MiniUI treeGrid 树节点展开和不展开的性能差别很大
参考API:
http://miniui.com/docs/api/index.html#ui=datagrid
http://miniui.com/docs/api/index.html#ui=treegrid
Mini所有节点配置数据方式(集合数组——没有构造成树的数据结构):

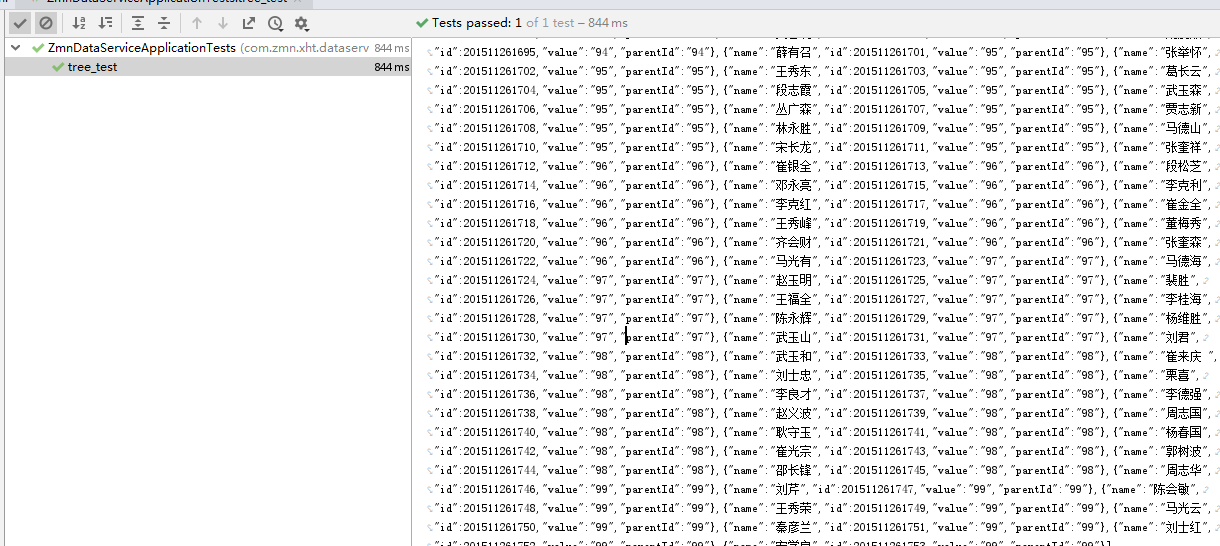
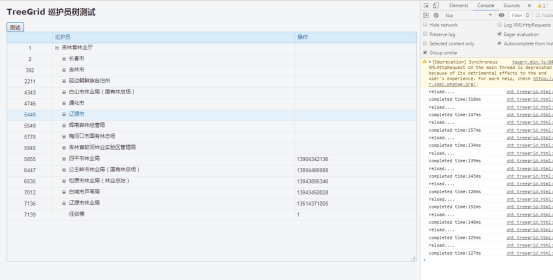
1.1. MiniUI测试树结构全部加载效率测试-8s左右

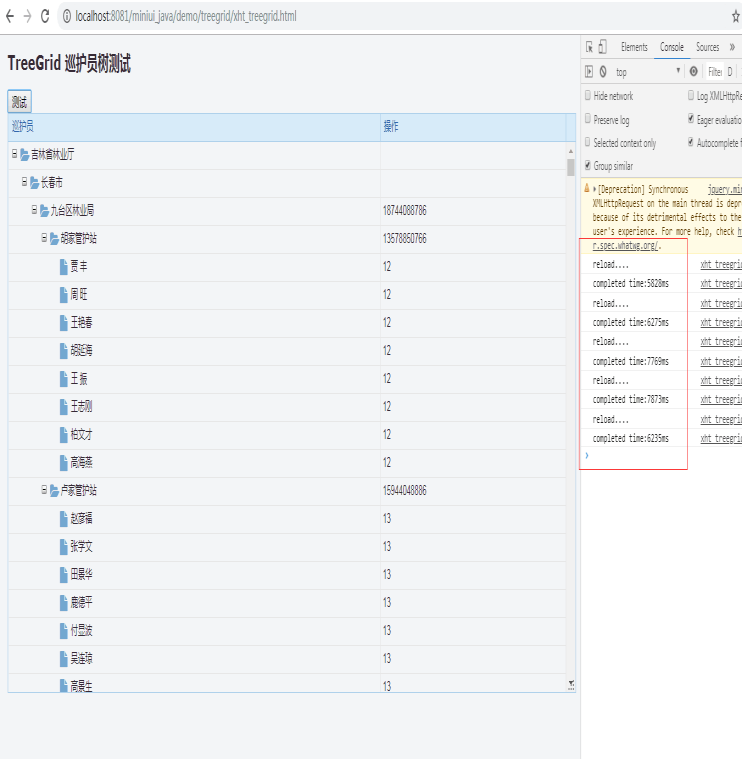
1.2. MiniUI测试树结构全部加载仅展开根节点-150ms左右

1.2.3实现HTML示例代码
- <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
- <html xmlns="http://www.w3.org/1999/xhtml">
- <head>
- <title>TreeGrid 树形表格</title>
- <meta http-equiv="content-type" content="text/html; charset=UTF-8" /><link href="../demo.css" rel="stylesheet" type="text/css" />
- <script src="../../scripts/boot.js" type="text/javascript"></script>
- </head>
- <body>
- <h1>TreeGrid 巡护员树测试</h1>
- <input type="button" value="测试" onclick="reload()"/>
- <div id="treegrid1" class="mini-treegrid" style="width:100%;height:580px;"
- url="../data/xht_tree.json" showTreeIcon="false"
- treeColumn="taskname" idField="id" parentField="parentId" resultAsTree="false"
- allowResize="true" expandOnLoad="false"
- >
- <div property="columns">
- <div type="indexcolumn"></div>
- <div name="taskname" field="name" width="160" >巡护员</div>
- <div field="value" width="80">操作</div>
- </div>
- </div>
- <script type="text/javascript">
- function reload(){
- mini.parse();
- var treegrid = mini.get("treegrid1");
- treegrid.url="../data/xht_tree.json?res="+Math.random();
- var start=new Date().getTime();
- console.info("reload....");
- treegrid.loading();
- treegrid.load();
- var node=treegrid.getRow(0);
- treegrid.expandNode(node);
- treegrid.unmask();
- var end=new Date().getTime();
- console.info("completed time:"+(end-start)+"ms");
- }
- </script>
- </body>
- </html>
异步加载方式参考:http://www.blogjava.net/grid/archive/2012/12/13/392948.html
MiniUI treeGrid 树节点展开和不展开的性能差别很大的更多相关文章
- 展开easyui 树节点到某个点
$(function () { $('#tt').tree({ url: '/IS/Department/JsonTree?companyID=@(Request.QueryString[" ...
- 【zTree】zTree展开树节点
今天在做zTree树的时候想着将第一级tree展开,于是利用下面方法: /** * 展开树节点的第一层 */ function openFirstTreenode(){ // 获取树对象 var tr ...
- ElementUI如何展开指定Tree树节点
原文:https://blog.csdn.net/gaojie_csdn/article/details/80738488 [问题] 在页面使用ElementUI的时候,想做出一个主动展开树节点的效果 ...
- ExtJS6 TreePanel树节点合上展开显示不同图标
TreePanel的节点如包含子节点,可在展开/合上时显示不同的图标,增强客户端效果,提高用户体验.非常简单,使用TreePanel的两个事件:beforeitemexpand和beforeitemc ...
- extjs4.0 treepanel节点的选中、展开! 数据的重新加载
1.extjs4.0API较3.0有非常大变化2.多级子父节点的选中和展开.3.数据的重新加载.tree.getStore().load4.节点的移除,从树中根据ID获取节点 tree.getStor ...
- 康拓展开 & 逆康拓展开 知识总结(树状数组优化)
康拓展开 : 康拓展开,难道他是要飞翔吗?哈哈,当然不是了,康拓具体是哪位大叔,我也不清楚,重要的是 我们需要用到它后面的展开,提到展开,与数学相关的,肯定是一个式子或者一个数进行分解,即 展开. 到 ...
- ext 树节点操作
ext 树节点操作 tree :树 node:节点 1.全部展开 tree.expandAll(); 2.全部收缩 tree.collapseAll(); 3.得到父节点 node.parent ...
- ExtJs 4.2 treePanel 点击树节点 传送参数到后台(多个参数)
//***********************************************左边树开始********************************************** ...
- Extjs 树节点操作常用属性
tree: 树 node:节点 1.全部展开 tree.expandAll(); 2.全部收缩 tree.collapseAll(); 3.得到父节点 node.parentNode 4. ...
随机推荐
- phpmyadmin教程
phpmyadmin教程 管理页进入phpmyadmin 打开C:\wamp\apps\phpmyadmin3.5.1下的配置文件:config.inc 修改密码创建与修改数据库.数据表 字段类型 I ...
- python+requests+excel+unittest+ddt接口自动化数据驱动并生成html报告(已弃用)
前言 1.环境准备: python3.6 requests xlrd openpyxl HTMLTestRunner_api 2.目前实现的功能: 封装requests请求方法 在excel填写接口请 ...
- mysql学习之基础篇07
视图:view 在查询的时候我们经常把查询到的结果当成一张临时表来看,其实view就可以看成一张虚拟表,是表通过某种运算得到的投影 那么如何创建视图?创建视图需要指定视图的列名和列类型吗? 答:不用, ...
- sklearn 翻译笔记:KNeighborsClassifier
今天做机器学习knn的实现想使用sklearn这个模块,但是里面的函数不懂,无奈只能查文档,但是一大片英文看见我就烦,也不是说不能看 但是以我低下的英语水平实在是太费劲了.幸好找到一篇前人翻译的比较 ...
- JDK、CGLIB、Javassist和ASM的动态代理使用对比
动态代理是指在运行时,动态生成代理类.正如标题所示,能够提供动态代理的方式有很多.既然选择这么有很多,那么如何选择会更好呢? 带着这个疑问,我找到了Dubbo的作者--梁飞大神的一篇文章.文章中对四种 ...
- 《Exceptioning团队》第六次作业:团队项目系统设计改进与详细设计
一.项目基本介绍 项目 内容 这个作业属于哪个课程 任课教师博客主页链接 这个作业的要求在哪里 作业链接地址 团队名称 Exception 作业学习目标 1.掌握面向对象软件设计方法:2.完善系统设计 ...
- 为什么要使用ConcurrentHashMap
好久没写过技术性文章了,还是要坚持下去.掌握的知识,能写出来或者是讲给别人听才是真正的掌握了知识,如果不善于给别人讲,实际上还是没有真正掌握相关的知识,挑个简单的写吧. 面试的时候经常会被问到hash ...
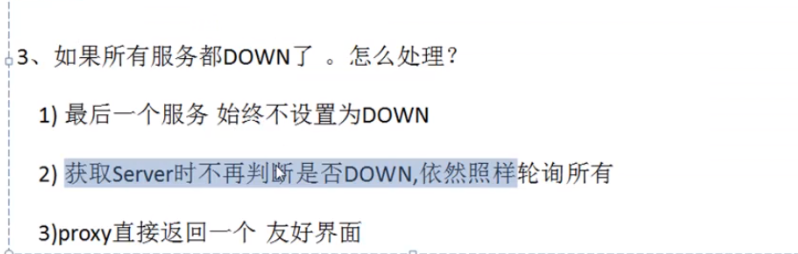
- 当服务全部宕机时候的处理方法,md
 来自为知笔记(Wiz)
- 数据库Count 语句详解
数据库查询相信很多人都不陌生,所有经常有人调侃程序员就是CRUD专员,这所谓的CRUD指的就是数据库的增删改查.在数据库的增删改查操作中,使用最频繁的就是查询操作.而在所有查询操作中,统计数量操作更是 ...
- 流媒体知识 wiki
媒体业务是网络的主要业务之间.尤其移动互联网业务的兴起,在运营商和应用开发商中,媒体业务份量极重,其中媒体的编解码服务涉及需求分析.应用开发.释放license收费等等.最近因为项目的关系,需要理清媒 ...
