ES6深入浅出-8 新版的类(下集)-2.全部语法
解答提问
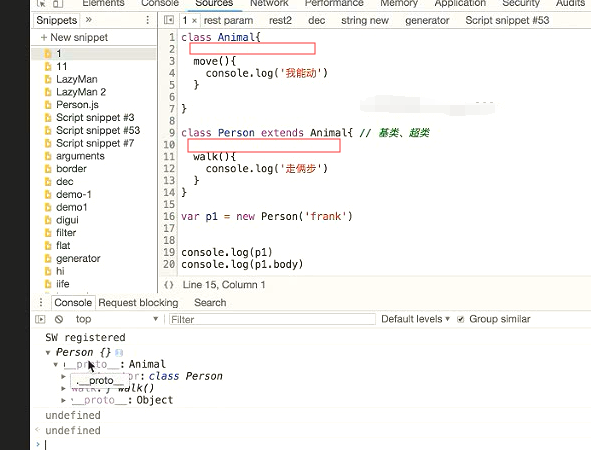
两边都没有构造函数的情况

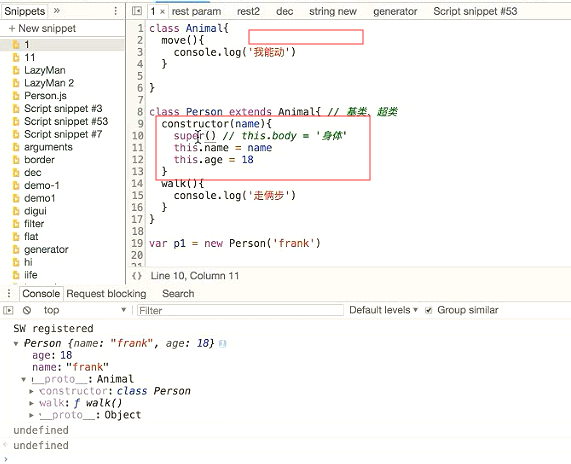
父类没有构造函数,子类有构造函数的情况

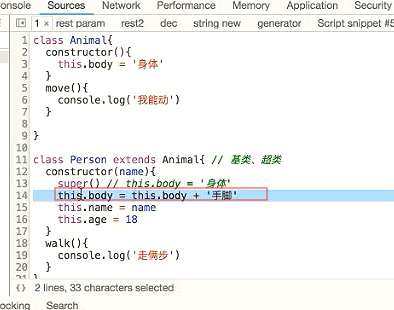
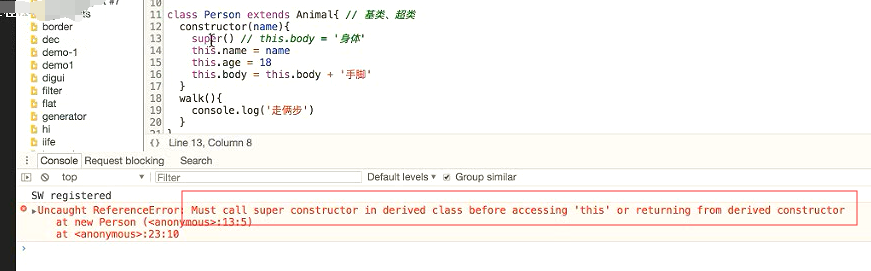
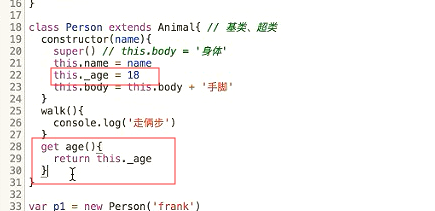
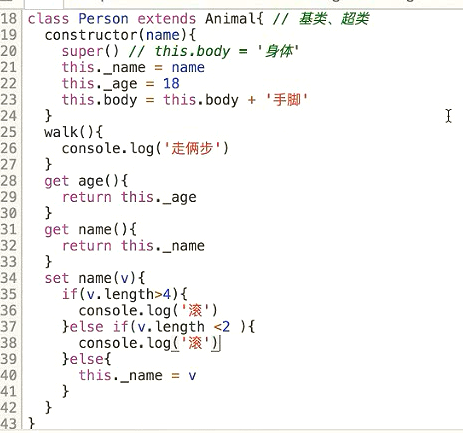
下面用到的了this.body这个属性,所以super()必须要放在这行代码的上面。

在调用this之前必须调用super()

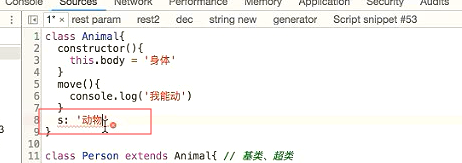
公有属性如果是一个数字,用原型可以,class不行


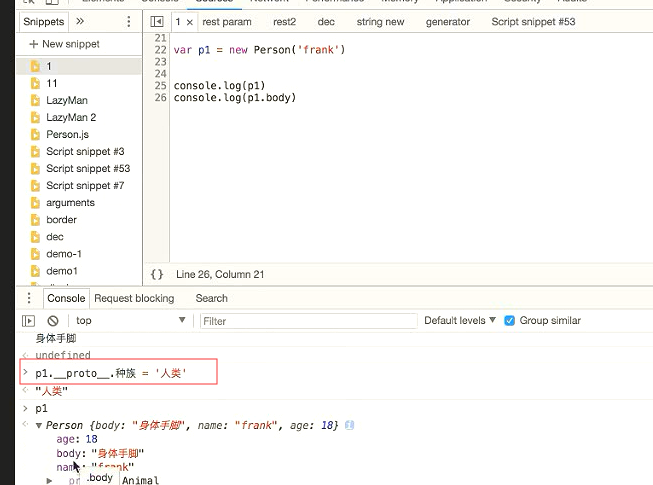
在原型上加人类的属性

在原型上加上了。

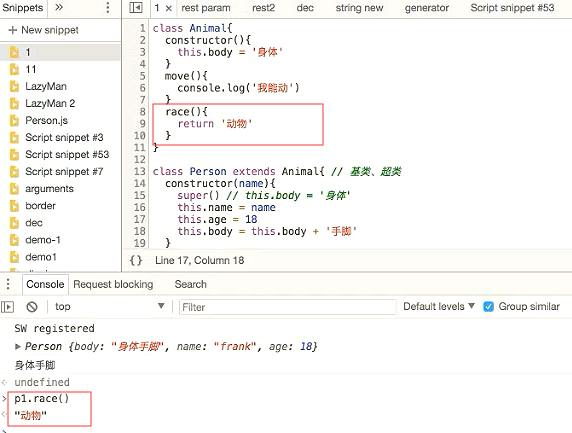
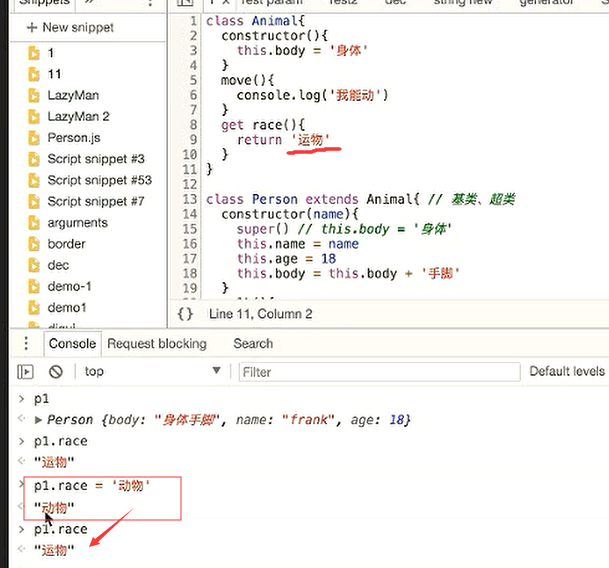
通过class的函数返回字符串来达到想要的效果

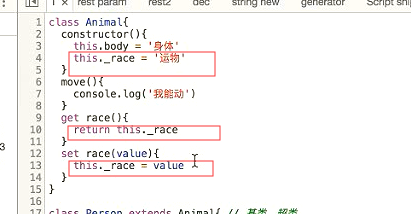
get和set
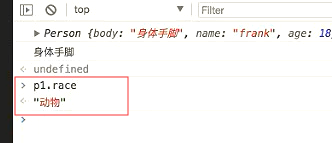
前面加get 调用的时候就可以不用加括号了

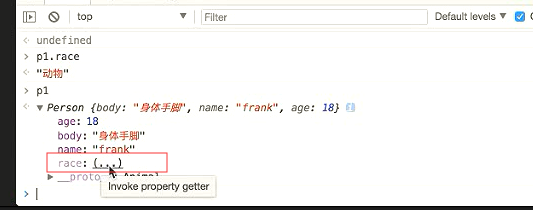
p1的race实际上是一个函数。

刚开始写错了,后期想去修正,没法修改。因为你始终是在调用这个函数。这个函数始终返回运物这两各字

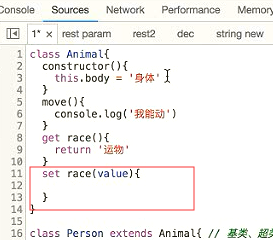
可以 用set去赋值,接收value这个参数。。但是获取到的数据存在哪里呢?

用隐藏的_race去存这个值。

这样就可以修改这个值了。

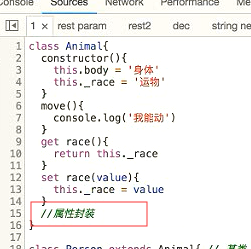
这就叫做属性封装

get用来控制属性只读
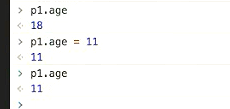
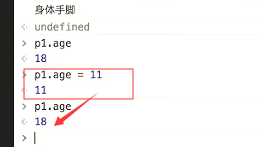
人类不能改自己的年龄。现在是可以改

对人类的读和写做出控制,先把age用下划线隐藏起来。只给age准备get方法。不准备set方法。

无法修改。还是原来的值

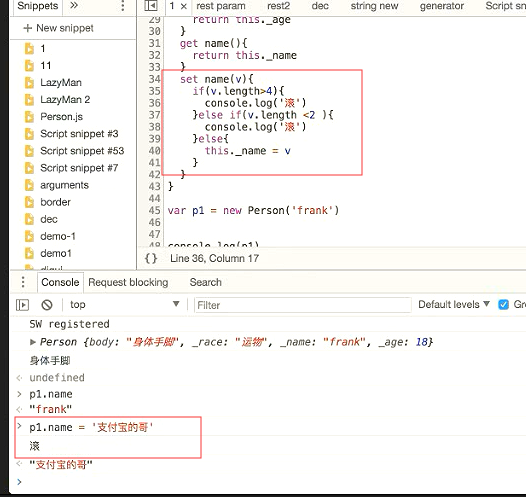
set控制写
控制name最多是四个字

还是原来的值 无法写


MDN上关于class的所有语法

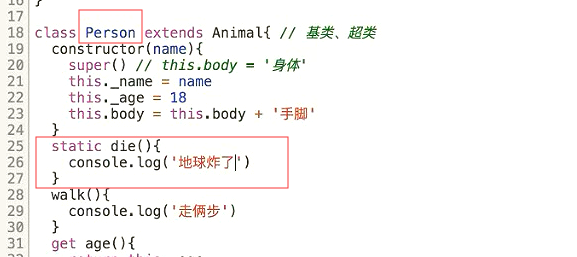
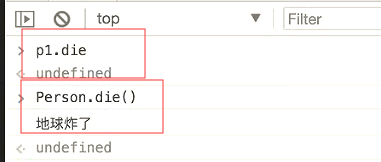
静态方法



只能通过Person访问到静态方法。

species 物种;种类;异种
distance 间隔;路程;远离
结束
ES6深入浅出-8 新版的类(下集)-2.全部语法的更多相关文章
- ES6深入浅出-8 新版的类(下集)-1.简单语法
回顾 当你声明一个空的对象obj的时候,会生成一块内存这个内存里面什么都没有,自由__proto__存在401的地址. 也就是Object的protototype在内存中的地址 类 通过函数创建类.这 ...
- ES6深入浅出-8 新版的类(下集)-3.书籍推荐
- ES6深入浅出-7 新版的类(上集)-2.介绍JS中的类
声明对象原型,公有属性. obj对象,它用一个属性__proto__记录了自己的原型 改掉它的原型为公有属性.那么obj这个对象及有了hi的方法.因为obj自己没有hi.那么就去自己的原型上去找了. ...
- ES6深入浅出-7 新版的类(上集)-1.介绍原型
ES6新出的关键class BE受雇与网景开发了JS 当我们在写一个对象的时候,我们实际上内存的形式表示. obj等于一个空对象,可以直接toString.它为什么可以有toString window ...
- ES6深入浅出-5 新版对象-2.属性修饰符
对象语法增强 已经有了个对象的新增语法 还需要一个api来做呢?. 因为有的时候,你需要在旧的对象上添加get.set. 读的时候就走get 写的时候就走set 假设很早之前在项目里写了一个old对象 ...
- ES6深入浅出-5 新版对象-1.如何创建对象
对象属性的加强: 可以通过new Object(), Object.create()方法,或者使用字面量标记(初始化标记)初始化对象. 一个对象初始化器,由花括号/大括号 ({}) 包含的一个由零个或 ...
- ES6深入浅出-2 新版函数:箭头函数 2 视频-1.视频 箭头函数
ES3里面的写法 匿名函数是用不了的 还是需要给他赋值 选中的这一部分叫做匿名函数 等于号叫做赋值 let xxx叫做声明 所以说这个地方是三个语法,首先声明一个匿名函数,然后声明一个xxx变量,最后 ...
- ES6深入浅出-1 新版变量声明:let 和 const-3.视频 相关面试题
执行顺序问题 请问console.log输出的值是多少 输出的肯定是1 假如这里有一行未知的代码 会打印出几? 如果这段未知的代码是a=2.那么其实console输出的就是2 只关心代码,没有关心代码 ...
- ES6深入浅出-1 新版变量声明:let 和 const-2.视频 let和const
以前的var方式声明不好用 a=1回声明一个全局变量, 输出了1 说明a=1确实声明了一个全局变量. 但是你把放在其他的地方,就不是声明全局变量了. 如果外面有个全局变量a 那么函数里面就是给a赋值 ...
随机推荐
- Django之路——3 Django的路由层
django不得不说是个很强大的框架,当前端给了我们一堆网页的时候,我们在考虑怎么去让这些页面与调用视图的函数配对的时候,而django则给我们提供了强大路由分发功能,让我们不在花时间浪费在这些事情上 ...
- 原生js获取display属性注意事项
原生js获取diaplay属性需要在标签上写行间样式style='display:none/block;' <div style="display:block;">&l ...
- 从GITHUB下载源码
从昨天开始就想着从GitHub上下载一个开源的Vue的实战项目,希望能从中学习更多的Vue的实用内容,结果搞了半天好不容易下载了,不知道怎么弄.然而,今天终于成功了,激动地我赶紧来记录一下. 如何从G ...
- python的isinstance()函数
以下是使用isinstance()函数的实例: a = isinstance(a,int) # 结果返回 True isinstance(a,str) # 结果返回 False 即:第1个参数是第2个 ...
- 通过 ffmpeg 获取视频第一帧(指定时间)图片
最近做一个上传教学视频的方法,上传视频的同时需要上传视频缩略图,为了避免用户上传的缩略图与视频内容不符,经理要求直接从上传的视频中截图视频的某一帧作为缩略图,并给我推荐了FFMPEG.FFMPEG 功 ...
- 0.0.Pycharm使用技巧
调整自动字体大小 Increase(字体变大) Decrease(字体变小) 背景颜色设置 pycharm 左侧菜单问题 解决 pycharm中配置启动Django项目 1.先打开mange.py,然 ...
- 2019-2020-1 20199302《Linux内核原理与分析》第一周作业
2019.9.13 说明:可能是因为网速问题,笔记本上一直没有办法加载实验楼的学习界面,所以没有使用实验楼提供的环境,而是用的ubuntu进行的所有实验. 二.学习第二章,对shell命令有了一个大概 ...
- vue路由监听及路由守卫
路由监听: //当一个组件被复用的时候,那么路由发生变化,但是页面上面的数据不会发生变化 新建one.vue 组件 作为home的子组件,在home.vue 中写遍历渲染页面 ,并用params传参, ...
- bzoj 3829: [Poi2014]FarmCraft 树形dp+贪心
题意: $mhy$ 住在一棵有 $n$ 个点的树的 $1$ 号结点上,每个结点上都有一个妹子. $mhy$ 从自己家出发,去给每一个妹子都送一台电脑,每个妹子拿到电脑后就会开始安装 $zhx$ 牌杀毒 ...
- 【JQuery】操作前端控件知识笔记
一.jQuery操作复选框checkbox 1.设置选中.取消选中.获取被选中的值.判断是否选中等 注意:操作checked.disabled.selected属性,强制建议只用prop()方法!!, ...
