JQuery 总结篇
一、基础知识
1、jq的使用
在script块中:
方式1:$(function(){
$("[使用选择器]").css("background-color","red");
})方式1(方式1的另一种表示方法):jQuery(function(){
alert("456");
})方式2: window.onload=function(){
alert("123");
}方式3:$(document).ready(function(){
alert("789");
})
2、选择器的使用
2.1 基本选择器
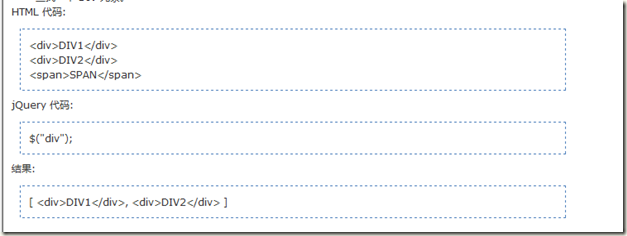
包含:id、元素、类、*、多个选择器
举例:
还有一些基本选择器:(具体用法可以去看JQuery 1.4.1中文参考)
选择器的介绍:
:first 【获取第一个元素】
:last 【获取最后个元素】
:even 【匹配所有索引值为偶数的元素,从 0 开始计数】
:odd 【匹配所有索引值为奇数的元素,从 0 开始计数】
:eq([数值]) 【匹配一个给定索引值的元素】
:lt([数值]) 【匹配所有小于给定索引值的元素】
:gt([数值]) 【匹配所有大于给定索引值的元素】
测试:$("ul li:first").css("background-color","red");
2.2 层次选择器
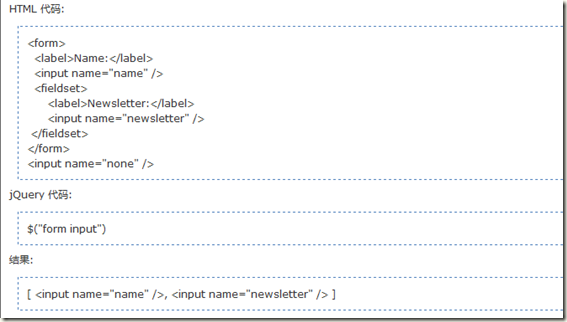
ancestor descendant【在给定的祖先元素下匹配所有的后代元素】
parent > child 【在给定的父元素下匹配所有的子元素】
prev + next 【匹配所有紧接在 prev 元素后的 next 元素】
prev ~ siblings 【匹配 prev 元素之后的所有 siblings 元素】
举例:
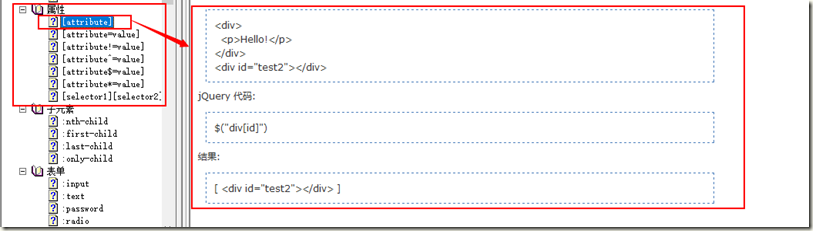
2.3 属性选择器
根据元素的属性进行筛选:
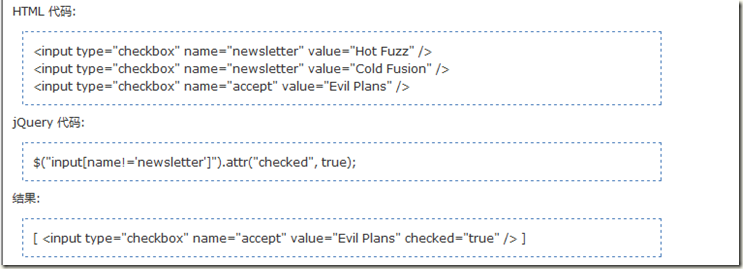
[attribute!=value]举例:
2.4 子元素选择器
:nth-child 【:nth-child 下标是从1开始的,而:eq()是从0算起的!】
:first-child 【':first' 只匹配一个元素,而此选择符将为每个父元素匹配一个子元素】
:last-child 【':last'只匹配一个元素,而此选择符将为每个父元素匹配一个子元素】
:only-child 【如果某个元素是父元素中唯一的子元素,那将会被匹配。如果父元素中含有其他元素,那将不会被匹配。】
2.5 表单选择器和表单对象属性选择器

2.6 其他选择器

JQuery 总结篇的更多相关文章
- jquery(入门篇)无缝滚动
<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8&quo ...
- JQuery全局篇
学到JavaScript的时候,感觉这个东西很神奇,没想到学到JQuery的时候,发现BS的世界,真的很微妙,不经意的一个方法就可以给人焕然一新的感觉,很喜欢这个阶段学的东西,但是还是感觉少于代码的训 ...
- JQuery入门篇
JQuery入门篇 jQuery选择器 “$”表示JQuery对象 根据ID查找 $(‘#var’)表示将一个id值为var的DOM节点封装成一个jQuery对象,DOM节点必须以“#”开头. 例如: ...
- jQuery事件篇---高级事件
内容提纲: 1.模拟操作 2.命名空间 3.事件委托 4.on.off 和 one 发文不易,转载请注明出处! 一.模拟操作 在事件触发的时候,有时我们需要一些模拟用户行为的操作.例如:当网页加载完毕 ...
- jQuery事件篇---事件对象
内容提纲: 1.事件对象 2.冒泡和默认行为 发文不易,转载请注明出处! JavaScript 在事件处理函数中默认传递了 event 对象,也就是事件对象.但由于浏览器的兼容性,开发者总是会做兼容方 ...
- jQuery事件篇---基础事件
写在前面: 有一段时间未更新博客了,利用这段时间,重新看了<jQuery基础教程 第四版>和<锋利的jQuery 第二版>,这两本书绝对是jQuery入门非常好的书,值得多读几 ...
- jquery样式篇
1.jquery: 1.1简介 jquery是一个轻量级的javascript库.版本号分1.x版本和2.x版本,2.x版本不再支持IE6 7 8,而更好的支 持移动端开发. 每一个版本分为开发版和压 ...
- jQuery第二篇 (帅哥)
1.1 jQuery操作DOM jQuery课程的目标:学会使用jQuery设计常见效果 选择器 基本选择器:#id ..class .element.* . 层级选择器: 空格.>.+.~ 基 ...
- jQuery第一篇 (帅哥)
同学心目中的jQuery: 简单易用,功能强大,对移动端来说,体积稍大. 1.1 回顾前面学到的js我们遇到的一些痛点 window.onload 事件有个事件覆盖的问题,我们只能写一个 代码容错 ...
- jQuery初级篇(一)
知识说明: jQuery库是一个javascript库文件,它比起javascript来,写的更少,但做得更多,下面便对刚开始学习jQuery,一些基础知识整理出来,供后期翻阅. 一. jQ ...
随机推荐
- learning java FileOutputStream
import java.io.FileInputStream; import java.io.FileNotFoundException; import java.io.FileOutputStrea ...
- git的搭建和使用
目录: 1.git与github介绍2.下载安装Git-20-64-bit.exe3.Git常用命令 git与github介绍 Git是什么 Git是一个开源的[分布式][版本控制系统],用于敏捷高效 ...
- CDH 6.0.1 版本 默认配置下 HUE | happybase 无法访问 Hbase 的问题
第一个问题 HUE 无法直接连接到 HBase 在默认配置下 CDH 6.0.1 版本下的 HBase2.0 使用了默认配置 hbase.regionserver.thrift.compact = T ...
- 初识es
初识es es是什么? es是基于Apache Lucene的开源分布式(全文)搜索引擎,,提供简单的RESTful API来隐藏Lucene的复杂性. es除了全文搜索引擎之外,还可以这样描述它: ...
- C Primer Plus--高级数据结构之二叉树
目录 二叉搜索树 Binary Search Tree 用C构建二叉树ADT 树结构的定义 C Primer Plus--高级数据结构表示之二叉树 二叉搜索树 Binary Search Tree 二 ...
- 【18NOIP普及组】对称二叉树(信息学奥赛一本通 1981)(洛谷 5018)
[题目描述] 一棵有点权的有根树如果满足以下条件,则被轩轩称为对称二叉树: 1.二叉树: 2.将这棵树所有节点的左右子树交换,新树和原树对应位置的结构相同且点权相等. 下图中节点内的数字为权值,节点外 ...
- python创建缩略图和选择轮廓效果
# -*- encoding:utf-8 -*- ''' 改变颜色 --- 颜色反转''' from PIL import Image nest = Image.open("D:\\tk.j ...
- vue+websocket demo 实例
vue+websocket demo: <!-- vue + websocket连接demo --> <template> <div class="" ...
- PostgreSQL中的pg_relation_filepath()函数
pg_relation_filepath()类似于pg_relation_filenode(),但它返回关系的整个文件路径名(相对于数据库集群的数据目录PGDATA). postgres=# sele ...
- python 上下文管理器contextlib.ContextManager
1 模块简介 在数年前,Python 2.5 加入了一个非常特殊的关键字,就是with.with语句允许开发者创建上下文管理器.什么是上下文管理器?上下文管理器就是允许你可以自动地开始和结束一些事情. ...