ex2data1.txt,第一列表示第一次测验 ...
- mock工具:mock.js 和vscode faker,moco
参考:https://www.jianshu.com/p/8453b045544f mock.js主要用于模仿接口返回,可与原生ajax一起使用. 参考:https://www.jianshu.com ...
- Spring Boot MyBatis 通用Mapper 自动生成代码
一.在pom.xml文件中进入mybatis自动生成代码相关的jar包: 注意: <configurationFile>标签中配置的是“generatorConfig.xml”文件位置. ...
- eclipse 安装反编译工具
jd-gui是我最喜欢使用的java反编译工具.它是一款用c++开发的轻量级的java反编译工具,无须安装即可以使用,你甚至都不需要安装jre环境就可以实现反编译:支持最新的jdk,目前是jdk 1. ...
- 一个关于gcd的等式的证明
证:$a > b$ 且 $gcd(a,b)=1$,有 $gcd(a^n-b^n, a^m-b^m) = a^{gcd(n, m)} - b^{gcd(n,m)}$. 证明: 假设 $n > ...
- easyui-datagrid统计
<script> //打印指定的table function dayin() { var tableToPrint = document.getElementById("dg&q ...
